Studio 에디터: 셀 및 그리드 정보
3 분
페이지 메뉴
- 섹션 그리드
- 고급 CSS 그리드
- 자주 묻는 질문
그리드는 반응형 디자인에 있어 강력한 도구입니다. 그리드는 셀로 구성되어 있으며, 각 요소 또는 요소 그룹은 고유한 셀을 갖습니다. 이렇게 하면, 모든 화면 크기에서 레이아웃이 제자리에 유지되어 요소가 겹치지 않습니다.
셀을 추가해 섹션을 구성하거나, 고급 CSS 그리드를 적용해 보다 정확하게 제어할 수 있습니다. CSS 그리드는 컨테이너 및 반복 레이아웃 아이템과 같이 셀로 분할할 수 없는 요소에도 사용할 수 있습니다.

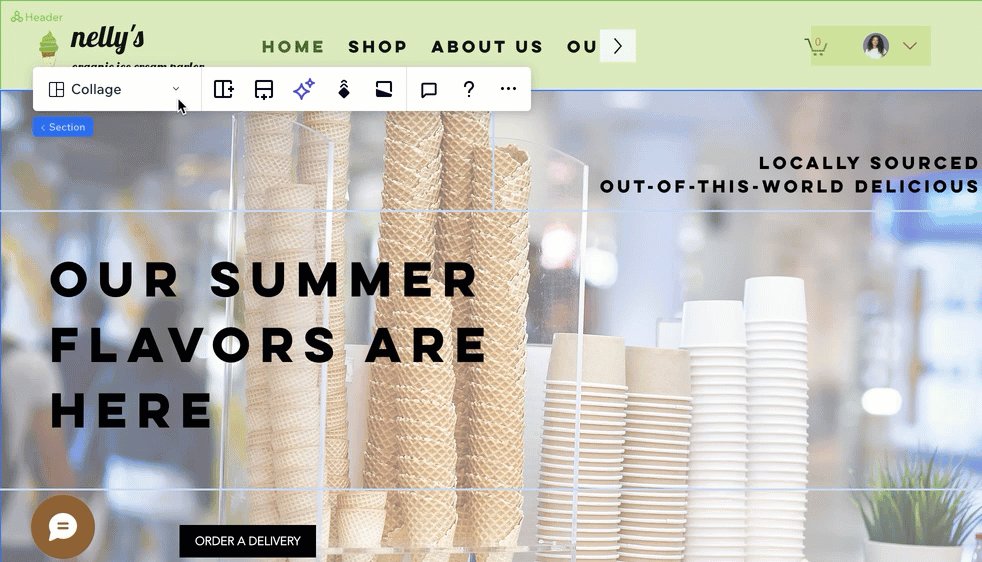
섹션 그리드
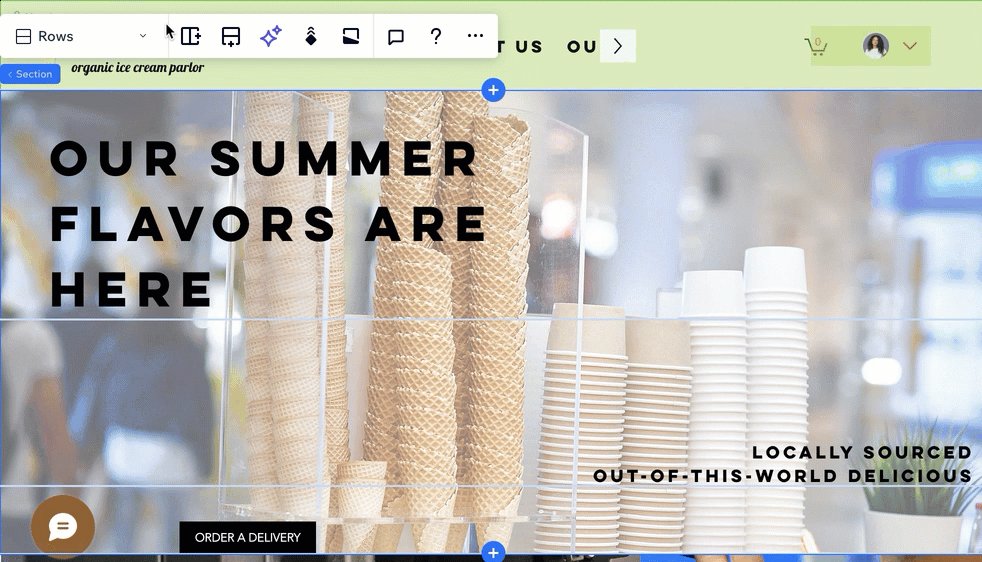
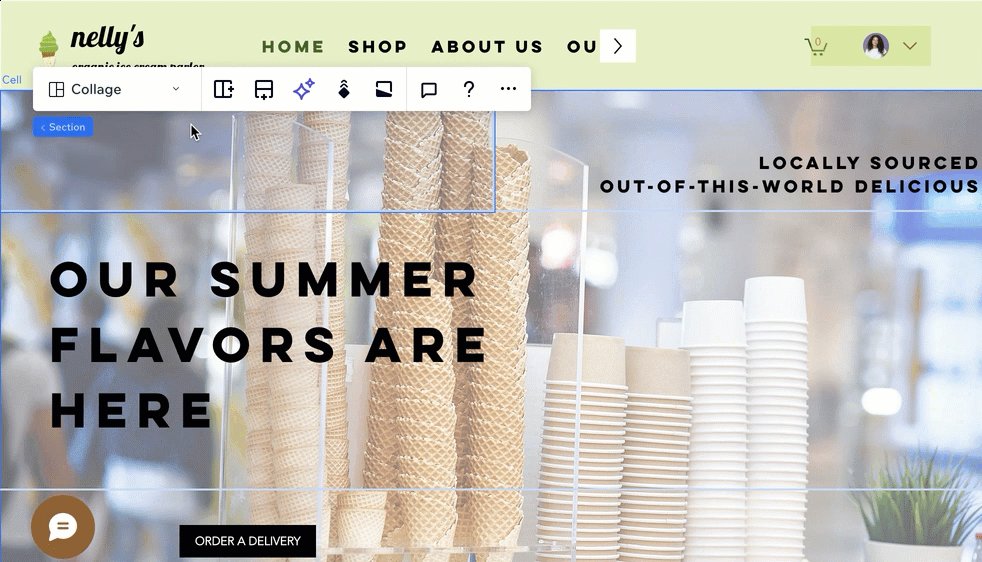
Studio 에디터에서 섹션은 단일 셀(전체 섹션을 수용)을 포함하는 내장 그리드와 함께 제공됩니다. 섹션 레이아웃을 더 많은 셀로 분할해 콘텐츠에 반응형 구조를 제공합니다. 다양한 사용자 지정 레이아웃을 선택할 수 있습니다.

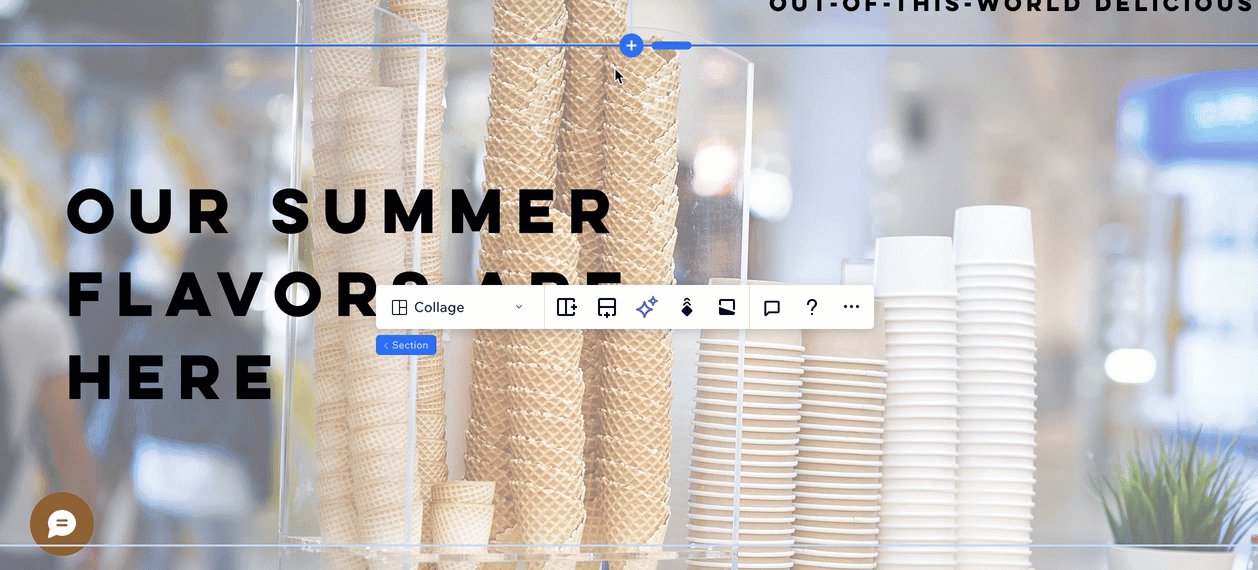
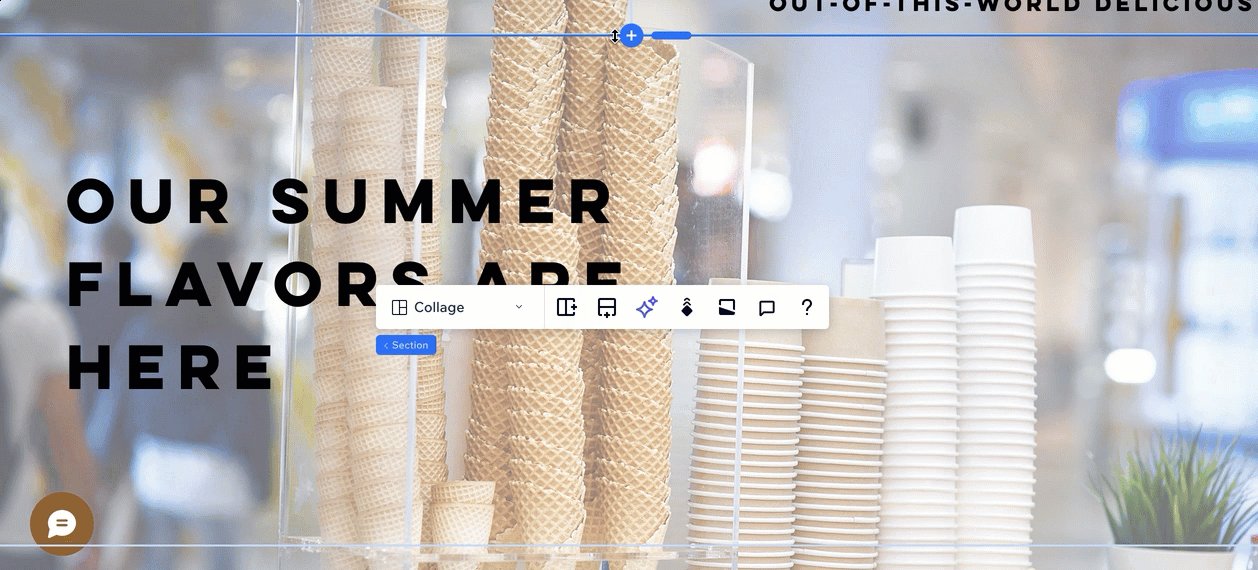
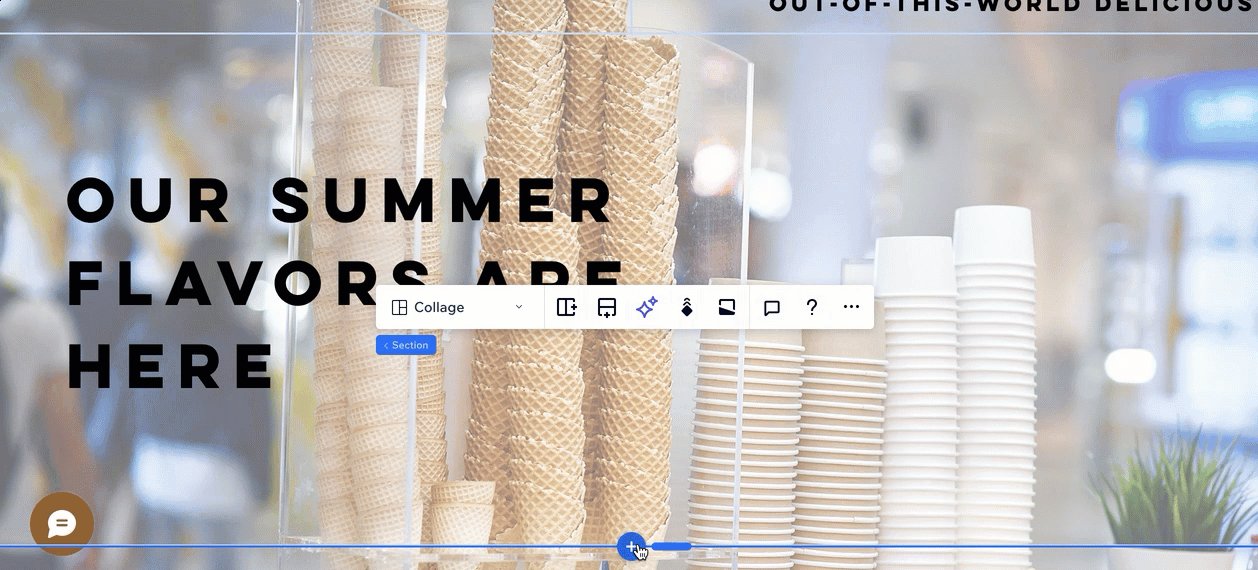
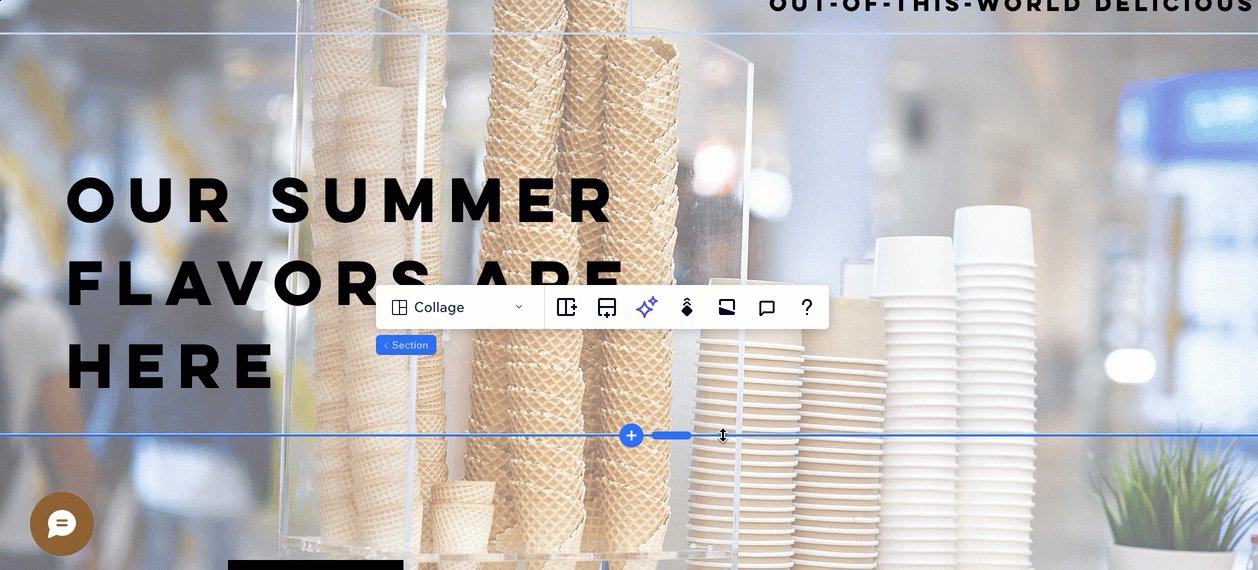
해당 레이아웃을 선택한 후에는 새 셀을 추가하거나 기존 셀을 분할해 필요에 맞게 수정하세요. 각 셀의 크기를 조정하려면 캔버스에서 그리드 선을 끌어다 놓기만 하면 됩니다.

고급 CSS 그리드
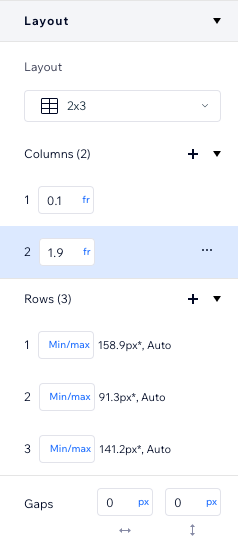
섹션 그리드를 더 정확하게 제어해야 한다면, 고급 CSS 그리드로 전환해 고급 측정(예: fr, 최소/최대, %)으로 행, 단 및 크기를 조정하세요. 그리드가 모든 화면 크기에서 의미가 있도록 중단점별로 이러한 설정을 조정할 수 있습니다.

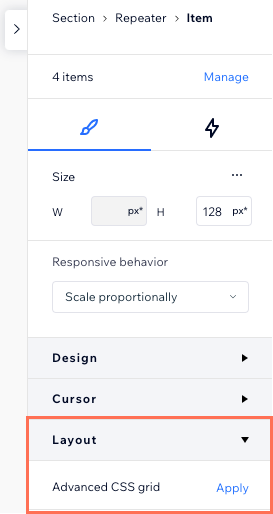
전체 섹션 또는 특정 셀에 고급 CSS 그리드를 적용하세요. 이는 컨테이너 또는 반복 레이아웃 아이템과 같이 섹션이 아닌 요소에 그리드를 추가하는 방법이기도 합니다. 옵션을 사용할 수 있는 경우 속성 패널의 레이아웃 섹션에서 찾을 수 있습니다.

자주 묻는 질문
아래 질문을 클릭해 Studio 에디터의 그리드에 대해 자세히 알아보세요.
어떤 그리드가 섹션에 적합한지 어떻게 알 수 있나요?
CSS 그리드로 전환하면 기존 레이아웃에 영향을 주나요?
겹치는 요소를 처리해야 한다면:
문제 해결 동영상을 통해 확인 사항 및 해결 방법을 알아보세요.



