Studio 에디터: 섹션 그리드 사용자 지정하기
7 분
페이지 메뉴
- 섹션에 셀 추가하기
- 섹션 그리드 사용자 지정하기
- 그리드 셀 교체 및 뒤집기
- 고급 CSS 그리드로 전환하기
Studio 에디터에서 섹션은 단일 셀(전체 섹션 수용)을 포함하는 내장 그리드와 함께 제공됩니다. 섹션을 더 많은 셀로 분할해 콘텐츠에 반응형 구조를 추가하세요. 다양한 사용자 지정 레이아웃을 선택할 수 있습니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요.
섹션에 셀 추가하기
섹션에 셀을 추가해 반응형의 구조화된 레이아웃을 만드세요. 요소를 별도의 셀에 유지하면 모든 화면에서 제자리에 유지될 수 있습니다. 레이아웃을 선택하고 요소를 셀로 이동할 수 있으며, 언제든지 셀을 분할하거나 나중에 새 셀을 추가할 수 있습니다.
컨테이너에 셀을 추가하고 싶으신가요?
컨테이너에 고급 CSS 그리드를 적용할 수 있습니다.
섹션에 셀을 추가하려면:
- 해당 섹션을 선택합니다.
- 섹션 상단에서 빈 페이지 드롭다운을 클릭합니다.

- 행, 칼럼, 콜라주 등 레이아웃을 선택합니다.
도움말: 언제든지 드롭다운에서 레이아웃을 변경할 수 있으며, 이는 요소를 이동하지는 않습니다. - 해당 셀에 요소를 끌어다 놓습니다.

모바일에서 그리드 셀이 겹치나요?
이 문제를 해결하려면 세로 레이아웃(예: 행)으로 전환하는 것이 좋습니다.
섹션 그리드 사용자 지정하기
그리드를 원하는 대로 디자인하세요. 기존 셀을 분할 또는 병합하고, 새 셀을 추가하거나 그리드라인을 끌어 크기를 조정할 수 있습니다. 간격을 추가해 셀 사이에 여백을 추가할 수도 있습니다.
섹션 그리드를 사용자 지정하려면:
- 해당 섹션을 선택합니다.
- 그리드 사용자 지정 방법을 선택합니다.
그리드 크기 조정하기
그리드에 셀 추가하기
셀 분할하기
셀 병합
셀 사이에 여백 추가하기
셀 삭제하기
참고:
현재는 셀을 복제할 수 없습니다.
그리드 셀 교체 및 뒤집기
셀을 교체해 섹션 그리드를 빠르고 효율적으로 재구성하세요. 드래그-앤-드롭을 사용해 2개의 셀을 즉시 교체할 수 있으며, 교체 시 그리드에서 서로의 위치를 즉시 차지합니다.
또는, 전체 그리드를 가로 또는 세로로 뒤집어 클라이언트의 콘텐츠를 표시하는 다양한 옵션을 탐색할 수 있습니다.
셀을 교체하려면:
- 해당 섹션을 선택합니다.
- 다음에 수행할 작업을 선택합니다.
셀 2개 교체하기
그리드 뒤집기
고급 CSS 그리드로 전환하기
고급 CSS 그리드로 전환하면 중단점별로 레이아웃을 더 정확하게 제어할 수 있습니다. 원하는 칼럼과 행의 수를 선택하고 반응형 측정(예: fr, 최소/최대, %)을 사용해 크기를 설정할 수 있습니다.
섹션 그리드에서 CSS 그리드로 전환하려면:
- 해당 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

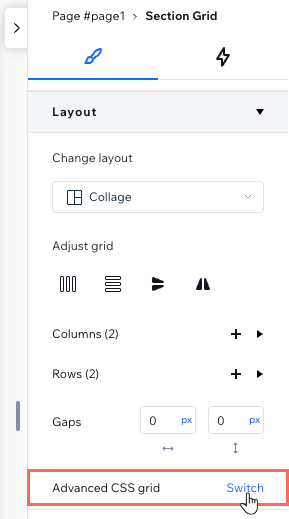
- 레이아웃으로 스크롤합니다.
- 고급 CSS 그리드 옆 전환을 클릭합니다.
- CSS 그리드로 전환을 클릭합니다.

겹치는 요소를 처리해야 한다면:
문제 해결 동영상을 통해 확인 사항 및 해결 방법을 알아보세요.



 또는 가로로
또는 가로로 균등화해 행 또는 칼럼 크기를 동일하게 설정할 수도 있습니다.
균등화해 행 또는 칼럼 크기를 동일하게 설정할 수도 있습니다. 

 또는 세로로 분할
또는 세로로 분할 중 해당 아이콘을 클릭합니다.
중 해당 아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 누른 채 다른 셀로 끌어다 놓습니다. 도움말: 콘텐츠 교체 메시지가 표시되면 셀을 놓을 수 있음을 의미합니다.
아이콘을 누른 채 다른 셀로 끌어다 놓습니다. 도움말: 콘텐츠 교체 메시지가 표시되면 셀을 놓을 수 있음을 의미합니다.