Studio 에디터: 텍스트 추가 및 사용자 지정하기
6 분
페이지 메뉴
- 텍스트 추가하기
- 텍스트 디자인 및 서식 지정하기
- 글머리 기호 또는 번호 매기기 색상 변경하기
Studio 에디터를 사용하면 모든 화면에 어울리는 텍스트를 쉽게 추가할 수 있습니다. 콘텐츠에 사용할 수 있는 다양한 유형의 텍스트 요소가 있으며, 모두 사용자 지정이 가능하고 이미 반응형입니다.

텍스트 추가하기
Studio 에디터 왼쪽에 있는 요소 추가 패널에서 새 텍스트 요소를 추가하세요.표시하려는 콘텐츠에 따라 추가할 수 있는 여러 유형의 요소가 있습니다.
텍스트를 추가하려면:
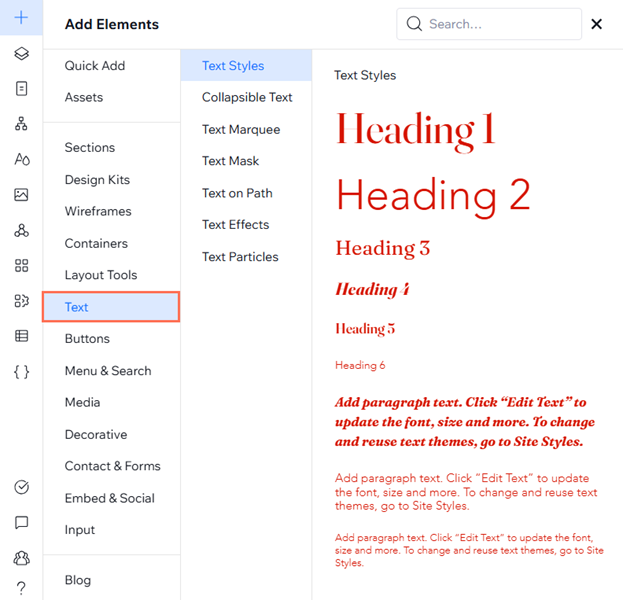
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 텍스트를 클릭합니다.
- 텍스트 요소를 페이지로 끌어다 놓습니다.
- 텍스트 스타일: 사이트 스타일
 패널에 정의된 사이트 테마와 일치하는 제목 및 단락입니다.
패널에 정의된 사이트 테마와 일치하는 제목 및 단락입니다. - 접이식 텍스트: 이러한 요소는 긴 텍스트에 적합하며, 일부 텍스트가 숨겨져 있으므로 읽기 쉽습니다. 방문자가 링크를 클릭해 전체 텍스트를 확인하거나 버튼을 클릭해 현재 페이지에서 펼쳐지도록 선택할 수 있습니다.
- 선택 윤곽 텍스트: 스크롤되는 텍스트 요소로 사용자 참여를 손쉽게 향상시킵니다. 즉각적으로 시선을 사로잡고 콘텐츠를 동적으로 표시하며 코딩이 필요하지 않습니다.
- 텍스트 마스크: 이러한 요소는 눈에 띄는 짧은 텍스트에 적합합니다. 텍스트의 배경(채우기)은 이미지, 동영상 또는 그라데이션이므로 훨씬 더 눈에 띄며 이목을 사로잡기 쉽습니다.
- 텍스트 효과: 미리 디자인된 이러한 효과는 제목과 문구에 시선을 집중시키는 데 도움이 됩니다. 디자인에서 요구하는 대로 대담하게 또는 미세하게 효과를 사용자 지정하세요.
- 경로 위 텍스트: 곡선, 원형 또는 업로드하고자 하는 SVG 도형 등 사용자 지정 경로를 따라 텍스트를 배치합니다. 이 요소는 동적 타이포그래피에 대한 끝없이 창의적인 가능성을 열어줍니다.
- 텍스트 스타일: 사이트 스타일
- 텍스트 편집을 클릭한 후 텍스트를 입력합니다.

맞춤법 검사:
Studio 에디터는 사이트에 텍스트를 추가할 때마다 브라우저의 맞춤법 검사를 사용합니다. 활성화할 필요는 없습니다. 텍스트 요소 내에 입력해 작동하는지 확인하기만 하면 됩니다. 맞춤법 검사가 작동하지 않는 경우, 브라우저에서 활성화되어 있는지 확인하세요.
텍스트 디자인 및 서식 지정하기
서식 지정은 명확한 커뮤니케이션을 위해 텍스트 구성할 수 있도록 합니다. 텍스트에 정렬, 글머리 기호 또는 번호를 지정해 깔끔하게 유지하세요. 텍스트를 굵게, 기울임꼴, 밑줄 또는 강조 표시해 눈에 띄게 만듭니다. 모든 화면에 이상적으로 표시되도록 중단점마다 텍스트 서식을 다르게 지정할 수 있습니다.
텍스트 서식을 지정하려면:
- 에디터에서 해당 텍스트 요소를 선택합니다.
도움말: Shift 키를 누른 상태에서 여러 텍스트 요소를 선택하고 서식을 지정합니다. - 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.
- (속성 패널에서) 사용 가능한 도구를 사용해 텍스트 서식을 지정합니다.
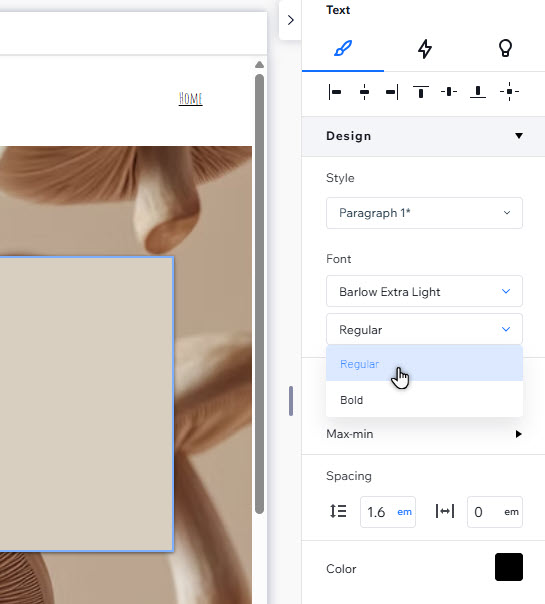
스타일
글꼴
반응형 동작 및 글꼴 크기
간격, 색상 및 스타일
정렬 및 서식 지정하기
대소문자, 회전 방향 및 음영
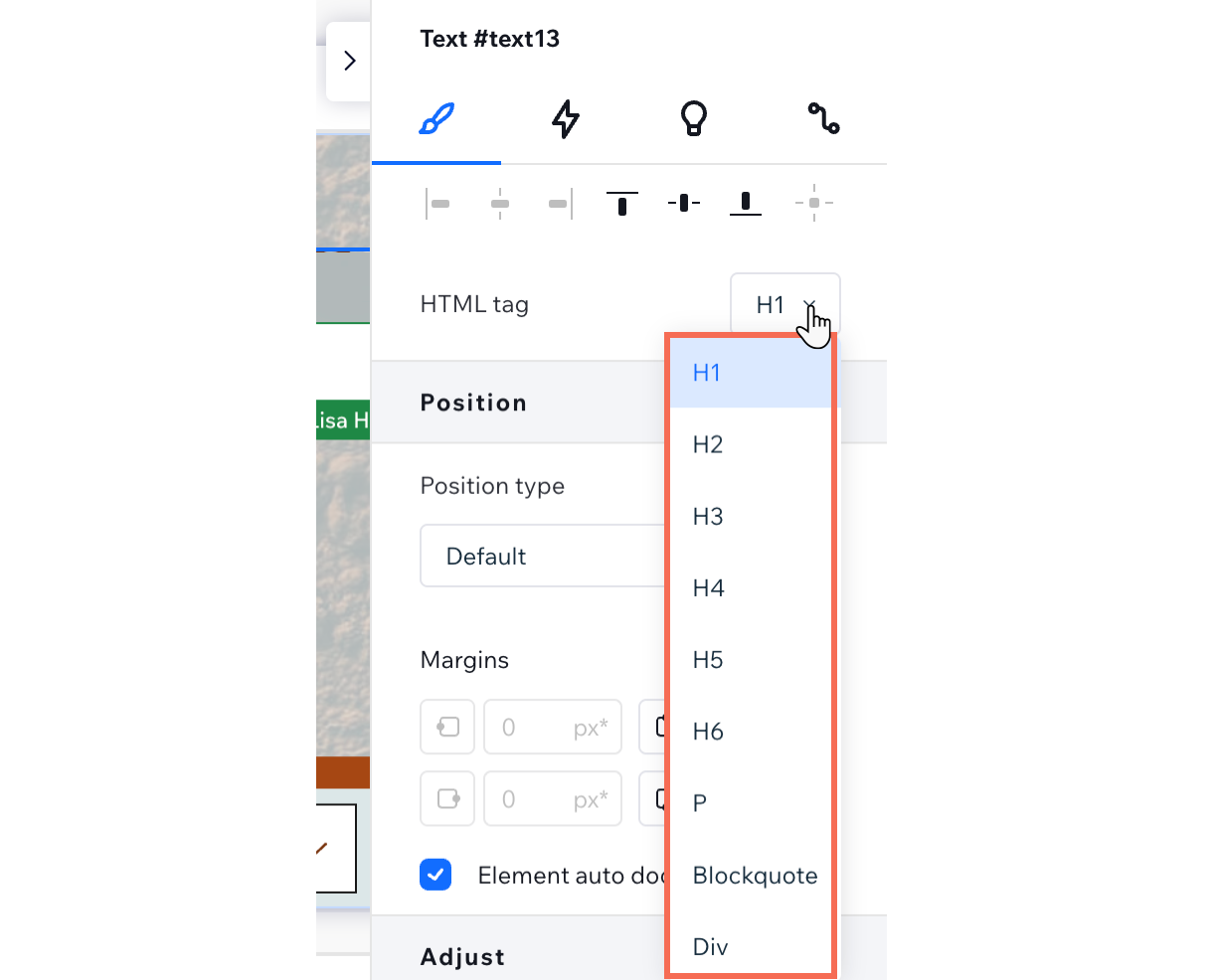
HTML 태그
텍스트 하이퍼링크하기:
텍스트 요소를 선택한 후 링크 아이콘을 클릭하세요. 방문자를 사이트의 다른 부분, 외부 웹 주소, 전화번호 또는 이메일로 리디렉트할 수 있습니다. 또한, 모든 목적에 맞게 조정할 수 있는 팝업을 열 수도 있습니다.
아이콘을 클릭하세요. 방문자를 사이트의 다른 부분, 외부 웹 주소, 전화번호 또는 이메일로 리디렉트할 수 있습니다. 또한, 모든 목적에 맞게 조정할 수 있는 팝업을 열 수도 있습니다.
 아이콘을 클릭하세요. 방문자를 사이트의 다른 부분, 외부 웹 주소, 전화번호 또는 이메일로 리디렉트할 수 있습니다. 또한, 모든 목적에 맞게 조정할 수 있는 팝업을 열 수도 있습니다.
아이콘을 클릭하세요. 방문자를 사이트의 다른 부분, 외부 웹 주소, 전화번호 또는 이메일로 리디렉트할 수 있습니다. 또한, 모든 목적에 맞게 조정할 수 있는 팝업을 열 수도 있습니다.
글머리 기호 또는 번호 매기기 색상 변경하기
텍스트에 다른 색상을 선택하고 글머리 기호 또는 번호에 대해 다른 색상을 선택해 목록을 더 흥미롭게 만들어 보세요.
글머리 기호 또는 번호 색상을 변경하려면:
- 에디터에서 해당 텍스트 요소를 선택합니다.
- 텍스트 편집을 클릭합니다.
- 글머리 또는 번호 색상을 선택합니다.
- (글머리 또는 번호 포함) 전체 텍스트를 강조 표시합니다.
- 원하는 색상을 선택합니다.
참고: 이제 전체 텍스트가 선택한 색상으로 변경됩니다.
- 다른 텍스트 색상을 선택합니다.
- (글머리 또는 번호 제외) 해당 텍스트를 강조 표시합니다.
- 원하는 색상을 선택합니다.
참고: 텍스트는 새 색상으로 변경되지만 글머리 또는 번호는 3단계에서 선택한 색상으로 유지됩니다.



 , 대문자
, 대문자 또는 세로
또는 세로 로 표시합니다.
로 표시합니다.