Studio 에디터: 디자인 자산 저장 및 재사용하기
3 분
페이지 메뉴
- 디자인 저장하기
- 저장한 디자인 재사용하기
- 저장된 디자인 관리하기
나중에 사용할 수 있도록 요소와 섹션을 저장해 디자인 과정을 보다 효율적으로 만들어 보세요. 디자인 라이브러리에 저장하고 다른 페이지에 있든 계정의 다른 Studio 에디터 사이트에 있든 여부와 관계없이 필요할 때마다 재사용할 수 있습니다.
디자인 저장하기
디자인을 마우스 오른쪽 버튼으로 클릭한 후 디자인 자산으로 저장을선택해 요소와 섹션을 빠르게 저장하세요.
사이트 요소 추가 패널에서 항상 사용할 수 있는 라이브러리인 저장된 디자인 자산에 디자인을 저장할 수 있습니다. 또는, 계정의 모든 Studio 에디터 사이트에서 사용할 수 있는 디자인 라이브러리에 저장하세요.
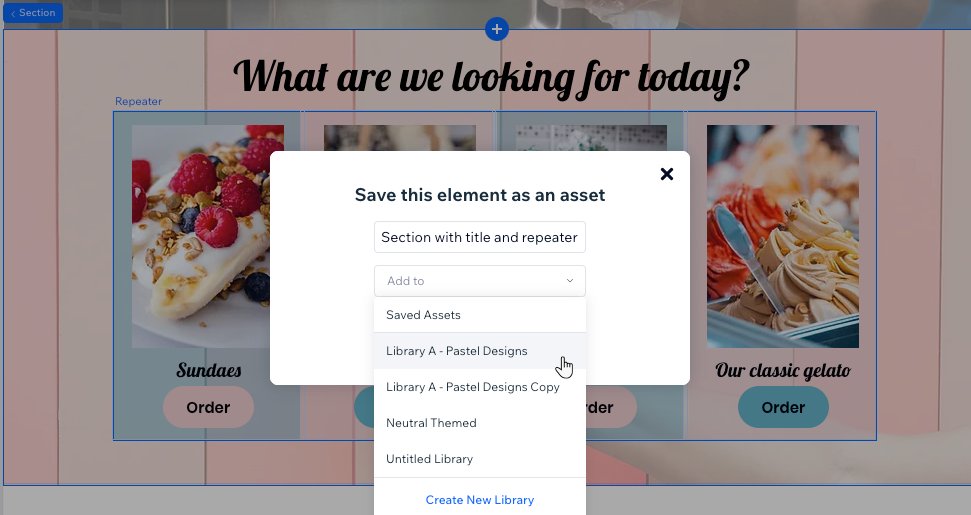
디자인을 저장하려면:
- 해당 요소 또는 섹션을 마우스 오른쪽 버튼으로 클릭합니다.
- 디자인 자산으로 저장을 클릭합니다.
- 디자인 자산 이름을 입력합니다.
- 추가 위치 드롭다운에서 해당 라이브러리를 선택합니다.
도움말: 새 라이브러리 추가를 선택해 바로 새 라이브러리를 추가할 수 있습니다. - 저장을 클릭합니다.

참고:
글로벌 섹션을 디자인 자산으로 추가할 수 있습니다. 하지만, 섹션에 다음 요소가 포함되어 있는 경우 이를 디자인 자산으로 저장할 수 없습니다.
- Wix 앱 (예: Wix 쇼핑몰, Wix Bookings)
- 양식
- 햄버거 및 가로 메뉴
- 입력란
- 라이트박스
- 프로 갤러리
- 타사 앱 (예: Instagram 피드)
저장한 디자인 재사용하기
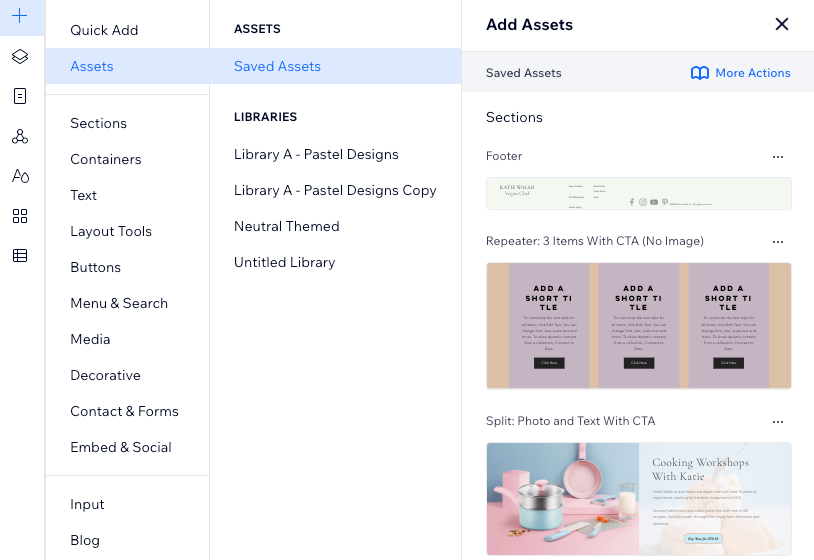
요소 추가 패널에서 바로 디자인에 액세스하세요. 디자인 자산 탭에는 사이트 자산 및 계정 내 디자인 라이브러리의 자산이 표시됩니다.
저장한 디자인을 재사용하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 디자인 자산을 클릭합니다.
- 디자인 라이브러리 또는 저장된 디자인 자산 탭을 클릭합니다.
- (라이브러리만 해당) 사용할 색상과 글꼴 스타일을 선택합니다.
- 현재 라이브러리: 이미 라이브러리에 저장되어 있는 자산입니다.
- 사이트 스타일: 이 사이트에 대해 정의한 스타일입니다. 이렇게 하면 현재 필요한 모양과 느낌에 맞게 디자인을 자동으로 조정합니다.
- 해당 요소 또는 섹션을 페이지에 끌어다 놓습니다.

저장된 디자인 관리하기
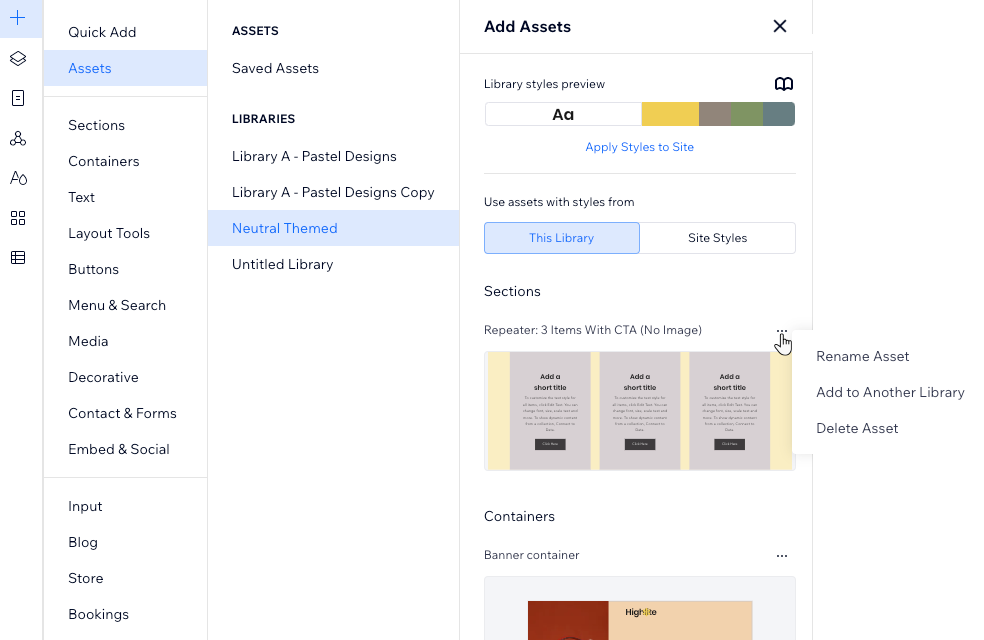
요소 추가 패널의 디자인 자산 탭에서 저장된 디자인을 관리하세요. 라이브러리 간에 디자인 자산을 이동하거나, 이름을 변경 또는 더 이상 필요하지 않은 디자인 자산을 삭제할 수 있습니다.
저장된 디자인을 관리하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 디자인 자산을 클릭합니다.
- 디자인 라이브러리 또는 저장된 디자인 자산 탭을 클릭합니다.
- 원하는 작업을 선택합니다.
디자인 자산 이름 변경하기
라이브러리에 디자인 자산 추가하기
디자인 제거하기



 아이콘을 클릭합니다.
아이콘을 클릭합니다.