CMS:動的ページについて
10分
この記事内
- 動的ページを追加する
- 動的ページをデザインする
- 動的リストページ
- 動的アイテムページ
- カテゴリー別にアイテムを一覧表示するための動的アイテムページ
- 動的アイテム管理ページ
- 動的ページのコンテンツを変更する
- 動的ページデータセットを管理する
- 動的ページの SEO 設定を管理する
- よくある質問
動的ページは、CMS(コンテンツ管理システム)コレクションからコンテンツを表示するために作成されるページです。一貫したデザインとユーザーエクスペリエンスを維持しながら、大量のコンテンツを効率的に処理できるウェブサイトを作成できます。
Wix には、動的リストページと動的アイテムページという 2種類の動的ページがあります。動的リストページでは、リピーター、ギャラリー、またはテーブルに複数のコレクションアイテムが表示されます。リピーター、ギャラリー、またはテーブル内のアイテムは、特定のアイテムに関する詳細を提供するために使用される単一の動的アイテムページにリンクされています。各アイテムは、URL の末尾が固有の同じ動的アイテムページの独自の「バージョン」を取得します。
動的ページは一度デザインするだけで済むため、サイトの規模を拡大する場合も効率的にページを作成することができます。コレクションにアイテムを追加すると、アイテムごとに新しい URL が自動的に作成されます。すべての動的コンテンツはコレクション内で管理され、チームのメンバーには共同で作業を行うための権限を付与することができます。また、動的アイテム管理ページを作成すると、共同管理者や特定の役割を持つメンバーが、ライブサイトからコレクションにコンテンツを追加または編集できるようになります。
ヒント:
Wix サイトは、最大 298ページまで作成することができます。これには、最大 100ページの静的ページに加え、動的ページ、アプリページ、ポップアップ、新規登録・ログインページ、検索結果ページが含まれます。動的ページとアプリページでは、アイテムごとに固有の URL が作成される場合がありますが、割り当て数にカウントされるのはメインページのみで、個々のアイテムや URL がカウントされることはありません。動的ページを使用して効率的にページを作成する方法はこちら
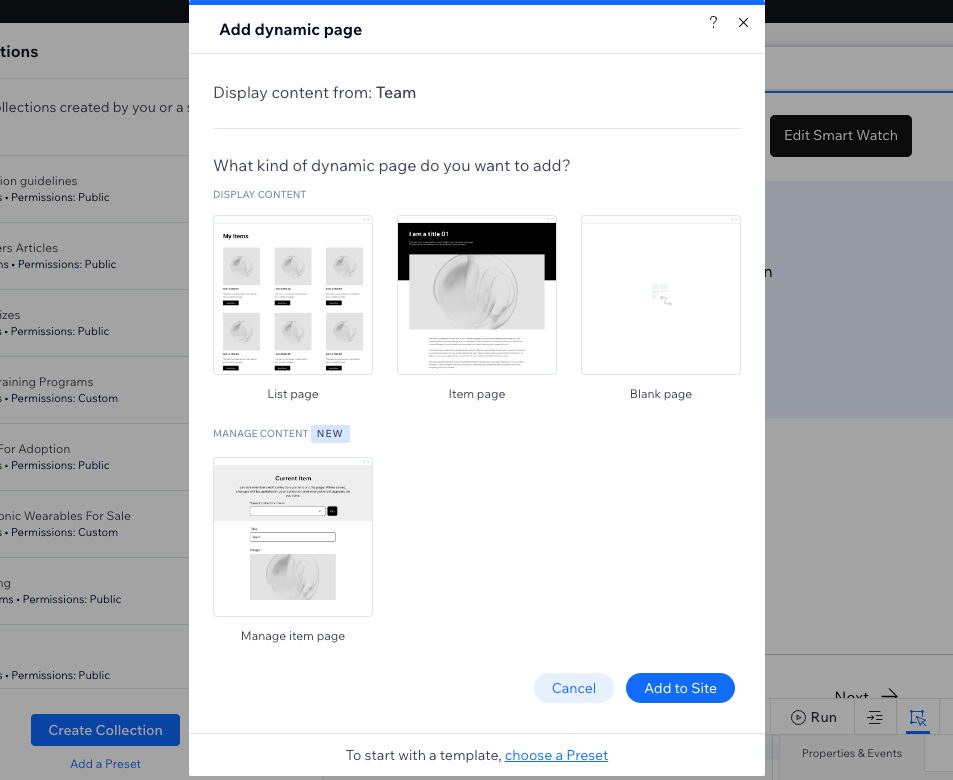
動的ページを追加する
動的ページを追加する際は、独自のコレクションから動的ページを作成するか、プリセットを選択するかのいずれかを選択できます。プリセットとは基本的に、CMS で動的ページを作成するためのテンプレートです。
各プリセットには次が含まれます:
- コレクション:この CMS コレクションは 2種類の動的ページ(エディタにも追加されています)に接続するサンプルコンテンツで構成されています。独自のコレクションを作成する方法はこちら
- 動的リストページ:このページには、リピーターまたはギャラリーのコレクションから複数のアイテムが表示されます。これらの要素からアイテムをクリックすると、そのアイテムの動的アイテムページに移動します。
- 動的アイテムページ:このページには、コレクションの個々のアイテムに関する詳細が表示されます。各コレクションアイテムは独自の動的アイテムページ URL を取得し、各ページは同じデザインとレイアウトを維持します。
注意:
新しい動的ページを追加する際に「白紙ページ」を選択すると、白紙の動的アイテムページが追加されます。その後、要素を追加してページをデザインできます。動的コンテンツを表示するには、動的ページデータセットに画像、テキストボックス、ボタンなどの要素を接続します。

動的ページをデザインする
動的ページは通常、静的要素と動的要素の両方で構成されています。ヘッダーやフッターなどの静的要素は、すべてのページに常に同じコンテンツを表示します。データセットを介してコレクションフィールドに接続する要素は動的となります。これらの動的要素は、データセットがコレクションから取得するアイテムに基づいてコンテンツを変更します。

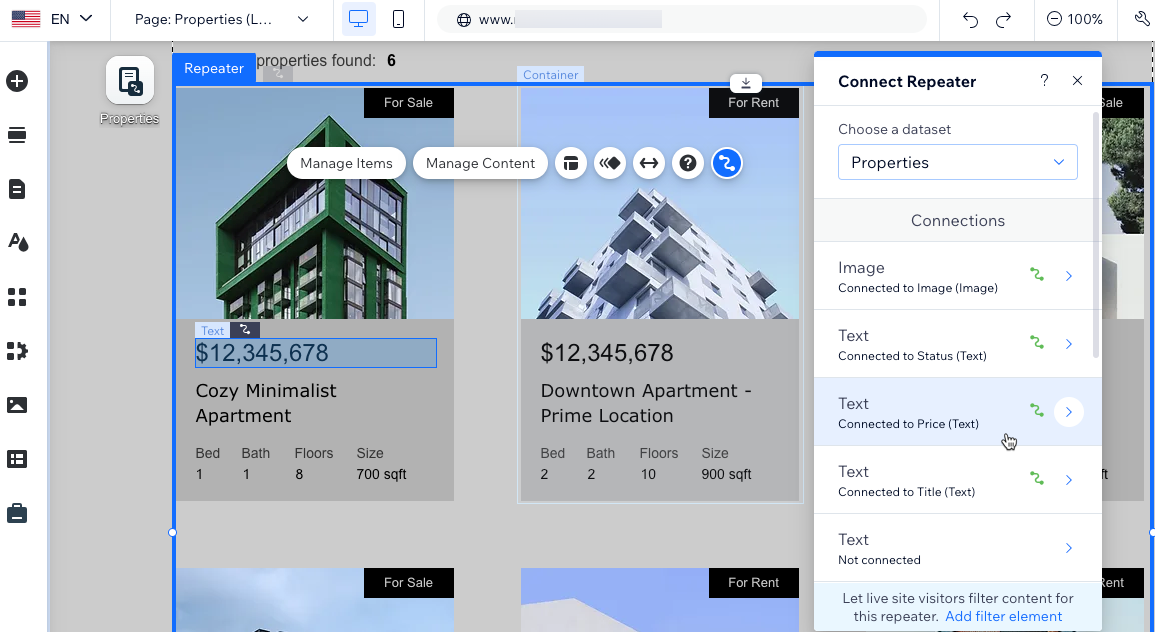
動的リストページ
これらのページは、コレクションのさまざまなアイテムを表示するインデックスやカタログのようなものです。アイテムに関する情報は、リピーター、ギャラリー、またはテーブルに表示されます。要素の各部分を異なるコレクションフィールドにリンクすることで、表示する詳細を選択します。ドロップダウンやチェックボックスなどの入力要素を追加して、表示されるコンテンツを訪問者にフィルターしてもらうこともできます。
エディタ上では、動的リストページは「{コレクション名} (List) 」という名前で表示されます。
動的アイテムページ
これらのページには、コレクションの個々のアイテムに関する詳細が表示されます。ページはコレクションフィールドに接続して特定のアイテムのコンテンツを表示するさまざまな種類の要素で構成されています。各動的アイテムページは同じレイアウトとデザインを使用するため、ページのデザインは一度だけで済みます。
コレクションには何千ものアイテムを含めることができます。それぞれが同じ動的アイテムページを共有し、それぞれに固有の URL があります。動的アイテム URL はアイテムごとに生成され、サイトのページ数にはカウントされません。エディタでサイトページを管理する場合は、コレクションごとに 1つの動的アイテムページのみが表示されます。ただし、エディタではアイテムを切り替えて、各アイテムがページ上でどのように表示されるかをプレビューすることができます。
エディタ上では、動的アイテムページは「{コレクション名} (Item) 」という名前で表示されます。
カテゴリー別にアイテムを一覧表示するための動的アイテムページ
これらのページは、動的「カテゴリー」ページを使用して、サイト上のコレクションアイテムを分類するのに役立ちます。各カテゴリーには独自のページがあり、訪問者はそのカテゴリー内のアイテムリストを参照し、特定のアイテムを選択して詳細情報を確認することができます。
たとえば、さまざまなジャンルをカバーするブロガーの場合、これらのページをジャンル別に整理することで、訪問者が興味のあるコンテンツを簡単に見つけることができます。これらのページをカスタマイズしたり、URL 構造を調整したり、すべてのカテゴリーを表示するマスターの動的ページを作成したりすることもできます。
エディタでは、これらの動的「カテゴリー」ページには、動的アイテムページと同じく「{Collection name} (Item)」と同じ名前が付けられます。必要に応じて、より簡単に識別できるように名前を変更することができます。
カテゴリーごとにアイテムが一覧表示される動的ページを作成する方法はこちら
動的アイテム管理ページ
これらのページでは、あなた、サイト共同管理者、特定のサイト会員が、ライブサイトから直接コレクションコンテンツを管理できるようになります。ページは、特定のコレクションフィールドに接続する入力要素で事前に構築されています。各アイテムは独自のページバージョンを取得します。決めたコレクションの権限に応じて、該当するユーザーはアイテムのコンテンツを表示、追加、更新、または削除できます。動的アイテム管理ページは、Wix Studio エディタでのみ利用できます。
エディタ上では、動的アイテムページは「{コレクション名} (Manage Item) 」という名前で表示されます。
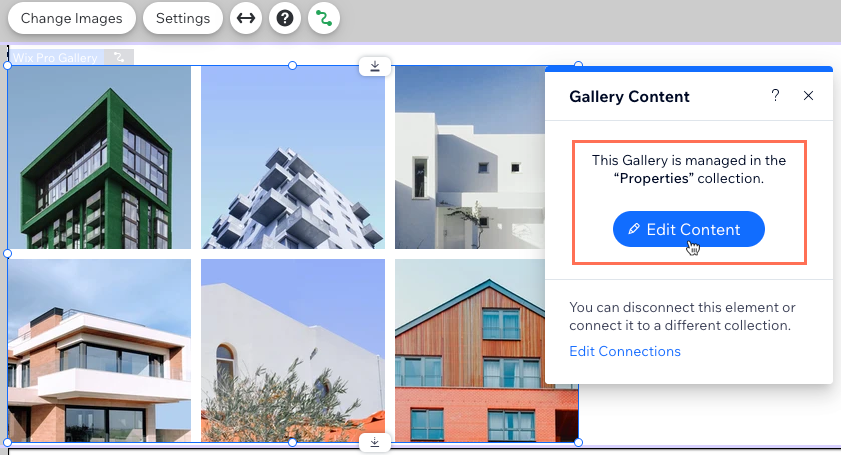
動的ページのコンテンツを変更する
テキスト、画像、ボタンなどの動的要素は、コレクションフィールドをバインドするデータセットに接続します。これらの要素は、接続されたフィールドの値からコンテンツを取得します。これらの要素で使用されるコンテンツを変更するには、該当するコレクションフィールドの値を変更します。また、要素を別のコレクションフィールドに再接続して、コンテンツに使用するフィールドを調整することもできます。
データセットに接続されていない要素は静的であり、通常通り編集することができます。たとえば、ボタンをデータセットに接続し、クリックアクションを動的アイテムページに接続するように設定できます。接続オプションでは、ボタンのラベルを未接続のままにして、静的テキスト(例:「詳細はこちら」など)を使用することもできます。

動的ページデータセットを管理する
動的ページデータセットは、コレクションとページ要素の間でコンテンツを受け渡す役割を果たします。データセット設定をクリックして、一度に読み込むことができるアイテムの最大数を調整したり、アイテムをフィルターしたり、表示順序を設定したりします。「読み込みごとのアイテム数」フィールドは、一度に最大 1000 アイテムまで表示できるように設定できますが、ページの読み込みパフォーマンスを向上させるために、「もっと見る」ボタンを追加し、より少ない数値を設定することもできます。

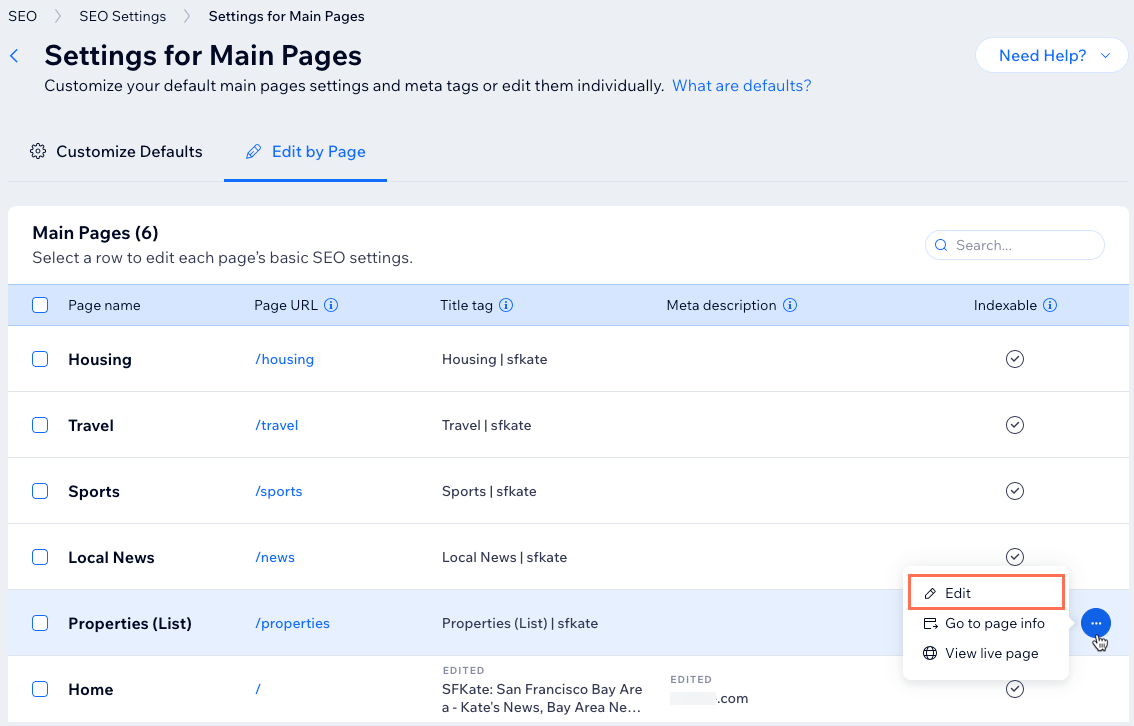
動的ページの SEO 設定を管理する
動的ページの SEO 設定のほとんどは、SEO ダッシュボードから編集することができます。動的リストページの場合は、ダッシュボードの「主要なページ」セクションに移動してください。動的アイテムページの場合は、「ページタイプ別に編集」セクションに移動します。どちらの種類の動的ページでも、エディタのページ設定の「SEO」タブに移動して URL に変数を追加します。

よくある質問
動的ページに関するよくある質問と回答については、以下をクリックしてください。
動的リストページのアイテムを動的アイテムページにリンクするにはどうすればよいですか?
リピーターとギャラリーにナビゲーションバーを追加することはできますか?
「前へ」と「次へ」ボタンを追加して、訪問者が順番にアイテムを閲覧できるようにすることはできますか?
動的アイテムページに多数の画像や動画を表示することはできますか?
URL スラッグ構造とは?
静的ページを動的アイテムページに変換することはできますか?
1つのデータセットを使用して、異なるコレクションのコンテンツを表示させることはできますか?
動的ページをサイトのトップページとして設定することはできますか?


 をクリックします。
をクリックします。 をクリックします。フィールドのプロパティを変更します。
をクリックします。フィールドのプロパティを変更します。