CMS:動的リストページを追加・設定する
24分
この記事内
- ステップ 1 | 動的リストページを追加する
- ステップ 2 |(オプション)URL スラッグ構造を変更する
- ステップ 3 | リピーターを CMS に接続する
- ステップ 4 |(オプション)データセット設定を管理する
- ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを作成する
- ステップ 6 |(オプション)訪問者がアイテムをフィルターできるようにする
- よくある質問
動的リストページでは、CMS コレクションのさまざまなアイテムを整理されたインデックスで紹介することができます。リピーター、ギャラリー、またはテーブルに表示される各アイテムは、訪問者が特定のアイテムについて詳しく読むことができるコレクションの動的アイテムページにリンクされています。
ページ要素とコレクションフィールド間の接続は、データセットによって制御されます。データセットの設定では、一度に表示できるアイテムの最大数を指定できるほか、フィルターを追加して特定のアイテムのみを表示させたり、並び替えを追加してアイテムが表示される順番を変更することができます。
表示するアイテムがたくさんある場合は、「もっと見る」ボタンまたはナビゲーションボタンを追加し、このボタンがクリックされるまでは追加のアイテムが表示されないようにして、ページの読み込み速度を向上させることができます。また、ドロップダウン、ラジオボタン、チェックボックスなどのユーザー入力要素を使用して、訪問者がページに表示されるアイテムをフィルターできるようにすることもできます。
始める前に:
- 動的リストページに表示したいアイテムを含む CMS コレクションを作成します。
- コレクションの動的アイテムページを作成したら、動的リストページのアイテムをコレクションの動的アイテムページにリンクします。または、動的アイテムページを動的リストページと同時に追加することもできます。手順については、下記のステップ 1 を参照してください。
ステップ 1 | 動的リストページを追加する
エディタの CMS パネルから、コレクションの動的リストページを作成します。これにより、後でカスタマイズするリピーターにコレクションのさまざまなアイテムを表示する新しいページが追加されます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「あなたのコレクション」をクリックします。
- 動的リストページを作成するコレクションをクリックします。
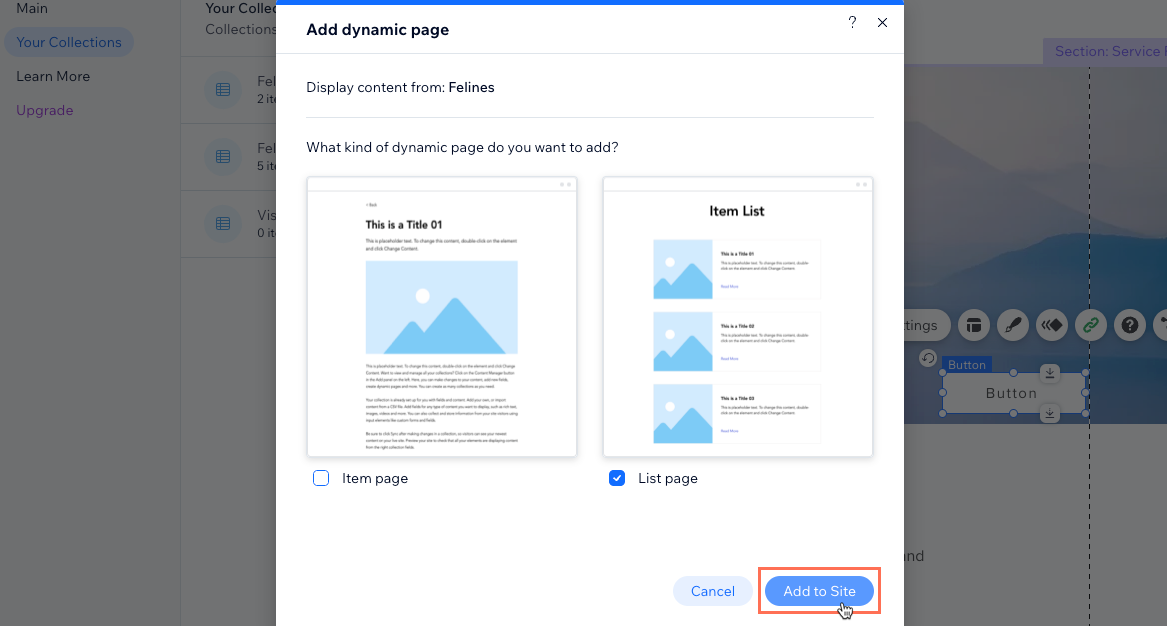
- 「その他のアクション」をクリックし、「動的ページを追加」を選択します。
- 「リストページ」を選択し、「サイトに追加する」をクリックします。
ヒント:コレクションに同時に動的アイテムページも追加する場合は、「アイテムページ」も選択してください。

ステップ 2 |(オプション)URL スラッグ構造を変更する
動的リストページの URL スラッグ構造を編集して、ウェブアドレスを分かりやすいものにします。
デフォルトでは、各動的ページは以下の URL スラッグ構造になっています:
- 動的リストページ:https://www.{your-domain.com}/{collection-name}
- 動的カテゴリーページ:https://www.{your-domain.com}/{collection-name}/{category}
- 動的アイテムページ:https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
URL スラッグ構造を編集する際は、その構造がサイトの他の既存ページで使用されていないことを確認してください。固有にするためには、たとえ変数が異なっていても、URL スラッグ構造がサイト上の別のページと同じプリフィックス(例:{コレクション名})と同じ数の変数を持つことはできません。
使用できない競合する URL スラッグ構造の例
重要:
古い動的 URL を、作成した新しい URL に自動的にリダイレクトさせたい場合は、まずサイトにドメインが接続されていることを確認してください。サイトにドメインが接続されていない場合、古い URL は機能せず、代わりに 404 エラーページが表示されます。
動的リストページの URL スラッグ構造を編集する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「動的ページ」をクリックします。
- 作成した動的リストページにマウスオーバーし、右側の「その他のアクション」アイコン
 をクリックします。
をクリックします。
ヒント:デフォルトでは、作成した動的リストページの名前は {コレクション名} (List) と表示されます。 - 「SEO」をクリックします。
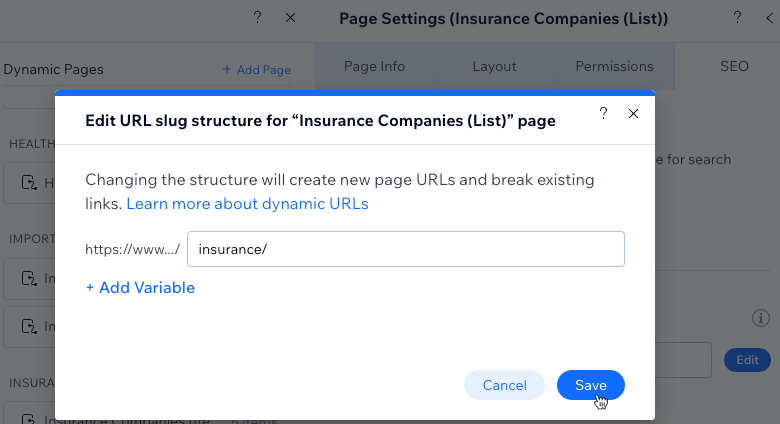
- 「URL スラッグ構造」を編集します:
- 「URL スラッグ構造」横の「編集」をクリックし、実行する内容を選択します:
- 変数を追加する:「+変数を追加」をクリックし、「テキスト」フィールドまたは「数値」フィールドを選択して、URL スラッグ構造でその値を使用します。
- 静的値を追加する:フィールドをクリックし、URL スラッグ構造に使用する静的値を入力します。アルファベット、半角数字、半角のハイフンのみを使用してください。
- 「保存」をクリックします。
- 「URL スラッグ構造」横の「編集」をクリックし、実行する内容を選択します:

- 「 URL を置き換える」をクリックして変更内容を確定します。動的ページの以前の URL は削除され、機能しなくなります。代わりに、動的ページの新しい URL が生成されます。
ステップ 3 | リピーターを CMS に接続する
これで、リピーターの各コンテナに、1つの画像、2つのテキスト要素、そして 1つのボタンを含む動的リストページが作成されました。リピーターの各コンテナには、コレクションの異なるアイテムが表示されます。
次に、各要素を該当するコレクションのフィールドに接続し、それらに必要な情報が表示されるようにします。ボタンはコレクションの動的アイテムページに接続して、訪問者がクリックした際、該当するアイテムのページに移動できるようにすることをおすすめします。
なお、動的リストページに各アイテムの詳細をさらに表示したい場合は、リピーターに要素を追加することができます。追加したら、それらの要素をデータセットを使用して、該当するコレクションのフィールドに接続します。
Wix エディタ
Wix Studio エディタ
- (オプション)リピーターに要素(例:テキスト、ボタン、画像など)を追加するか、不要な要素を削除します。リピーターのサイズを調整すると、リピーター内にすべての要素を収めることができます。
- リピーター要素をクリックし、「CMS に接続」アイコン
 を選択します。
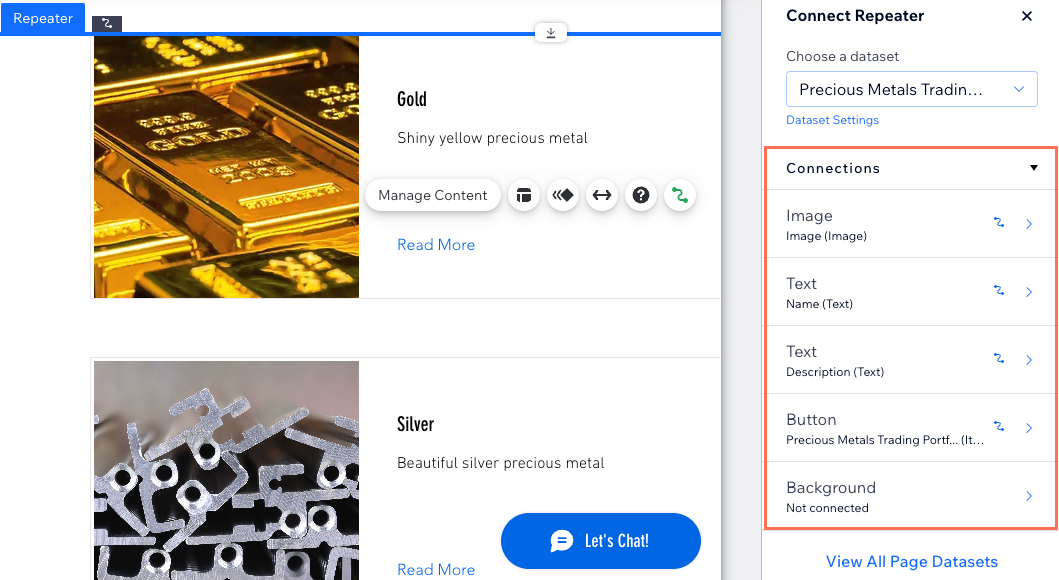
を選択します。 - 右側の「リピーターを接続」パネルで、接続する要素をクリックします。
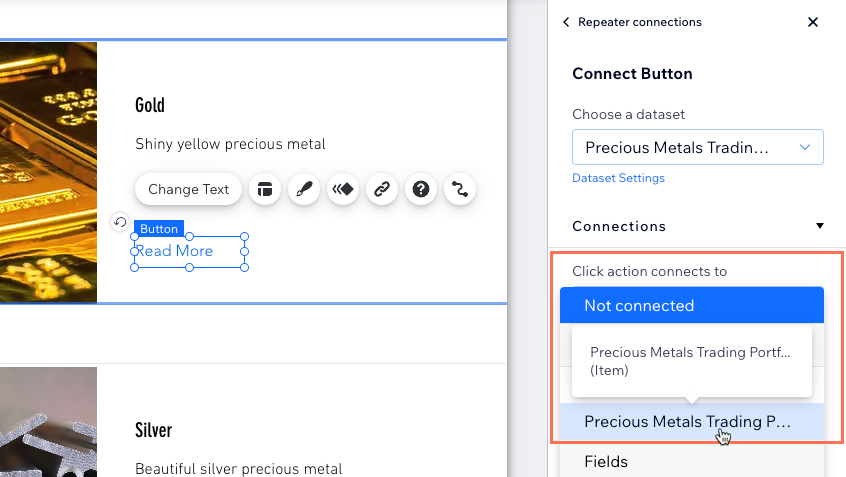
- 「接続」下で、該当するドロップダウンをクリックし、要素を該当するコレクションのフィールドに接続するか、クリック時の動作を選択します。表示されるオプションは、要素の種類によって異なります。
ヒント:
- ボタン要素を動的アイテムページにリンクするには、「クリック時の動作を選択」をクリックし、末尾が「(Item)」で終わるコレクションの動的アイテムページを選択します。
- 画像要素を動的アイテムページにリンクするには、「リンクの接続先」ドロップダウンをクリックし、末尾が「(Item)」で終わるコレクションの動的アイテムページを選択します。

- 右側のパネル上部にある「リピーター接続」をクリックします。
- 上記の手順 3〜5 を繰り返し、さらに要素をコレクションのフィールドに接続するか、クリック時の動作を選択します。

- 必要に応じて、リピーター要素をクリックして調整します。
ヒント:リピーターには、いつでも要素を追加または削除することができます。変化しない静的コンテンツを使用したい場合は、要素の接続を解除することができます。 - 「プレビュー」をクリックして、動的リストページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 4 |(オプション)データセット設定を管理する
動的ページデータセットのデフォルトの設定では、リピーターまたはギャラリーに最大 100 アイテムを最初に表示することができます。読み込みごとのアイテム数を調整して、一度に最大 1,000アイテムを読み込むことができます。また、フィルターを追加して特定のアイテムのみを表示させたり、並び替えを追加してアイテムの表示順序を変更することもできます。
Wix エディタ
Wix Studio エディタ
- リピーターの接続済みデータセット設定に移動します:
- リピーターをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 右側の「リピーターを接続」パネルで「データセット設定」をクリックします。
- (オプション)「権限:」横の権限タイプをクリックし、ライブサイトからコレクションのコンテンツを表示、追加、更新、または削除できるユーザーを指定します。
- (オプション)データセット名を編集する必要がある場合は、「データセット名」をクリックします。
- (Velo のみ)「データセット ID」をクリックして、ページのコードでデータセットを識別するために使用する ID を編集します。
- 「データセットモード」ドロップダウンをクリックし、該当するオプションを選択します:
- 読み取り:ページ上の要素は、コレクションからコンテンツを読み取って表示することができます。サイト訪問者は、コレクション内のコンテンツに変更を加えることはできません。
- 読み取り・書き込み:接続された要素は、コレクションのコンテンツを表示することができます。サイト訪問者は入力要素を使用して、コレクションのコンテンツを追加または編集できます。
- 「読み込みごとのアイテム数」フィールドを編集して、一度に読み込むことができるアイテムの最大数を設定します。これは、訪問者が「もっと見る」ボタン、「次のページ / 前のページ」ボタン、またはパジネーションバーをクリックした際に読み込まれるアイテムの最大数でもあります。手順については、次のセクションを参照してください。注意:このフィールドは、テーブルには適用されません。テーブルを使用してアイテムを表示する場合、テーブルの「レイアウト」アイコン
 をクリックして、表示するアイテム数を制限します。次に、カスタムテーブルの高さを設定してページ送りを有効にします。
をクリックして、表示するアイテム数を制限します。次に、カスタムテーブルの高さを設定してページ送りを有効にします。

- (オプション)「+フィルターを追加」をクリックし、リピーターに特定のアイテムのみを表示させます。
- (オプション)「+新しい並び替えを追加」をクリックして、リピーターに表示されるアイテムの順番を選択します。
- 「プレビュー」をクリックして、動的リストページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを作成する
このページに多数のアイテムを表示する場合、「もっと見る」ボタンを追加すると、このボタンがクリックされるまでは追加のアイテムが表示されなくなり、ページの読み込み速度を向上させることができます。ページに最初に表示されるアイテム数と、訪問者が「もっと見る」ボタンをクリックした際に表示されるアイテム数は、データセットの「読み込みごとのアイテム数」の設定に基づいて決まります。
「次のページ / 前のページ」ボタンやパジネーションバー(Wix エディタのみ)を追加して、ページに接続されているリピーターやギャラリーに、アイテムの次または前の「ページ」を表示させることもできます。「読み込みごとのアイテム数」で、アイテムの「ページ」ごとに表示されるアイテム最大数が決まります。
Wix エディタ
Wix Studio エディタ
実行する内容を選択します:
「もっと見る」ボタンを作成する
「次のページ」ボタンと「前のページ」ボタンを作成する
ヒント:
Wix エディタでは、パジネーションバーを追加・接続して、訪問者がアイテムの「ページ」を順番に閲覧できるようにすることができます。パジネーションバーの各「ページ」に表示されるアイテム数は、データセットの「読み込みごとのアイテム数」の設定に基づいて決まります。Wix Studio エディタでパジネーションバーを使用したい場合は、こちらからこの機能リクエストに投票することができます。
ステップ 6 |(オプション)訪問者がアイテムをフィルターできるようにする
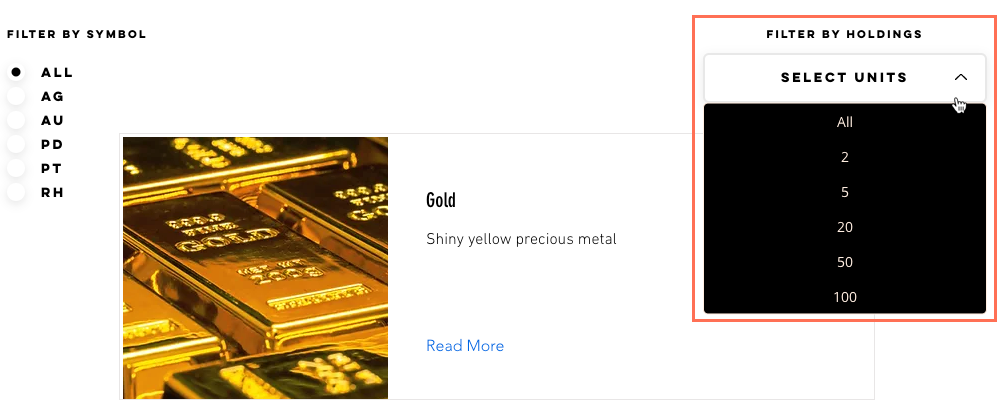
訪問者がユーザー入力要素を使用して、動的リストページに表示されるアイテムをフィルターできるようにします。フィルターに使用できる入力要素は、「ラジオボタン」、「チェックボックス」、「ドロップダウン」、「セレクトタグ」、または「スライダー」(レンジスライダーのみ)から選択することができます。

よくある質問
動的リストページの設定に関するよくある質問と回答については、以下の質問をクリックしてください。
訪問者はどのようにして動的リストページにアクセスすることができますか?
カテゴリー別にアイテムを一覧表示する動的ページを作成することはできますか?
接続したアイテムがページに表示されないのはなぜですか?
アイテムを動的アイテムページにリンクするにはどうすればよいですか?
リピーターに一部の要素を追加することができないのはなぜですか?
独自にリピーターを設定する前に、プリセットのコレクションに含まれるリピーターを表示して動作を確認することはできますか?



 をクリックします。
をクリックします。
 を選択し、「もっと見る」ボタンの外観をカスタマイズします。
を選択し、「もっと見る」ボタンの外観をカスタマイズします。

