CMS:動的アイテムページを追加・設定する
17分
この記事内
- ステップ 1 | 動的アイテムページを追加する
- ステップ 2 |(オプション)URL スラッグ構造を変更する
- ステップ 3 | ページ要素を CMS に接続する
- よくある質問
動的アイテムページを使用すると、大量のページを瞬時に生成することができます。各ページは、CMS コレクションの異なるアイテムを表します。動的ページはテンプレートとして機能し、各コレクションアイテムには独自のバージョンとウェブアドレスが割り当てられます。動的ページの URL スラッグ構造をカスタマイズして整理し、各アイテムに固有の URL を設定することができます。
まず、動的アイテムページを作成し、次に要素を追加・配置してレイアウトをデザインします。組み込みデータセットを介して、テキストや画像などのページ要素をコレクションフィールドに接続します。こうすることで、各アイテムの固有のバージョンのページにアイテムのコレクションフィールドのコンテンツが表示されます。
コレクションの動的アイテムページと、リピーター、ギャラリー、またはテーブルにアイテムが一覧表示される動的リストページを組み合わせて使用することをおすすめします。訪問者が動的リストページでアイテムをクリックすると動的アイテムページが表示され、そこでアイテムの詳細を確認することができます。
始める前に:
この動的アイテムページの独自のバージョンにそれぞれ表示されるアイテムを含む CMS コレクションを作成していることを確認してください。
ステップ 1 | 動的アイテムページを追加する
エディタの CMS パネルから、コレクションの動的アイテムページを作成します。これにより、各アイテムのテンプレートとして機能するページが追加されます。それぞれのバージョンは同じ動的アイテムページを共有しており、アイテムに応じて詳細を入れ替えます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
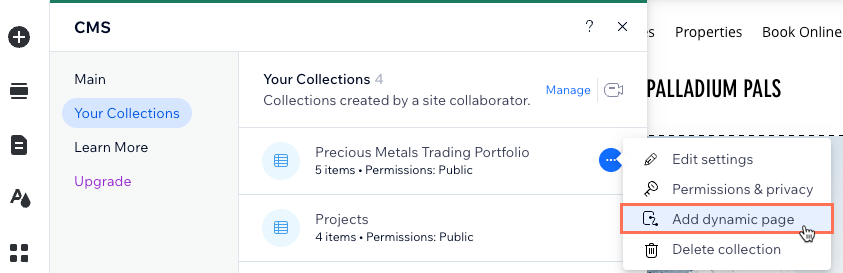
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「あなたのコレクション」をクリックします。
- 該当するコレクションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「動的ページを追加」をクリックします。

- 「アイテムページ」を選択し、「サイトに追加する」をクリックします。
ヒント:「リストページ」を選択すると、同時にコレクションの動的リストページも追加することができます。
ステップ 2 |(オプション)URL スラッグ構造を変更する
動的ページのウェブアドレスを決定する URL スラッグ構造を編集します。これにより、URL を独自の方法で整理し、構造を決めることができます。
デフォルトでは、各動的ページは以下の URL スラッグ構造になっています:
- 動的リストページ:https://www.{your-domain.com}/{collection-name}
- 動的カテゴリーページ:https://www.{your-domain.com}/{collection-name}/{category}
- 動的アイテムページ:https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
動的アイテムページの URL スラッグ構造を作成する際は、必ず各アイテムに固有の URL を設定してください。固有の URL がないと、アイテムは動的アイテムページの独自のバージョンを持つことができません。固有の動的ページ URL を作成する方法はこちら
URL スラッグ構造を編集する際、その構造がサイトの他の既存ページで使用されていないことを確認してください。URL スラッグ構造を固有にするために、同じプリフィックス(例:コレクション名など)、およびサイトの別のページと同じ数の変数を使用しないよう注意してください(変数が異なる場合でも使用できません)。
使用できない競合する URL スラッグ構造の例
重要:
変数を追加して作成した新しい URL に古い URL を自動的にリダイレクトさせたい場合は、まずサイトにドメインを接続していることを確認してください。サイトにドメインを接続していない場合は古い URL が機能しなくなり、代わりに404 エラーページが表示されます。
動的アイテムページの URL スラッグ構造を編集する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「動的ページ」をクリックします。
- 作成した動的アイテムページにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。
ヒント:デフォルトでは、作成した動的アイテムページのタイトルは「{コレクション名} (Item) 」と表示されます。 - 「SEO」をクリックします。
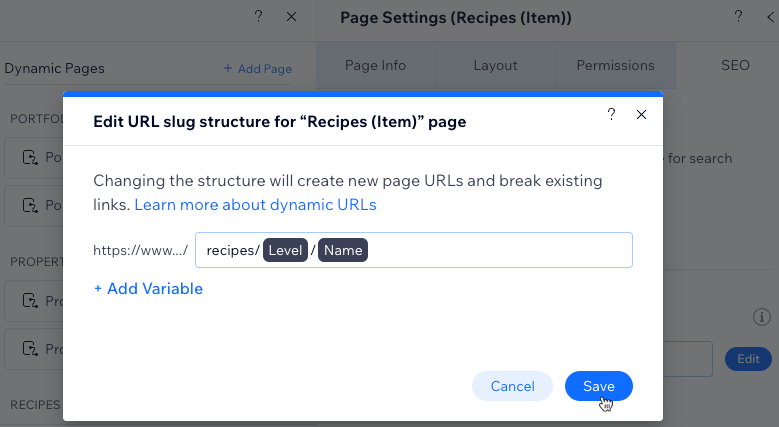
- 「URL スラッグ構造」を編集します:
- 「URL スラッグ構造」横の「編集」をクリックし、実行する内容を選択します:
- 変数を追加する:「+変数を追加」をクリックし、「テキスト」フィールドまたは「数値」フィールドを選択して、URL スラッグ構造にその値を使用します。
- 静的値を追加または編集する:フィールドをクリックし、URL スラッグ構造に使用する静的値を入力するか、既存の値を編集します。アルファベット、半角数字、ハイフンのみを使用することができます。
ヒント:URL スラッグには、非ラテン文字を追加することができます。
- 「保存する」をクリックします。
- 「URL スラッグ構造」横の「編集」をクリックし、実行する内容を選択します:

- 「URL を置き換える」をクリックして変更内容を確定します。動的ページの以前の URL は、削除されて機能しなくなります。代わりに、動的ページの新しい URL が生成されます。
ステップ 3 | ページ要素を CMS に接続する
デフォルトでは、新しい動的アイテムページには、CMS のコレクションフィールドに自動的に接続されるテキストや画像などの要素が含まれています。
動的アイテムページに含めたい要素を追加して配置します。アイテムに応じて要素を動的に変更したい場合は、要素をデータセット内の CMS コレクションフィールドに接続します。各バージョンで要素のコンテンツを同じにしたい場合は、CMS から要素の接続を解除したままにします。
また、訪問者をデータセットによって返された前または次のアイテムに自動で誘導するデフォルトの「前へ」と「次へ」ボタンも設定しておくと便利です。追加の「戻る」ボタンを、コレクションの動的リストページまたはアイテムが一覧表示される別の場所に接続することもできます。
Wix エディタ
Wix Studio エディタ
- (オプション)ページに要素(例: ボタン、テキスト、画像など)、または不要な要素を削除します。
- ページ上の要素を CMS のコレクションに接続します:
「戻る」ボタン
テキスト要素
画像
「前へ/次へ」ボタン
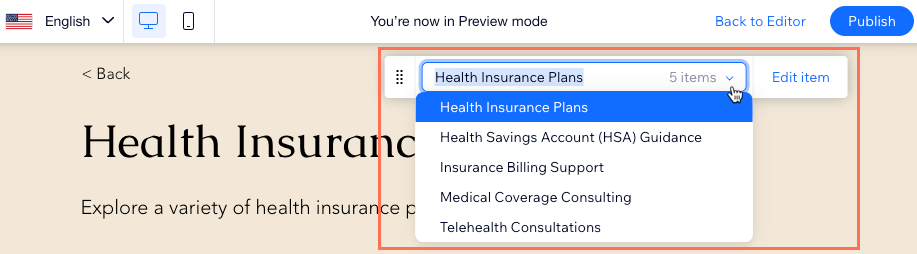
3.「プレビュー」をクリックし、プレビューツールバーを使用して、各アイテムの表示をテストします。
ヒント:
プレビューツールバーの「アイテムを編集」をクリックし、表示しているコレクションアイテムを編集します。

4. 変更内容を公開する準備ができたら、「公開」をクリックします。
よくある質問
動的アイテムページの設定の詳細については、以下の質問をクリックしてください。
データセットとは?
サイトメニューを特定の動的アイテムページ URL にリンクすることはできますか?
動的アイテムページに多くの画像や動画を表示することはできますか?
URL スラッグ構造に変数フィールドを追加する必要があるのはなぜですか?
カテゴリー別にアイテムを一覧表示する動的ページを作成することはできますか?
訪問者が画像にマウスオーバーした際に表示されるツールチップを追加することはできますか?



 をクリックします。
をクリックします。  をクリックします。ボタンを別の場所にリンクする場合は、該当するリンク設定オプションを選択します。
をクリックします。ボタンを別の場所にリンクする場合は、該当するリンク設定オプションを選択します。

