CMS:動的ページにリンクする
21分
この記事内
- テキストを動的ページにハイパーリンクする
- 静的ボタンと画像を動的ページにリンクする
- サイトメニューを動的ページにリンクする
- リピーター、ギャラリー、テーブルを動的アイテムページにリンクする
- ナビゲーションボタンを動的アイテムページにリンクする
- よくある質問
サイト上の要素を動的ページにリンクする方法はいくつかあります。リンク設定のプロセスは、リンクしたい要素の種類と、リンクしたい動的ページの種類によって異なります。
テキストを動的ページにハイパーリンクする
テキスト要素内の特定の単語をクリック可能にして、訪問者を動的ページに誘導することができます。ハイパーリンクを追加するテキストをハイライトしたら、テキストのリンク先の動的ページを選択します。動的アイテムページの特定のアイテムや、セクションやアンカーにリンクすることもできます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 該当するテキストパーツをクリックし、「テキストを編集」をクリックします。
- リンクしたい特定のテキストをハイライトします。
- 「リンク」アイコン
 をクリックします。
をクリックします。 - 「ページを選択」ドロップダウンをクリックし、「動的ページ」下で該当するページを選択します。
ヒント:エディタでは、動的リストページには「~(コレクション名)(List)」、動的アイテムページには「~(コレクション名)(Item)」という名前が付けられます。 - (動的アイテムページのみ)「アイテムを選択」ドロップダウンをクリックし、リンク先のアイテムを選択します。
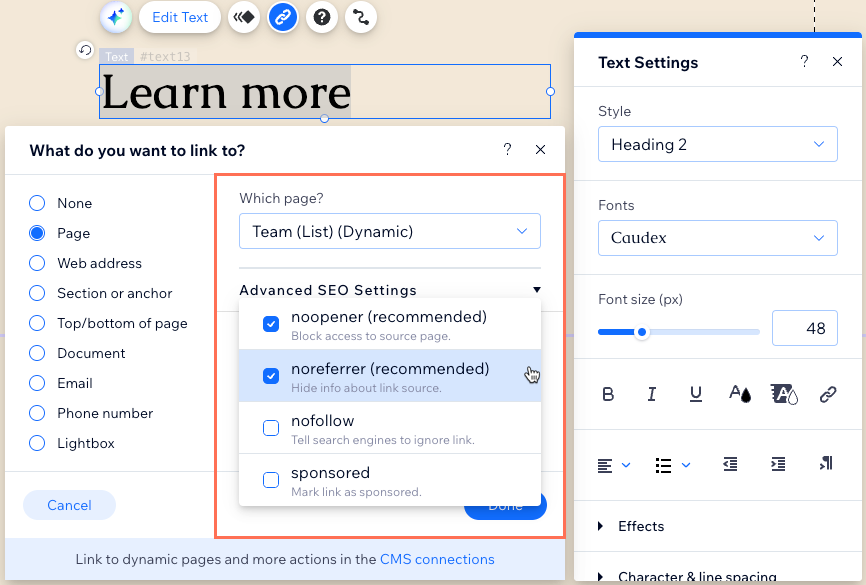
- (オプション)リンクの rel 属性を設定して、検索エンジンにリンクに関する詳細情報を提供します:
- 「高度な SEO 設定」をクリックします。
- ドロップダウンをクリックし、リンクに設定する rel 値を選択します:
- noopener(推奨):ソースページへのアクセスをブロックします。
- noreferrer(推奨):リンク元に関する情報を非表示にします。
- nofollow:検索エンジンにリンクを無視するよう指示します。
- sponsored:リンクをスポンサーとしてマークします。

- 「完了」をクリックします。
ヒント:
動的ページのセクションまたはアンカーにリンクするには、上記の手順 4 の後、「セクションまたはアンカー」を選択します。次に、手順 5〜6 に従って、「ページの位置」ドロップダウンからセクションまたはアンカーを選択します。

静的ボタンと画像を動的ページにリンクする
通常のリンクオプションを使用して、静的画像やボタンを動的ページにリンクすることができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- リンクしたいボタンまたは画像をクリックします。
- 「リンク」アイコン
 をクリックします。
をクリックします。 - 「ページを選択」ドロップダウンをクリックし、「動的ページ」下で該当するページを選択します。
ヒント:エディタでは、動的リストページには「~(コレクション名)(List)」、動的アイテムページには「~(コレクション名)(Item)」という名前が付けられます。 - (動的アイテムページのみ)「アイテムを選択」ドロップダウンをクリックし、リンク先のアイテムを選択します。
- (オプション)リンクの rel 属性を設定して、検索エンジンにリンクに関する詳細情報を提供します:
- 「高度な SEO 設定」をクリックします。
- ドロップダウンをクリックし、リンクに設定する rel 値を選択します:
- noopener(推奨):ソースページへのアクセスをブロックします。
- noreferrer(推奨):リンク元に関する情報を非表示にします。
- nofollow:検索エンジンにリンクを無視するよう指示します。
- sponsored:リンクをスポンサーとしてマークします。
- 「完了」をクリックします。
ヒント:
動的ページのセクションまたはアンカーにリンクするには、上記の手順 3 の後、「セクションまたはアンカー」を選択します。次に、手順 4〜5 に従って、「ページの位置」ドロップダウンからセクションまたはアンカーを選択します。

動的ボタンと画像をリンクする必要がある場合:
動的ボタンと画像を関連するデータセットに接続し、「クリック時の動作を選択」または「リンクの接続先」ドロップダウンから該当する動的ページを選択します。
サイトメニューを動的ページにリンクする
動的ページ、動的アイテムページの特定のアイテム、特定のセクションとアンカーに移動するリンクをサイトメニューに作成します。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- サイトメニューをクリックし、「メニューを管理」をクリックします。
- 「+メニューアイテムを追加」をクリックし、「動的ページ」を選択します。
- 「ページを選択」ドロップダウンをクリックし、「動的ページ」下で該当するページを選択します。
ヒント:エディタでは、動的リストページには「~(コレクション名)(List)」、動的アイテムページには「~(コレクション名)(Item)」という名前が付けられます。 - (動的アイテムページのみ)「アイテムを選択」ドロップダウンをクリックし、リンク先のアイテムを選択します。
- (オプション)リンクの rel 属性を設定して、検索エンジンにリンクに関する詳細情報を提供します:
- 「高度な SEO 設定」をクリックします。
- ドロップダウンをクリックし、リンクに設定する rel 値を選択します:
- noopener(推奨):ソースページへのアクセスをブロックします。
- noreferrer(推奨):リンク元に関する情報を非表示にします。
- nofollow:検索エンジンにリンクを無視するよう指示します。
- sponsored:リンクをスポンサーとしてマークします。
- 「完了」をクリックします。
ヒント:
動的ページのセクションまたはアンカーにリンクするには、上記の手順 3 の後、「セクションまたはアンカー」を選択します。次に、手順 4〜5 に従って、「ページの位置」ドロップダウンからセクションまたはアンカーを選択します。

リピーター、ギャラリー、テーブルを動的アイテムページにリンクする
CMS に接続することで、リピーター、ギャラリー、またはテーブルに複数のコレクションアイテムを表示できます。これらのアイテムを動的アイテムページのバージョンにリンクするプロセスは、リンクする要素の種類によって異なります。
リピーターでは、ボタンや画像を動的アイテムページにリンクできます。プロギャラリーを動的アイテムページにリンクし、画像がクリックされたときにリンクを開くか、拡大表示から開くかを選択できます。テーブルでは、任意の列をリンクして、アイテムをクリックすると動的アイテムページに移動することができます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 動的アイテムページにリンクさせたいリピーター、ギャラリー、またはテーブルをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
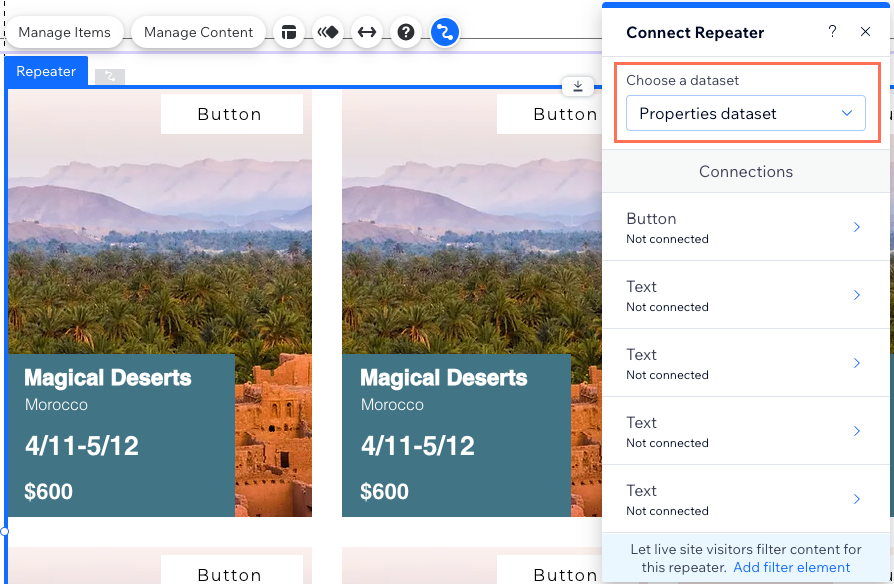
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続する既存のデータセットを選択します。または、「新しいデータセットを作成」をクリックし、接続するコレクションを選択し、名前を付けて「作成」をクリックすることもできます。

- リピーター、プロギャラリー、またはテーブルを動的アイテムページにリンクします:
リピーター
プロギャラリー
テーブル
ナビゲーションボタンを動的アイテムページにリンクする
クリックすることで、訪問者を動的アイテムページ内の次または前のアイテムに誘導するナビゲーションボタンを作成します。コレクションの動的リストページにリンクするボタンを作成することもできます。
読み込まれる次または前のアイテムは、データセットのフィルターと並び替え条件によって決まります。アイテムの表示を制御している場合、非表示のアイテムはデータセットに読み込まれないため、それらの動的アイテムページは読み込まれません。
Wix エディタ
Wix Studio エディタ
- エディタで、ボタンまたは画像を次または前の動的ページにリンクさせたい動的アイテムページに移動します。
- 該当するボタンまたは画像をクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続する既存のデータセットを選択します。
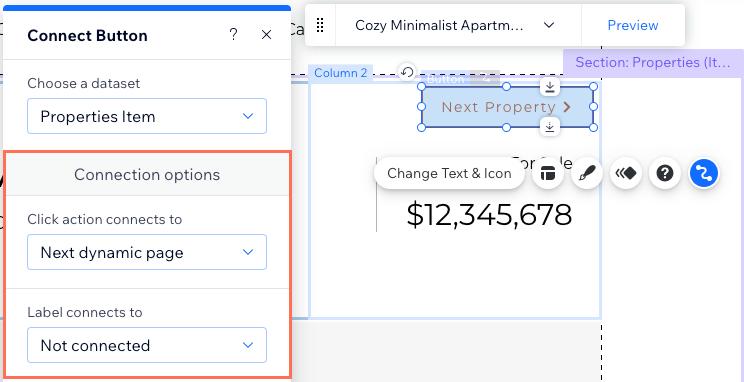
- 「クリック時の動作を選択」ドロップダウンまたは「リンクの接続先」ドロップダウンをクリックし、該当するオプションを選択します:
- 次の動的ページ:データセットによって返された次の動的アイテムページに移動します。
- 前の動的ページ:データセットから返された前の動的アイテムページに移動します。
- {コレクション名}(List):コレクションの動的リストページに戻ります。
- 「リンク先ページの表示方法」下でリンクを開く方法(「現在のウィンドウで開く」または「新しいタブで開く」)を選択します。
- (ボタンの場合はオプション)「ラベルの接続先」ドロップダウンをクリックし、次または前の動的アイテムページに応じて変化する動的テキストとして使用するフィールドを選択します。
ヒント:または、ボタンをクリックし、「テキストを変更」を選択して、ボタンに静的テキストを使用することもできます。

よくある質問
動的ページへのリンクに関するよくある質問への回答については、以下をクリックしてください。
動的ページとは?
動的アイテムページの URL はどのように作成されますか?
動的 URL とは?
データセットとは?
訪問者がクリックしてメールを送信できる動的リンクを作成することはできますか?







