CMS(コンテンツ管理システム):概要
6分
この記事内
- 大量のコンテンツを CMS コレクションに格納する
- ページ要素に動的コンテンツを使用する
- 同じ構造を共有する動的ページを作成する
- CMS コレクションでサイト訪問者の回答を収集する
- 動的ページの SEO 設定を最適化する
- プリセットと AI で CMS を開始する
Wix CMS(コンテンツ管理システム)を使用すると、エディタとは別のコレクションでサイトのコンテンツを管理することができます。コンテンツをリピーター、ギャラリー、テーブルなどのサイト上の要素に接続すると、接続された要素に CMS コレクションのコンテンツが動的に表示されます。
コレクション内のコンテンツは、複数の動的ページに同じレイアウトで表示することができます。また、訪問者が回答内容を直接コレクションに送信できるカスタムフォームを作成したり、動的ページの SEO 設定を最適化して検索エンジンでの可視性を高めたり、プリセットや AI を活用して CMS コレクションを効率的に作成することもできます。
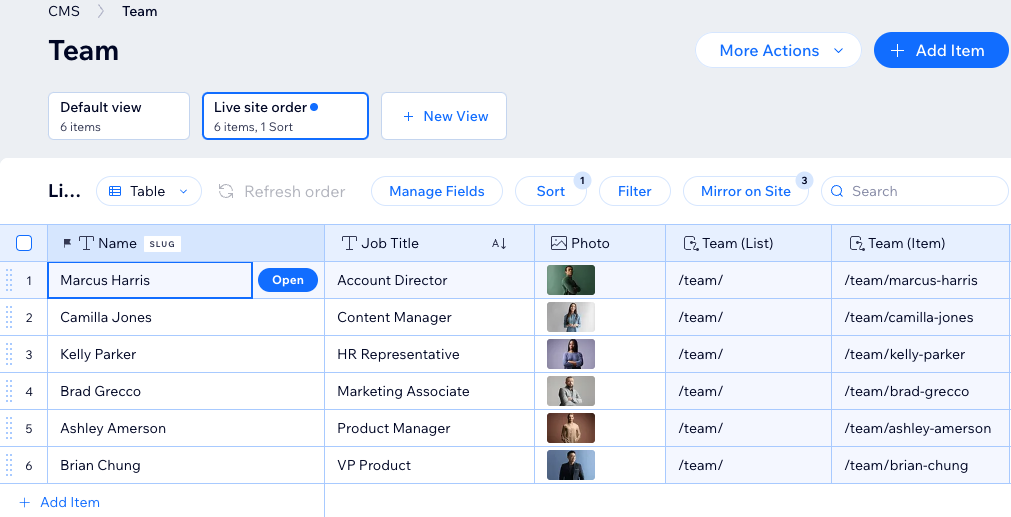
大量のコンテンツを CMS コレクションに格納する
CMS コレクションは、動的ページや要素で使用するテキスト、画像、動画などのコンテンツを格納するデータベースです。
各コレクションでは、「表」、「リスト」、「ギャラリー」から好みのレイアウト選択して、さまざまフィールドを管理することができます。コレクション内のデータは、必要に応じて整理したり、並べ替えたり、フィルターしたりできるほか、カスタマイズしたビューを保存して、チームでスムーズに作業できるようにすることができます。コレクションのデータは、CSV ファイルで簡単にインポートまたはエクスポートすることができます。
権限・プライバシー設定では、コレクションへのアクセスを細かく制御して、コンテンツを表示、追加、編集、または削除できるユーザーを指定することができます。高度なインデックスを使用すると、クエリを高速化して、データの重複を防止することができます。(英語)
他にも CMS では、Wix アプリコレクションとのシームレスな統合により、Wix ストアや Wix ブッキングなどのアプリのデータにアクセスすることができます。また、サンドボックスコレクションを安全なテスト環境として使用して、サイトを公開する前にすべての準備が整っていることを確認することもできます。

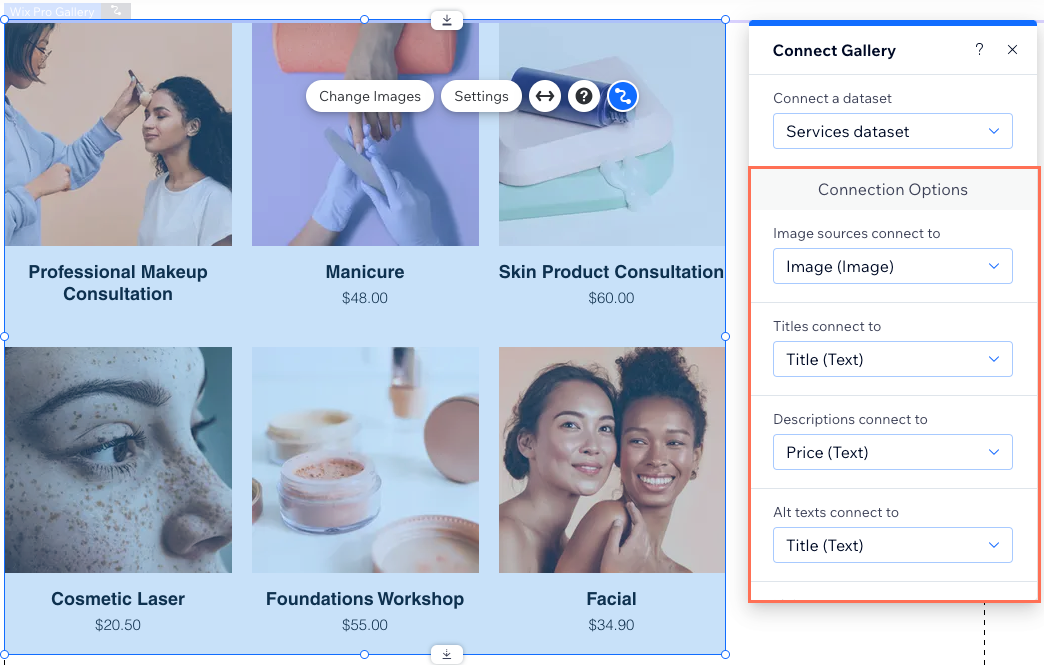
ページ要素に動的コンテンツを使用する
CMS では、データセットを使用して、エディタ上の要素をコレクションに保存されているコンテンツに接続することができます。エディタで要素を選択して、「CMS に接続」アイコン  をクリックすると、要素の各部分に対応するコレクションのフィールドが表示されます。
をクリックすると、要素の各部分に対応するコレクションのフィールドが表示されます。
 をクリックすると、要素の各部分に対応するコレクションのフィールドが表示されます。
をクリックすると、要素の各部分に対応するコレクションのフィールドが表示されます。このデータセットは、さまざまな設定をカスタマイズすることができます。データセットモードを変更すると、接続しているページ要素が、コレクションのコンテンツを読み取ることができるか、コレクションにコンテンツを書き込むことができるか、またはその両方を行うことができるかを指定することができます。「読み込みごとのアイテム数」を設定すると、一度に読み込むことができるアイテムの最大数を指定することができます。また、フィルターや並び替えの条件を調整すると、特定のアイテムを表示しないようにしたり、アイテムの表示順序を変更したりすることができます。

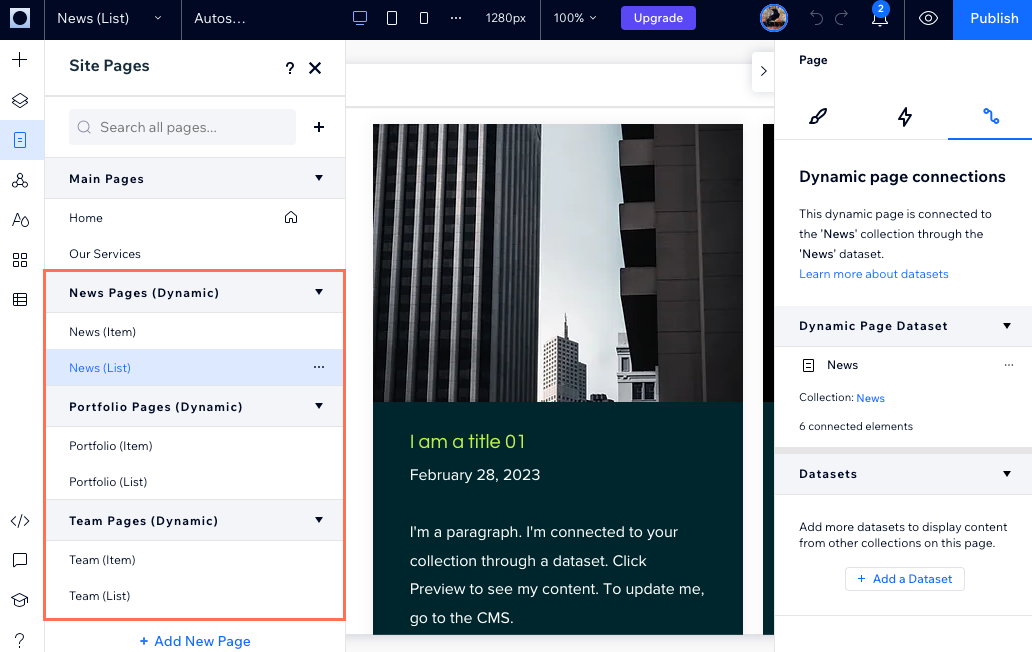
同じ構造を共有する動的ページを作成する
動的ページを使用することで、ウェブサイトの構築と管理の方法に革新をもたらし、作成と維持プロセスを簡単に効率化します。動的ページは、サイト全体で一貫したレイアウトとデザインを維持しながら、接続されたコレクションアイテムに基づいてコンテンツを動的に更新します。
Wix サイトの合計ページ数は 298ページ(最大 100 静的ページを含む)に制限されています。追加した動的ページはそれぞれ 1ページとしてカウントされます。動的ページは、追加のページを使うことなく、コレクション内のすべてのアイテムに対して固有の URL を生成することができます。アプリページも同様に動作します(例:1つの商品ページが複数の商品 URL を提供)。
動的ページの種類は以下の通りです:
- 動的リストページ:これらのページは、ギャラリー、リピーター、テーブルにコレクションから複数のアイテムを表示します。訪問者はアイテムをクリックして、対応する動的アイテムページに移動して詳細を確認することができます。
- 動的アイテムページ:これらのページは、すべてのコレクションアイテムに固有の URL を割り当て、共有レイアウトがアイテムのデータで動的に入力されます。
- 動的カテゴリーページ:アイテムのカテゴリーを一覧表示できる動的アイテムページで、各カテゴリーには、明確で SEO に適したナビゲーションのために定義した独自の URL スラッグ構造(例:/recipes/{category}など)が割り当てられます。
- 動的アイテムページ:(Wix Studio エディタのみ)これらのページでは、共同管理者または承認されたメンバーが、コレクションフィールドに接続された入力要素を使用して、ライブサイト上のアイテムのコンテンツを表示、追加、編集、または削除することができます。コレクションの権限設定によって、アクセスできるユーザーが決まります。
下記をご確認ください:

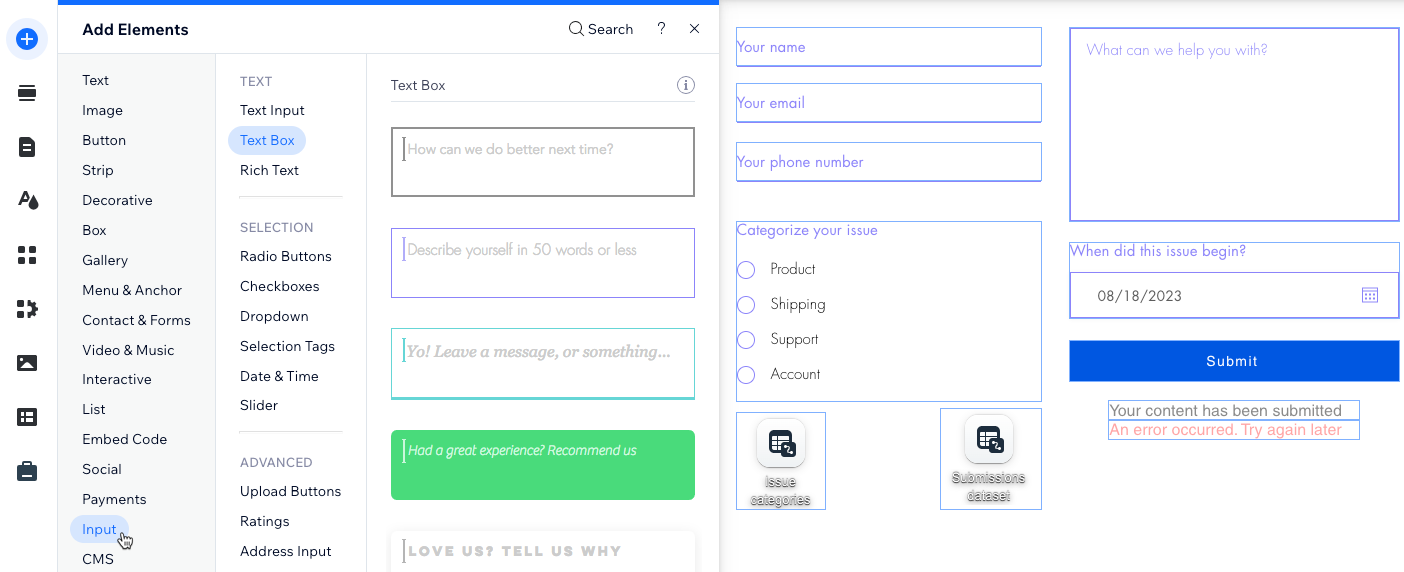
CMS コレクションでサイト訪問者の回答を収集する
Wix サイトでは、訪問者がカスタムフォームに入力した内容を、CMS コレクションに直接送信できるようにすることができます。コレクションごとに権限を設定することで、コレクションのコンテンツにアクセスしたり、コンテンツに変更を加えることができるユーザーを指定することができます。
「テキストを入力」、「署名の入力」、「アップロードボタン」などのユーザー入力要素を、データセットを使用してコレクションに接続することで、訪問者が CMS コレクションに直接データを送信できるようになります。また、ページに「ドロップダウン」、「セレクトタグ」、「ラジオボタン」などのフィルターオプションを整えておくと、リピーターやギャラリーを操作した際の、訪問者のエクスペリエンスを向上させることができます。
ボタンや画像要素をデータセットに接続し、クリック時の動作を選択すると、訪問者がそれらの要素をクリックした際の動作をカスタマイズすることができます。たとえば、リピーターやギャラリーで「もっと見る」ボタンがクリックされた際に表示するアイテムの数や、「次の動的ページ」ボタンがクリックされた際に表示する動的ページなどをカスタマイズすることができます。

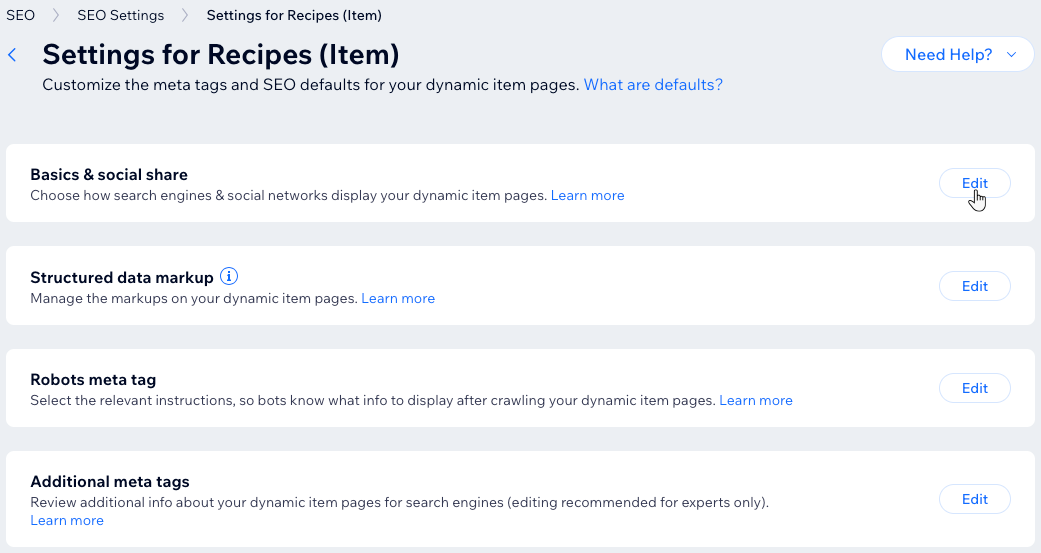
動的ページの SEO 設定を最適化する
エディタ内の動的ページの SEO 設定を管理します。変数を追加して URL スラッグ構造をカスタマイズし、各 CMS コレクションアイテムに独自のウェブアドレスが入力されるようにします。これらの変数は、コレクションアイテムの実際のフィールド値に自動的に置き換えられるため、各ページは固有の URL になります。これは、検索エンジンが各ページのコンテンツを理解するのを支援するだけでなく、サイト訪問者がコンテンツの関連性を理解するうえでも役立ちます。

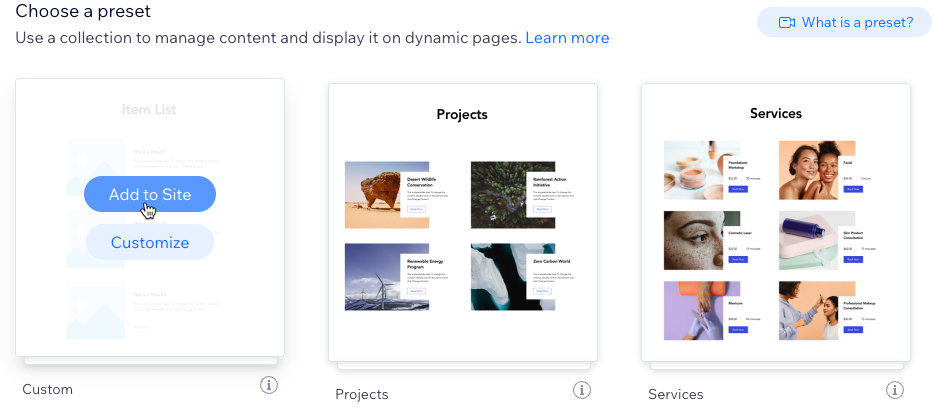
プリセットと AI で CMS を開始する
まず、プリセットまたは AI(人工知能)を探し、ワークフローを効率化します。
プリセットは、CMS で動的ページを作成するためのテンプレートとして機能します。各プリセットには以下が含まれます:
- 新しい動的ページにリンクされたコンテンツが事前に入力されたサンプルコレクション。
- リピーターまたはギャラリーでコレクションアイテムを紹介する動的リストページ。
- 個々のコレクションアイテムに関する詳細情報を提供する動的アイテムページ。
幅広いカスタマイズ可能なプリセットから選択することが可能です。プリセットを追加すると、動的ページとそれに関連するコレクションはシームレスにエディタに統合され、任意にカスタマイズできるようになります。
さらに、AI コレクション作成ツールを利用すると、新しい CMS コレクションを効率的に作成することができます。作成したいコレクションの名前とプロンプトを入力するだけで、あとは AI が自動的にコレクションを生成してくれます。生成されたコレクションは、他のコレクションと同様に、フィールドとコンテンツを管理することができます。

さっそくサイトに CMS を追加して開始しましょう。

