CMS:ボタンをデータセットに接続する
7分
この記事内
- ボタンをデータセットに接続する
- よくある質問
ボタン要素をデータセットに接続し、ボタンがクリックされた際の動作を定義します。これにより、たとえば訪問者がボタンをクリックした際に、入力要素の内容がコレクションに「送信」されるようにしたり、動的アイテムページやコレクション内のドキュメントが表示されるようにすることができます。また、ボタンのラベルをコレクションのフィールドに接続して、ボタンに動的テキストを表示させることもできます。
利用可能なデータセットアクションのリストは、データセットモードと、通常のデータセットまたは動的ページデータセットのどちらに接続するかによって異なります。利用可能なすべてのデータセットのクリック時の動作の詳細はこちら
ボタンをデータセットに接続する
ボタンをデータセットに接続すると、「クリック時の動作を選択」ドロップダウンに利用可能なすべての接続タイプが表示されます。データセットは、ページ上の要素を CMS コレクションのコンテンツにバインドするものです。
Wix エディタ
Wix Studio エディタ
- エディタで該当するページにアクセスします。
- CMS に接続したいボタンをクリックします。ボタンを追加する方法はこちら
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続する既存のデータセットを選択します。または、「新しいデータセットを作成」をクリックし、接続するコレクションを選択し、データセットに名前を付けて「作成」をクリックすることもできます。
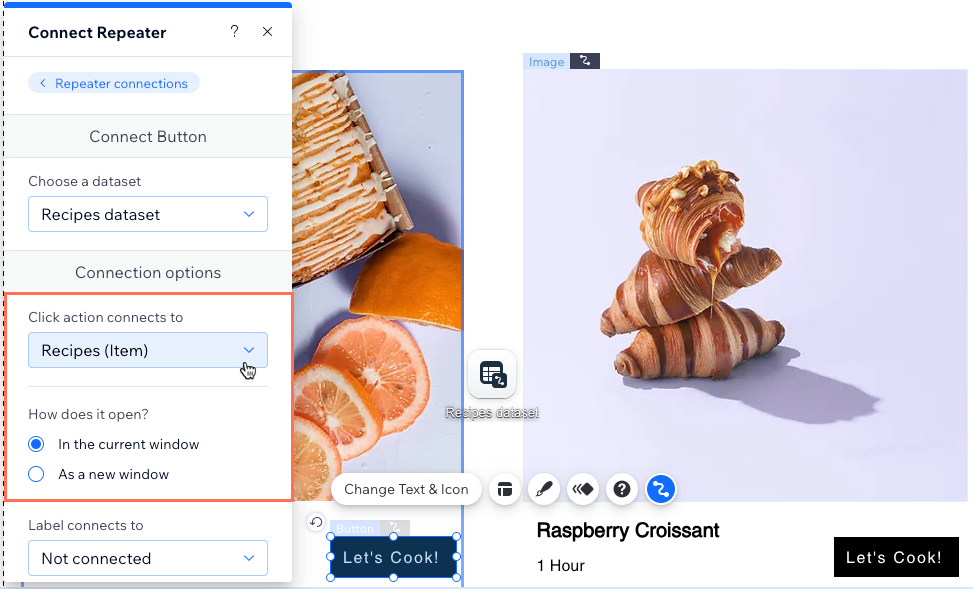
- 「クリック時の動作を選択」ドロップダウンをクリックし、該当するオプションを選択します:
- 動的ページ:リンク先の動的ページを選択します。次に、リンクを開く方法(「現在のウィンドウで開く」または「新しいタブで開く」)を選択します。「Rel 値(SEO)」ドロップダウンをクリックして、リンク属性を設定します。
- データセットのアクション:ボタンがクリックされた際にデータセットに実行させたいアクションを選択します。
- フィールド:接続するコレクションのフィールドを選択します。次のフィールドタイプに接続できます:オーディオ、文書、画像、URL、動画。フィールドタイプとコンテンツの制限事項についての詳細はこちら
ヒント:「+追加」を選択し、コレクションに新しいフィールドを追加してリンクします。

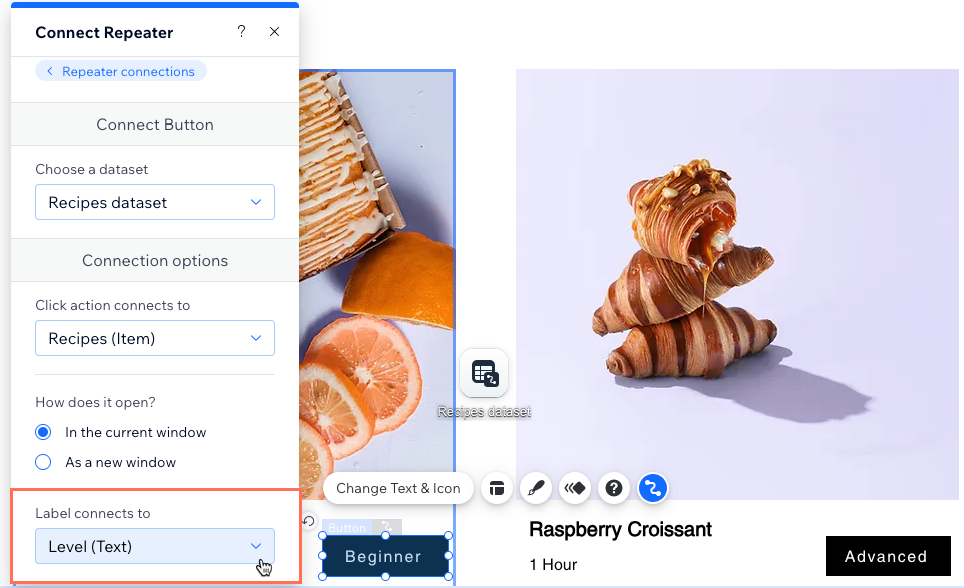
- (オプション)リンク先のコレクションアイテムに基づいて変化するボタンに動的テキストを表示します。「ラベルの接続先」ドロップダウンをクリックし、該当するコレクションフィールドを選択します。
ヒント:または、ボタンの設定に移動しても変化しない静的テキストを使用することもできます。

- 「アクセシブル名接続先」ドロップダウンをクリックし、ボタンがクリックされた際の動作をスクリーンリーダーに知らせるためのフィールドを選択します:
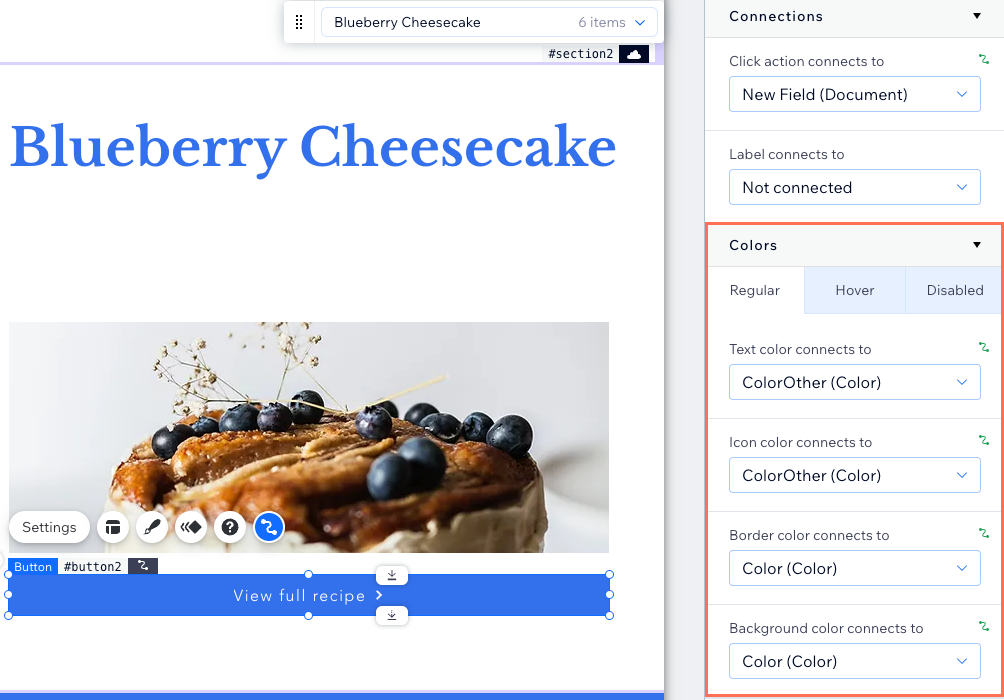
- (オプション)「色」フィールドをボタンに接続します:
- 右側の「ボタンを接続」パネルで、「色」までスクロールダウンします。
- 「通常時」、「ホバー時」、「無効」タブから、接続するボタンの状態をクリックして選択します。
- 該当するドロップダウンをクリックし、接続する「色」フィールドを選択します:
- 文字色の接続先:「色」フィールドを、ボタンのテキストの色に接続します。
- アイコン色の接続先:「色」フィールドを、ボタンのアイコンの色に接続します(ボタンにアイコンがある場合)。
- 枠線の色の接続先:「色」フィールドを、ボタンの枠線の色に接続します。
- 背景色の接続先:「色」フィールドを、ボタンの背景色に接続します。
- 「色」のコレクションフィールドに接続するボタンの状態ごとに、この手順を繰り返します。

- 「プレビュー」をクリックし、接続をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
よくある質問
CMS でのボタンのリンクに関するよくある質問とその回答については、以下をクリックしてください。
訪問者がクリックしてメールを送信できる動的リンクを作成することはできますか?
ボタンに動的テキストを表示することはできますか?
別のフィールドタイプに接続する際は、どのようなコンテンツの制限事項に注意する必要がありますか?
ボタンのアクセシブル名には何を使用する必要がありますか?


