Wix エディタ:アイコンボタンを追加・設定する
6分
この記事内
- ステップ 1 | アイコンボタンを追加する
- ステップ 2 | アイコンボタンのテキストとアイコンを設定する
- ステップ 3 | アイコンボタンにリンクを追加する
- ステップ 4 | アイコンボタンをカスタマイズする
アイコンボタンは、訪問者がサイト内を移動するのに役立つ視覚的な方法です。アイコンボタンの動作が分かるように、マウスオーバー時に表示されるツールチップを追加できます。
アイコンボタンにリンクを設定し、通常時やマウスオーバーした際に表示させる各アイコンの状態をカスタマイズしてみましょう。
ボタンの状態について
ステップ 1 | アイコンボタンを追加する
まずは、「パーツを追加」パネルからアイコンボタンを選択し、ページにドラッグします。アクションや希望する外観に応じて、豊富なデザインから選択することができます。
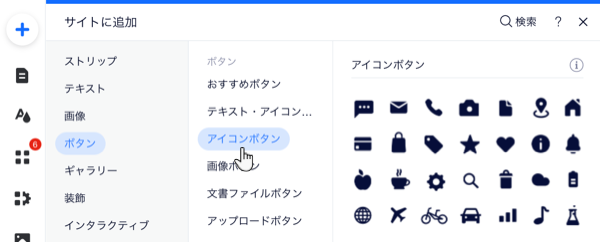
サイトにアイコンボタンを追加する方法:
- エディタに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- 「アイコンボタン」をクリックします。
- ボタンをクリックまたはドラッグして、ページに追加します。

ステップ 2 | アイコンボタンのテキストとアイコンを設定する
ボタンに表示させる内容を設定します。アイコン、テキスト、またはその両方を表示させることができます。
ボタンに表示させるテキストとアイコンには明確な CTA (行動喚起)を含めるようにし、そのボタンが訪問者に何を促しているのか分かりやすくしておくと良いでしょう。
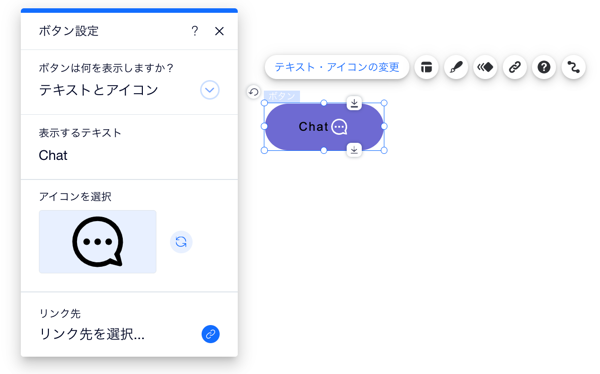
ボタンのテキストとアイコンを設定する方法:
- アイコンボタンをクリックします。
- 「設定」をクリックします。
- 「表示する内容を選択」をクリックし、ドロップダウンからオプションを選択します:
- テキストとアイコン:ボタンにテキストとアイコンの両方を表示させます。以下のオプションを設定します:
- 表示するテキスト:ボタンに表示させるテキストを入力します。
- アイコンを選択:「アイコン画像を変更」アイコン
をクリックして、ボタンの新しいアイコンを選択します。Wix が提供する無料の素材から選択するか、独自の素材をアップロードすることができます。
- アイコンのみ:ボタンにアイコンのみを表示させます。以下のオプションを設定します:
- アイコンを選択:「アイコン画像を変更」アイコン
をクリックして、ボタンの新しいアイコンを選択します。Wix が提供する無料の素材から選択するか、独自の素材をアップロードすることができます。
- 代替テキスト:アイコンの代替テキストの詳細を入力します。
- アイコンを選択:「アイコン画像を変更」アイコン
- テキストのみ:ボタンにテキストのみを表示させます。「表示するテキスト」の下に、ボタンに表示させるテキストを入力します。
- 何も表示しない:テキストやアイコンを表示させないボタンを作成します。「代替テキスト」の下に、ボタンの代替テキストの詳細を入力します。
- テキストとアイコン:ボタンにテキストとアイコンの両方を表示させます。以下のオプションを設定します:

ステップ 3 | アイコンボタンにリンクを追加する
アイコンボタンにリンクを追加して、サイト訪問者を関連する場所に誘導します。サイトのページ、外部サイト、文書ファイル、メールアドレスなど、さまざまな場所にリンクできます。
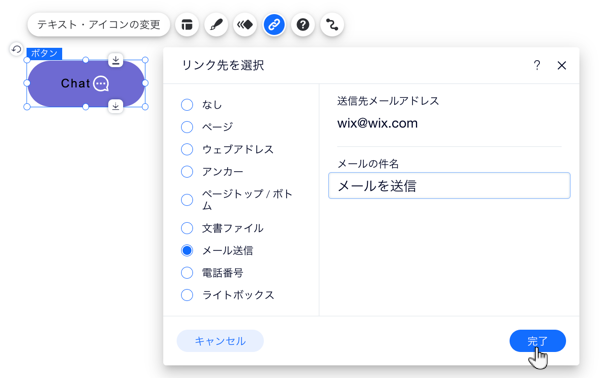
ボタンにリンクを追加する方法:
- アイコンボタンをクリックします。
- 「リンク」アイコン
 をクリックします。
をクリックします。 - 左側でリンクタイプを選択します。
- 選択したリンクタイプに応じて、関連する情報を追加します。
- 「閉じる」をクリックします。

ヒント:
追加できるリンクの種類についてはこちら
ステップ 4 | アイコンボタンをカスタマイズする
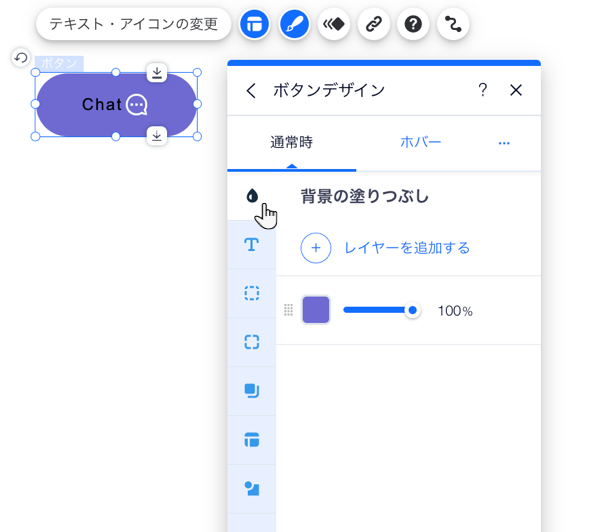
アイコンボタンにリンクを追加したら、必要に応じてボタンをカスタマイズします。背景の塗りつぶしを選択したり、テキストをデザインしたりと、さまざまな変更を加えることができます。
アイコンボタンをカスタマイズする方法:
- アイコンボタンをクリックします。
- 「デザインを変更」アイコン
 をクリックします。
をクリックします。 - 別のプリセットデザインを選択するか、「デザインをカスタマイズ」をクリックして既存のデザインを調整します。
- 「デザインをカスタマイズ」下で、ドロップダウンメニューからボタンの状態を選択します。
- 通常時:ボタンが操作される前のボタンの表示方法。
- ホバー:マウスオーバーした際のボタンの表示方法。
- 次のタブからデザインをカスタマイズします:
- 背景の塗りつぶし
:ボタンの塗りつぶしをカスタマイズします。
- テキスト
:ボタンテキストのデザインを調整します。
- 枠線
:枠線の太さとデザインを編集します。
- 角
:ボタンの角の丸みを調整します。
- 影
:ボタンに影の効果を追加してカスタマイズします。
- レイアウト
:ボタンに表示する内容を選択し、配置を調整します。
- アイコン
:ボタン上のアイコンの外観を編集します。
- 背景の塗りつぶし