Wix エディタ:ボタンのデザインをカスタマイズする
7分
この記事内
- ボタンをデザインする
- デザイン用語集
- ボタンのデザインオプション
- テキストの書式設定オプション
- アイコンのデザインオプション
サイトに合った美しいボタンを作成し、訪問者に注目してもらいましょう。
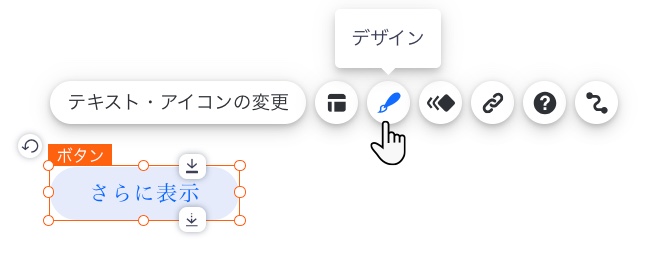
ボタン上の「デザイン」アイコン  をクリックすると、カスタマイズを開始することができます。
をクリックすると、カスタマイズを開始することができます。
 をクリックすると、カスタマイズを開始することができます。
をクリックすると、カスタマイズを開始することができます。
注意:
ボタンの状態のオプションは、選択したボタンの種類によって異なります。
ボタンをデザインする
利用できるカスタマイズオプションはさまざまです。ボタンの種類に応じて、背景、テキスト、アイコンの調整が可能で、色、塗りつぶし、角、影などを選択することができます。
各ボタンの状態を個別にカスタマイズして、訪問者がサイト内を移動する際に目を引くエフェクトを作成できます。各ボタンのデフォルト、ホバー、アクティブな状態に鮮やかで個別の色を使用してエンゲージメントを高め、各ボタンを目立たせましょう。
ボタンの状態のそれぞれの特徴は?

注意:
利用可能なカスタマイズオプションは、ボタンに表示する内容(テキスト、アイコン、またはその両方)によって異なります。
ボタンをデザインする方法:
- エディタに移動します。
- 以下のオプションから、カスタマイズしたいボタンの種類をクリックします:
テキスト・アイコンボタンをカスタマイズする
アイコンボタンをカスタマイズする
デザイン用語集
ボタンのデザインオプション
オプション | 説明 | 使用方法 |
|---|---|---|
背景の塗りつぶし | 色、画像、パターン、グラデーションなどのさまざまな塗りつぶしを追加して、ボタンに魅力的でカラフルな効果を作ります。 |
|
枠線 | ボタンの枠線を際立たせるようにカスタマイズします。ロックとロック解除のアイコンをクリックして、ボタンのすべての側面を一緒に、または個別にカスタマイズします。 |
|
角 | ボタンの角を変更して、丸みを帯びたボタンにしたり四角いボタンにしたりできます。すべての角のサイズを一緒に変更するか、ロックとロック解除のアイコンをクリックして、各角を個別にカスタマイズします。 | 角のピクセル欄をクリックして、適用するピクセル数を入力します。 |
影 | ボタンに影のレイヤーを追加して、色やサイズなどをカスタマイズします。 |
アップロードボタンを使用する場合:
|
レイアウト | ボタンのレイアウトを変更します。 |
|
テキストの書式設定オプション
オプション | 説明 | 使用方法 |
|---|---|---|
テキストを表示 | ボタンのテキストを表示または非表示にします。 | トグルをクリックして、ボタンのテキストを表示または非表示にします。 |
スタイル | ボタンテキストのスタイルを選択します。 | ドロップダウンメニューからテキストのスタイルを選択します。 |
フォント | ボタンテキストのフォントを選択します。 | ドロップダウンメニューをクリックして、フォントを選択します。 |
フォントサイズ | ボタンのテキストサイズを変更します。 | スライダーをドラッグしてフォントサイズを調整するか、値を入力します。 |
テキストの書式設定 | テキストに書式を適用します。 |
|
文字間隔 | 文字間隔を変更します。 | スライダーをドラッグして間隔を調整するか、値を入力します。 |
影 | テキストに影を作ります。影は複数設定することができます。 | 「影を追加する」をクリックして、新しい影を追加します。「影を編集する」アイコンをクリックしてデザインします。 |
アイコンのデザインオプション
オプション | 説明 | 使用方法 |
|---|---|---|
アイコンを表示 | ボタンのアイコンを表示または非表示にします。 | トグルをクリックして、ボタンのアイコンを表示または非表示にします。 |
サイズ | アイコンのサイズを変更します。 | スライダーをドラッグしてアイコンのサイズを調整するか、値を入力します。 |
単色 | アイコンの色を変更します。 | カラーボックスをクリックして、色を選択します。 |
回転 | アイコンの回転度合を調整します。 | ハンドルをドラッグしてアイコンの回転度合をカスタマイズするか、テキストボックスに角度を入力します。 |


 をクリックして個別にカスタマイズできます。
をクリックして個別にカスタマイズできます。
