支払いボタンを追加・設定する
5分
この記事内
- ステップ 1 | 支払いボタンを追加する
- ステップ 2 | 決済方法を設定する
- ステップ 3 | ボタンの設定をカスタマイズする
- (オプション)ステップ 4 | ボタンのレイアウトを選択する
- (オプション)ステップ 5 | ボタンのデザインをカスタマイズする
- よくある質問
重要:
支払いボタンを使用してオンライン決済を受け付けるには、支払いの受付が可能なプランを購入する必要があります。
サイトに支払いボタンを追加して、すばやく簡単に購入手続きを行えるようにしましょう。クリックすると、訪問者は直接購入手続き画面に移動するため、購入プロセスを効率化することができます。支払いボタンを追加したら、決済方法をリンクし、レイアウトを選択し、サイトに合わせてデザインをカスタマイズすることができます。

ステップ 1 | 支払いボタンを追加する
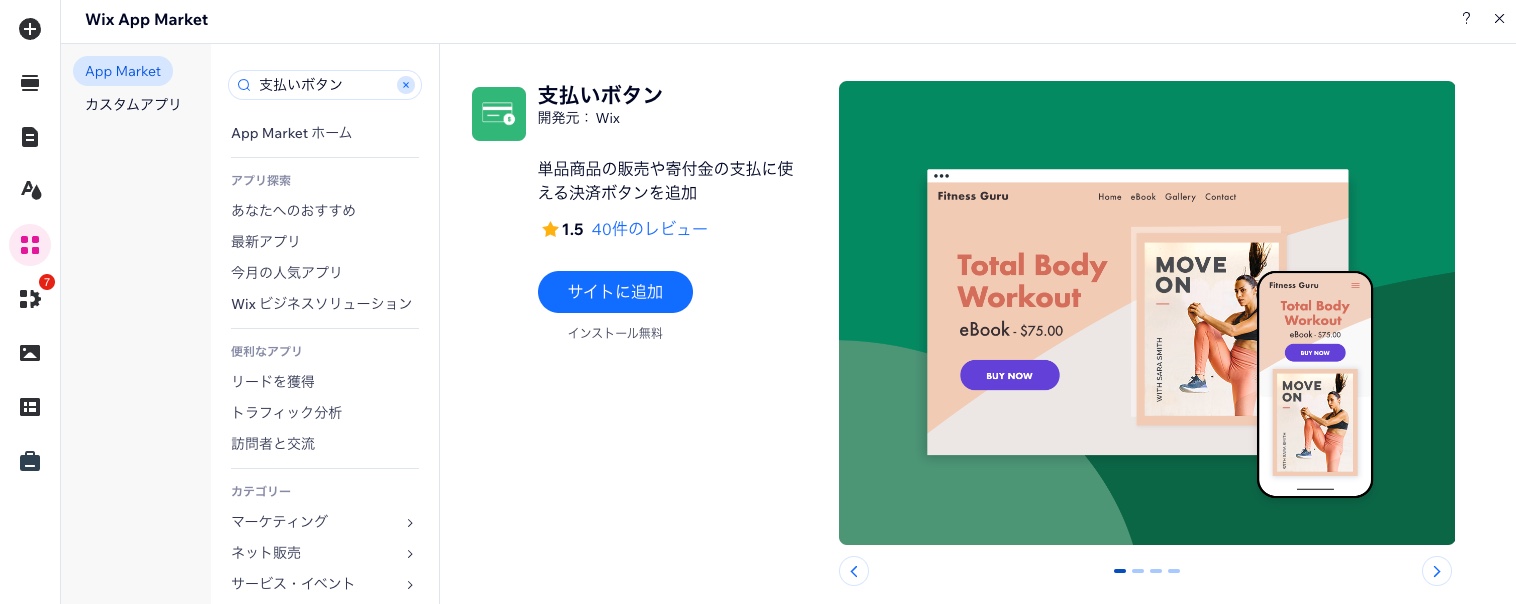
まずは、Wix App Market から支払いボタンを追加します。サイトに複数のボタンを追加して、すばやく簡単にエクスプレスチェックアウトを行えるようになります。
サイトに支払いボタンを追加する方法:
- エディタにアクセスします。
- エディタ左側で「アプリ」
 をクリックします。
をクリックします。 - 「支払いボタン」アプリを検索します。
- 「サイトに追加」をクリックします。

ステップ 2 | 決済方法を設定する
支払いボタンで訪問者から支払いを受け付ける方法を選択します。Wix では、地域によって異なる決済方法オプションを多数ご用意しています。
支払いボタンに決済方法を接続する方法:
- エディタ内で「支払いボタン」をクリックします。
- 「決済方法を管理」をクリックします。
- 該当する決済方法の横にある「接続する」をクリックします(複数選択可)。
ヒント:右上のビジネス所在地を確認してください。間違っている場合は、ドロップダウンメニューをクリックして変更します。

- 該当する手順に従って設定を完了します:
- 自動接続:すぐに支払いを受け付けることができますが、資金を受け取るには、以下の設定を完了させる必要があります。
- 推奨決済代行サービス:支払いを受けるには、アカウントを作成するか、既存のアカウントを接続する必要があります:
- 「アカウントを設定」をクリックします。
- アカウントを接続します:
- アカウントをお持ちの場合:
- ログイン情報を入力します。
- 「ログイン」をクリックし、手順に従ってアカウントを接続します。
- アカウントをお持ちでない場合:
- 「アカウントを作成」をクリックし、手順に従ってアカウントを作成します。
- アカウントをお持ちの場合:
ステップ 3 | ボタンの設定をカスタマイズする
支払いボタンの設定をカスタマイズすることで、ユーザーエクスペリエンスが向上し、コンバージョン率が向上します。ボタンはブランドや顧客の好みに合わせてカスタマイズすることができます。
注意:
以下の設定はサイト所有者のみ編集できます。他の役割が割り当てられた共同管理者は、このセクションにアクセスできません。
ボタンの設定をカスタマイズする方法:
- エディタ内で支払いボタンをクリックします。
- 「設定」をクリックします。
- 「アイテム名」下に顧客が購入する商品の名前を入力します。
- 「価格」下に商品の価格を入力します。
注意:必要に応じて「通貨を変更」をクリックします。 - 「ボタンテキスト」下でボタンに表示されるテキストを編集します。
- (オプション)「利用規約のチェックボックスを表示する」トグルを有効にして、利用規約へのリンクを表示します。
- 「通知メール」下でメールアドレスを確認します。別のメールアドレスで通知を受け取る必要がある場合は、「基本情報」をクリックして変更します。
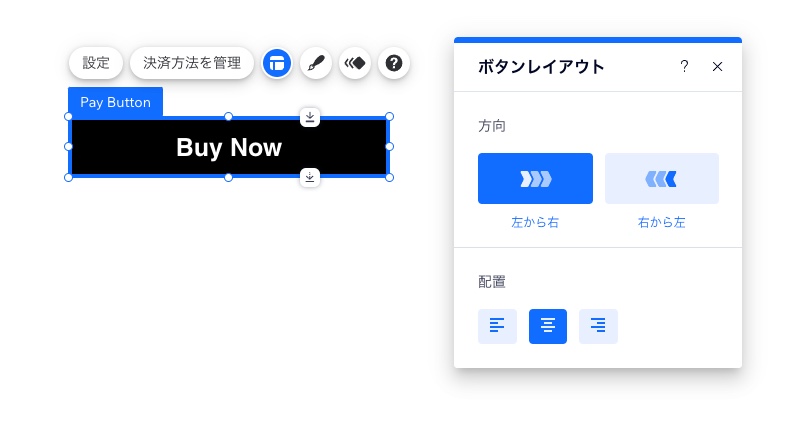
(オプション)ステップ 4 | ボタンのレイアウトを選択する
サイトでのボタンの表示方法を設定します。ボタンテキストの方向と配置を選択し、サイトのテーマに合わせてカスタマイズすることができます。
ボタンのレイアウトを選択する方法:
- エディタ内で支払いボタンをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - ボタンテキストの方向と配置を選択します。

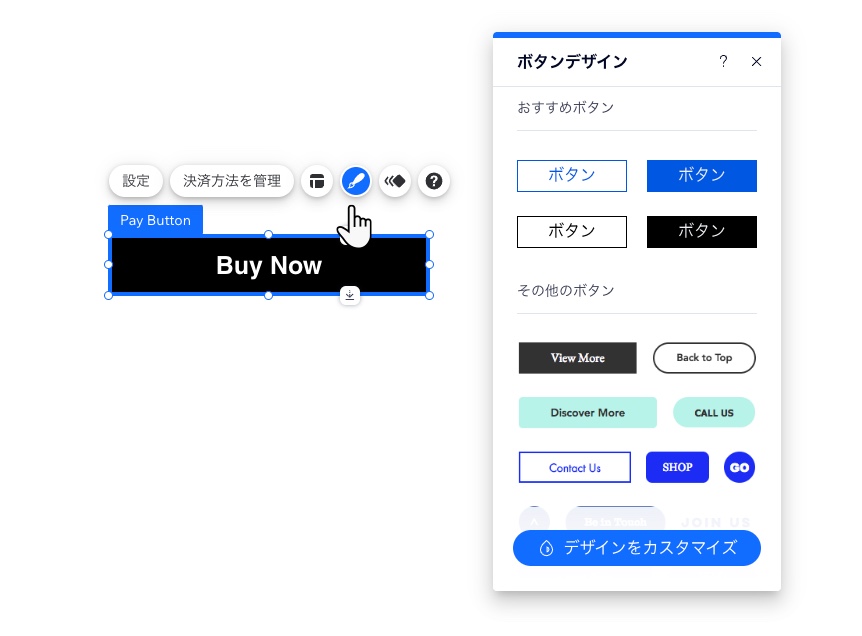
(オプション)ステップ 5 | ボタンのデザインをカスタマイズする
支払いボタンのプリセットデザインを選択するか、サイトに合わせて変更を加えます。これにより、サイトデザインの一貫性が増し、使いやすくなります。
ボタンのデザインをカスタマイズする方法:
- エディタ内で支払いボタンをクリックします。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - ボタンのプリセットデザインから選択します。
- 「通常時」と「ホバー時」のデザインをさらに編集する場合は、「デザインをカスタマイズ」をクリックします:
- 色・不透明度:ボタンの色と不透明度を選択します。
- 枠線:ボタンの枠線をデザインします。
- 角:ボタンの角を丸くします。
- 影:ボタンに影を追加してデザインします。
- テキスト:ボタンのテキストをデザインします。

よくある質問
支払いボタンの設定についての詳細は、以下の質問をクリックしてください。
1つの支払いボタンに複数の支払い方法を使用することはできますか?
支払いボタンから行われた支払いを追跡することはできますか?
サイトから支払いボタンを削除するにはどうすればよいですか?

