CMS:動的リストページにイベントを表示する
18分
この記事内
- ステップ 1 | イベントに動的リストページを追加する
- ステップ 2 |(オプション)URL スラッグ構造を変更する
- ステップ 3 | 新しい動的リストページをカスタマイズする
- ステップ 4 |(オプション)データセット設定を管理する
- ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
- ステップ 6 |(オプション)訪問者がアイテムをフィルターできるようにする
- よくある質問
CMS(コンテンツ管理システム)の動的リストページを使用して、カスタマイズ可能なイベントのリストを表示します。
この方法では、動的リストページからリンクできる動的アイテムページも作成することをおすすめします。これにより、訪問者が動的リストページでイベントをクリックすると、そのイベント専用の動的アイテムページに移動できるようになります。
始める前に:
- サイトに Wix イベントを追加して、イベントを公開します。
- まだ追加していない場合は、サイトに CMS を追加します。
- Wix アプリコレクションを有効にして、CMS で Wix イベントを使用できるようにします。
ステップ 1 | イベントに動的リストページを追加する
エディタで CMS の Wix アプリコレクションにアクセスして、「イベント」コレクションから動的リストページを作成します。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 左側で「Wix アプリコレクション」をクリックします。
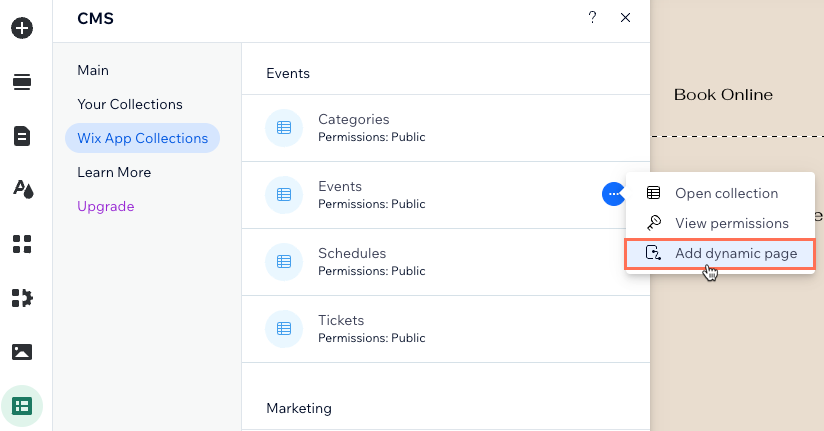
- 「イベント」コレクションまでスクロールダウンします。
- 「Events」にマウスオーバーし、「その他のアクション」アイコン
 をクリックして、「動的ページを追加」を選択します。
をクリックして、「動的ページを追加」を選択します。

- 「リストページ」をクリックします。
- 「サイトに追加する」をクリックします。
ステップ 2 |(オプション)URL スラッグ構造を変更する
URL スラッグ構造によって、動的リストページに使用される URL が決まります。これは、訪問者や検索エンジンがページの内容を理解するのにも役立ちます。必要な場合は、ページ設定の「SEO」タブで、この URL スラッグ構造を変更することができます。
サイトの他のページで使用されていない URL スラッグ構造を使用してください。固有の動的ページ URL を作成する方法はこちら
Wix エディタ
Wix Studio エディタ
Wix エディタでは、URL スラッグの events 部分は、今後および過去のイベントページを表示するために既に使用されています。そのため、CMS が events の後に -1 または -2 を自動で追加して、新しい動的アイテムページ用に固有の URL を割り当てます。この URL スラッグは、ライブサイトでまだ使用されていない新しい構造に変更することができます。
動的リストページの URL スラッグ構造を編集する方法:
- エディタにアクセスします。
- エディタ左側で「ページ・メニュー」
 をクリックします。
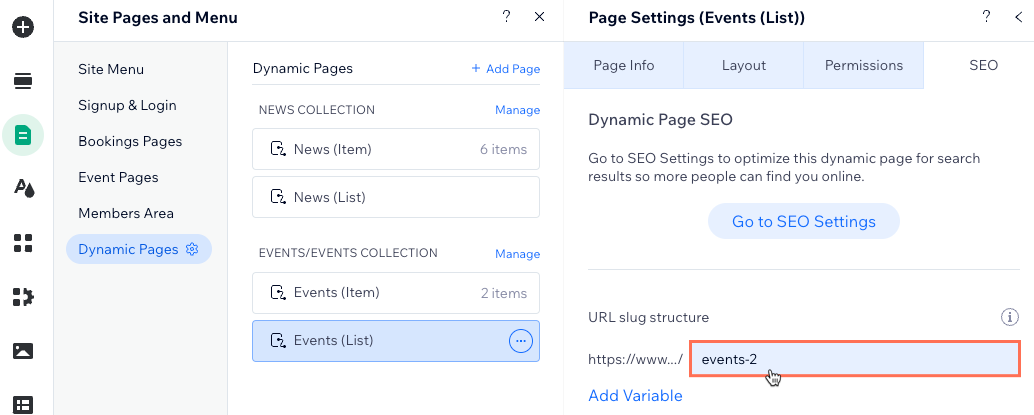
をクリックします。 - 「動的ページ」をクリックします。
- 「EVENTS/EVENTS コレクション」下の「Events (List)」ページにマウスオーバーし、右側の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「SEO」をクリックします。
- 「URL スラッグ構造」をクリックします。

- URL スラッグ構造をカスタマイズし、キーボードの Enter キーを押します。たとえば、events-2 を all-events に変更することができます。
ステップ 3 | 新しい動的リストページをカスタマイズする
これで、リピーターの各コンテナにテキスト、ボタン、画像を含む動的リストページが作成されました。リピーターの各コンテナには、コレクションの異なるアイテム(イベント)が表示されます。
次に、各要素を該当するコレクションのフィールドに接続し、それらに必要な情報が表示されるようにします。ボタンは、イベント詳細・登録ページ、またはカスタムの動的アイテムページ(作成している場合)に接続することをおすすめします。
なお、サポートされた要素をさらにリピーターに追加することで、動的リストページに各アイテムの詳細をさらに表示できます。追加したら、それらの要素をデータセットを使用して、該当するコレクションのフィールドに接続します。
重要:
以前、要素を「About(リッチテキスト)」コレクションフィールドに接続していた場合は、このフィールドは廃止されるため、必ず削除してください。Wix イベントでは、イベントの詳細をリッチメディアで表示できる新しい「About the event(オプション)」フィールドがリリースされました。この新しいフィールドにリッチコンテンツ要素を接続すると、「Long description(リッチコンテンツ)」コレクションフィールドとして表示されます。
以下の手順 5 を参照して、リッチコンテンツ要素を追加し、「Long description(リッチコンテンツ)」コレクションフィールドに接続する方法をご覧ください。
新しい動的リストページをカスタマイズする方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- イベント(List)ページに移動します。
- (オプション)リピーターに要素(例:テキスト、ボタン、画像など)を追加するか、不要な要素を削除します。リピーターのサイズを調整すると、リピーター内にすべての要素を収めることができます。
- リピーター要素をクリックし、「CMS に接続」アイコン
 を選択します。
を選択します。 - 「接続」下で、イベントの動的コンテンツを表示する各要素を接続します。オプションは、接続する要素の種類によって異なります:
画像
テキスト
ボタン
リッチコンテンツ
6. ページ上の要素のサイズ、位置、デザインを好みに合わせて調整します。
7.「プレビュー」をクリックして、動的リストページの動作をテストします。
8. 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 4 |(オプション)データセット設定を管理する
データセットの設定では、一度に表示できるイベントの最大数を選択することができます。また、フィルターを追加して特定のイベントのみを表示させたり、並び替えを追加してイベントが表示される順番を変更することもできます。
Wix エディタ
Wix Studio エディタ
- リピーターに接続済みデータセット設定に移動します:
- リピーターをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 右側の「リピーターを接続」パネルで「データセット設定」をクリックします。
- (オプション)「権限:」横の権限タイプをクリックし、コレクションの「権限・プライバシー」の設定を編集します。コレクションの権限を設定すると、ライブサイトからコレクションのコンテンツにアクセスできるユーザーを制御することができます。
- 「読み込みごとのアイテム数」を編集し、リピーターに最初に表示されるイベントの最大数を設定します。これは、パジネーションバーでページごとに読み込まれるイベントの最大数、または「もっと見る」ボタンや「次のページ / 前のページ」ボタンをクリックした際に読み込まれるイベントの最大数としても使用されます。
注意:「読み込みごとのアイテム数」の設定は、テーブルには適用されません。テーブルにアイテムを表示する場合は、テーブルの「レイアウト」アイコン をクリックし、カスタムのテーブルの高さを設定してパジネーションを有効にすることで、表示されるアイテム数を制御することができます。
をクリックし、カスタムのテーブルの高さを設定してパジネーションを有効にすることで、表示されるアイテム数を制御することができます。 - (オプション)「+フィルターを追加」をクリックし、リピーターに特定のイベントのみが表示されるようにします。
- (オプション)「+新しい並び替えを追加」をクリックし、リピーターに表示されるイベントの順序を選択します。
- 「プレビュー」をクリックし、動的リストページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを追加する
「もっと見る」ボタンを追加すると、このボタンがクリックされるまでは追加のイベントが表示されなくなり、ページの読み込み速度を向上させることができます。リピーターに最初に表示されるイベント数と、訪問者が「もっと見る」ボタンをクリックした際に表示されるイベント数は、データセットの「読み込みごとのアイテム数」の設定に基づいて決まります。
「もっと見る」ボタンを作成するには、ボタンを追加してテキストを「もっと見る」に変更します。ボタンは、リピーターまたはギャラリーに接続しているものと同じデータセットに接続します。次に、「クリック時の動作を選択」ドロップダウンから、「もっと見る」のアクションを選択します。
ナビゲーションボタンを追加すると、訪問者が「次のページ / 前のページ」ボタンをクリックして次のイベントを表示できるようにしたり、一度に決まった数のイベントを順番に表示するパジネーションバーを追加したりすることができます。
ステップ 6 |(オプション)訪問者がアイテムをフィルターできるようにする
入力要素を使用して、訪問者が動的リストページに表示されるイベントをフィルターできるようにします。フィルターできる入力要素には、ラジオボタン、チェックボックス、ドロップダウン、セレクトタグ、スライダー (レンジスライダーのみ)要素のいずれかを選択することができます。
よくある質問
動的リストページを使用してイベントを表示する際のよくある質問と回答については、以下をクリックしてください。
訪問者はどのようにして動的リストページにアクセスすることができますか?
リピーターに一部の要素を追加することができないのはなぜですか?
独自にリピーターを設定する前に、プリセットのコレクションに含まれるリピーターを表示して動作を確認することはできますか?





 をクリックします。
をクリックします。