Wix イベント:イベント詳細ページを設定する
13分
この記事内
- レイアウトを選択する
- 表示する情報を選択する
- テキストを編集する
- デザインをカスタマイズする
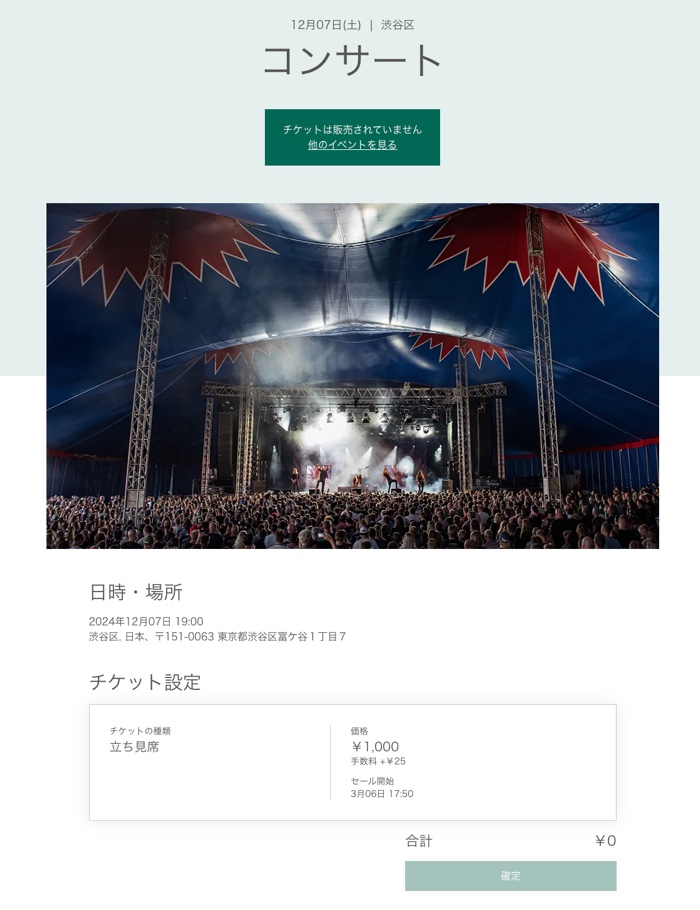
「イベント詳細」ページでは、イベントについてゲストが必要な情報を共有することができます。これには、「イベントについて」セクション、イベント会場の地図、「ゲスト」セクションを表示または非表示にするオプションが含まれます。
ゲストリストを紹介し、他に誰が参加するかを参加者に知らせることで関心を持ってもらい、参加者同士のソーシャルインタラクションを促進することができます。

注意:
チケットのないイベントがある場合(例:参加申込制イベント)、「イベント詳細ページ」を無効にすることができます。
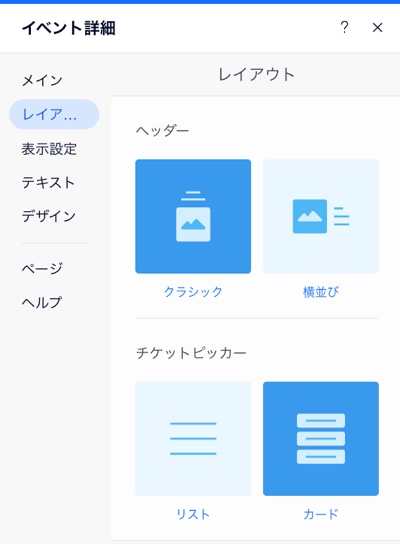
レイアウトを選択する
イベントの詳細と画像の表示方法を選択します。これには、イベントのヘッダー、情報、ゲストが購入したいチケットを選択するチケットピッカーが含まれます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- イベント詳細・登録ページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「イベントページ」をクリックします。
- 「イベント詳細・登録」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「イベント詳細」をクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 以下のオプションを使用して、イベント詳細のレイアウトをカスタマイズします:
- レイアウト:ヘッダーとチケットピッカーのレイアウトを選択します。
- テキスト配置:イベントヘッダーとイベント情報のテキストを表示する場所を選択します。
- 画像:アスペクト比、サイズ、不透明度、背景色を設定して、イベント画像をカスタマイズする方法を選択します。

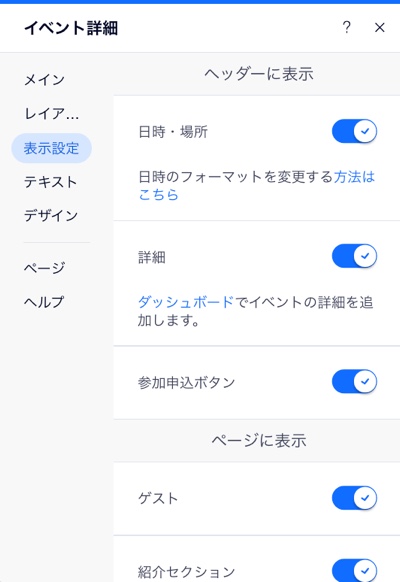
表示する情報を選択する
表示するパーツを選択して、イベント詳細ページをカスタマイズします。たとえば、「ゲスト」セクションを表示または非表示にして、参加者の表示設定を管理することができます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- イベント詳細・登録ページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「イベントページ」をクリックします。
- 「イベント詳細・登録」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「イベント詳細」をクリックします。
- 「設定」をクリックします。
- 「表示設定」タブをクリックします。
- トグルを有効にして、関連する情報を表示します:
ヘッダーに表示
ページに表示

テキストを編集する
イベントページに表示されるデフォルトのテキストは、それぞれ自由に変更することができます。ボタン、リンク、およびイベントの各種詳細を示すテキストを、開催するイベントに合わせて編集してみましょう。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- イベント詳細・登録ページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「イベントページ」をクリックします。
- 「イベント詳細・登録」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「イベント詳細」をクリックします。
- 「設定」をクリックします。
- 「テキスト」タブをクリックします。
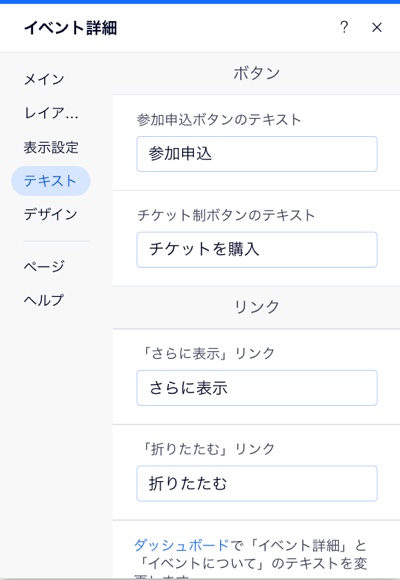
- 編集する内容を選択します:
ヒント:設定していないオプションや非表示にしたオプションは表示されない場合があります。
ボタン
リンク
タイトル

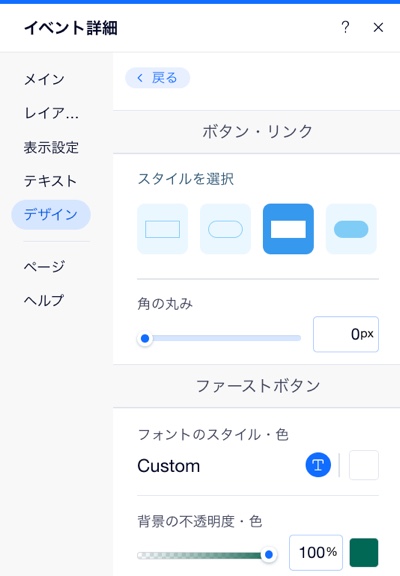
デザインをカスタマイズする
イベントページの色、フォント、ボタンの形などをカスタマイズし、ゲストにとって魅力的なデザインに仕上げます。
ヒント:
利用可能なデザインオプションは、レイアウトや表示設定で選択した内容によって異なる場合があります。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- イベント詳細・登録ページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「イベントページ」をクリックします。
- 「イベント詳細・登録」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上の「イベント詳細」をクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- デザインするものを選択します:
テキスト
スケジュールのテキスト
チケットピッカー
ボタン・リンク
背景