CMS:動的アイテムページをイベント詳細・登録ページとして使用する
16分
この記事内
- ステップ 1 | イベントに動的アイテムページを追加する
- ステップ 2 |(オプション)URL スラッグ構造を変更する
- ステップ 3 | 新しい動的アイテムページをカスタマイズする
イベント詳細・登録ページの外観や構成をさらに制御したい場合は、Wix CMS(コンテンツ管理システム)を使用して動的アイテムページを作成し、そこに個々のイベントを同じデザインとレイアウトで表示させることができます。
テキスト、画像、ボタン要素を CMS のイベントコレクションの該当するフィールドに接続すると、それらの要素にイベントに応じた詳細が表示されるようになるため、ページをデザインする手間が一度だけで済みます。サイトを公開すると、各イベントは固有の URL を持つ動的アイテムページとして表示されます。
この方法を使用して、訪問者が 1か所ですべてのイベントを表示できる動的リストページを作成することも合わせておすすめします。動的リストページで特定のイベントをクリックすると、訪問者はそのイベントの詳細が表示された動的アイテムページに移動します。
始める前に:
- サイトに Wix イベントを追加して、イベントを公開します。
- まだの場合は、サイトに CMS を追加します。
- Wix アプリコレクションを有効にして、CMS で Wix イベントを使用できるようにします。
ステップ 1 | イベントに動的アイテムページを追加する
まずは、エディタで「CMS」アイコンをクリックして「Wix アプリコレクション」を選択し、一覧にある「Events」コレクションから動的アイテムページを作成します。この動的アイテムページはテンプレートとして機能し、1つのページに個々のイベントに応じた詳細が表示されます。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 左側で「Wix アプリコレクション」をクリックします。
- 「イベント」コレクションまでスクロールダウンします。
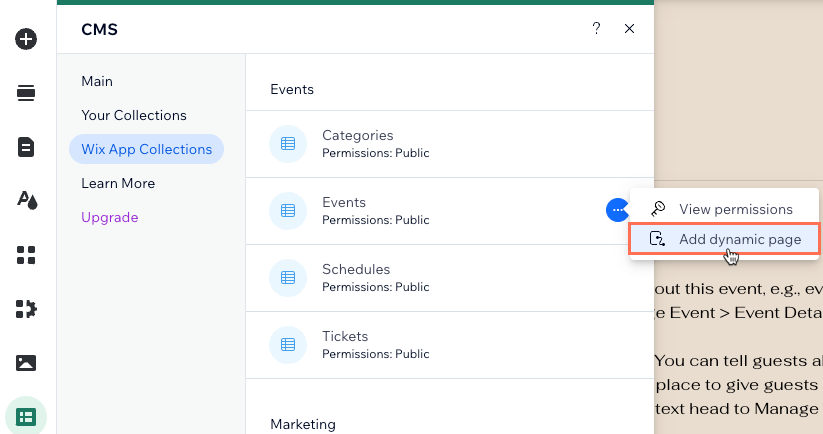
- 「Events」にマウスオーバーし、「その他のアクション」アイコン
 をクリックして、「動的ページを追加」を選択します。
をクリックして、「動的ページを追加」を選択します。

- 「アイテムページ」をクリックします。
- 「サイトに追加」をクリックします。
ステップ 2 |(オプション)URL スラッグ構造を変更する
動的アイテムページでは、各イベントに固有の URL が自動で割り当てられます。デフォルトでは、これらのページは以下の URL スラッグ構造になっていて、末尾の {Title} の部分はイベント名に応じて変化します:
- Wix エディタ:https://www.{your-domain.com}/events-1/{Title}
- Wix Studio エディタ:https://www.{your-domain.com}/events/{Title}
URL スラッグ構造を編集する際は、その構造がサイトの他の既存ページで使用されていないことを確認してください。URL スラッグ構造を固有にするためには、たとえ変数が異なっていても、サイト上の別のページと同じプリフィックス(例: {コレクション名})と同じ数の変数を持つことはできません。固有の動的ページ URL を作成する方法はこちら
使用できない競合する URL スラッグ構造の例
URL スラッグ構造を編集する方法:
Wix エディタ
Wix Studio エディタ
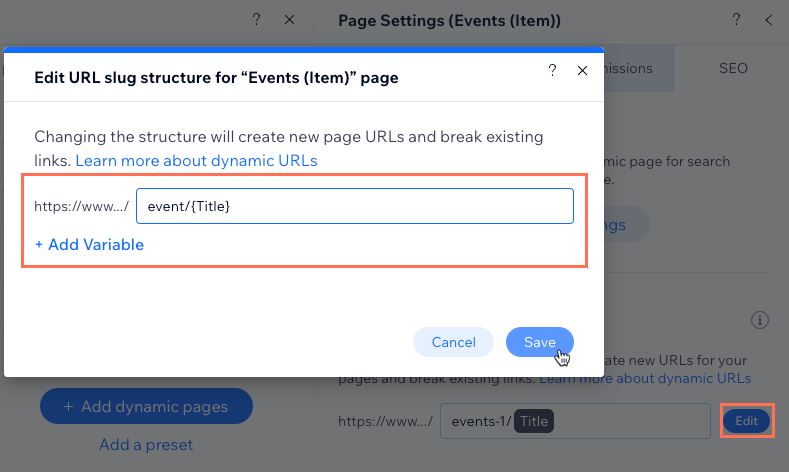
Wix エディタでは、URL スラッグの events 部分は、今後および過去のイベントページを表示するために既に使用されています。そのため、CMS が events の後に -1 を自動で追加して、新しい動的アイテムページ用に固有の URL を割り当てます。この URL スラッグは、ライブサイトでまだ使用されていない新しい構造に変更することができます。
動的アイテムページの URL スラッグ構造を編集する方法:
- エディタに移動します。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「動的ページ」をクリックします。
- 「EVENTS/EVENTS コレクション」下の「Events (Item)」ページにマウスオーバーし、右側の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「SEO」をクリックします。
- 「URL スラッグ構造」を編集します:
- 「URL スラッグ構造」横の「編集」をクリックし、実行する内容を選択します:
- 変数を追加する:「+変数を追加」をクリックし、「テキスト」フィールドまたは「数値」フィールドを選択して、URL スラッグ構造でその値を使用します。
- 静的値を追加または編集する:フィールドをクリックし、URL スラッグ構造で使用する静的値を入力するか、既存の値を編集します。アルファベット、数字、ダッシュのみを使用してください。たとえば「events-1」を「event」に変更できます。
- 「保存」をクリックします。
- 「URL スラッグ構造」横の「編集」をクリックし、実行する内容を選択します:

ステップ 3 | 新しい動的アイテムページをカスタマイズする
新しい動的アイテムページのテキスト、画像、ボタン要素に、イベントコレクションのフィールドを接続して、それらの要素にイベントに応じた詳細が表示されるようにします。テキストやボタン要素は必要に応じてページに追加し、イベントコレクションの任意のフィールドに接続することができます。すべての要素を正しく接続したら、ページ上の要素のサイズ、位置、デザインを好みに合わせて調整します。
重要:
以前に要素を「About(リッチテキスト)」コレクションのフィールドに接続した場合、この接続は終了予定のため、必ず削除してください。Wix イベントは新しい「イベントについて(オプション)」フィールドをリリースしました。ここではイベントの詳細を表示するためにリッチメディアを追加することができます。この新規フィールドは、「Long description(リッチコンテンツ)」コレクションフィールドとして表示されます。
以下の手順 5 を参照して、リッチコンテンツ要素を追加し、「Long description(リッチコンテンツ)」コレクションフィールドに接続する方法をご覧ください。
この動的アイテムページをカスタマイズする方法:
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- イベント(Item)ページに移動します。
- ページ上の要素を接続します:
- 「戻る」ボタン:「戻る」ボタンをクリックし、「リンク」アイコン
 をクリックして、訪問者がこのボタンをクリックした際の移動先を選択します。
をクリックして、訪問者がこのボタンをクリックした際の移動先を選択します。
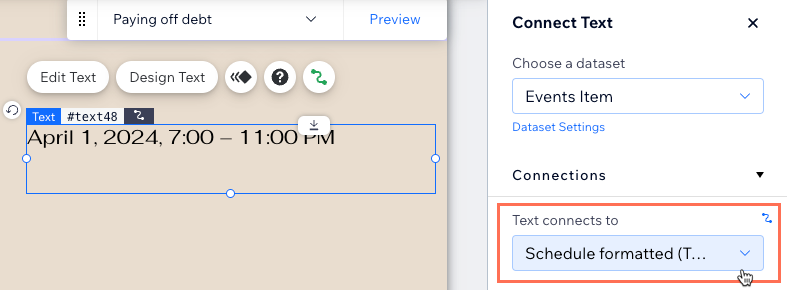
ヒント:このボタンを、イベントリストがあるサイトのページ、またはセクションにリンクさせます。 - テキスト要素:該当するテキスト要素をクリックし、「CMS に接続」アイコン
 をクリックします。「テキストを接続」パネルで「テキストの接続先」ドロップダウンをクリックし、テキスト要素に使用するイベントコレクションのフィールドを選択します。イベントコレクションのフィールドに接続したいテキスト要素ごとに、この手順を繰り返します。
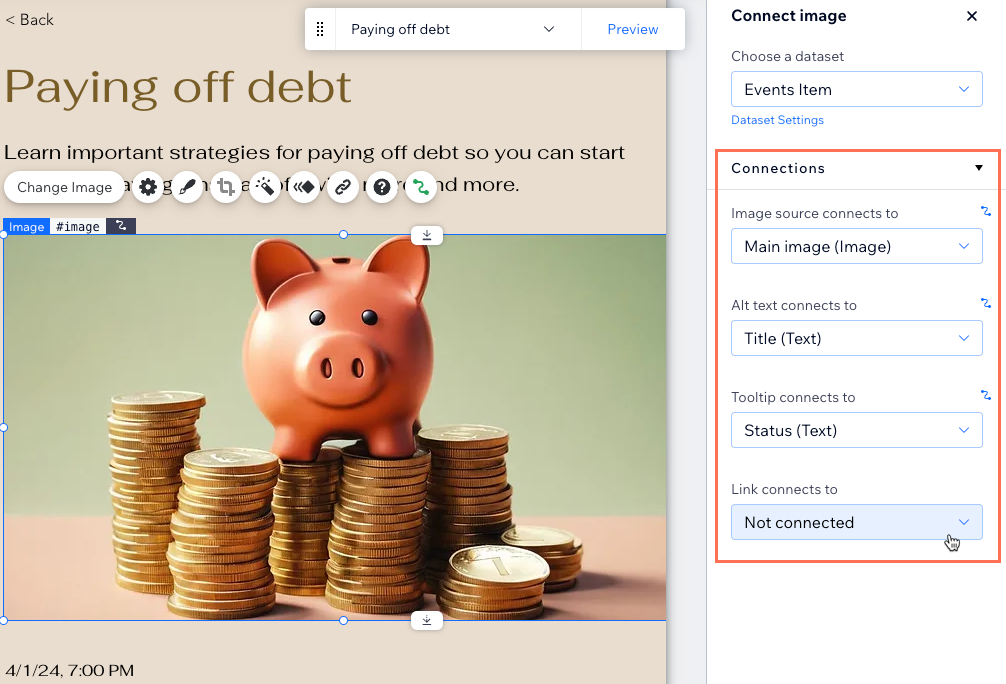
をクリックします。「テキストを接続」パネルで「テキストの接続先」ドロップダウンをクリックし、テキスト要素に使用するイベントコレクションのフィールドを選択します。イベントコレクションのフィールドに接続したいテキスト要素ごとに、この手順を繰り返します。 - 画像:画像をクリックし、「CMS に接続」アイコン
 をクリックします。「画像を接続」パネルで該当するドロップダウンをクリックし、画像、代替テキスト、リンクを接続します。
をクリックします。「画像を接続」パネルで該当するドロップダウンをクリックし、画像、代替テキスト、リンクを接続します。
- 「戻る」ボタン:「戻る」ボタンをクリックし、「リンク」アイコン

- (オプション)さらにテキスト要素を追加し、「CMS に接続」アイコン
 をクリックして、それらをイベントコレクションのフィールドに接続します。たとえば、テキストは以下のイベントコレクションのフィールドに接続することができます:
をクリックして、それらをイベントコレクションのフィールドに接続します。たとえば、テキストは以下のイベントコレクションのフィールドに接続することができます:
- Title(テキスト):イベント名。
- Description (テキスト):イベントの「イベントの紹介(オプション)」欄に入力した詳細。
- About(リッチテキスト):イベントの「イベントについて(オプション)」セクションに入力したリッチテキスト。
重要:このフィールドは廃止されました。以下のステップ 5 を参照して、リッチコンテンツ要素を追加して、新しい「Long description(リッチコンテンツ)」フィールドに接続する方法をご確認ください。 - Schedule formatted(テキスト):イベントの日時(例:「2024年4月1日 19時00分~23時00分」など)。
- Start date formatted(テキスト):イベントの開始日(例:「2024年4月1日」など)。
- 開始時間(テキスト):ローカル設定に合わせた形式のイベントの開始時間。 イベントスケジュールが未定の場合は空白です。
- Location name (テキスト):イベントの「会場名(オプション)」欄に入力した場所、または、「未定」を選択して入力したメッセージ。
- Location address(テキスト):イベントの「住所」欄に入力した詳細な住所。場所で「未定」を選択した場合は何も表示されません。
- Status(テキスト):以下のイベントステータスのいずれかが表示されます:
- SCHEDULED:イベントが今後開催される場合は、このステータスが表示されます。
- STARTED:イベントが開催中の場合は、このステータスが表示されます。
- ENDED:イベントが終了した場合は、このステータスが表示されます。
- CANCELED:イベントが中止された場合は、このステータスが表示されます。
- Lowest price formatted(テキスト):通貨記号付きのイベントの最低価格。
注意:- 予約制のイベントや外部イベントの場合は何も表示されません。
- このイベントのチケットを販売している場合は、その最低価格が表示されます。
- チケットを無料で提供している場合は「¥0」と表示されます。

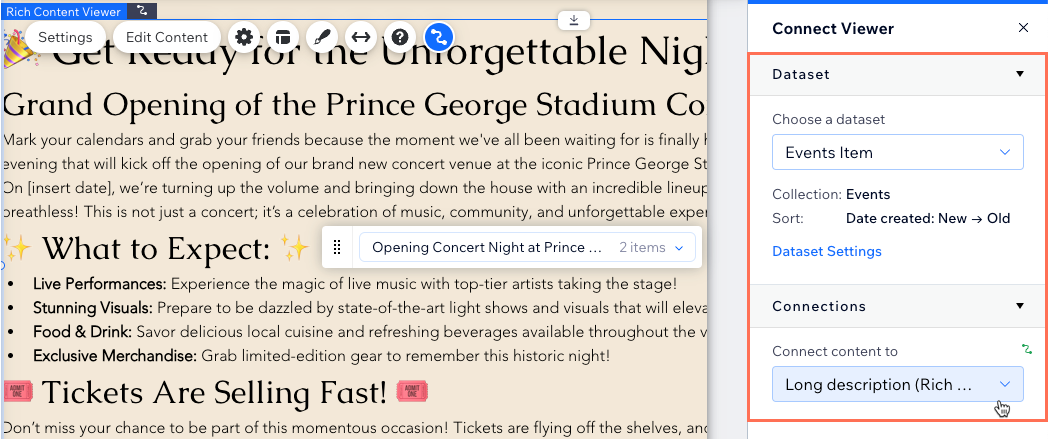
- (オプション)リッチコンテンツ要素を追加して、「イベントについて」リッチメディアコンテンツフィールドをページで表示します。
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「コンテンツ要素を追加」をクリックします。
- 「リッチコンテンツ」をクリックします。
- 「データセットを選択」ドロップダウンをクリックし、動的ページデータセット(イベントアイテム)を選択します。
- 「コンテンツの接続先」ドロップダウンをクリックし、「Long Description(リッチコンテンツ)」を選択します。
- エディタ左側で「CMS」

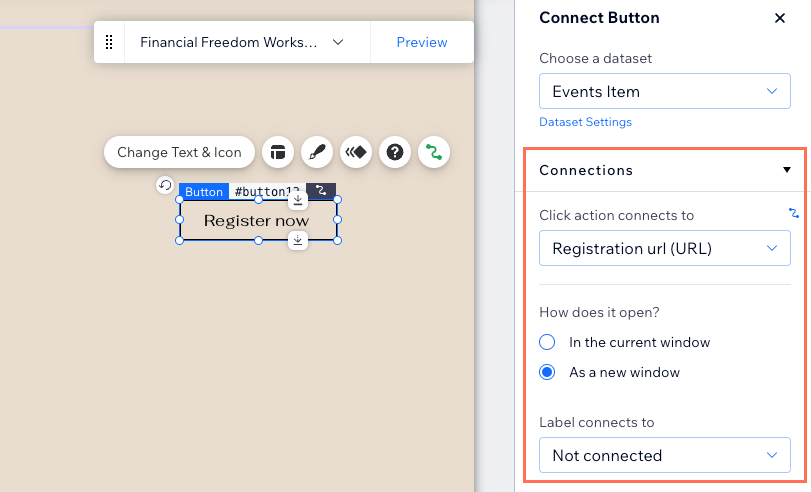
- ゲストがイベントに登録したり、カレンダーにイベントを追加したりできる動的ボタンを追加します:
- 左側の「パーツを追加」
 をクリックし、「ボタン」をクリックして追加するボタンを選択します。
をクリックし、「ボタン」をクリックして追加するボタンを選択します。 - ボタンをクリックし、「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「クリック時の動作を選択」ドロップダウンをクリックし、訪問者がボタンをクリックした際の動作を選択します:
- Site event page url にナビゲート:イベントに登録できるイベント詳細・登録ページに移動します。
- Google calendar url にナビゲート:Google カレンダーにイベントを追加します。
- iCalendar url にナビゲート:イベントへの iCalendar リンクをダウンロードします。
- Registration url にナビゲート:Wix イベントへの登録が外部で管理されている場合は、登録用の URL に移動します。
- リンク先ページの表示方法を、「現在のウィンドウで開く」または「新しいタブで開く」から選択します。
- 「ラベルの接続先」ドロップダウンをクリックし、動的ボタンテキストとして使用するフィールドを選択します。または、ボタンの「テキスト・アイコンの変更」をクリックして、静的ボタンテキスト(例:「登録する」など)を入力します。
- 左側の「パーツを追加」

- ページ上の要素のサイズ、位置、デザインを好みに合わせて調整します。
- 「プレビュー」をクリックして、動的イベントページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。


