CMS:ページにコレクションコンテンツを表示する
5分
この記事内
- ステップ 1 | コレクションを作成する
- ステップ 2 | ページをデザインする
- ステップ 3 | ページ要素をデータセットに接続する
- ステップ 4 | データセット設定を管理する
- ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを作成する
- ステップ 6 |(オプション)訪問者がコンテンツをフィルターにかけられるようにする
Wix CMS(コンテンツ管理システム)を使用すると、エディタとは別のデータベースコレクションに膨大な量のコンテンツを保存することができます。サイトにこれらのコンテンツを表示させるには、データセットを使用してコレクションのアイテムとページ要素を接続する必要があります。
データセットの設定を編集すると、一度に表示されるアイテム数、表示から除外するアイテム、およびアイテムが表示される順番を制御することができます。また、「もっと見る」ボタンをクリックした際に追加のアイテムが表示されるようにしてページの読み込み速度を向上させたり、入力要素を使用して訪問者がアイテムをフィルターできるようにすることもできます。
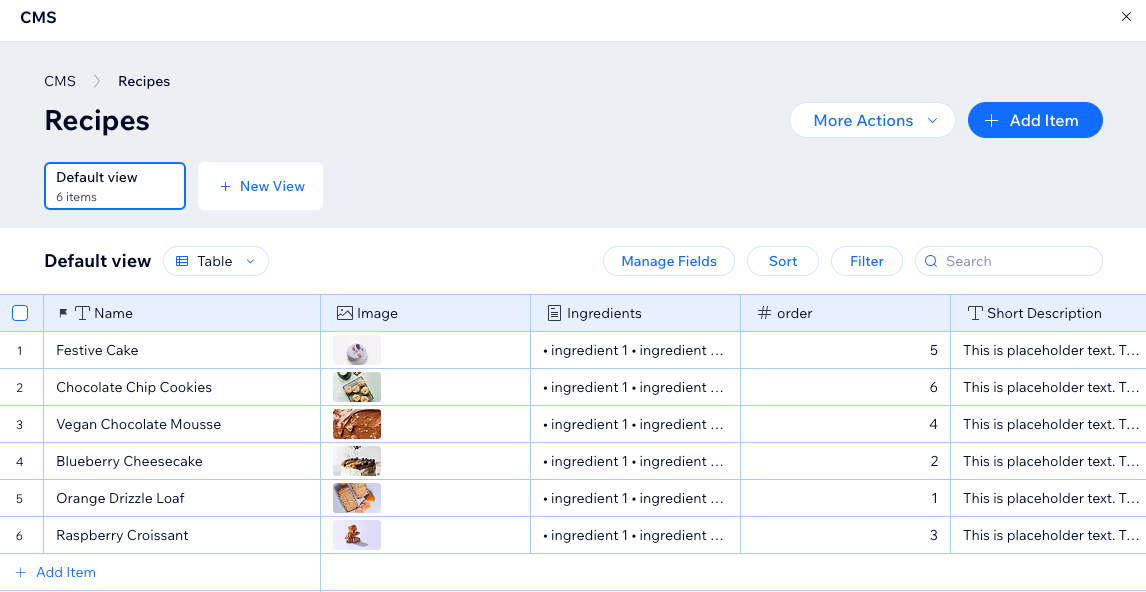
ステップ 1 | コレクションを作成する
CMS では、「コレクション」と呼ばれるデータベースにコンテンツを保存することができ、このデータベースをサイトのページ要素に接続することができます。
作成できる CMS コレクションには、以下の 2種類があります:
- 複数アイテムコレクション(デフォルト):複数のアイテムコレクションを作成して、動的ページやリピーター、 ギャラリー、 テーブルなどのリスト要素にアイテムを表示します。これにより、一貫したレイアウト内で同じページに複数のアイテムを表示することができます。
- 単一アイテムコレクション:静的ページまたはセクションに 1つのアイテムのみを表示する場合は単一アイテムコレクションを作成します。
コレクション設定から、コンテンツを表示、追加、または編集できるユーザーを指定する権限を設定できます。また、アイテムの表示設定を設定して、ライブサイトからアイテムを非表示にしたり、フィールド制約を作成したりすることもできます。

ステップ 2 | ページをデザインする
コレクションのコンテンツをどのように表示したいかを考慮し、最も適したページの種類を選択します。
コレクションのコンテンツは、以下の種類のページに表示することができます:
- 静的ページ:通常のページでは、テキスト、画像、リピーター、ギャラリーなどの要素をデータセットに接続して、コレクションアイテムのコンテンツを表示します。サイトごとに追加できる静的ページは 100ページまでです。
注意:動的ページとアプリページでは、アイテムに固有の URL を作成できますが、個別のアイテムや URL ではなくメインページ数のみがカウントされます。動的ページを使用して効率的にページ数を増やす方法はこちら - 動的リストページ:この種類の動的ページでは、リピーター、プロギャラリー、またはテーブル内に複数のアイテムが表示されます。訪問者がアイテムをクリックすると、そのアイテムの詳細情報が記載された動的アイテムページに移動します。動的リストページの設定方法はこちら
- 動的アイテムページ:この種類の動的ページには、個々のアイテムの詳細が表示されます。各コレクションのアイテムには独自の動的アイテムページ URL があり、それぞれのページには同じレイアウトが適用されます。動的アイテムページの設定方法はこちら
- カテゴリー別にアイテムを掲載するための動的アイテムページ:このタイプの動的ページには、アイテムの「カテゴリー」を表示できます。各カテゴリーには独自のページがあり、訪問者はカテゴリー内のアイテムリストを閲覧し、特定のアイテムを選択して詳細情報を確認することができます。カテゴリーごとにアイテムが一覧表示される動的ページを作成する方法はこちら
- 動的アイテム管理ページ:(Wix Studio エディタのみ)このタイプの動的ページでは、あなた、サイト共同管理者、特定のサイト会員が、ライブサイトから直接コレクションコンテンツを管理できます。ページは、特定のコレクションフィールドに接続する入力要素で事前に構築されています。各アイテムは、権限を持つユーザーがアイテムのコンテンツを追加、編集、または削除することができるページの独自のバージョンを取得します。ライブサイトのコンテンツを管理するための動的ページを作成する方法はこちら
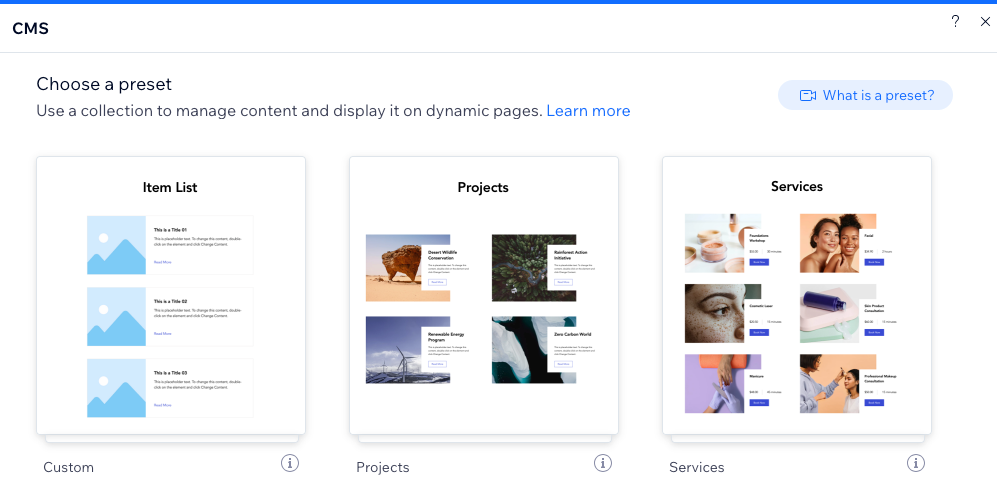
ヒント:
動的リストと動的アイテムページにコレクションアイテムを表示する例として CMS プリセットを追加します。

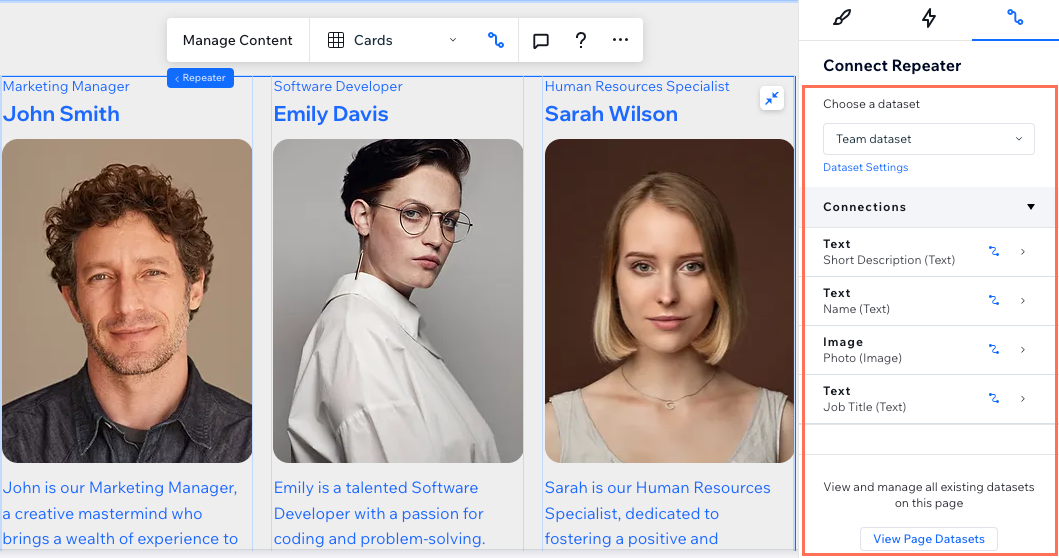
ステップ 3 | ページ要素をデータセットに接続する
データセットは、コレクションのコンテンツをページ要素にバインドする働きをします。ページの種類を選択して設定したら、データセットを使用してコレクションのコンテンツを該当するページ要素に接続します。

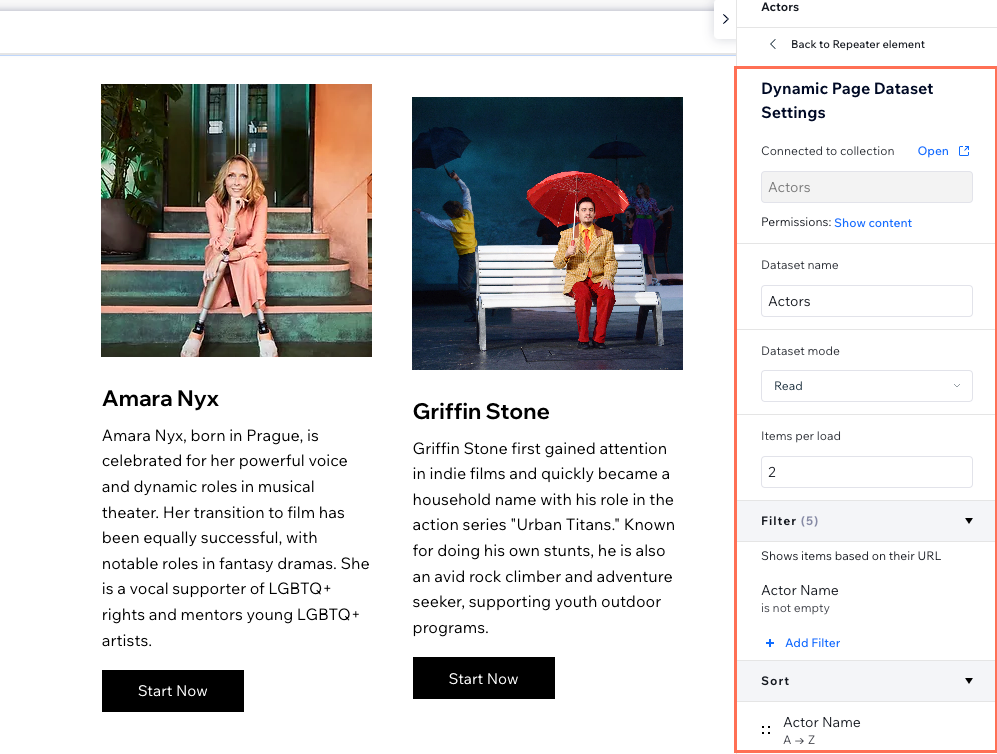
ステップ 4 | データセット設定を管理する
データセットの設定で「データセットモード」を変更すると、サイト要素にコレクションのコンテンツを表示できるようにするか、入力要素を使用してコレクションのコンテンツを修正できるようにするか、またはそれら両方を実行できるようにするかを指定することができます。また、「読み込みごとのアイテム数」を指定して一度に表示されるアイテム数を制御したり、フィルターを追加して条件に一致するアイテムのみを表示できるようにしたり、並び替えを追加してコレクションのアイテムが表示される順番を変更することもできます。

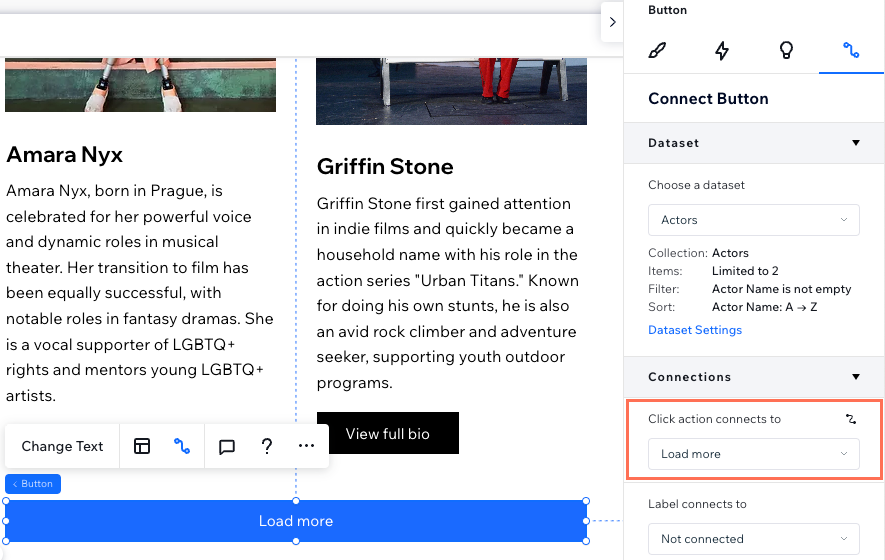
ステップ 5 |(オプション)「もっと見る」ボタンまたはナビゲーションボタンを作成する
リピーターやギャラリーに多くのアイテムを表示するように設定している場合は、ページの読み込みパフォーマンスを改善するために「もっと見る」ボタンを追加することを検討してみてください。これにより、訪問者がボタンをクリックするまでアイテムを非表示にすることができます。訪問者がさまざまなコレクションアイテムを移動できるようにするには、ナビゲーションボタンまたはパジネーションバーを追加してください。

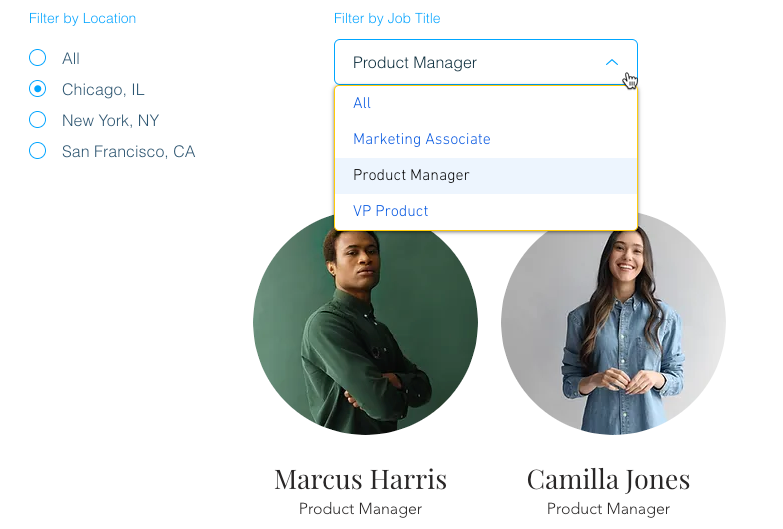
ステップ 6 |(オプション)訪問者がコンテンツをフィルターにかけられるようにする
データセットにフィルターを追加すると、訪問者は指定された条件に一致するコンテンツのみを表示することができます。フィルターに使用する入力要素は、「ラジオボタン」、「チェックボックス」、「ドロップダウン」、「セレクトタグ」、または「スライダー」(レンジスライダーのみ)から選択することができます。各入力要素には、フィルターできるフィールドタイプに制限があるためご注意ください。

次のステップ:
また、CMS コレクションを使用して、サイト訪問者が送信した情報を保存することもできます。コレクションに送信する入力要素を使用したカスタムフォームを設定する方法はこちら

