CMS:単一アイテムコレクションを追加・設定する
2分
この記事内
- ステップ 1 | 単一アイテムコレクションを作成する
- ステップ 2 | 単一アイテムコレクションにパーツを接続する
単一アイテムコレクションには、追加した標準フィールドで構成されるコンテンツブロックが 1つあります。これらのフィールドに追加したコンテンツは、ウェブサイトの 1つ以上の静的ページに表示されます。コンテンツを表示するために、ページ上のパーツをコレクションのフィールドに接続します。
このタイプのコレクションには、CMS にテーブルレイアウトがありません。「概要」ページなどの繰り返しがないコンテンツや、画像やテキストボックスなどの単一の要素に最適です。
ステップ 1 | 単一アイテムコレクションを作成する
コレクションを作成する際に、単一のアイテムを含むコレクションまたは複数のアイテムを含むコレクションを選択します。
単一アイテムコレクションを作成する方法:
- 右上の「+コレクションを作成」をクリックします。
- 「ゼロから始める」をクリックします。
ヒント:または「AI で作成」をクリックして、AI(人工知能)にコレクションを作成してもらいます。 - 「次へ」をクリックします。
- コレクション名を入力します。
- (コーディングのみ)コードで使用するコレクション ID を入力します。
- 「単一アイテムコレクション」を選択します。
- 「作成する」をクリックします。
- 「+フィールドを追加」をクリックします。
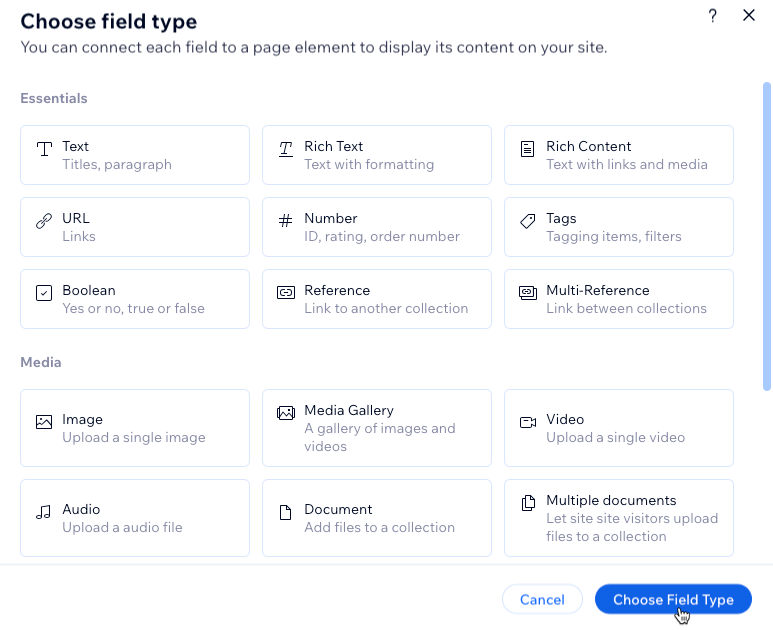
- 追加するフィールドタイプを選択し、「フィールドタイプを選択」をクリックします。

- フィールドを設定します:
- 「フィールド名」を入力します。
- (コーディングのみ)必要に応じて、サイトのコードで使用されている「フィールド ID」を更新します。この ID を後で更新することはできません。
- (オプション)ヘルプテキストを入力して、フィールド名の横にマウスオーバーで表示されるツールチップテキストを追加します。
- (「テキスト」と「住所」のフィールドタイプのみ)「このフィールドを個人を特定できる情報 (PII)として暗号化する」トグルをクリックして、社会保障番号やパスポート番号などの機密情報を暗号化します。
- 「保存」をクリックします。
- 手順 8~10 を繰り返し、コレクションに必要な数のフィールドを追加します。
ステップ 2 | 単一アイテムコレクションにパーツを接続する
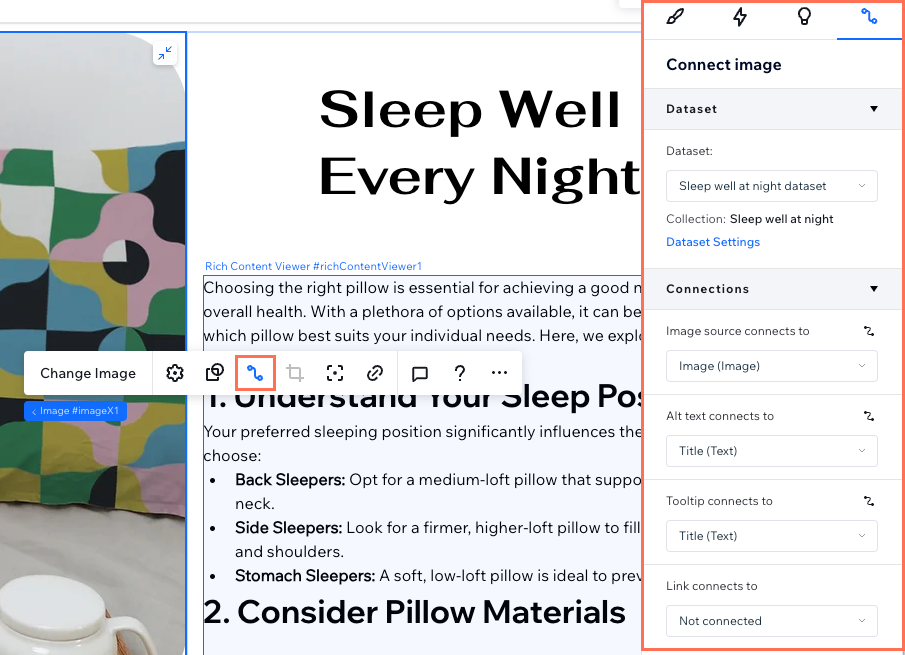
サポートされているパーツを、データセットを介して単一アイテムコレクションに接続し、サイトにコンテンツを表示します。データセットは、パーツとコレクション内のコンテンツを接続するために使用され、ライブサイトには表示されません。
単一アイテムコレクションに接続する場合は、各ページのパーツで使用したい特定のフィールドを選択してください。コレクションのコンテンツを、テキスト、画像、ボタンなどのサポートされているパーツに表示することで、コンテンツのシームレスな接続が実現します。