Editor Wix: allineare il tuo sito in modo che venga visualizzato correttamente su browser diversi
3 min
In questo articolo:
- Usa le colonne
- Usa l'elemento lista dinamica per gli elenchi
- Usa riquadri contenitore
I siti Wix sono ottimizzati per essere visualizzati correttamente sui browser e dispositivi più comuni utilizzati oggigiorno.
Se noti che gli elementi non sono allineati correttamente su browser diversi, è perché browser e dispositivi diversi utilizzano motori di rendering diversi, il che può causare leggere variazioni.
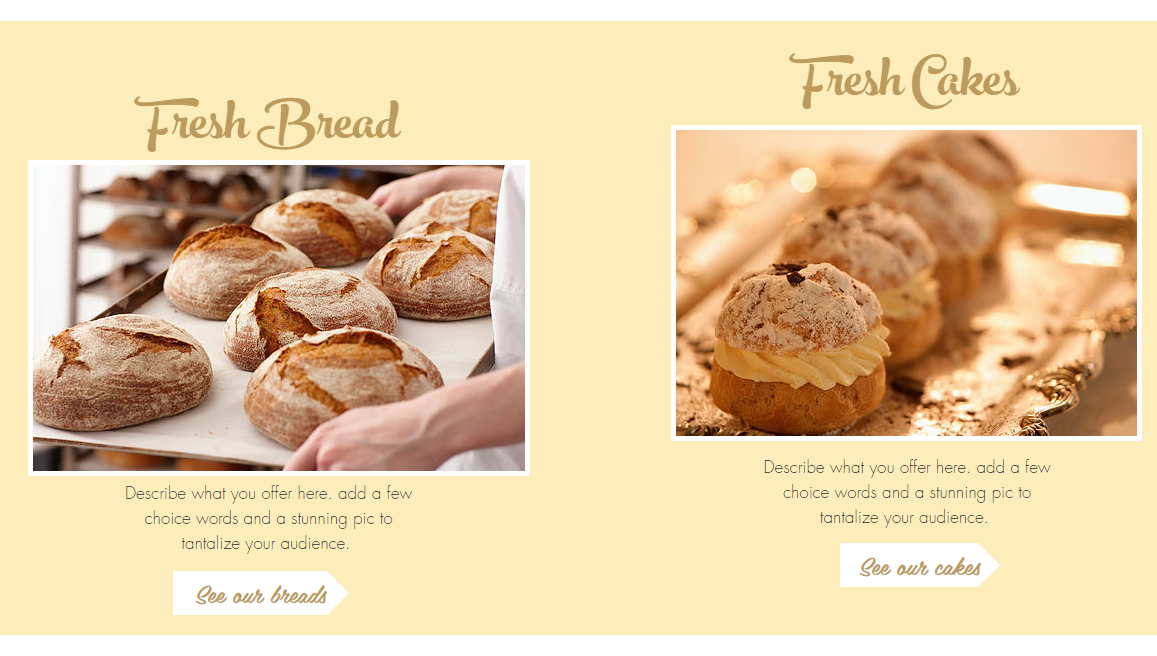
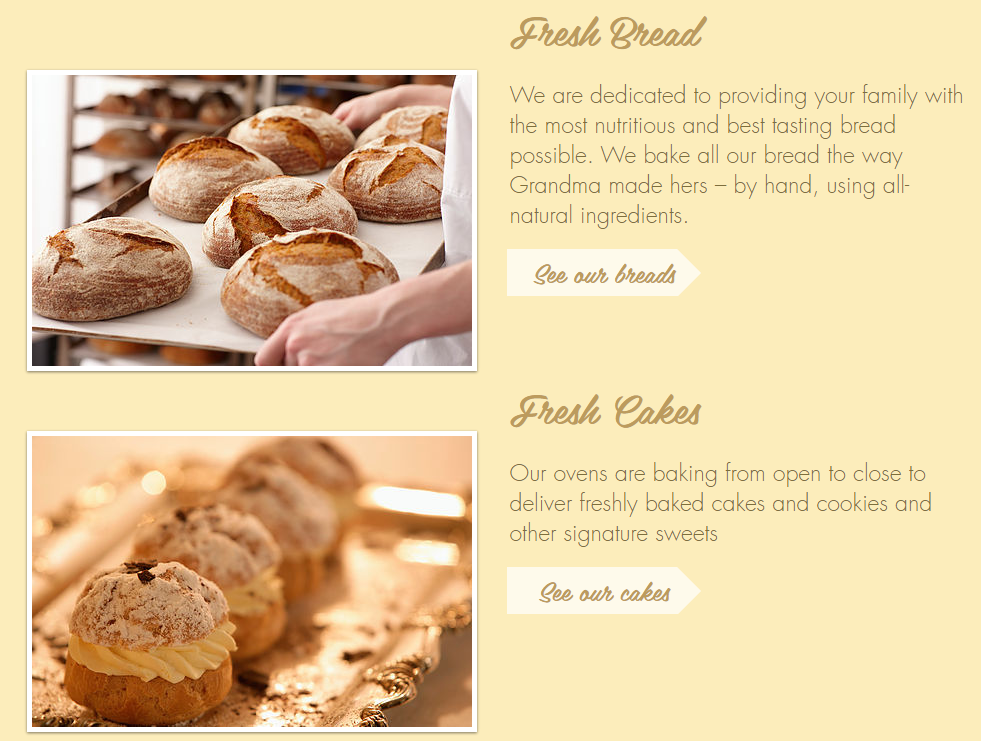
Ad esempio, se hai un'immagine e un testo allineati alla stessa altezza, potrebbero apparire disallineati su browser diversi.
Questa immagine mostra i problemi di allineamento orizzontale:

Questa immagine mostra i problemi di allineamento verticale:

Usa le colonne
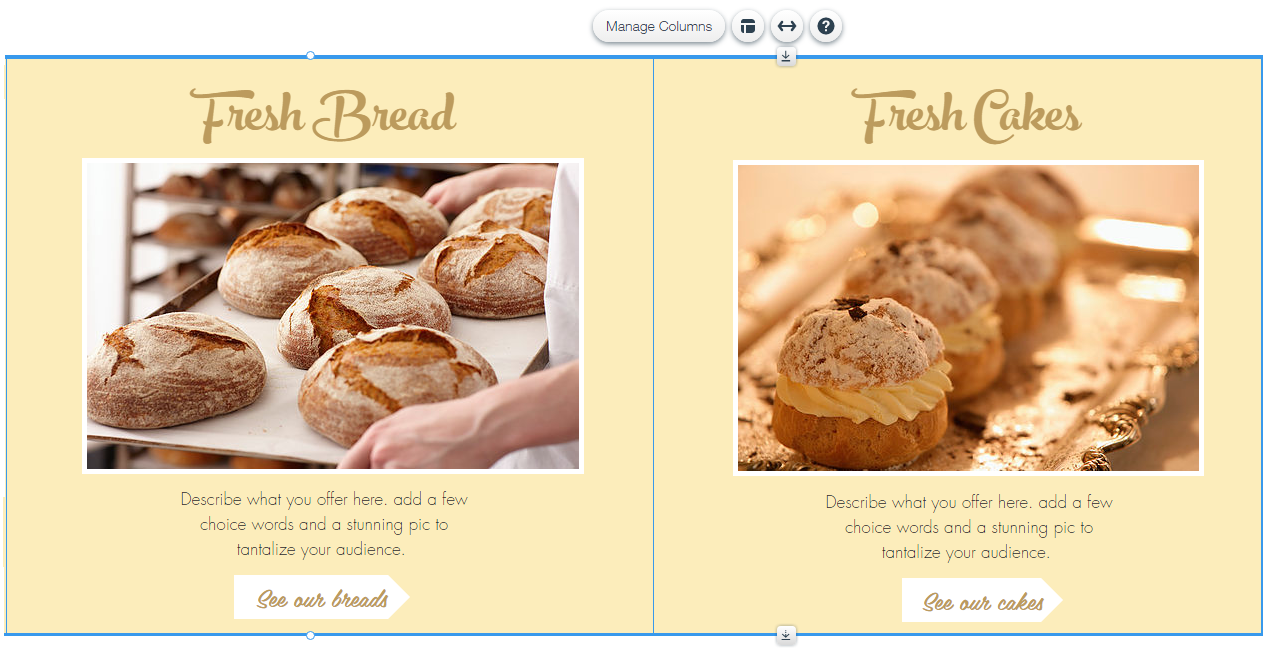
Aggiungi le strisce al tuo sito e dividile in colonne. Puoi definire le dimensioni di ogni colonna e organizzare i tuoi contenuti di conseguenza. Questo metodo organizza i tuoi contenuti in orizzontale e produce un effetto straordinario!

Assicurati di rimuovere tutti i riquadri contenitore e utilizza invece le linee guida delle colonne per allineare gli elementi.
Suggerimento:
Questa è l'opzione migliore per i problemi di allineamento in quanto l'elemento colonne è responsivo e ha un aspetto ottimale su schermi di tutte le dimensioni.
Usa l'elemento lista dinamica per gli elenchi
Usa l'elemento lista dinamica, un elenco di elementi che organizza i tuoi contenuti in bellissimi template con lo stesso design e layout, ma contenuti diversi. Puoi personalizzare il contenuto di ogni elemento separatamente, compresi lo sfondo, le immagini e il testo.
Usa riquadri contenitore
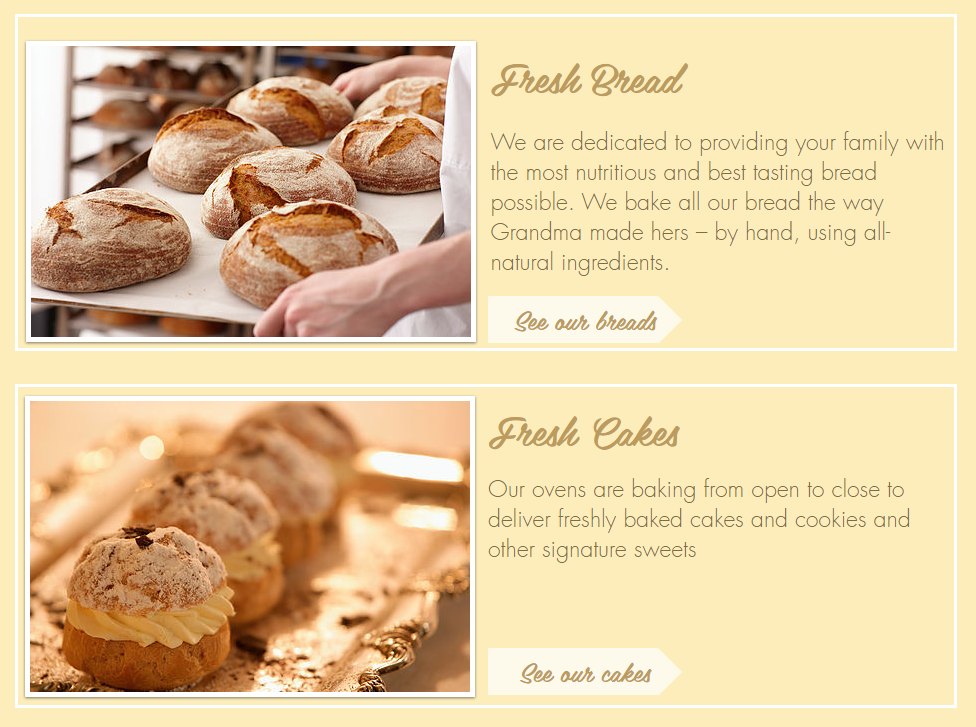
Se vuoi che i tuoi contenuti siano allineati verticalmente, aggiungi i riquadri contenitore e unisci gli elementi ad essi. Potresti dover prima spostare il riquadro dietro gli elementi. Ti consigliamo inoltre di lasciare spazio extra per il testo all'interno del riquadro per evitare problemi con i caratteri. Una volta fatto, puoi rendere i riquadri trasparenti o aggiungere un bordo, se lo desideri:

I suggerimenti qui sopra dovrebbero risolvere i problemi di allineamento che stai riscontrando e dovrebbero rendere molto più semplice l'aggiornamento del sito in futuro.
Stiamo facendo del nostro meglio per ridurre al minimo gli effetti causati da questi fattori, continuando a offrirti la flessibilità necessaria per creare un sito ricco di funzionalità.
Dai un'occhiata a Wix Studio:
Wix Studio è la nuova piattaforma di progettazione web per freelancer e agenzie. Questa soluzione flessibile e completa include funzionalità di design intelligenti e strumenti di sviluppo flessibili, che ti consentono di fornire risultati eccezionali per i clienti di qualsiasi settore.
Scopri di più su Wix Studio:
- Dai un'occhiata al nostro tour guidato che presenta il nuovo Editor Studio
- Segui il corso Wix Studio Essentials e guarda i numerosi video e webinar on demand su Wix Studio Academy (pagina in inglese)
- Unisciti al nostro forum della community per fare domande e discutere di tutto ciò che riguarda Studio
- Cerca nel Centro di Assistenza di Wix Studio per tutte le istruzioni e le spiegazioni di cui hai bisogno

