Editor Studio: una panoramica
8 min
In questo articolo:
- L'area di lavoro
- La barra superiore
- I pannelli laterali di sinistra
- Il pannello Ispezione
- Barra breadcrumb
- Pannelli aggiuntivi
Benvenuto nell'Editor Studio, la nostra piattaforma avanzata e intuitiva che consente ad agenzie ed enterprise di creare siti professionali.
In questo articolo, esploreremo ogni parte dell'Editor Studio: cos'è, cosa fa e come ti aiuta a lavorare in modo più efficiente.
Vai alla nostra Wix Studio Academy (contenuti in inglese) per dare un'occhiata a webinar, tutorial e corsi aggiuntivi su Wix Studio.
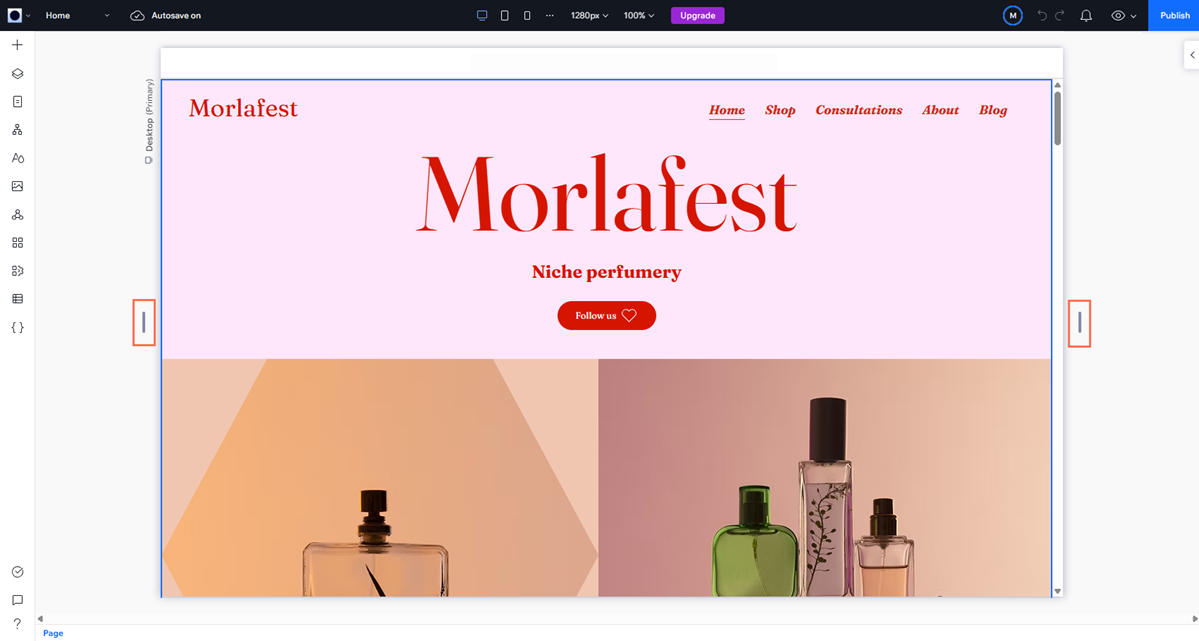
L'area di lavoro
L'area di lavoro si riferisce alla pagina che stai progettando, proprio nell'Editor.
Puoi impostare la dimensione predefinita dell'area di lavoro con cui desideri lavorare e trascinare le maniglie laterali per vedere come appare la pagina una volta ridimensionata.

Cliccando su un elemento, lo si seleziona e si apre una barra degli strumenti con delle opzioni. Queste opzioni variano a seconda dell'elemento specifico, aiutandoti a personalizzarlo in base alle tue esigenze.

Puoi passare il mouse sull'etichetta di un elemento per selezionarne uno.

Ruotare gli elementi nell'area di lavoro: 
Passa il mouse vicino a un angolo dell'elemento fino a quando non si trasforma in un'icona di rotazione. Clicca e trascina per ruotare l'elemento dell'angolo desiderato.

La barra superiore
La barra superiore include molti strumenti utili per controllare il sito e la visualizzazione dell'area di lavoro.
Passa il mouse sul logo di Wix Studio per aprire un menu con le azioni del sito, le opzioni di visualizzazione e i collegamenti ad altre parti del tuo account.

Utilizza il menu a tendina delle pagine per navigare rapidamente tra le pagine del sito. La lista è organizzata per tipo di pagina (es. pagine del negozio, le pagine per i membri) in modo da poter trovare quello che ti serve ancora più velocemente.

Al centro della barra in alto, puoi trovare tutte le informazioni relative ai punti di interruzione, lo zoom e le dimensioni dell'area di lavoro. Clicca sulle icone dei punti di interruzione per vedere e modificare una pagina con schermi di dimensioni diverse.
La dimensione dello schermo che vedi corrisponde alla dimensione attuale dell'area di lavoro. È anche la dimensione di modifica predefinita per il punto di interruzione in cui ti trovi attualmente. Ogni punto di interruzione ha le sue dimensioni predefinite che puoi impostare come preferisci.

Sul lato destro, puoi vedere chi altro sta lavorando su questo sito. Puoi anche controllare le notifiche del sito, annullare o ripetere le azioni, visualizzare in anteprima e pubblicare.

Hai problemi con lo zoom?
Ti consigliamo di utilizzare l'anteprima  , in quanto ti consente di simulare facilmente schermi di diverse dimensioni.
, in quanto ti consente di simulare facilmente schermi di diverse dimensioni.
 , in quanto ti consente di simulare facilmente schermi di diverse dimensioni.
, in quanto ti consente di simulare facilmente schermi di diverse dimensioni. I pannelli laterali di sinistra
Sul lato sinistro dell'Editor Studio, puoi trovare i riquadri principali con cui lavorerai:
- Aggiungi elementi
 : trova centinaia di elementi da aggiungere al sito, che si tratti di elementi di design o app aziendali come un negozio online. Utilizza le schede per navigare tra le diverse categorie
: trova centinaia di elementi da aggiungere al sito, che si tratti di elementi di design o app aziendali come un negozio online. Utilizza le schede per navigare tra le diverse categorie - Livelli
 : visualizza i livelli e gli elementi della pagina, in una gerarchia dall'alto verso il basso. Quando si seleziona un elemento parent (es. sezione, contenitore) nel pannello, è possibile vedere tutti gli elementi al suo interno, modificare il loro ordine, nasconderli e altro ancora
: visualizza i livelli e gli elementi della pagina, in una gerarchia dall'alto verso il basso. Quando si seleziona un elemento parent (es. sezione, contenitore) nel pannello, è possibile vedere tutti gli elementi al suo interno, modificare il loro ordine, nasconderli e altro ancora - Pagine
 : aggiungi nuove pagine, modifica le impostazioni di ogni pagina ed elimina quelle che non ti servono più
: aggiungi nuove pagine, modifica le impostazioni di ogni pagina ed elimina quelle che non ti servono più - Schemi globali
 : questo pannello mostra tutti gli schemi globali, che sono le sezioni che hai impostato per apparire su più pagine. Puoi rinominare, duplicare, eliminare o aggiungere schemi globali alle pagine dove non vengono visualizzati
: questo pannello mostra tutti gli schemi globali, che sono le sezioni che hai impostato per apparire su più pagine. Puoi rinominare, duplicare, eliminare o aggiungere schemi globali alle pagine dove non vengono visualizzati - Stili del sito
 : visualizza e modifica il linguaggio visivo del sito. Gli stili tipografici, i colori e le transizioni di pagina che imposti qui si applicano all'intero sito
: visualizza e modifica il linguaggio visivo del sito. Gli stili tipografici, i colori e le transizioni di pagina che imposti qui si applicano all'intero sito - App Market
 : sfoglia centinaia di app nel Wix App Market e trova quella più adatta alle tue esigenze
: sfoglia centinaia di app nel Wix App Market e trova quella più adatta alle tue esigenze - Gestore contenuti
 : gestisci i contenuti, le raccolte e le pagine dinamiche del sito
: gestisci i contenuti, le raccolte e le pagine dinamiche del sito - Codice
 : attiva la modalità sviluppatore per aggiungere il tuo codice al sito del cliente
: attiva la modalità sviluppatore per aggiungere il tuo codice al sito del cliente

Il pannello Ispezione
Il pannello Ispezione è il "centro di controllo" per ogni elemento.
Dopo aver selezionato un elemento sull'area di lavoro, puoi impostarne le dimensioni, la posizione e il design da questo pannello. Puoi anche applicare animazioni all'elemento o aggiungere un'ancora, per collegarti direttamente.

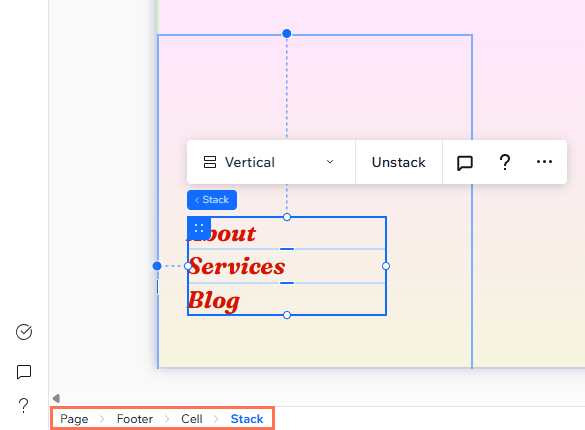
Barra breadcrumb
Quando selezioni un elemento nell'area di lavoro, una barra breadcrumb nell'angolo in basso a sinistra mostra la sua gerarchia. Ciò ti consente di vedere (e selezionare) l'elemento parent, grandparent e così via, aiutandoti a navigare facilmente tra i livelli della pagina.

Pannelli aggiuntivi
Ultimi ma non per importanza, ci sono diversi pannelli in basso a sinistra dell'Editor che dovresti conoscere.
- Controllo sito
: apri il Controllo responsività per assicurarti che il sito del tuo cliente appaia bene su tutti i dispositivi e utilizza il Wizard accessibilità per ottimizzare l'accessibilità del sito
- Commenti
 : comunica con i membri del team che stanno lavorando su questo sito, direttamente nell'Editor Studio. Ogni pagina ha una bacheca per i commenti separata in modo da poter lasciare un feedback specifico per gli altri e porre domande. Scopri di più sui commenti del sito
: comunica con i membri del team che stanno lavorando su questo sito, direttamente nell'Editor Studio. Ogni pagina ha una bacheca per i commenti separata in modo da poter lasciare un feedback specifico per gli altri e porre domande. Scopri di più sui commenti del sito - Impara dalla community
 : ottieni tutte le informazioni di cui hai bisogno senza mai uscire dall'Editor. Puoi cercare argomenti, ottenere tutorial e accedere ai thread della community. Scopri di più su Learn From the Community (Impara dalla community)
: ottieni tutte le informazioni di cui hai bisogno senza mai uscire dall'Editor. Puoi cercare argomenti, ottenere tutorial e accedere ai thread della community. Scopri di più su Learn From the Community (Impara dalla community) - Assistenza
 : sfoglia le nostre risorse, condividi feedback sull'Editor di Studio o contatta l'Assistenza clienti
: sfoglia le nostre risorse, condividi feedback sull'Editor di Studio o contatta l'Assistenza clienti
Lavora più velocemente utilizzando le nostre scorciatoie:
Dai un'occhiata al nostro elenco completo delle scorciatoie da tastiera, che ti consentono di eseguire azioni in modo più rapido ed efficiente.

