Editor X: מידע כללי על עיצוב רספונסיבי
זמן קריאה: 3 דקות
Editor X עובר ל-Wix Studio, הפלטפורמה החדשה שלנו לסוכנויות ופרילנסרים.פרטים נוספים על Wix Studio
חשבו בכמה מכשירים שונים אתם משתמשים לגלישה באינטרנט וכמה מכשירים אחרים קיימים בשוק. עכשיו חשבו על הרזולוציות השונות שכל אחד מהמכשירים האלה משתמש בהן. יש כאן הרבה מאוד אפשרויות שונות...
עם Editor X אתם יכולים לבנות אתרים רספונסיביים לגמרי שמתאימים את עצמם אוטומטית לכל מסך או מכשיר שמשמשים לצפייה בהם וכך מעניקים לגולשים את חוויית השימוש הטובה ביותר בכל פעם. בעזרת טכנולוגיית העיצוב העדכנית ביותר, כמו פריסות וגרידים גמישים, התאמת גודל פלואידית והתאמה של נקודות הברייקפוינט (נקודות עצירה), אתם יכולים להבטיח שהאתר שלכם יראה בדיוק כמו שהתכוונתם לא משנה באיזה מכשיר צופים בו.
בעמוד מידע זה נעבור על הפיצ'רים של Editor X שיעזרו לכם לבנות אתר רספונסיבי.
התאמת גודל יחסית ופלואידית
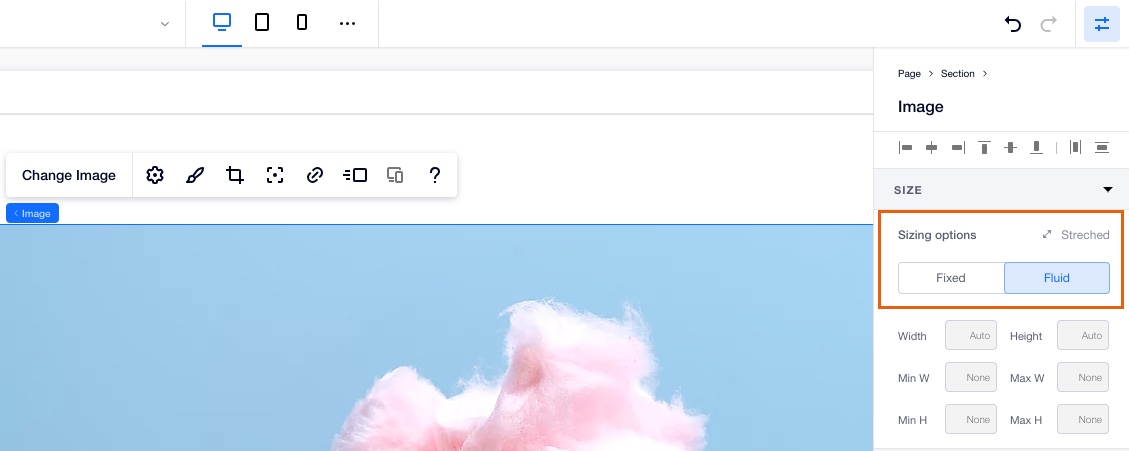
התאמת גודל פלואידית ויחידות מידה יחסיות יכולות לעזור ביצירת עיצוב שמתאים בצורה חלקה לכל מסך. כשאתם מעצבים בסרגל ה-Inspector, אתם יכולים לבחור בין גודל Fixed (קבוע) לבין Fluid (פלואידי/גמיש). המשמעות של גודל קבוע היא שהמידות נשארות ללא שינוי, ללא קשר למסך בו התוכן נצפה, בזמן שהמשמעות של גודל פלואידי או גמיש היא שהאלמנט משנה את המידות שלו אוטומטית בהתאם לנקודות הברייקפוינט (נקודת השבירה) וההעדפות שלכם.
העבודה עם שכבות היא במודל הורי (Parenting Model) שבו השכבה העליונה נחשבת כהורה לשכבה התחתונה (כלומר, הילד). כדי לוודא שהאלמנטים שלכם לא עולים זה על זה ומוצגים באופן תקין בכל גודל מסך, שנו את הגדרות הגודל של השכבות מהעליונה לתחתונה.
שימוש ביחידות יחסיות כמו אחוזים (%), מאפשר לכם לגרום לאלמנטים של הילד לשנות את הגודל שלהם ביחס לאלמנטים של ההורה. לדוגמה, הגדירו מקטע שייקח 50% מרוחב העמוד ללא קשר לגודל המסך. אתם יכולים להגדיר באופן זהה כל אלמנט או קונטיינר בתוך המקטע כדי להבטיח שהעמוד יהיה רספונסיבי ככל הניתן.
לפרטים נוספים:

עיצוב נקודות ברייקפוינט (נקודות שבירה) ייחודיות
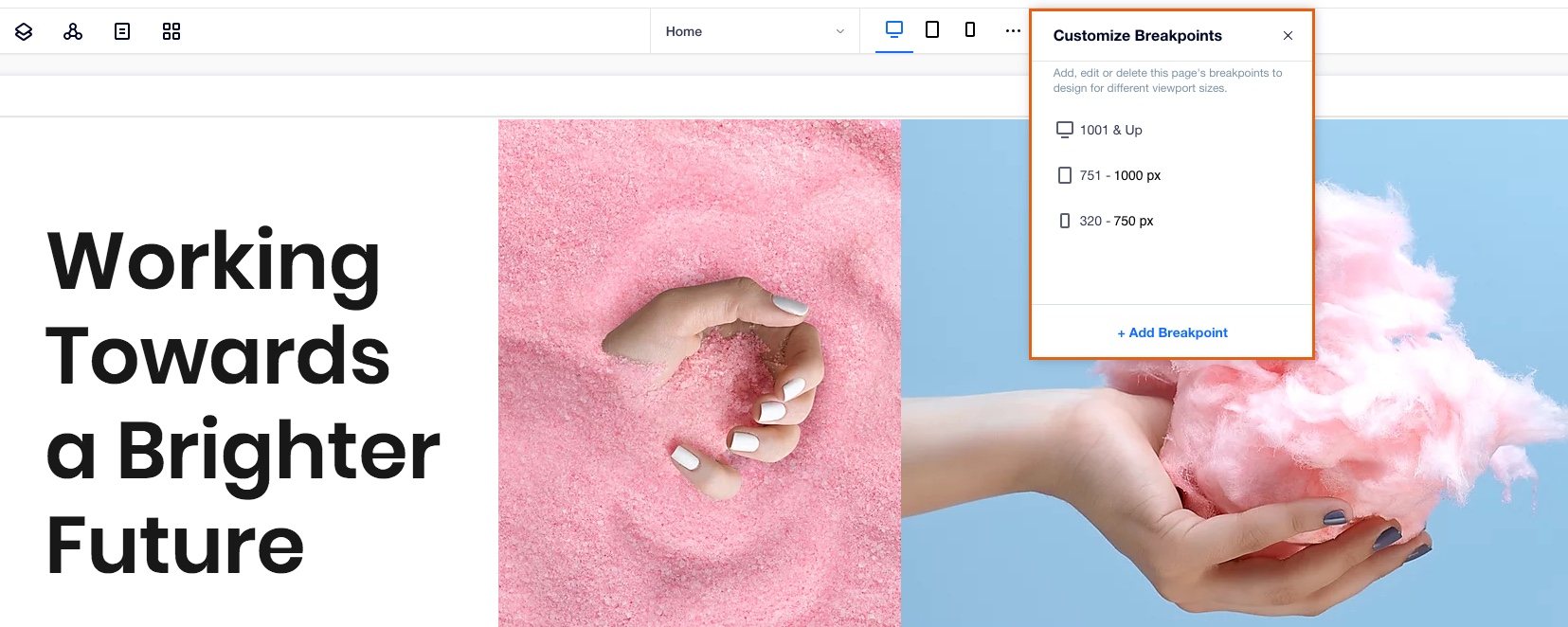
ברייקפוינט הן הנקודות בהן התוכן משתנה כדי שהגולשים יוכלו לראות תמיד את הגרסה הכי טובה של האתר, לא משנה באיזה מכשיר הם צופים.
סביבת העבודה של Editor X מגיעה כבר עם נקודות הברייקפויינט הכי נפוצות (דסקטופ, טאבלט ומובייל), אבל אתם יכולים להוסיף עד 3 נקודות מותאמות אישית (עד ל-6 נקודות ברייקפוינט סה"כ). זה מאפשר לכם להתאים את האתר שלכם באופן מדויק למסכים שונים על ידי ביצוע מעקפים בעיצוב. שנו את סדר הפריסה שלכם, בחרו מה יופיע ומה יהיה מוסתר וערכו את העיצוב בכל אחת ממידות המסכים האפשריות.

פריסות גריד CSS
גריד CSS (גיליונות סגנון מדורגים) הוא כלי פריסה מתקדם שמאפשר למקם אלמנטים בדיוק מרבי בתוך קונטיינר או מקטע.
עם שימוש בגרידים אתם אף פעם לא צריכים לחשוש מאלמנטים שונים שיעלו זה על זה במסכים בגדלים שונים. אחרי הוספת אלמנט לאחד התאים, הוא אוטומטית נצמד לפינות הקרובות ביותר, כך שהוא תמיד נשאר באותו המיקום. אם יש צורך, אתם יכולים לעקוף את ההצמדות האוטומטיות ולמקם את האלמנט ידנית.
אתם יכולים ליצור גרידים נפרדים עבור כל נקודת ברייקפוינט, מה שמאפשר לכם חופש מוחלט לעצב פריסות שונות לכל גודל מסך.
לפרטים נוספים:

טכנולוגיית פלקסבוקס (Flexbox)
פלקסבוקס (Flexbox) הוא קונטיינר CSS שנוצר סביב אלמנטים כדי להבטיח שהם יסתדרו אוטומטית בהתאם לגודל המסך. זה כלי שעוזר לעיצוב הרספונסיבי ומונע מהאתר להתבלגן, כמו במקרים שאלמנטים עולים זה על זה או משנים את הסדר שלהם.
אתם יכולים להשתמש בכלי טכנולוגיית הפלקסבוקס שלנו כמו Layouters או Repeaters כדי להתאים את התוכן אוטומטית לכל מסך מבלי שתצטרכו אפילו לחשוב על נקודות ברייקפוינט. אתם גם יכולים לאסוף קבוצה של אלמנטים יחד כדי ליצור סביבם קונטיינר גמיש של פלקסבוקס. ברירת המחדל היא שהקונטיינר יהיה שקוף, אבל אתם יכולים לעצב אותו לפי הצורך.
לפרטים נוספים:

זה עזר לך?
|