Personaliza las páginas que muestran las colecciones y los proyectos de tu portafolio. Selecciona los elementos en las páginas para descubrir y experimentar con sus opciones de personalización. También puedes agregar o eliminar elementos manualmente como lo harías con otras páginas en el editor.
Wix Portafolio se basa en páginas dinámicas que te permiten aplicar una página de plantilla a todos los proyectos. Esto significa que si agregas o eliminas elementos adicionales en un proyecto, esas imágenes o cambios en el cuadro de texto se aplican a todos tus proyectos.
Las páginas de tu portafolio consisten en lo siguiente:
- Portafolio: la página principal donde se muestran tus colecciones. Considérala como la página de inicio del portafolio.
- Páginas de la colección: las páginas que muestran todos los proyectos que aparecen en la colección seleccionada.
- Páginas del proyecto: las páginas que muestran la información y los archivos multimedia de cada proyecto.
Personalizar la página principal del portafolio
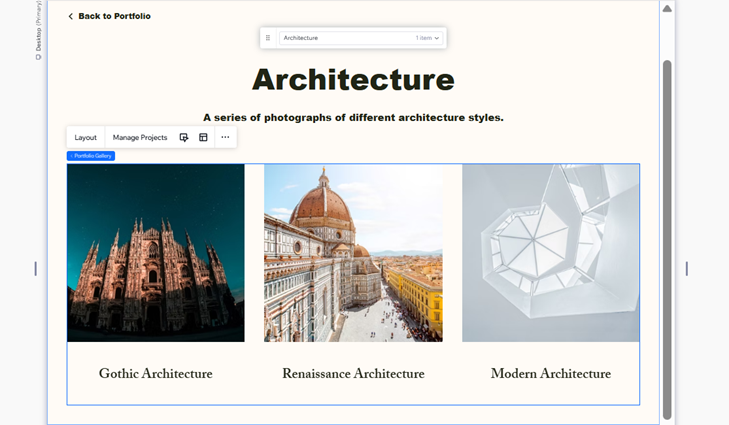
Edita el fondo, los ajustes de estiramiento y la galería de la página del portafolio. Esta es la "página de inicio" del portafolio que muestra tus colecciones. Si solo tienes una colección visible, esta página mostrará tus proyectos.
Personalizar las páginas de la colección
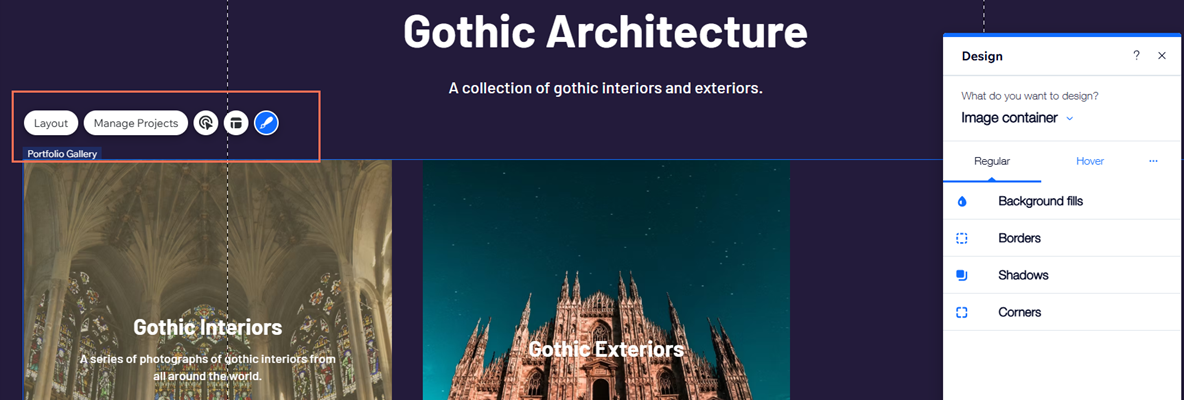
Una vez que los visitantes seleccionan una colección en la página principal de tu portafolio, son redirigidos a las páginas de la colección. Estas páginas muestran el mismo diseño y estilo para cada colección. Elige qué elementos aparecen en el widget, diseña la página según tus necesidades y personaliza la galería que muestra tus proyectos.
- Ve al editor.
- Ve a Páginas de la colección:
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Páginas del portafolio.
- Haz clic en Páginas de la colección.
- Haz clic en el elemento Páginas de la colección desde la página.
- Elige lo que quieres hacer:
Editar los elementos que aparecen en el widget
- Haz clic en el icono Elementos
 .
. - Selecciona la casilla de verificación junto a cada elemento que deseas que aparezca.
Consejo: También puedes ocultar un elemento seleccionándolo en la página y presionando Eliminar en el teclado. Sigue los pasos anteriores si necesitas volver a mostrarla.
Personalizar el diseño de la página Colección
- Haz clic en el icono Diseño
 .
. - Elige qué elemento de diseño quieres editar:
- Título: personaliza el estilo, la fuente, el formato, los efectos, el espaciado entre caracteres y el interlineado del texto, y ajusta el SEO y la accesibilidad del texto.
- Descripción: personaliza el estilo, la fuente, el formato, los efectos, el espaciado entre caracteres y el interlineado del texto, y ajusta el SEO y la accesibilidad del texto.
- Botón Volver: personaliza los estados Normal y Efecto cursor del botón "Volver".
- Fondo: ajusta el color y la opacidad, el borde, las esquinas y el sombreado del fondo.

Consejo: Haz clic en Restablecer tema para restaurar los ajustes de diseño predeterminados.
Elige el orden en que se muestran tus proyectos en la colección
- Haz clic en Administrar colecciones.
- Pasa el cursor sobre la colección correspondiente y haz clic en Administrar.
- Arrastra y suelta tus proyectos en la sección Proyectos de esta colección para cambiar el orden en que aparecen en tu colección.
- Haz clic en Guardar en la parte superior derecha.
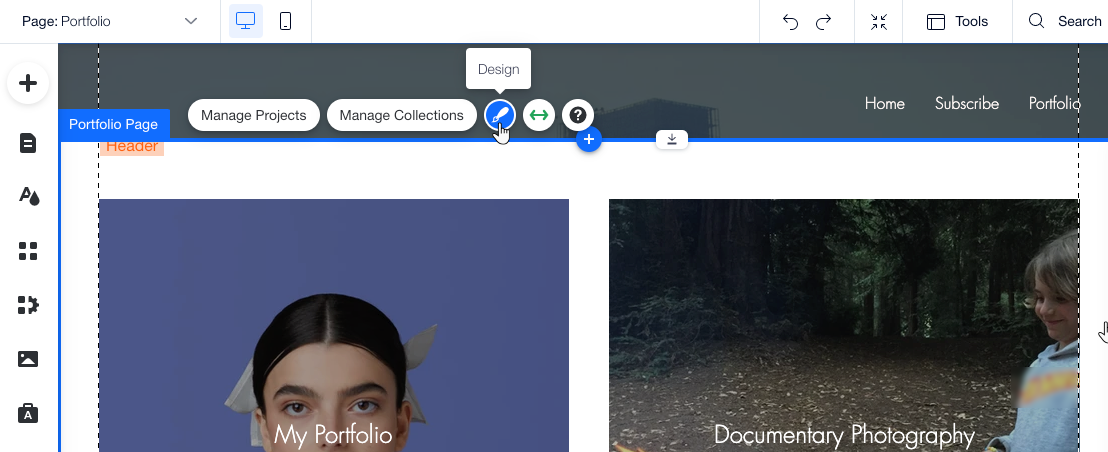
Personalizar las páginas del proyecto
Los visitantes acceden a tus páginas del proyecto luego de hacer clic en uno de tus proyectos. Estas páginas comparten el mismo estilo y diseño para todos tus proyectos. Elige qué elementos aparecen en el widget, personaliza el diseño de las páginas y edita la galería del portafolio.
- Ve al editor.
- Ve a Páginas del proyecto:
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Páginas del portafolio.
- Haz clic en Páginas del proyecto.
- Haz clic en el elemento Página del proyecto desde la página.
- Elige lo que quieres hacer:
Editar los elementos que aparecen en el widget
- Haz clic en el icono Elementos
 .
. - Selecciona la casilla de verificación junto a cada elemento que deseas que aparezca.
Consejo: También puedes ocultar un elemento seleccionándolo en la página y presionando Eliminar en el teclado. Sigue los pasos anteriores si necesitas volver a mostrarla.
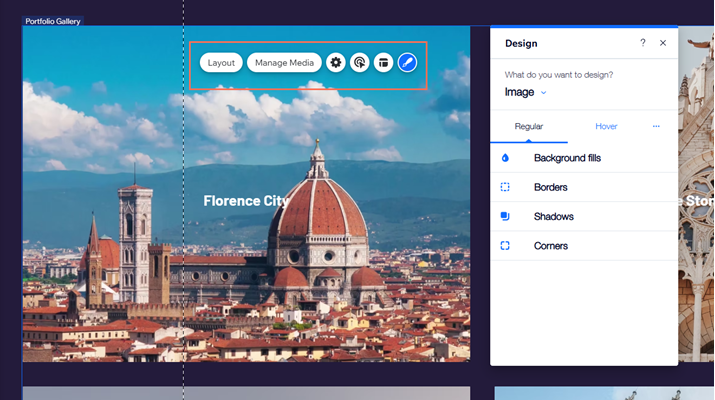
Editar el diseño de la página del proyecto
- Haz clic en el icono Diseño
 .
. - Elige qué elemento de diseño quieres editar:
- Título y Descripción: personaliza el estilo, la fuente, el formato, los efectos, el espaciado entre caracteres y el interlineado del texto, y ajusta el SEO y la accesibilidad del texto.
- Texto y etiqueta de información básica: establece los temas, las fuentes, el formato, los efectos, el espaciado entre caracteres y el interlineado, el texto vertical, y el SEO y la accesibilidad de las etiquetas de detalles.
- Fondo de la página: establece el color, la opacidad, el borde, las esquinas y el sombreado del fondo.
- Botones de navegación: personaliza los ajustes de diseño para el estado Normal y Efecto cursor de los botones que los visitantes usan para navegar por tus proyectos.

Consejo: Haz clic en Restablecer tema para restaurar los ajustes de diseño predeterminados.
Solucionar problemas de texto en las galerías de tu portafolio
Es posible que el texto de las galerías de tu portafolio no aparezca correctamente si no hay suficiente espacio para ello. Esto puede estar relacionado con el diseño de la galería del portafolio y los ajustes de las fuentes. Garantiza un equilibrio entre la fuente, la imagen y el tamaño del cuadro de texto para mostrar todo el texto de la imagen.
Según cómo hayas configurado el texto, haz clic a continuación para ver cómo resolver el problema:
Texto configurado para mostrarse al pasar el cursor sobre una superposición parcial
El texto de la galería puede aparecer cortado si lo configuras para que aparezca al pasar el cursor solo con una superposición parcial. Para asegurarte de que el texto sea visible, puedes agrandar la superposición o cambiar a una superposición completa para asegurarte de que el texto siempre sea visible.
- Haz clic en el elemento Galería del portafolio en la página.
- Haz clic en Estilo.
- Haz clic en Personalizar estilo y luego en la pestaña Ítems.
- Haz clic en el menú desplegable Cobertura de la superposición y selecciona una opción:
- Superposición parcial: personaliza la cobertura de la superposición en píxeles o porcentajes, el posicionamiento y el relleno.
- Superposición total: esta elección garantiza que el texto siempre esté visible.
Texto configurado para mostrarse encima o debajo de la imagen
Cuando configuras el texto de la galería para que aparezca encima o debajo de las imágenes, y el tamaño de la fuente es demasiado grande, los títulos y las descripciones pueden cortarse. Puedes ajustar el tamaño de la fuente para que se muestre todo el texto.
Para aumentar el tamaño de la fuente:
- Haz clic en Galería del portafolio desde el editor.
- Haz clic en el icono Diseño
 .
. - Haz clic en el ítem Título correspondiente en el menú desplegable.
- Arrastra el control deslizante para aumentar el tamaño de la fuente hasta que aparezca el texto.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre cómo personalizar las páginas de tu portafolio.
¿Puedo traducir las páginas de mi portafolio con Wix Multilingüe?
¿Cómo puedo establecer una colección específica como página de inicio de mi sitio?
Para establecer una colección específica como la página de inicio de tu sitio, primero deberás agregar una nueva página en blanco. Luego, elige la colección que deseas destacar y establece esa página como la página de inicio.
Para establecer una colección específica como la página de inicio de tu sitio:
- Agrega una nueva página a tu sitio:
- Dale un nombre a la página.
- Haz clic en Mi negocio
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Wix Portafolio.
- Haz clic en Agregar galería de colecciones destacadas.
8. Elige la colección que quieres que aparezca en esta galería:
- Selecciona la galería que acabas de agregar a la página.
- Haz clic en Elegir colecciones.
- Selecciona la casilla de verificación junto a la categoría que deseas mostrar.
¿Puedo reposicionar los elementos en las páginas de mi portafolio?
En la actualidad, las páginas de proyecto están disponibles en una variedad de diseños preestablecidos. Los elementos individuales dentro de esos diseños están bloqueados en su posición y no se pueden reposicionar libremente.
Si deseas cambiar la posición de los elementos en la página del proyecto, puedes elegir un diseño preestablecido diferente haciendo clic en el icono
Cambiar preajuste 
. Si esto es algo que te gustaría ver en el futuro, puedes
votar por esta función.
¿Es posible personalizar manualmente el tamaño de la imagen de portada de mi proyecto?
No, el tamaño de la imagen de portada del proyecto depende del tipo de estilo que elijas. Si esta es una función que te gustaría ver,
puedes votar por ella aquí.
¿Puedo personalizar el aspecto de mi portafolio en mi sitio móvil?
¿Puedo agregar una portada de video a mi proyecto de portafolio?
Sí. Para agregar una portada de video, debes
actualizar la app Wix Portafolio en el Wix App Market. Al actualizar la app, se restablece la imagen de portada en todos los proyectos. Una vez que hayas actualizado la app, puedes agregar un archivo de video desde el Administrador de multimedia del proyecto.
Para agregar una portada de video:
- Ve a Portafolio en el panel de control de tu sitio.
- Haz clic en Editar junto al proyecto correspondiente.
- En Archivos del proyecto, haz clic en Administrar multimedia.
- Haz clic en Agregar multimedia.
- Sube tu video.
- Haz clic en el video en el Administrador de multimedia del proyecto.
- Haz clic en Elegir como portada.
8. Haz clic en Hecho.
¿Puedo revertir mi portafolio a una versión anterior?
No. Una vez que realizas un cambio en el portafolio y publicas tu sitio, no es posible deshacer esos cambios restaurando una versión anterior de tu sitio desde el historial del sitio.
Agregué una colección o un proyecto a mi portafolio desde el panel de control, pero a la página le faltan elementos o se muestra en blanco en el editor o en el sitio online. ¿Qué puedo hacer?
Asegúrate de que la página muestre la información que deseas seleccionando la casilla de verificación junto al elemento correspondiente en el panel Elementos del widget.
Para seleccionar qué elementos se muestran en las páginas de tu portafolio:
- Ve al editor.
- Ve a la página de la colección o del proyecto:
- Editor de Wix:
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Páginas del portafolio.
- Haz clic en Páginas de la colección o en Páginas del proyecto.
- Editor de Wix Studio:
- Haz clic en Páginas
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Páginas de la colección o en Páginas del proyecto dentro de Páginas del portafolio.
- Haz clic en el elemento Página del portafolio desde la página.
- Haz clic en el icono Elementos
 .
. - Selecciona la casilla de verificación junto a los elementos que deseas mostrar en tu sitio.

¿Puedo enlazar mi página de la colección a una página del proyecto personalizada o a un sitio web externo?
No. En la actualidad, no es posible enlazar tu página de la colección a una página del proyecto personalizada o a un sitio web externo. Una vez que la agregas a tu sitio, la página de la colección siempre está enlazada a las páginas predeterminadas del proyecto que incluye la app. Sin embargo, puedes
personalizar las páginas del proyecto para que se adapten a tus necesidades.
¿Cómo hago para que el texto siempre esté visible en mis ítems?
Puedes asegurarte de que el texto siempre esté visible en los ítems de tu portafolio garantizando que no haya un efecto cursor sobre los ítems de tu portafolio.
Para hacer que el texto siempre esté visible:
- Ve al editor.
- Ve a la página de la colección o del proyecto:
- Editor de Wix:
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Páginas del portafolio.
- Haz clic en Páginas de la colección o en Páginas del proyecto.
- Editor de Wix Studio:
- Haz clic en Páginas
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Páginas de la colección o en Páginas del proyecto dentro de Páginas del portafolio.
- Haz clic en el elemento Galería del portafolio desde la página.
- Haz clic en el icono Estilo
 y luego en Personalizar estilo.
y luego en Personalizar estilo. - Haz clic en la pestaña Ítems.
- Selecciona la casilla de verificación junto al texto correspondiente en Selecciona el texto que se va a mostrar.
- Desplázate hacia abajo y haz clic en el menú desplegable ¿Qué pasa con la información al pasar el cursor? y selecciona No pasa nada.

¿Puedo usar fuentes personalizadas en mi portafolio?

 a la izquierda del editor.
a la izquierda del editor.  a la izquierda del editor.
a la izquierda del editor.  a la izquierda del editor.
a la izquierda del editor. 

 del elemento Página del portafolio.
del elemento Página del portafolio. 
 y configura las opciones de reproducción de video.
y configura las opciones de reproducción de video.  .
.


 para elegir qué sucede cuando se hace clic en los ítems, qué se muestra cuando se cargan las imágenes y para usar la protección contra el clic derecho.
para elegir qué sucede cuando se hace clic en los ítems, qué se muestra cuando se cargan las imágenes y para usar la protección contra el clic derecho. 


 .
.
 a la izquierda del editor y
a la izquierda del editor y  a la izquierda del editor.
a la izquierda del editor. . Si esto es algo que te gustaría ver en el futuro, puedes
. Si esto es algo que te gustaría ver en el futuro, puedes 
 .
.
 y luego en Personalizar estilo.
y luego en Personalizar estilo.