Velo: trabajar con el CMS
10 min
En este artículo
- Habilitar el modo desarrollador de Velo
- Barra lateral de Velo
- Colecciones
- ID de campo
- Hooks
- Campos que no son de esquema
- Eliminar y restaurar colecciones
- API de datos
- Cuotas de datos
- Entrada del usuario
- Validación de entradas
- Convertir elementos normales en botones de envío
- Crear un formulario de registro personalizado
- Páginas dinámicas
- Ocultar las páginas dinámicas en la versión móvil
- Páginas dinámicas y hooks
- Trabajar con las colecciones de apps de Wix en tu código
Visita el sitio web de Velo by Wix para incorporarte y seguir aprendiendo.
El CMS (Sistema de gestión de contenido) de Wix te permite trabajar con colecciones de base de datos, elementos de entrada del usuario y páginas dinámicas en tu sitio. Este artículo explica cómo puedes mejorar la funcionalidad del CMS usando Velo.
Habilitar el modo desarrollador de Velo
Para trabajar con el CMS y Velo, primero debes habilitar el modo desarrollador de Velo.
Para habilitar el modo desarrollador de Velo: en la barra de herramientas del editor, haz clic en Modo desarrollador y luego en Activar. Se agrega una barra lateral de Velo a la izquierda del editor, y aparece un panel de código en la parte inferior de la pantalla.
Barra lateral de Velo
La barra lateral de Velo muestra todos los archivos que componen tu sitio, incluidas las páginas normales y dinámicas, las ventanas interactivas, los archivos de código y las colecciones de base de datos. Solo aparece si tienes habilitado el modo desarrollador de Velo en tu sitio.
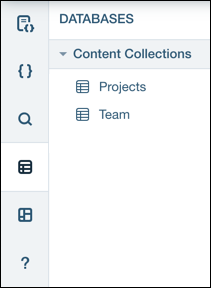
Las colecciones de base de datos aparecen en la sección Bases de datos de la barra lateral.

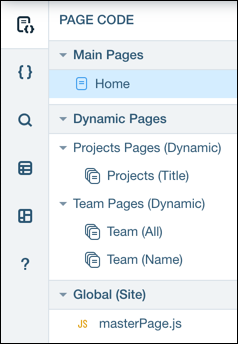
Las páginas dinámicas aparecen en la sección Código de páginas de la barra lateral.

Nota
Las páginas dinámicas se agrupan en la barra lateral de Velo según los prefijos de URL de la página dinámica. Más información.
Desde la barra lateral de Velo, puedes realizar las siguientes acciones del CMS:
Administrar colecciones
Administrar páginas dinámicas
Ajustes de la página de visualización
Colecciones
Con el CMS, puedes crear y administrar colecciones de base de datos en tu sitio. Velo te permite expandir tus capacidades al trabajar con colecciones. Ten en cuenta la siguiente información al trabajar con colecciones y código:
ID de campo
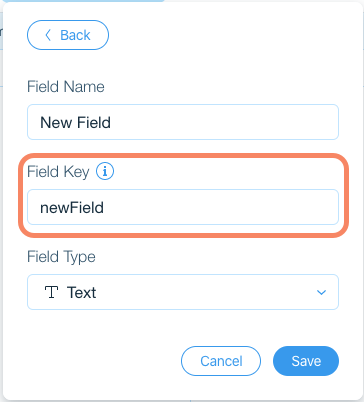
Cuando agregas un campo a una colección, se crea automáticamente un ID de campo en función del nombre del campo. Los ID de campo solo son visibles si está habilitado el modo desarrollador de Velo. Si lo deseas, puedes especificar tu propio ID de campo.

Importante
- No es posible cambiar los ID de campo una vez que se haya creado el campo.
- Los ID de campo no pueden comenzar con $ ni contener un punto ".".
Los ID de campo se utilizan cuando se trabaja con campos en el código que usa la API de datos o la API del conjunto de datos. Por ejemplo, si deseas insertar un ítem en una colección mediante la API de datos, puedes usar el siguiente código:
1wixData.insert("MyCollectionName", {"someFieldKey": "someValue"});Hooks
La API de datos contiene hooks que te permiten ejecutar código antes o después de interactuar con una colección. Los hooks se agregan desde la barra lateral de Velo.
Para agregar un hook a una colección, pasa el cursor sobre el nombre de la colección en la sección Bases de datos de la barra lateral, haz clic en el icono Más acciones y selecciona Agregar/Eliminar hooks de datos. Más información.
y selecciona Agregar/Eliminar hooks de datos. Más información.
Para agregar un hook a una colección, pasa el cursor sobre el nombre de la colección en la sección Bases de datos de la barra lateral, haz clic en el icono Más acciones
 y selecciona Agregar/Eliminar hooks de datos. Más información.
y selecciona Agregar/Eliminar hooks de datos. Más información. Campos que no son de esquema
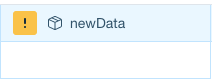
Cuando agregas campos a una colección usando código, no se agregan automáticamente a la estructura de la colección, sino que deben agregarse de manera manual. En el CMS, estos campos aparecen con un icono de advertencia, lo que indica que el campo aún no está definido. Más información. Puedes hacer clic en el nombre del campo para definir el tipo de campo y agregarlo a la estructura.

Eliminar y restaurar colecciones
Si eliminas una colección a la que se hace referencia en el código, el código ya no funcionará y generará un error en el editor y en el sitio publicado. Puedes reemplazar el nombre de la colección por uno diferente si es necesario.
Si restauras una colección que eliminaste, el código volverá a funcionar.
Si restauras una colección que eliminaste, el código volverá a funcionar.
API de datos
La API de datos y la API del conjunto de datos de Velo proporcionan funciones adicionales para trabajar con colecciones de datos en tu sitio. Puedes crear búsquedas y filtros personalizados, administrar y manipular tus datos, y trabajar con paginación, permisos y enlaces. Más información.
Cuotas de datos
Wix asigna cuotas a las solicitudes de datos realizadas por tu sitio. Estas cuotas afectan al número de solicitudes que tu sitio puede realizar por minuto y al tiempo que pueden estar activas tus solicitudes.
Para obtener más información sobre estas cuotas y cómo trabajar con ellas, consulta el artículo Acerca de las cuotas de datos.
Para obtener más información sobre estas cuotas y cómo trabajar con ellas, consulta el artículo Acerca de las cuotas de datos.
Entrada del usuario
Con el CMS, puedes crear formularios de entrada del usuario y almacenar datos del usuario en las colecciones. Velo proporciona capas adicionales de funcionalidad al trabajar con elementos de entrada del usuario:
Validación de entradas
Al recopilar datos de entrada del usuario, debes asegurarte de que los datos ingresados sean válidos. Parte de la validación de entradas está disponible a través del panel Ajustes del elemento de entrada del usuario, pero con el código puedes proporcionar medidas de validación adicionales. Más información.
Convertir elementos normales en botones de envío
Sin código, puedes crear un formulario usando elementos de entrada del usuario y un elemento de "envío" que guarda los datos en tu colección al hacer clic en ellos. Solo los elementos seleccionados, como botones e imágenes, pueden actuar como elementos de envío.
Con código, puedes agregar la funcionalidad de envío a los elementos sin una opción de envío en el panel Conectar. También puedes agregar mensajes de confirmación y de error al usar esos elementos para realizar envíos.
Con código, puedes agregar la funcionalidad de envío a los elementos sin una opción de envío en el panel Conectar. También puedes agregar mensajes de confirmación y de error al usar esos elementos para realizar envíos.
Crear un formulario de registro personalizado
Con Velo, puedes crear tu propio formulario de registro personalizado para reemplazar al estándar. Luego, habilita el registro personalizado para que los visitantes sean dirigidos al formulario personalizado para registrarse en el sitio.
Páginas dinámicas
Con el CMS, puedes crear páginas dinámicas para mostrar contenido de la colección de base de datos en varias páginas de tu sitio. También puedes usar Velo para interactuar con páginas dinámicas:
Ocultar las páginas dinámicas en la versión móvil
Sin código, puedes ocultar las páginas dinámicas en la versión móvil de tu sitio al ocultar los elementos que enlazan a las páginas usando el editor móvil.
Si estás usando código en tu sitio y ocultas los elementos con el editor móvil, cualquier código conectado a esos elementos generará un error. Por lo tanto, conviene usar la propiedad formFactor de Window API para determinar si el visitante está viendo el sitio desde un dispositivo móvil, y usar las funciones hide() o collapse() de los elementos para eliminar visualmente los elementos de la página.
Importante:
Ocultar un elemento con el editor móvil elimina ese elemento de la página por completo. Esto hace que se rompa cualquier código que dependa de la existencia del elemento oculto.
Páginas dinámicas y hooks
Cuando el modo desarrollador de Velo está habilitado, puedes agregar hooks a las páginas dinámicas desde los ajustes de la página:
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en el icono Más acciones
 junto a la página dinámica.
junto a la página dinámica. - Selecciona Ajustes y luego la pestaña Información de la página.
- Haz clic en Agregar hooks.
Cuando llega una solicitud para una de tus páginas dinámicas, un enrutador usa la URL de la solicitud para decidir qué página mostrar y qué datos enlazar al conjunto de datos de la página. Puedes agregar un hook del enrutador de enlace de datos para interceptar este proceso en ciertos puntos e insertar lógica adicional.
Trabajar con las colecciones de apps de Wix en tu código
Las referencias a las colecciones que las apps de Wix agregan a tu sitio y a las colecciones que creas por tu cuenta son similares, pero presentan una diferencia.
Para hacer referencia en tu código a una colección que creaste por tu cuenta, basta con usar el nombre de la colección en el código. Por ejemplo, este código recupera un ítem con un ID de 00001 de la colección llamada myCollection:
Para hacer referencia en tu código a una colección que creaste por tu cuenta, basta con usar el nombre de la colección en el código. Por ejemplo, este código recupera un ítem con un ID de 00001 de la colección llamada myCollection:
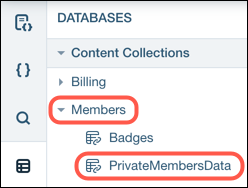
1wixData.get("myCollection", "00001")Para hacer referencia a una colección que una app de Wix agregó a tu sitio, también debes incluir el nombre de la app en la ruta del nombre de la colección. Por ejemplo, supongamos que también deseas recuperar un ítem con un ID de 00001, pero esta vez de la colección PrivateMembersData dentro de la base de datos de miembros.

En este caso, debes incluir Miembros en la ruta del nombre de la colección, así:
1wixData.get("Members/PrivateMembersData", "00001")También puedes usar el CMS para agregar y actualizar información en algunas colecciones de apps de Wix. Por ejemplo:
1let collectionToInsert = {
2 "title":"New Collection"
3};
4
5wixData.insert("Portfolio/Collections", collectionToInsert)
6 .then((item) => {
7 console.log(item);
8 })Puedes encontrar muchos ejemplos en las secciones Tiendas, Reservas y Blog del sitio de ejemplos de Velo.


 más y luego en Crear colección.
más y luego en Crear colección. , luego en Editar ajustes y finalmente en el menú desplegable ¿Qué tipo de contenido almacenarás en esta colección?. Elige uno de los permisos preestablecidos o selecciona Personalizado y luego Permisos de contenido personalizado para personalizar los ajustes de los permisos.
, luego en Editar ajustes y finalmente en el menú desplegable ¿Qué tipo de contenido almacenarás en esta colección?. Elige uno de los permisos preestablecidos o selecciona Personalizado y luego Permisos de contenido personalizado para personalizar los ajustes de los permisos. y luego en Eliminar colección.
y luego en Eliminar colección. y luego en Agregar página dinámica.
y luego en Agregar página dinámica.