Editor de Wix Studio: diseñar en distintos breakpoints
8 min
En este artículo
- Definir breakpoints
- Diseño en cascada
- Cambios que se aplican a todos los breakpoints
- Crear anulaciones con breakpoints
- Usar anulaciones en todos los breakpoints
- Eliminar las modificaciones de diseño en un breakpoint específico
- Preguntas frecuentes
El Editor de Wix Studio te permite personalizar los sitios por breakpoint, para que siempre se vean de manera óptima en todos los dispositivos. Los breakpoints son rangos de tamaño de pantalla, que representan las posibles pantallas y dispositivos que los visitantes tienden a usar (por ejemplo, tableta, móvil).
El diseño que creas en la versión de escritorio recae en el diseño de la tableta y el móvil. Sin embargo, puedes crear modificaciones para que el diseño se ajuste a pantallas más pequeñas. Haz clic en uno de los iconos de breakpoint en la parte superior para comenzar.
Consejo:
Puedes establecer un tamaño de edición predeterminado (ancho de la pantalla) para cada breakpoint en cada página del sitio de tu cliente.
Ve a nuestra Academia de Wix Studio (contenido en inglés) para ver otros webinarios, tutoriales y cursos de Wix Studio.
Definir breakpoints
El Editor de Wix Studio incluye 3 breakpoints integrados, que puedes personalizar y redefinir en cualquier momento:
- Escritorio: 1001 px y más
- Tableta: de 751 px a 1000 px
- Móvil: de 320 px a 750 px
Puedes agregar hasta 3 breakpoints adicionales para que tu diseño sea aún más preciso para ciertos tamaños de pantalla.
Los breakpoints se definen por separado para cada página del sitio y para cada sección global. Esto significa que una sección global y la página en la que se encuentra pueden tener breakpoints completamente diferentes.
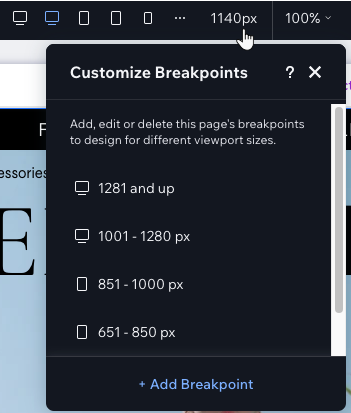
Por ejemplo, la siguiente página tiene 5 breakpoints definidos:

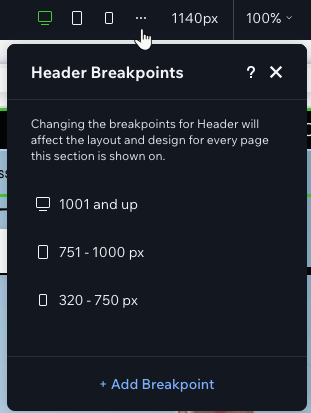
... Mientras que el encabezado global de esa página tiene 3 breakpoints definidos:

Consejo:
El breakpoint que ve un visitante del sitio depende del ancho de la ventana de visualización. Por ejemplo, un usuario de iPad Pro (es decir, 1024 px de ancho) vería el breakpoint de escritorio (a partir de 1001 px). Esto también varía según el modo (vertical u horizontal), ya que cada modo tiene un ancho de pantalla diferente que puede abarcar diferentes rangos de breakpoints.
Diseño en cascada
El Editor de Wix Studio utiliza el concepto de cascada a la hora de diseñar a través de breakpoints. Los cambios que realizas en los breakpoints más grandes recaen sobre los más pequeños, pero los cambios en los breakpoints más pequeños no afectan a los más grandes.
Por ejemplo, un botón que está diseñado para ser de color rojo en la versión de escritorio, es automáticamente rojo en la tableta y en el móvil. Si cambias el color en la versión móvil a azul, el botón sigue siendo rojo en la tableta y en la versión de escritorio.
Nota:
Algunos cambios se aplican a todos los breakpoints, por ejemplo, cuando reemplazas o eliminas elementos. Obtén más información sobre estos cambios en la sección a continuación.

¿Has creado breakpoints de escritorio adicionales?
Si eliminas el segundo breakpoint más grande, la configuración del breakpoint más grande se aplica automáticamente a los más pequeños, incluso si ya has creado anulaciones. Por ejemplo, los elementos que solo estaban ocultos del breakpoint más grande también se ocultarían en los breakpoints más pequeños. Para resolver esto, crea las anulaciones nuevamente.
Cambios que se aplican a todos los breakpoints
Algunos tipos de acciones se aplican automáticamente a todos los breakpoints y no se pueden personalizar para una determinada ventana de visualización.
Cambios en los datos
Al editar el contenido de un elemento, en realidad estás cambiando sus datos. Por ejemplo, cambiar el enlace de un elemento o la fuente de una imagen, esto se aplica a todos los breakpoints.

Otro ejemplo es cuando reemplazas o eliminas elementos de la página: el elemento se reemplaza o se elimina automáticamente en todos los breakpoints.
¿Sabías lo siguiente?
Puedes ocultar elementos de breakpoints específicos. Ve al breakpoint correspondiente, haz clic con el botón derecho en el elemento y selecciona Ocultar.
Cambios estructurales
Los cambios en el lugar de un elemento en la jerarquía de la página. Por ejemplo, cuando apilas elementos o mueves un elemento a una celda diferente, estás cambiando la estructura de la página y esto se refleja en todos los breakpoints.

Crear anulaciones con breakpoints
Cuando realizas cambios en el diseño de un elemento en un breakpoint específico, se produce una anulación en los breakpoints superiores. Esto significa que ya no se extraen los valores de diseño del breakpoint que se encuentra por encima de él. Sin embargo, estas anulaciones siguen recayendo sobre los breakpoints inferiores.
Puedes crear 2 tipos de anulaciones:
- Diseño: cambios en las propiedades de un elemento, como el color, el borde y la fuente.
- Estilo: cambios en la posición y el tamaño de un elemento, siempre que no se mueva a un elemento principal diferente.
Consejo:
Los elementos y las secciones del Editor de Wix Studio vienen con un comportamiento adaptativo integrado. Esto controla la forma en la que se redimensionan en los breakpoints más pequeños, para que no tengas que preocuparte por tener que configurarlo todo manualmente.
Usar anulaciones en todos los breakpoints
Si te gusta una anulación que has creado, puedes usarla en todos los breakpoints. Esto aplica los cambios tanto a los breakpoints más grandes como a los más pequeños, lo que mantiene el aspecto del sitio uniforme en todos los tamaños de pantalla.
Para usar una anulación en todos los breakpoints:
- Abre el breakpoint correspondiente en el editor.
- Selecciona el elemento correspondiente.
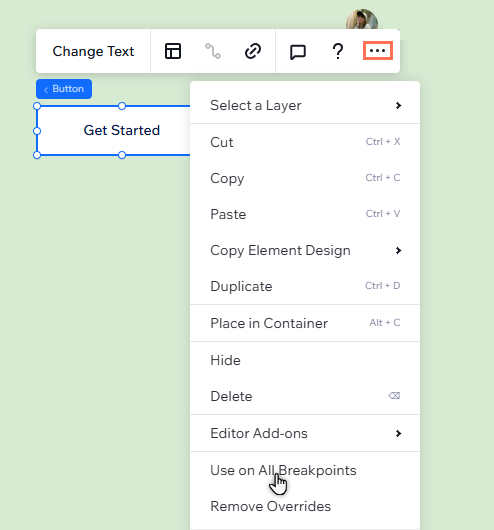
- Haz clic en el icono Más acciones
 .
. - Selecciona Usar en todos los breakpoints.

Eliminar las modificaciones de diseño en un breakpoint específico
Siempre puedes restablecer el diseño y el estilo de un elemento a sus propiedades en el breakpoint más grande.
Las propiedades del elemento en los breakpoints más pequeños no se ven afectadas, solo el breakpoint que contiene el elemento que estás revirtiendo. Por ejemplo, si estás eliminando las anulaciones en la tableta, esto no afecta a la versión móvil.
Para eliminar las anulaciones de diseño en un breakpoint:
- Abre el breakpoint correspondiente en el editor.
- Selecciona el elemento correspondiente.
Consejo: Puedes seleccionarla directamente en el lienzo o en el panel Capas. - Haz clic en el icono Más acciones
 .
. - Haz clic en Eliminar las anulaciones.

¿Sabías lo siguiente?
Puedes usar la herramienta de IA adaptativa para optimizar rápidamente el estilo de las secciones en todos los breakpoints.
Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información.
¿Cómo me aseguro de que el estilo de mi sitio se vea correctamente tanto en la versión móvil como en la versión de escritorio?
¿Cómo evito que la versión móvil de mi sitio afecte a la versión de escritorio?
¿Cómo corrijo la superposición de elementos en la versión móvil?
¿Cómo corrijo los espacios en blanco grandes o los espacios en blanco no deseados, especialmente en la versión móvil?
¿Por qué mi galería es demasiado grande en la versión móvil y cómo puedo solucionarlo?

