Editor de Wix: acerca de los botones
7 min
En este artículo
- Encontrar un botón para tus necesidades
- Enlazar los botones donde quieras
- Diseñar los botones para que coincidan con tu sitio
- Utilizar botones para funciones avanzadas
Los botones son elementos que los visitantes usan para interactuar con tu sitio. Puedes enlazarlos a distintas ubicaciones, como las páginas de tu sitio, sitios externos o, incluso, documentos. Según el tipo de botón que elijas, también hay varias opciones de personalización disponibles.
Comienza a crear tus botones para hacer llamadas a la acción claras e invitar a los visitantes de tu sitio a explorar lo que tú o tu marca tienen para ofrecer.

Encontrar un botón para tus necesidades
En el editor, hay varios tipos de botones disponibles que cubren todas las necesidades de tu sitio y de tu negocio, para que puedas crear una experiencia interactiva fluida para los visitantes.
Los botones presentan diversos usos y distintas opciones de personalización para garantizar la creación de un sitio funcional y sofisticado sin comprometer el diseño.
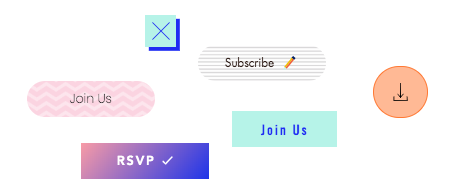
Puedes agregar los siguientes botones en el editor:
Botones con texto e iconos
Botones con iconos
Botones de imagen
Botones de archivos
Botones de iTunes
Botones de pago
Botones de PayPal
Enlazar los botones donde quieras
Agrega un enlace al botón para dirigir a los visitantes de tu sitio a la ubicación correspondiente. Puedes enlazar a diversos lugares y opciones diferentes, según el tipo de botón y las necesidades del sitio. Los tipos de enlaces que puedes agregar a un botón son los siguientes:
- Página: dirige a los visitantes a una página diferente en tu sitio.
- Dirección web: enlaza el botón a una URL externa para dirigir a los visitantes a otro sitio.
- Ancla: enlaza el botón a un ancla en tu sitio. Cuando los visitantes hacen clic en él, son dirigidos a la página y al ancla correspondientes.
- Pie de página/encabezado: cuando un visitante hace clic aquí, es dirigido a la parte superior o inferior de la página en la que se encuentra en ese momento.
- Documento: enlaza el botón a un archivo que hayas subido a tu sitio.
- Email: conecta el botón a tu dirección de email para que los visitantes puedan ponerse en contacto directo contigo desde su navegador o dispositivo.
- Número telefónico: enlaza un botón a tu número de teléfono para permitir que los visitantes de dispositivos móviles o tabletas te llamen al instante. Los visitantes de la versión de escritorio son dirigidos a una app de llamadas, como FaceTime.
- Ventana emergente: enlaza el botón a la ventana emergente que elijas en tu sitio.
Nota:
Según el tipo de botón, es posible que no veas la opción para agregar un enlace. Por ejemplo, los botones de archivos solo pueden conectarse a archivos en tu sitio.

¿Quieres empezar ahora?
Diseñar los botones para que coincidan con tu sitio
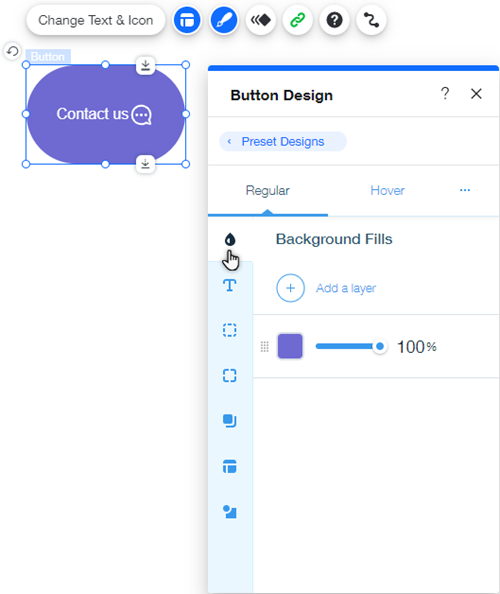
Personaliza el botón en el editor haciendo clic en el icono Diseño  para cambiar la apariencia del botón y usa el icono Estilo
para cambiar la apariencia del botón y usa el icono Estilo  para cambiar su alineación o estructura.
para cambiar su alineación o estructura.
Según el tipo de botón que elijas, es posible que puedas cambiar el color y la opacidad del botón, así como configurar la alineación y el espaciado. Puedes editar la cantidad de aspectos que desees para tener un control integral sobre el diseño del botón y que se adapte a tu marca y tema.

Si deseas personalizar aún más el botón, también puedes agregar un efecto de animación para crear una interacción única para los visitantes.
Nota:
Los paneles Diseño y Estilo solo están disponibles en ciertos botones del editor.
Utilizar botones para funciones avanzadas
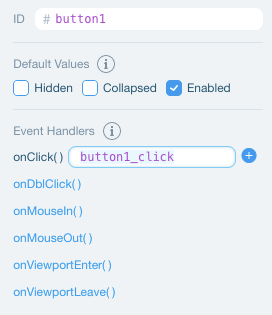
Con funciones como el Modo desarrollador de Velo y el CMS, puedes usar botones para funciones avanzadas en todo tu sitio y crear una experiencia personalizada y mejorada para los visitantes.
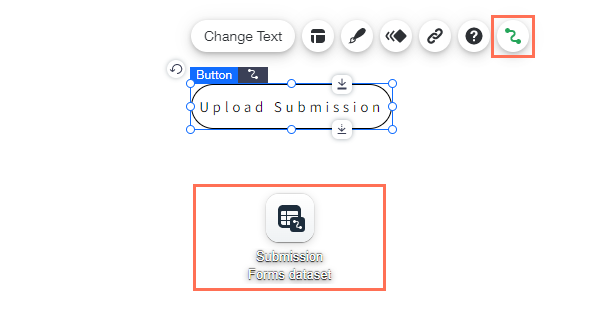
Al conectar botones a las colecciones en el CMS, puedes definir lo que sucede cuando los visitantes hacen clic en el botón. Un uso popular de esto es configurar botones que recopilan entradas e información de los visitantes, como archivos o entradas de texto.

Habilitar el Modo desarrollador de Velo en tu sitio te permite determinar el comportamiento de un botón con el código. Por ejemplo, puedes ocultar un botón de la página hasta que el visitante complete otra acción en tu sitio o establecer eventos personalizados. Más información sobre cómo trabajar con eventos y propiedades