CMS: crear páginas dinámicas que muestren ítems por categoría
29 min
En este artículo
- Paso 1 | Agrega un campo para categorizar los ítems de la colección
- Paso 2 | Agrega una página dinámica que enumere los ítems por categoría
- Paso 3 | Modifica las estructuras del slug de la URL
- Estructura del slug de URL única
- ¿Qué convierte la página dinámica de lista en una página dinámica de ítem?
- Ejemplos de estructuras del slug de la URL que puedes crear
- Paso 4 | Personaliza la página dinámica de categoría
- Paso 5 | (Opcional) Crea una página dinámica que enumere las categorías
- a | Crear una colección para enumerar las categorías
- b | Agregar una página dinámica para mostrar la lista de categorías
- Preguntas frecuentes
Organiza los ítems de la colección del CMS (Sistema de gestión de contenido) por categoría en tu sitio web con páginas dinámicas. Puedes crear una página dinámica de categoría con una versión diferente para cada categoría. En cada versión, los visitantes ven una lista de los ítems dentro de la categoría y pueden hacer clic para ver los ítems específicos.
Por ejemplo, supongamos que escribes en un blog de libros y tienes reseñas de muchos géneros diferentes, como misterio, romance y fantasía. Al configurar páginas dinámicas para cada género, los visitantes amantes de los libros pueden navegar fácilmente a las reseñas que les interesan, lo que mejora su experiencia.
Esta guía te mostrará cómo establecer páginas dinámicas para cada categoría, ajustar las estructuras de las URL, personalizar las páginas y, si lo deseas, crear una página dinámica general que muestre todas las categorías.
Antes de comenzar:
- Asegúrate de tener una colección del CMS con los ítems que deseas categorizar.
- Asegúrate de haber creado una página dinámica de ítem para tu colección. Agregarás un enlace dinámico a esta página desde la página dinámica de categoría para que los visitantes puedan hacer clic para ver los detalles sobre un ítem en particular.
Paso 1 | Agrega un campo para categorizar los ítems de la colección
Para mostrar diferentes categorías de ítems en tu sitio, la colección necesita un campo que defina a qué categoría pertenece cada ítem. Agrega o elige un campo de "categoría" en la colección, luego ingresa valores en el campo para clasificar cada ítem.
Para agregar un campo de "categoría" a la colección:
- Ve a CMS en el panel de control de tu sitio. Como alternativa, puedes hacer clic en CMS
 dentro del editor y luego en Tus colecciones.
dentro del editor y luego en Tus colecciones. - Haz clic en la colección correspondiente.
- Haz clic en Administrar campos.
- Haz clic en + Agregar campo, elige el tipo de campo Texto o Número y haz clic en Elegir tipo de campo.
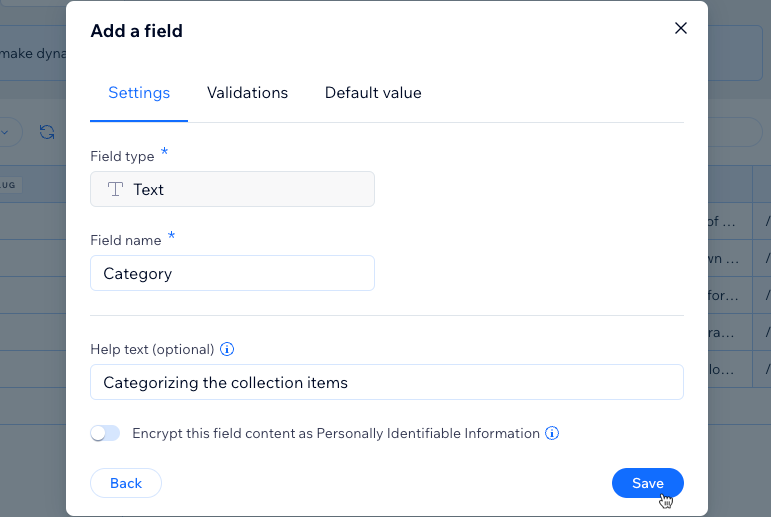
- Ingresa el Nombre del campo (por ejemplo, Categoría).
- (Opcional solo para Velo) Actualiza el Id. de campo, que se utiliza en el código del sitio. No es posible actualizar este Id. más tarde.
- (Opcional) Ingresa el Texto de ayuda que aparecerá en la vista de la colección como descripción emergente junto al nombre del campo.
- (Opcional) Haz clic en la pestaña Validaciones para convertirlo en un campo obligatorio, limitar el número de caracteres o aceptar solo valores específicos. Más información sobre cómo agregar validaciones de campo.
- (Opcional) Haz clic en la pestaña Valor predeterminado para añadir texto que se agrega al campo automáticamente para cada nuevo ítem de la colección. Más información sobre cómo agregar valores predeterminados a los campos.
- Haz clic en Guardar.

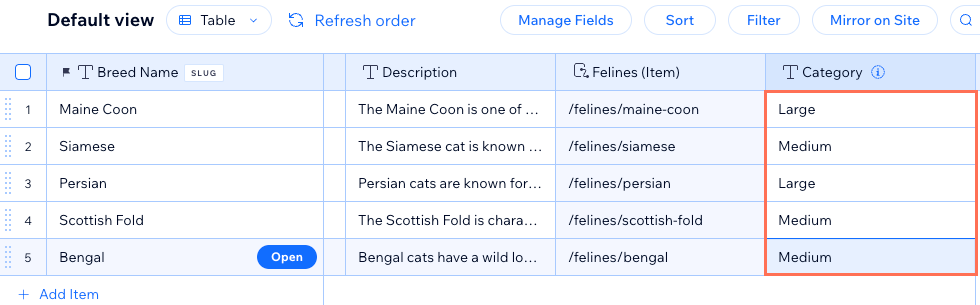
- Ingresa el nombre de la categoría a la que pertenece cada ítem en el nuevo campo de "categoría". Asegúrate de escribir en mayúsculas y minúsculas y usar la misma cantidad de espacios para cada categoría única.

Paso 2 | Agrega una página dinámica que enumere los ítems por categoría
Crea una nueva página dinámica de lista para la colección. Más tarde, esta página dinámica te servirá como plantilla con diferentes versiones para cada categoría. Cada versión solo mostrará los ítems que pertenezcan a dicha categoría.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en CMS
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Tus colecciones.
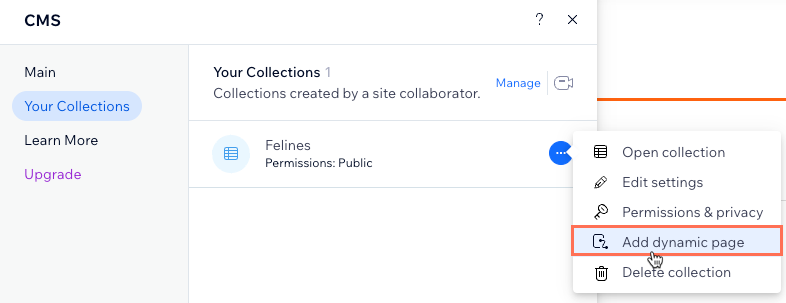
- Pasa el cursor sobre la colección correspondiente y haz clic en el icono Más acciones
 .
. - Haz clic en Agregar página dinámica.

- Selecciona Página de una lista y haz clic en Agregar al sitio.
Paso 3 | Modifica las estructuras del slug de la URL
Debes convertir la nueva página dinámica de lista en un tipo de página dinámica de ítem que enumere los ítems por categoría. Para hacerlo, edita la estructura del slug de la URL de la página. Asegúrate de agregar el campo "categoría" como una variable y de mantener la estructura del slug única para tu sitio.
Importante:
Si cambias la estructura del slug de la URL de las páginas dinámicas, todos los enlaces existentes a estas páginas dejarán de funcionar. Esto afecta a los enlaces dentro de tu sitio, a cualquier enlace que hayas compartido externamente y a los enlaces de SEO en los motores de búsqueda. Estamos lanzando una función que te permitirá agregar una redirección automática, lo que llevará a los visitantes y a los motores de búsqueda de la URL anterior a la nueva.
Estructura del slug de URL única
La estructura del slug de la URL no puede ser utilizada ya por otras páginas existentes de tu sitio. Para que sea única, la estructura del slug de la URL no puede tener el mismo prefijo (por ejemplo, {Nombre de la colección}) y el mismo número de variables que otra página de tu sitio, incluso si las variables son diferentes.
El CMS no te permitirá guardar los cambios en la estructura del slug de la URL si entra en conflicto con una existente. Por este motivo, es posible que desees modificar las estructuras del slug de la URL de las otras páginas dinámicas de tu colección.
Muéstrame un ejemplo de estructuras de slug de URL en conflicto que no se pueden usar
¿Qué convierte la página dinámica de lista en una página dinámica de ítem?
Cuando creas cualquier página dinámica, se agrega un campo de enlace a la página a tu colección. El campo Enlace a la página genera los valores reales del slug de la URL para cada ítem de la colección, según la estructura del slug de la URL de la página dinámica.
Al editar la estructura del slug de la URL de la página dinámica, los valores del campo Enlace a la página se ajustan en consecuencia. Si varios ítems de tu colección tienen el mismo valor de enlace a la página (slug de la URL), el CMS determina que estos ítems deben compartir la misma página. Por lo tanto, la página dinámica se convierte en una página dinámica de ítem con una versión diferente para cada valor único de enlace a la página (slug de la URL).
Muéstrame un ejemplo de valores de campo Enlace a la página duplicados en una colección
Crear páginas dinámicas de categoría a partir de variables de campo combinadas:
Puedes crear páginas dinámicas de categoría con versiones para cada combinación única de valores de campo. Si agregas diversas variables de campo a la estructura del slug de la URL de una página dinámica, los valores se combinan en el campo Enlace a la página. Si este campo es el mismo para varios ítems, la página dinámica se convierte en una página dinámica de ítem con versiones para cada valor único de enlace a la página (slug de la URL).
Ejemplos de estructuras del slug de la URL que puedes crear
Puedes usar cualquier campo de texto o numérico como variable en las estructuras del slug de la URL de las páginas dinámicas. Por ejemplo, puedes crear las siguientes estructuras del slug de la URL para las páginas dinámicas:
- Página dinámica de ítem: https://www.{tu-dominio.com}/{nombre-de-la-colección}/{categoría}/{campo-primario}
- Página dinámica de categoría: https://www.{tu-dominio.com}/{nombre-de-la-colección}/{categoría}
- Página dinámica de lista: https://www.{tu-dominio.com}/{nombre-de-la-colección}
Para editar las estructuras del slug de la URL de las páginas dinámicas:
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en Páginas y menú
 a la izquierda del editor.
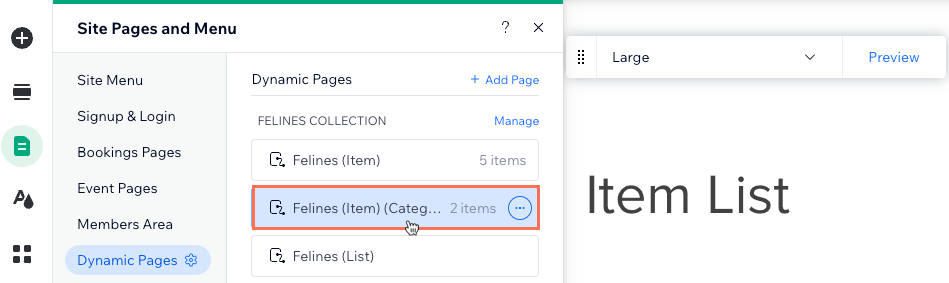
a la izquierda del editor. - Haz clic en Páginas dinámicas.
- Edita las estructuras del slug de la URL de las páginas dinámicas que se conectan a la colección. Haz clic en el tipo de página dinámica correspondiente a continuación para obtener instrucciones:
Página dinámica de ítems (se utiliza para mostrar ítems individuales)
Página dinámica (que mostrará ítems por categoría)
Página dinámica de lista (usada para mostrar todos los ítems de la colección)
Paso 4 | Personaliza la página dinámica de categoría
La página dinámica de categoría ahora debería funcionar como una página dinámica de ítem con diferentes versiones para cada una de las categorías. En cada versión, un repetidor tiene varios elementos ya conectados a los campos de colección del CMS para mostrar detalles sobre cada ítem dentro de la categoría.
Puedes agregar o eliminar elementos en el repetidor, modificar sus conexiones de CMS y cambiar el tamaño del repetidor para que se ajuste a todos los elementos. Usa la barra de herramientas Vista previa para saber cómo se ve cada versión de tu página. Recomendamos conectar el texto en la parte superior de la página al campo "categoría" del CMS para que cada versión muestre el nombre de la categoría en la parte superior.
¿Quieres usar una galería o una tabla en lugar de un repetidor?
Para personalizar la página dinámica de categoría:
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página dinámica de categoría:
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Páginas dinámicas.
- Haz clic en la página dinámica de categoría que creaste en los pasos de la sección anterior.
- Haz clic en Páginas y menú

- (Opcional) Agrega elementos al repetidor (por ejemplo, botones, texto, imágenes) o elimina elementos que no necesites. Puedes ajustar el tamaño del repetidor para que contenga todos los elementos.
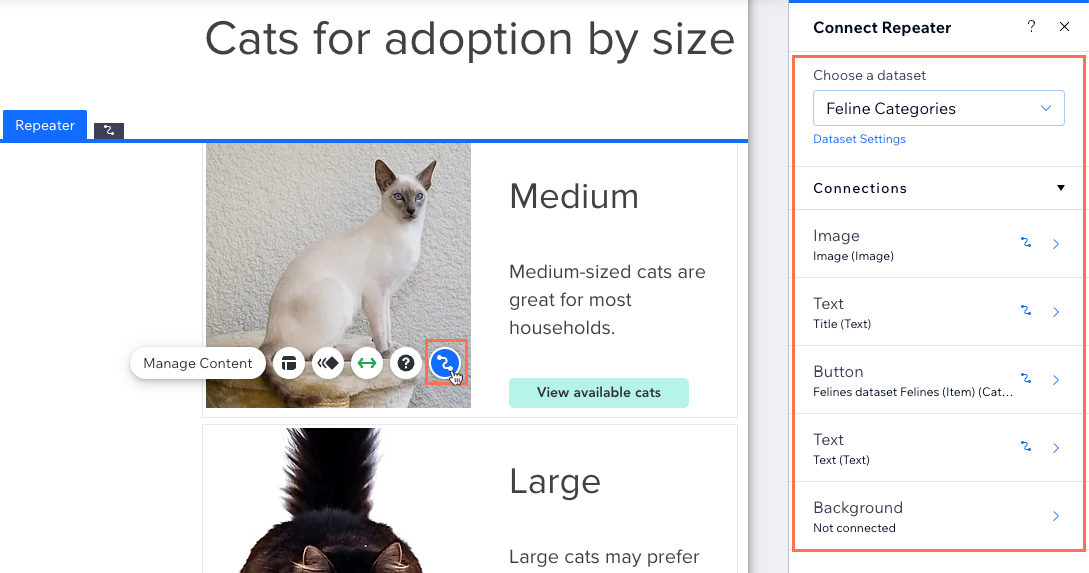
- Haz clic en el elemento repetidor y selecciona el icono Conectar a CMS
 .
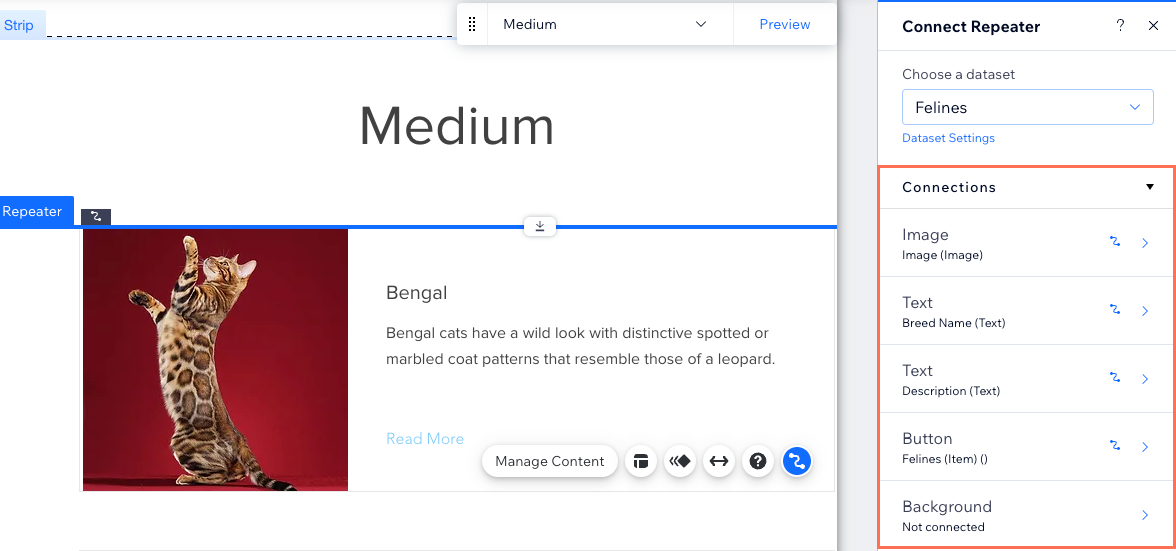
. - En el panel Conectar repetidor a la derecha, haz clic en el elemento que deseas conectar.
- En Conexiones, haz clic en los menús desplegables correspondientes para conectar el elemento al campo de la colección o a la acción del conjunto de datos correspondiente. Las opciones varían según el tipo de elemento.
Consejos:
- Conecta el texto en la parte superior de la página al campo "categoría" para que se ajuste dinámicamente, según la categoría que se muestre.
- Conecta la imagen o el botón del repetidor a la página dinámica de ítem para mostrar un ítem a la vez.

- Haz clic en Conexiones del repetidor en la parte superior del panel.
- Repite los pasos 3-7 anteriores para conectar los elementos a los campos de la colección o a las acciones del conjunto de datos.

- Haz clic para ajustar los elementos repetidores según sea necesario.
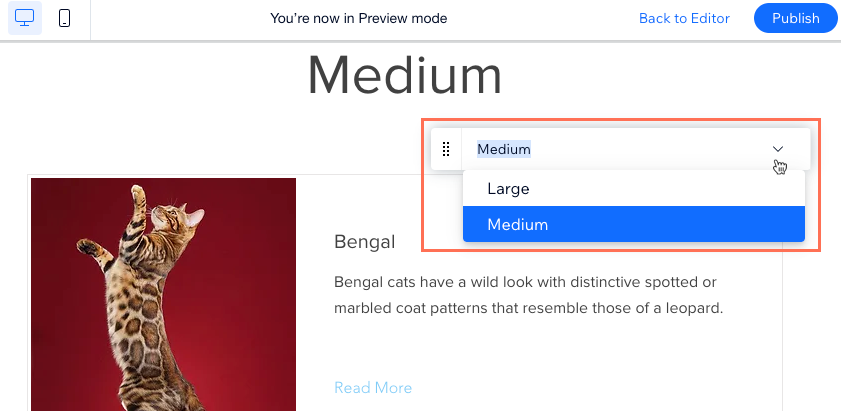
Consejo: Puedes agregar o eliminar elementos del repetidor en cualquier momento. Desconecta los elementos si deseas usar contenido estático que no cambie. - Haz clic en Vista previa y usa la barra de herramientas para probar cada versión de la página dinámica de categoría.
Consejo: Si recibes un mensaje de error 404 cuando ingresas al modo de vista previa, guarda y vuelve a cargar el editor, luego vuelve a intentarlo.

- Haz clic en Publicar si está todo listo para publicar los cambios.
Paso 5 | (Opcional) Crea una página dinámica que enumere las categorías
Ahora que tienes una página dinámica con diferentes versiones para cada una de las categorías, es posible que desees crear una página que enumere todas estas categorías. De esa manera, los visitantes pueden ver un índice de todas tus categorías y luego hacer clic para ir a la versión correspondiente de la página dinámica de categoría que creaste anteriormente.
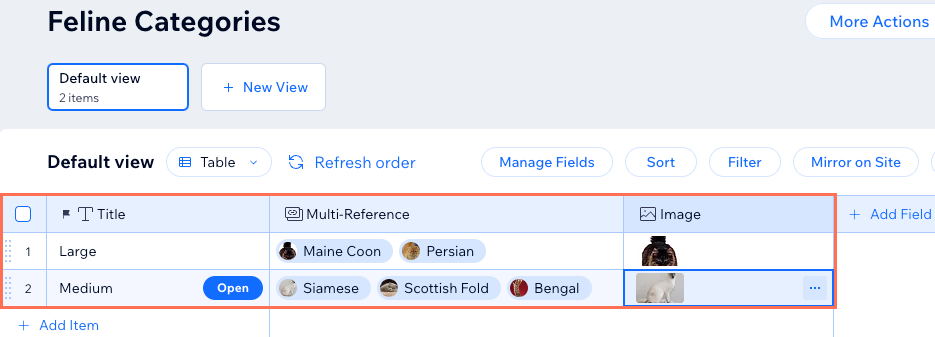
Para hacer esto, necesitas una colección separada con un ítem para cada una de las categorías. La colección de categorías también necesitará un campo de multirreferencia que haga referencia a los ítems de la colección principal. También puedes agregar un campo de imagen para la imagen de cada categoría y un campo de texto para proporcionar una breve descripción de cada categoría.
Luego, agrega una página dinámica de lista para la colección de categorías. Debes agregar un conjunto de datos que se conecte a la colección principal y tenga un filtro que incluya el campo Title ("categorías") de la colección de categorías. Personaliza la página y modifica la estructura del slug de la URL si es necesario.
a | Crear una colección para enumerar las categorías
- Ve a CMS en el panel de control del sitio.
- Haz clic en + Crear colección en la parte superior derecha.
- Haz clic en Comenzar desde cero y luego en Siguiente.
- Ingresa un nombre para la colección.
- (Solo código) Ingresa un ID de colección para usar en el código.
- Deja la opción Varios ítems (predeterminado) seleccionada y haz clic en Crear.
- Agrega un campo de multirreferencia que haga referencia a la colección principal:
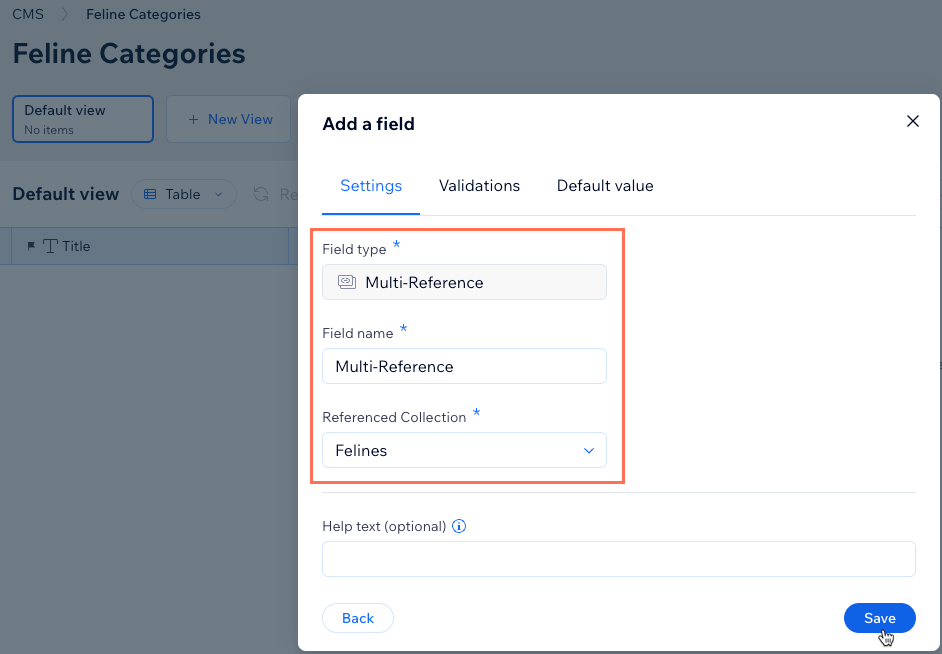
- Haz clic en Agregar campo, selecciona Multirreferencia y luego haz clic en Elige el tipo de campo.
- Ingresa el nombre del campo.
- Haz clic en el menú desplegable Colección referenciada, selecciona la colección principal que incluye el campo "categoría" y luego haz clic en Guardar.

- (Opcional) Agrega más campos para mostrar en la lista de la página de categorías (por ejemplo, imagen, texto). Por ejemplo, puedes agregar un campo de imagen para mostrar una imagen que represente cada categoría.
- Agrega un nuevo ítem para cada categoría:
- Haz clic en + Agregar ítem.
- Ingresa el nombre de una de las categorías en el campo Title primario.
- Haz clic en la celda Multirreferencia y selecciona los ítems que tienen un campo de categoría que coincide con el campo Title primario de este ítem.
- Rellena los campos adicionales que hayas agregado para este ítem o categoría.
- Repite estos pasos para agregar ítems que representen cada categoría.

b | Agregar una página dinámica para mostrar la lista de categorías
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en CMS
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Tus colecciones.
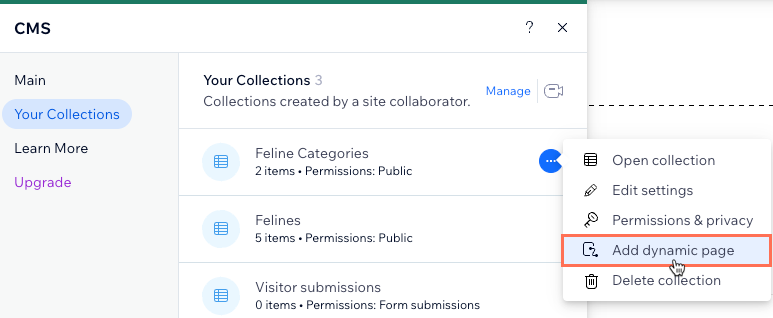
- Pasa el cursor sobre la colección que acabas de crear para enumerar las categorías y haz clic en el icono Más acciones
 .
. - Haz clic en Agregar página dinámica.

- Selecciona Página de una lista y haz clic en Agregar al sitio.
- Agrega un conjunto de datos que se conecte a la colección principal y tenga un filtro que incluya el campo Title ("categorías") de la colección de categorías:
- Haz clic en CMS
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Agregar elementos y luego selecciona Conjunto de datos.
- Haz clic en el menú desplegable, selecciona la colección principal y haz clic en Crear.
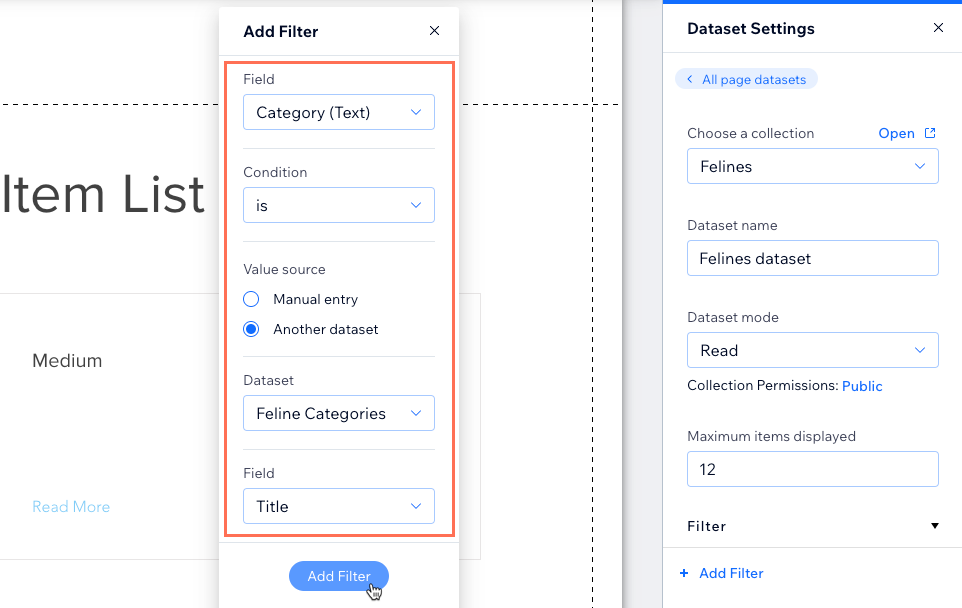
- Haz clic en + Agregar filtro desde el panel Ajustes del conjunto de datos a la derecha.
- Haz clic en el menú desplegable Campo y selecciona el campo "categoría".
- Selecciona Otro conjunto de datos en Fuente del valor.
- Haz clic en el menú desplegable Conjunto de datos y selecciona la colección que enumera las categorías.
- Deja Title seleccionado en el menú desplegable Campo y haz clic en Agregar filtro.
- Haz clic en CMS

- Conecta los botones "Leer más" del repetidor a la página dinámica de categoría:
- Haz clic en el botón del repetidor y selecciona el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona el conjunto de datos que acabas de agregar que se conecta a la colección principal.
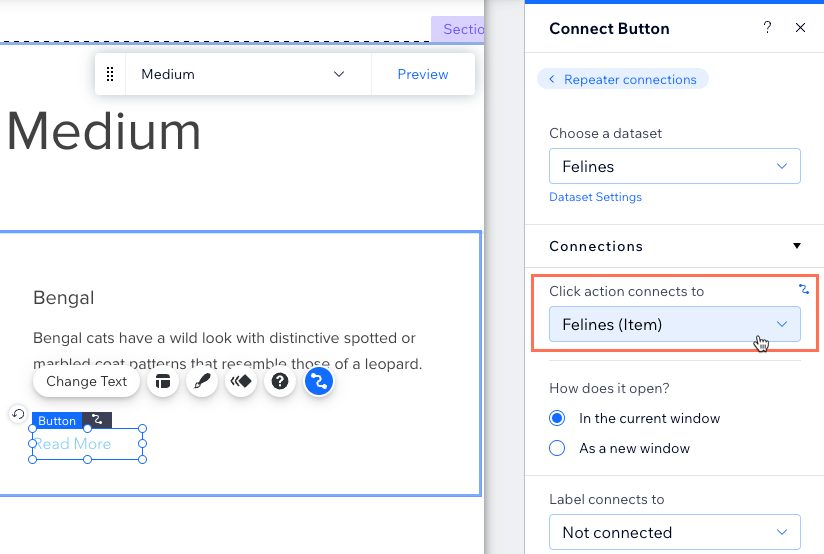
- Haz clic en el menú desplegable La acción del clic conecta a y selecciona la página dinámica de categoría.
- Haz clic en el botón del repetidor y selecciona el icono Conectar a CMS

- (Opcional) Agrega elementos al repetidor (por ejemplo, botones, texto, imágenes) o elimina elementos que no necesites. Puedes ajustar el tamaño del repetidor para que contenga todos los elementos.
- Haz clic en el repetidor y selecciona el icono Conectar a CMS
 para ajustar las conexiones entre los elementos y la colección.
para ajustar las conexiones entre los elementos y la colección.

- (Opcional) Modifica la estructura del slug de la URL de esta página dinámica.
- Haz clic en Vista previa para probar tus conexiones.
- Haz clic en Publicar si está todo listo para publicar los cambios.
Siguiente paso:
Preguntas frecuentes
Haz clic a continuación para obtener respuestas a las preguntas más frecuentes sobre la creación de páginas dinámicas de categoría.
¿Por qué recibo un mensaje de error 404 cuando obtengo una vista previa de mi nueva página dinámica de categoría?
¿Puedo agregar enlaces a mis páginas dinámicas de categoría en el menú de mi sitio?
¿Puedo agregar botones "Cargar más" o de navegación a mis páginas dinámicas?




 y selecciona SEO.
y selecciona SEO. 


