Wix Blocks: Widget API Properties
4 min
In this article
- Adding a New Property to Your Widget
- Property types
- $widget object
- Access properties - syntax
- Defining onPropsChanged()
- Testing your widget's API properties
Wix Blocks is currently open to a limited number of users.
Use the Widget API to add properties to your widget. Properties allow the site owner to access information from your widget. For example, in a shopping widget, you can add properties that represent the products you are selling and the customers. Site creators can then access the Widget API properties when editing their site on the Wix Editor or Editor X (learn more about using your widget API when editing a site).
Adding a New Property to Your Widget
To add a new property to your widget:
- Open your app in Wix Blocks (if you're not sure how to do this, learn more).
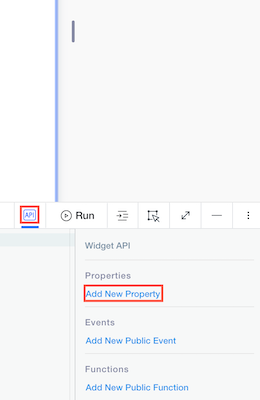
- Click the Widget API
 icon on the bottom right.
icon on the bottom right. - Click Add New Property or hover over Properties and click the
 icon.
icon.

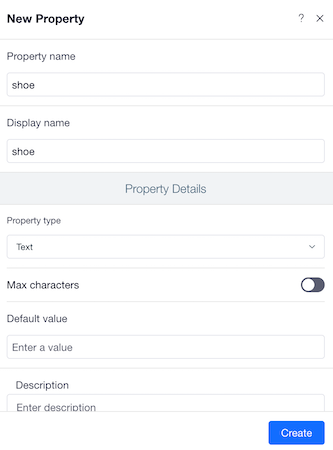
4. Name your property, select its type and default values, add a description and click Create.

Change property type
Hover over the property in the Widget API  panel and click the Edit
panel and click the Edit  icon to change the property type.
icon to change the property type.
 panel and click the Edit
panel and click the Edit  icon to change the property type.
icon to change the property type.Property types
These are the types of properties you can add to your Widget API:
- Text: String values.
- Number: Number values, without spaces or special characters except for a minus sign "-", to indicate a negative value.
- Boolean: Either true or false.
- Image: The URL for the source of the image. The format for the URL is described here.
- Date and Time: See Date and Time Conventions.
- URL: In the format http(s)://www.<domainname>.<topleveldomain>, such as www.wix.com
- Custom: A highly-flexible property type that you design around the needs of your app. Learn more about creating custom type properties.
- List: An array of any single type listed above. Learn more about creating list type properties.
$widget object
The $widget object includes:
- A props object, which contains the properties that you defined, with the values that were set to them by the site creator who installed your widget (or the default value that you’ve set in case they were untouched).
- An onPropsChanged() event registrar, which allows you to register a callback that will be fired when a property value is changed.
Access properties - syntax
Use the following syntax to access your Widget API properties in your widget's code. Internal properties are optional - they're needed only if you're using a custom type property.
1$widget.props.<property>.<internal properties>For example, let's say that you want to present the size of a shoe in a text element in your widget. The property is "shoe". Shoe is a custom type that has an internal property named "size". So the statement will look like this:
1$w('#text1').text = $widget.props.shoe.size;Defining onPropsChanged()
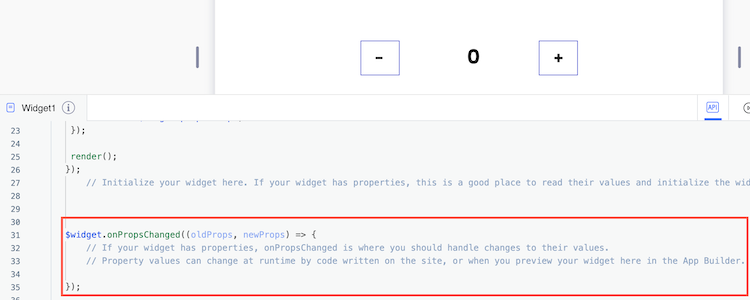
The onPropsChanged() event is fired when there is a change in your widget's properties.
It receives oldProps and newProps as its parameters. Here is the syntax to use in the Widget code:
1$widget.onPropsChanged((oldProps, newProps) => {
2 <whatever you want to happen, code here >
3})The initial code for onPropsChanged() is created automatically in every new Blocks widget. You can define what happens in this event through adding Velo code.

For example, in a shopping widget, if the product id is changed - load the data for the new product and customer:
1$widget.onPropsChanged((oldProps, newProps) => {
2 loadProductData(newProps.productId);
3 loadCustomerData(newProps.customerId);
4});Testing your widget's API properties
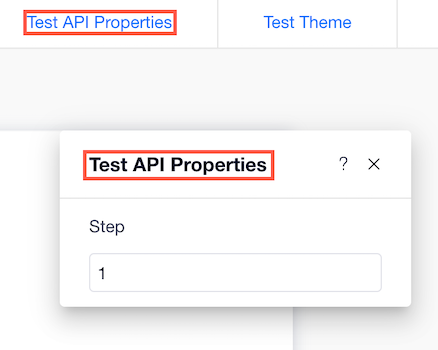
When your widget is installed on a site, it comes with a default Settings panel, which includes any properties that you defined in your API (Learn more about using your Widget API when editing a site). You can also use a custom Settings panel by using the panel builder in Blocks. Use Blocks's Test API Properties to see how these properties look on a site:
To test your widget's API properties:
- Click Preview.
- Click Test API Properties when you are in preview mode.

Don't forget to document
Make sure to document your widget API by describing any property, event or function you add to it. These descriptions are available to site creators who install your widget.
Want to learn more about Blocks?
Check out the Wix Blocks help articles


