Wix Blocks: Widget API Events
3 min
Wix Blocks is currently available to a limited number of users.
Add an event when you want to provide information about actions that happen in the widget to the site owner. For example, when a customer adds a product to the cart.
To add a new event:
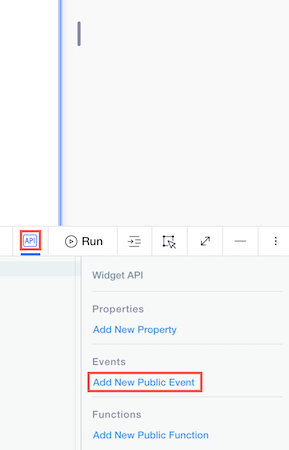
- Click the Widget API
 icon.
icon. - Click Add New Public Event or hover over Events and click the
 icon.
icon.

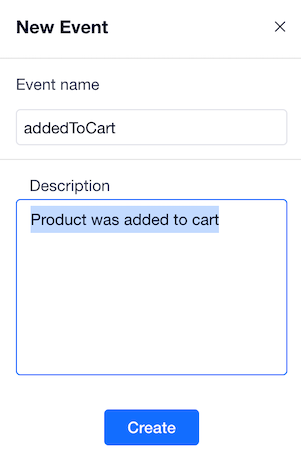
3. Name your event and provide a description.

4. Define the condition that fires the event (such as that the "Add to Cart" button was clicked) in your widget's code.
5. Define what data you deliver when the event is fired, through using the following syntax in your widget's code: $widget.fireEvent('eventName', {eventObject}).
1
2$w(`#button1`).onClick(() => {
3 $widget.fireEvent(`addedToCart`, {productId: product.id, customerId: customer.id})
4});Catch your event
You can catch your new event in your Blocks app (and go to Preview to see that it works). A site creator that installs your app on a site can also use the event.
When your widget is installed in the Wix Editor or in Editor X, the user will see the event that you’ve defined in the Velo Properties and Events  panel, in the format of “on<EventName>”, for example, onAddedToCart.
panel, in the format of “on<EventName>”, for example, onAddedToCart.
 panel, in the format of “on<EventName>”, for example, onAddedToCart.
panel, in the format of “on<EventName>”, for example, onAddedToCart.A method will automatically be added to the widget's code so that site developers can register it, such as $w(‘#widget1’).onAddedToCart.
1
2$w('#widget1').onAddedToCart(productId, customerId);Implement the function and use it in your pageReady:
1 pageReady: async () => {
2 $w('#widget1').onAddedToCart((productId, customerId) => {
3 console.log('Product added to cart', args);
4 });
5 };Don't forget to document
Make sure to document your widget API by describing any property, event or function you add to it. These descriptions are available to site creators who install your widget.
Learn more about using Widget API events when editing a site.
Want to learn more about Blocks?
Check out the Wix Blocks help articles


