Wix Pro Gallery: Fehlerbehebung auf Mobile
8 min
In diesem Artikel
- Galerie ist zu groß/zu klein
- Galeriebilder sind abgeschnitten
- Doppeltippen auf Galerieelemente erforderlich, um sie auf Mobile zu öffnen
- Galerie mit Diashow-Layout ist abgeschnitten/nicht sichtbar
- Das Textdesign der Galerie auf Mobile stimmt nicht mit dem Desktop überein
- Text/Buttons sind überlappende Galerieelemente
- Titel/Beschreibungen der Galerieelemente sind abgeschnitten/nicht sichtbar
- Probleme mit der automatischen Videowiedergabe auf Mobilgeräten
- Mehrere Galerien auf einer Seite
Hinweis:
Dieser Artikel bezieht sich auf Probleme mit der Pro Gallery im Mobile-Editor. Mehr über Responsivität erfahren und wie du Probleme mit der Pro Gallery im Studio Editor beheben kannst.
Lies die folgenden Informationen, um zu erfahren, wie du die häufigsten Probleme mit der Pro Gallery auf Mobilgeräten beheben kannst.
Galerie ist zu groß/zu klein
Deine Galerie erscheint in der mobilen Ansicht deiner Website möglicherweise viel zu groß oder zu klein. Du kannst die Größe deiner Galerie im Mobile-Editor mit den Ziehpunkten oder der Bearbeitungsleiste im Editor anpassen.
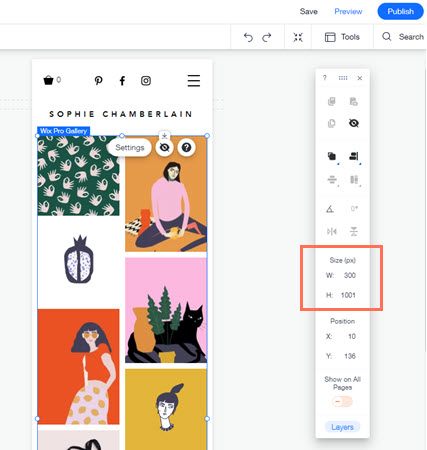
Um die Größe deiner Galerie anzupassen:
- Öffne deinen Editor.
- Klicke oben im Editor auf das Symbol für Zu Mobile wechseln
 .
. - Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke oben rechts auf Tools.
- Aktiviere das Kontrollkästchen neben Bearbeitungsleiste.
- Gib deine bevorzugte Breite und Höhe in die entsprechenden Felder (B und H) ein.

Galeriebilder sind abgeschnitten
Es kann sein, dass deine Galeriebilder je nach gewähltem benutzerdefinierten Layout in der mobilen Ansicht abgeschnitten werden. Dies kann passieren, wenn sich die Ausrichtung der Miniaturbilder in einem Layout von der Ausrichtung der Bilder, die du hochlädst, unterscheidet.
Du wählst zum Beispiel ein Spaltenlayout aus, das alle Bilder im Hochformat (vertikal) anzeigt, lädst jedoch Bilder im Querformat (horizontal) hoch. Das bedeutet, dass ein Teil deines Bildes möglicherweise abgeschnitten wird, um sicherzustellen, dass es innerhalb der Grenzen der Miniaturansicht passt.
Um zu verhindern, dass deine Bilder abgeschnitten werden:
- Öffne deinen Editor.
- Klicke oben im Editor auf das Symbol für Zu Mobile wechseln
 .
. - Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
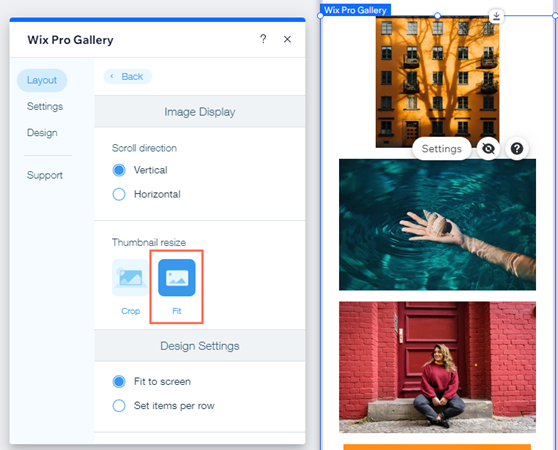
- Klicke auf den Tab Layout.
- Wähle unter Miniaturbildskalierung die Option Anpassen aus.

Zusätzliche Optionen, wenn du deine Bilder abgeschnitten lassen möchtest:
- Passe den Fokuspunkt deiner Bilder an, um besser zu kontrollieren, welche Teile deiner Bilder möglicherweise abgeschnitten werden.
- Passe das auf deine Galerie angewendete Bildverhältnis (16:9, 4:3, 1:1, 3:4 oder 9:16) bestmöglich an das Seitenverhältnis und die Ausrichtung deiner hochgeladenen Bilder an.

Doppeltippen auf Galerieelemente erforderlich, um sie auf Mobile zu öffnen
Der Mouseover-Effekt für Titel und Beschreibungen in der Pro Gallery gilt nicht für die Mobile-Ansicht. Wenn du diesen Effekt aktiviert hast, müssen Besucher, die deine Galerie von einem Mobilgerät aus betrachten, einmal tippen, um den Text zu sehen, und ein zweites Mal tippen, um das vollständige Bild oder den Link zu öffnen.
Um zu überprüfen, dass Galerieelemente mit einem einzigen Klick geöffnet werden:
- Öffne deinen Editor.
- Klicke oben im Editor auf das Symbol für Zu Mobile wechseln
 .
. - Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
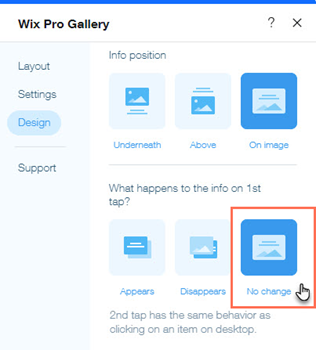
- Klicke auf den Tab Design.
- Klicke auf Texte.
- Wähle unter Was passiert beim ersten Tippen? die Option Keine Änderung.
- Klicke auf Veröffentlichen.

Alternative Möglichkeiten, um sicherzustellen, dass ein Element oder Link beim ersten Antippen geöffnet wird?
- Blende die Titel und Beschreibungen der Galerieelemente auf Mobile aus. Dies hat keine Auswirkungen auf die Desktop-Version deiner Website.
- Platziere den Text über / unter oder rechts oder links vom Bild.
Galerie mit Diashow-Layout ist abgeschnitten/nicht sichtbar
Möglicherweise stellst du fest, dass deine Bilder durch eine Farbüberlagerung vollständig verdeckt werden. Wenn diese Farbe mit dem deines Seiten- oder Abschnittshintergrunds übereinstimmt, wird die Galerie unsichtbar und nur als leerer Bereich auf deiner Seite angezeigt.
Wenn deine Bilder noch teilweise sichtbar sind, siehst du möglicherweise nur eine Lücke oder einen leeren Bereich unter deiner Pro Gallery. Dies kann daran liegen, dass die Text- oder Infoleiste zu groß eingestellt ist. Dies kannst du beheben, indem du die Infoleiste auf die für deine Bilder geeignete Größe verkleinerst.
Um die Größe der Infoleiste in deiner Galerie zu verringern:
- Öffne deinen Editor.
- Klicke oben im Editor auf das Symbol für Zu Mobile wechseln
 .
. - Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
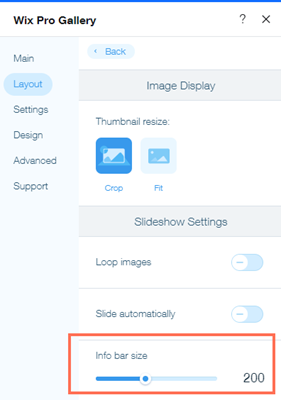
- Klicke auf Layout anpassen.
- Lege die Größe der Infoleiste auf eine niedrigere Zahl oder auf 0 fest, um den leeren Bereich zu entfernen.

Das Textdesign der Galerie auf Mobile stimmt nicht mit dem Desktop überein
Möglicherweise fällt dir auf, dass das Textdesign deiner Galerie auf Mobilgeräten anders aussieht als auf der Desktop-Version deiner Website. Das liegt daran, dass dein Text auf Mobilgeräten im Mobile-Editor separat vom Desktop eingerichtet werden muss.
Um Text auf Mobile zu bearbeiten:
- Öffne deinen Editor.
- Klicke oben im Editor auf das Symbol für Zu Mobile wechseln
 .
. - Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
- Klicke auf Texte.
- Passe den Text mit den verfügbaren Optionen an.

Text/Buttons sind überlappende Galerieelemente
Wir raten davon ab, separate Text- oder Button-Elemente über deiner Galerie hinzuzufügen. Elemente werden je nach Browser und Gerät unterschiedlich dargestellt. Dadurch richten sich überlagernde Elemente nicht auf allen Bildschirmen deiner Besucher an der exakt gleichen Stelle aus.
Wir empfehlen, den integrierten Text und den benutzerdefinierten Button der Pro Gallery zu verwenden, um Probleme bei der Ausrichtung zu vermeiden.

Titel/Beschreibungen der Galerieelemente sind abgeschnitten/nicht sichtbar
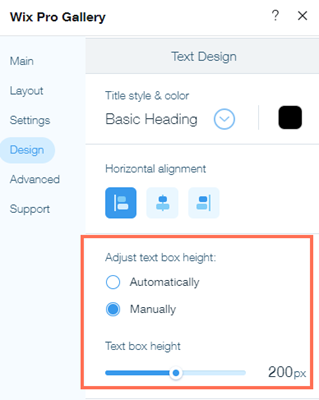
Es kann passieren, dass Titel und/oder Beschreibungen von Galerieelementen auf der Mobile-Version deiner Website nicht sichtbar oder abgeschnitten sind. Dies passiert in Galerien mit den Layouts Gitter, Slider, Streifen und Spalten, wenn die Textfeldhöhe der Galerie zu niedrig ist und dadurch nicht den gesamten Text anzeigen kann.
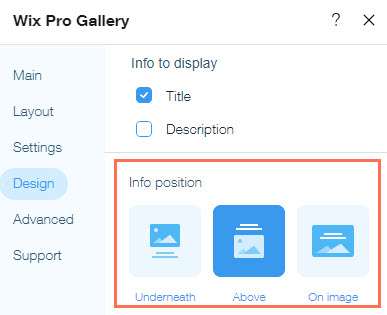
Es gibt einige Möglichkeiten, dieses Problem zu lösen, je nachdem, welche Infoposition du wählst (wo du deinen Galerietext anzeigst).

Text wird unter oder über einem Bild platziert
- Verkleinere die Schriftgröße für Titel/Beschreibung oder vergrößere die Galeriebilder, indem du das Layout der Galerie anpasst. Wenn du zum Beispiel eine Galerie mit einem Raster-Layout hast, kannst du die Größe der Miniaturbilder der Galerie ändern oder die Anzahl der Bilder pro Reihe anpassen.
- Öffne den Desktop-Editor und erhöhe die Textfeldhöhe. Diese Änderung gilt auch für die mobile Ansicht deiner Website.
- Die horizontalen und vertikalen Abstandseinstellungen des Textes können dazu führen, dass der Text auf Mobile abgeschnitten wird. Diese Einstellungen werden vom Desktop übernommen. Um diese Einstellungen anzupassen, öffne die Desktop-Version deiner Website und ändere die Einstellungen für den Textabstand im Tab Texte des Design-Panels.

Text wird auf einem Bild platziert:
Verkleinere die Schriftgröße für Titel/Beschreibung oder vergrößere die Galeriebilder, indem du das Layout der Galerie anpasst. Wenn du zum Beispiel eine Galerie mit einem Raster-Layout hast, kannst du die Größe der Miniaturbilder der Galerie ändern oder die Anzahl der Bilder pro Reihe anpassen.
Probleme mit der automatischen Videowiedergabe auf Mobilgeräten
Es kann sein, dass deine Musik und Videos auf iPhones, Android-Geräten und Tablets nicht automatisch abgespielt werden. Das liegt daran, dass Apple und Chrome die Autoplay-Funktion blockieren, um zusätzliche Datengebühren aus dem Mobilfunknetz des Besuchers zu vermeiden. Es werden keine Daten geladen, bis der Benutzer auf den Wiedergabe-Button des Audio- oder Video-Players tippt.
Die Autoplay-Funktionen sind ebenfalls deaktiviert, wenn der Besucher den Energiesparmodus auf seinem iOS-Gerät aktiviert hat.
Weitere Informationen findest du in der Apple Safari Developer Library und Googles Richtlinien für Webmaster.
Mehrere Galerien auf einer Seite
Galerien sind für die Präsentation mehrerer Mediendateien gleichzeitig optimiert. Wir empfehlen eine Galerie mit mehreren Medienelementen pro Seite, im Gegensatz zu mehreren Galerien mit weniger Elementen.
Zu viele einzelne Elemente auf einer Seite können die Funktionalität der Website beeinträchtigen, auch wenn die Elemente identisch sind.
Tipps:
Wenn du einzelne Bilder oder Videos anzeigen lassen möchtest, empfehlen wir, ein Bild oder Videoelement aus dem Hinzufügen-Panel hinzuzufügen. Zum Präsentieren eines Portfolios von Arbeiten, für die du einzelne Galerien brauchst, empfehlen wir Wix Portfolio oder dynamische Seiten.
Benötigst du weitere Hilfe?
Welche Informationen sollte ich angeben, wenn ich Hilfe benötige?

