Wix Pro Gallery: Das Design auf deiner mobilen Website anpassen
16 min
In diesem Artikel
- Das Design deiner Galerie anpassen
- Häufig gestellte Fragen (FAQs)
Optimiere, wie deine Pro Gallery auf Mobilgeräten angezeigt wird, ohne die Desktop-Version deiner Website zu beeinträchtigen. Das bedeutet, dass du das Design der Galerie auf deiner Mobile-/Tablet-Website so anpassen kannst, sodass es ganz anders aussieht als deine Desktop-Website.
Das Design deiner Galerie anpassen
Du kannst Überlagerung, Texte, Elementstil und Scroll-Animationen der Pro Gallery auf Mobilgeräten anpassen. Die verfügbaren Anpassungsoptionen hängen vom gewählten Galerie-Layout ab.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke oben im Editor auf das Symbol für Zu Mobile wechseln
 .
. - Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf Design.
- Passe deine Galerie mit den verfügbaren Optionen an:
Überlagerung & Symbole
Eine Überlagerung liegt über einem Bild und fügt einen zusätzlichen Effekt hinzu, wenn du mit der Maus über ein Bild fährst. Du kannst diesen Effekt sowie alle vorhandenen Symbole anpassen.
- Klicke auf Überlagerung & Symbole.
- Wähle zwischen einer vollständigen oder teilweisen Überlagerung und passe sie mit den verfügbaren Optionen an:
- Vollständige Überlagerung: Die Überlagerung deckt das gesamte Galerieelement ab.
- Farbverlauf: Klicke auf den Schieberegler, um eine Farbverlauf-Überlagerung zu aktivieren.
- Farbe & Deckkraft 1 und 2: Klicke auf das entsprechende Farbfeld, um die Farben des Farbverlaufs anzupassen. Ziehe dann den Slider, um die Deckkraft der Farbe anzupassen.
- Farbverlaufsrichtung: Ziehe den Slider, um die Richtung der Überlagerung des Farbverlaufs anzupassen.
- Symbolfarbe: Klicke auf das Farbfeld, um die Farbe der Galeriesymbole zu ändern, die bei Mouseover angezeigt werden.
- Überlagerung - Farbe: Klicke auf das Farbfeld, um eine Farbe auszuwählen. Ziehe dann den Slider, um die Transparenz der Farbüberlagerung zu ändern.
- Symbolfarbe: Klicke auf das Farbfeld und wähle eine neue Farbe für deine Galeriesymbole aus.

- Farbverlauf: Klicke auf den Schieberegler, um eine Farbverlauf-Überlagerung zu aktivieren.
- Teilweise Überlagerung: Die Überlagerung deckt nur einen Teil des Galerieelements ab.
- Größe festlegen in: Verwalte die Größe deiner Überlagerung in Prozent oder Pixel.
- Größe: Ziehe den Slider oder gib einen Wert ein, um eine Größe für die Überlagerung auszuwählen.
- Überlagerung beginnt bei: Wähle aus, wo deine Überlagerung positioniert wird.
- Abstand: Ziehe den Slider, um den Abstand zwischen dem Galerierand und deiner Überlagerung anzupassen.
- Farbverlauf: Klicke auf den Schieberegler, um eine Farbverlauf-Überlagerung zu aktivieren.
- Farbe & Deckkraft 1 und 2: Klicke auf das entsprechende Farbfeld, um die Farben des Farbverlaufs anzupassen. Ziehe dann den Slider, um die Deckkraft der Farbe anzupassen.
- Farbverlaufsrichtung: Ziehe den Slider, um die Richtung der Überlagerung des Farbverlaufs anzupassen.
- Symbolfarbe: Klicke auf das Farbfeld, um die Farbe der Galeriesymbole zu ändern, die bei Mouseover angezeigt werden.
- Überlagerung - Farbe: Klicke auf das Farbfeld, um eine Farbe auszuwählen. Ziehe dann den Slider, um die Transparenz der Farbüberlagerung zu ändern.
- Symbolfarbe: Klicke auf das Farbfeld und wähle eine neue Farbe für deine Galeriesymbole aus.

- Vollständige Überlagerung: Die Überlagerung deckt das gesamte Galerieelement ab.
- Wähle einen Überlagerungseffekt aus den verfügbaren Optionen aus:
- Ohne Effekt: Die Überlagerung wendet keinen Effekt an.
- Einblenden: Die Überlagerung wird beim Mouseover langsam angezeigt.
- Aufklappen: Die Überlagerung wird beim Mouseover aufgeklappt.
- Hochgleiten: Die Überlagerung gleitet beim Mouseover hoch.
- Rechts gleiten: Die Überlagerung gleitet beim Mouseover nach rechts.
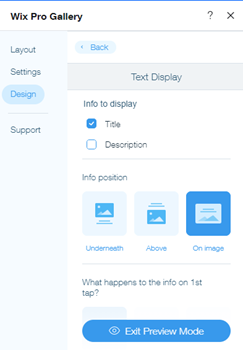
Texte
Du kannst das Design des Titels und des Beschreibungstextes anpassen, sofern du diese beiden Optionen im Tab Design aktiviert hast. Wenn du die Optionen Texte nicht siehst (Schritt 1 unten), öffne den Tab Design, klicke auf Texte und aktiviere die Kontrollkästchen neben Titel und Beschreibung, um sie anzuzeigen.
Hinweis: Die verfügbaren Textdesign-Optionen hängen vom ausgewählten Layout ab.
Hinweis: Die verfügbaren Textdesign-Optionen hängen vom ausgewählten Layout ab.
- Klicke auf Texte.
- Passe den Text mit den folgenden Optionen an:
- Titel - Stil & Farbe: Wähle die Schriftart und die Farbe für den Titeltext aus.
- Beschreibung - Fontart & Fontfarbe: Wähle die Schriftart und die Farbe für den Beschreibungstext aus.
- Infoposition: Wähle aus, ob deine Galerieinformationen über, unter oder auf deinen Galerieelementen angezeigt werden sollen.
- Was passiert mit der Info beim ersten Tippen?: Wähle, ob deine Info beim ersten Tippen angezeigt, ausgeblendet oder nicht geändert werden soll.
- Horizontale Ausrichtung: Du kannst den horizontalen Text entweder links, mittig oder rechts ausrichten.
- Vertikale Ausrichtung: Du kannst den vertikalen Text entweder links, mittig oder rechts ausrichten.
Hinweise:
- Wenn der Titel oder die Beschreibung auf Mobilgeräten abgeschnitten ist, verringere die Schriftgröße, passe die Galeriebilder im Layout-Panel an, damit sie größer zu sind.
- Die horizontalen und vertikalen Abstandseinstellungen des Textes können dazu führen, dass der Text auf Mobilgeräten abgeschnitten wird. Diese Einstellungen werden vom Desktop übernommen. Um diese Einstellungen anzupassen, öffne die Desktop-Version deiner Website und ändere die Einstellungen für den Textabstand Im Tab Text im Design-Panel.

- Der Mouseover-Effekt für Titel und Beschreibungen in der Pro Gallery funktioniert in der Mobile-Ansicht nicht. Wenn du diesen Effekt aktiviert hast, müssen Besucher, die deine Galerie auf einem mobilen Endgerät betrachten, einmal tippen, um den Text zu sehen, und dann ein zweites Mal tippen, um das ganze Bild oder den Link zu öffnen. Um sicherzustellen, dass Bilder beim ersten Tippen geöffnet werden, befolge diese Anweisungen.

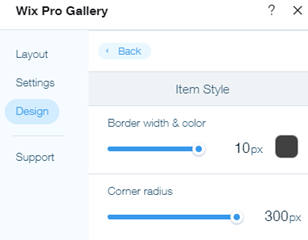
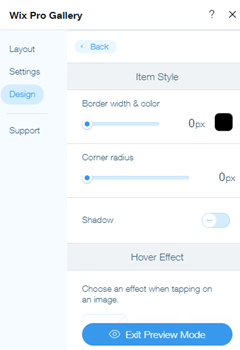
Design
Jedes Bild oder Video in der Galerie ist ein Listenelement. Du kannst das Erscheinungsbild der Listenelemente sowohl für den normalen als auch den Mouseover-Modus ändern.
- Klicke auf Design.
- Passe die normale Ansicht des Listenelements unter Design an:
- Rand - Breite & Farbe: Ziehe den Slider, um die Randbreite zu ändern, und klicke auf das Farbfeld, um eine Farbe auszuwählen.
- Eckenradius: Ziehe den Slider, um die Ecken runder oder eckiger zu machen.
Hinweis: Die Optionen Randbreite & Farbe und Eckenradius sind nur verfügbar, wenn du deine Miniaturbilder in den Einstellungen deines Layouts zuschneidest.

- Schatten: Klicke auf den Schieberegler, um den Schatten zu aktivieren oder zu deaktivieren:
- Aktiviert: Das Galerieelement hat einen Schatten. Du kannst die Deckkraft, Farbe, Verwischung, Schattenrichtung und Schattengröße anpassen.
- Deaktiviert: Das Galerieelement hat keinen Schatten.
- Wähle, was passiert, wenn man mit der Maus über das Galerieelement fährt:
- Ohne Effekt: Beim Mouseover wird kein Effekt angewendet.
- Heranzoomen: Beim Mouseover wird das Bild herangezoomt.
- Verwischung: Beim Mouseover verschwimmt das Bild.
- Graustufen: Beim Mouseover wird das Bild schwarzweiß.
- Verkleinern: Beim Mouseover wird das Bild verkleinert.
- Umkehren: Beim Mouseover wird die Bildfarbe umgekehrt.
- Einfärben: Beim Mouseover wird das Schwarzweiß-Bild farbig.
- Verdunkeln: Beim Mouseover wird das Bild etwas dunkler.
- Wähle, was passiert, während das Bild geladen wird:
- Verschwommenes Bild: Beim Laden wird eine verschwommene Version des Bildes angezeigt.
- Farbplatzhalter: Während das Bild geladen wird, wird ein farbiger Platzhalter angezeigt.

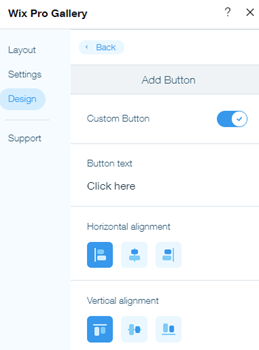
Buttons
Dieser Abschnitt wird angezeigt, wenn du im Tab Layout die Anzeige des Mehr laden-Buttons aktiviert hast.
Hier kannst du den Text, die Schriftart, die Farbe und den Randradius des Buttons Mehr laden ändern.
Hier kannst du den Text, die Schriftart, die Farbe und den Randradius des Buttons Mehr laden ändern.
- Klicke auf Buttons.
- Du kannst die Buttons mit den folgenden Optionen anpassen:
- Buttontext: Gib den Text ein, der auf dem Button erscheinen soll.
- Schriftart & Schriftfarbe: Wähle die Schriftart und die Farbe für den Button aus.
- Buttonfarbe & Deckkraft: Ziehe den Slider nach rechts oder links, um die Farbe und die Deckkraft des Buttons zu ändern, und klicke auf das Farbfeld, um eine Farbe auszuwählen.
- Randfarbe & Randbreite: Ziehe den Slider nach rechts oder links, um die Randbreite zu ändern, um klicke auf das Farbfeld, um eine Farbe auszuwählen.
- Eckenradius: Ziehe den Slider nach rechts oder links, um den Eckenradius zu ändern.

Scroll-Animationen
Füge einen animierten Effekt hinzu, der erscheint, wenn Besucher durch deine Galerie scrollen. Du kannst die ausgewählte Animation weiter anpassen, indem du einen Übergangsstil hinzufügst und seine Dauer anpasst.
Hinweis:
Die verfügbaren Animationen hängen vom ausgewählten Galerie-Layout ab.
Eine Scroll-Animation hinzufügen:
- Klicke auf Scroll-Animationen.
- Wähle, was passiert, wenn Besucher durch deine Galerie scrollen:
- Ohne Effekt: Beim Scrollen wird kein Effekt angewendet.
- Einblenden: Beim Scrollen erscheinen Bilder nach und nach.
- Graustufen: Beim Scrollen wird das Bild schwarzweiß.
- Hochgleiten: Beim Scrollen gleitet das Bild hoch.
- Aufklappen: Beim Scrollen wird das Bild größer.
- Verkleinern: Beim Scrollen wird das Bild kleiner.
- Herauszoomen: Beim Scrollen zoomt das Bild heraus.
- Einfarbig: Beim Scrollen wird den Bildern eine Farbe zugewiesen.

Deine Animation anpassen:
- Klicke auf Animationen anpassen
- Passe deine Animationseinstellungen an:
- Übergangsstil: Klicke auf das Dropdown-Menü, um einen Bewegungseffekt auf deine Galerieelemente anzuwenden. Dieser Effekt wird beim Scrollen angewendet, wenn Besucher von einem Element zum nächsten wechseln.
- Dauer: Ziehe den Slider, um die Dauer deiner Animation anzupassen.

Detailansicht
Dieser Abschnitt wird angezeigt, wenn du im Einstellungsbereich der Pro Gallery für den Fall, dass Besucher ein Galerieelement anklicken „In der Detailansicht öffnen“ gewählt hast. Hier kannst du die Detailansicht deiner Galerie so anpassen, dass sie mit dem Design und der Marke deiner Website übereinstimmt.
- Klicke auf Detailansicht.
- Klicke auf Detailansicht anpassen und passe die Detailansicht der Galerie mit den folgenden Optionen an:
- Info, die angezeigt werden soll Wähle aus, ob ein Titel, eine Beschreibung und/oder ein Link angezeigt werden soll.
- AusrichtungWähle, wo du die Informationen positionieren möchtest:
- Seite: Die Informationen werden rechts neben dem Galerieelement angezeigt.
- Unten: Die Informationen erscheinen unterhalb des Galerieelements.
- Wann soll sie angezeigt werden?Wähle, wann die Informationen angezeigt werden:
- Immer: Die Informationen werden immer angezeigt.
- Beim Klicken auf das Info-Symbol: Die Informationen werden nur angezeigt, wenn ein Besucher auf das Info-Symbol in der oberen linken Ecke der Detailansicht klickt.
- Vollbildmodus erlauben: Wähle aus, ob die Besucher die Möglichkeit haben sollen, Galerieelemente im Vollbildmodus zu betrachten.
- Hintergrundfarbe: Klicke auf das Farbfeld, um die Hintergrundfarbe für die Detailansicht zu wählen. Wähle aus deinen Website-Farben oder füge eine Farbe hinzu.
- Symbolfarbe: Klicke auf das Farbfeld, um eine Farbe für die Symbole in der Detailansicht zu wählen. Wähle aus deinen Website-Farben oder füge eine Farbe hinzu.
- Titelstil:
- Klicke auf das Dropdown-Menü, um die Schriftart, den Stil und die Schriftgröße auszuwählen.
- Klicke auf das Farbfeld, um die Schriftfarbe des Titels zu ändern.
- Beschreibungsstil:
- Klicke auf das Dropdown-Menü, um die Schriftart, den Stil und die Schriftgröße auszuwählen.
- Klicke auf das Farbfeld, um die Schriftfarbe der Beschreibung zu ändern.
- Textausrichtung: Wähle die Textausrichtung: links, zentriert oder rechts.

Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr darüber zu erfahren, wie du das Galeriedesign für deine mobile Website anpassen kannst:
Warum fehlen die Designoptionen für Überlagerung & Symbole und Elementstil in meiner Galerie?
Die Designoptionen Überlagerung & Symbole und Elementstil sind nur dann in den Layouts Raster (vertikale Ausrichtung), Slider, Streifen und Spalten sichtbar, wenn du im Tab Text des Panels Design die Option Auf Bild als Infoposition ausgewählt hast.


Wie kann ich Probleme mit meiner Galerie auf Mobilgeräten beheben?
Sieh dir unseren Leitfaden zur Fehlerbehebung für die Pro Gallery auf Mobilgeräten an und erfahre, wie du die häufigsten Probleme lösen kannst.
War das hilfreich?
|

