Wix Pro Gallery: Ein Layout für deine Mobile-Website auswählen (Individuell vs. Presets)
12 min
In diesem Artikel
- Individuelle Layouts
- Voreingestellte Layouts (Presets)
- Anpassbare Layout-Funktionen
- Häufig gestellte Fragen
Das Layout deiner Pro Gallery auf deiner mobilen Website ist responsiv, d. h. es passt sich automatisch an unterschiedliche Bildschirmgrößen und Geräte an. Du kannst ein völlig anderes Layout für deine Pro Gallery wählen, damit sie auf Mobilgeräten und Tablets perfekt aussieht.
Wähle ein voreingestelltes Layout (Preset) mit integrierten Funktionen oder ein individuelles Layout, wenn du das Layout lieber selbst anpassen möchtest. Für welche Layout-Option du dich auch entscheidest, du kannst das Design der Galerie jederzeit anpassen.
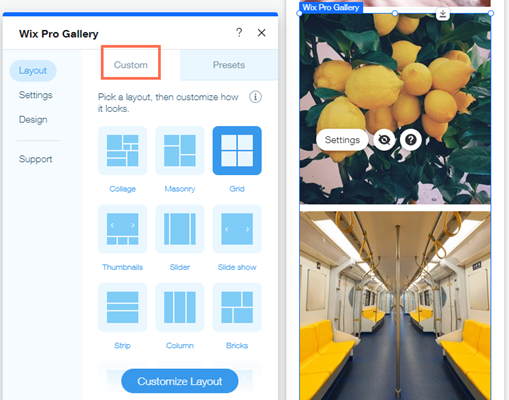
Individuelle Layouts
Mit diesen Galerie-Layouts kannst du deine Pro Gallery von Grund auf selbst gestalten und anpassen. Du kannst aus einer Vielzahl von anpassbaren Layouts wählen, um deine Medien auf Mobilgeräten bestmöglich zu präsentieren.
Wix Editor
Studio Editor
- Öffne deinen Mobile-Editor.
- Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Wähle ein Layout für deine Galerie.
- Klicke auf Layout anpassen, um das Layout ganz nach deinen Wünschen anzupassen (siehe Anpassbare Layout-Funktionen).

Hinweis:
In der Detailansicht sind keine Navigationspfeile vorhanden. Stattdessen wischen die Besucher über den Bildschirm, um das nächste Galerieelement anzuzeigen.
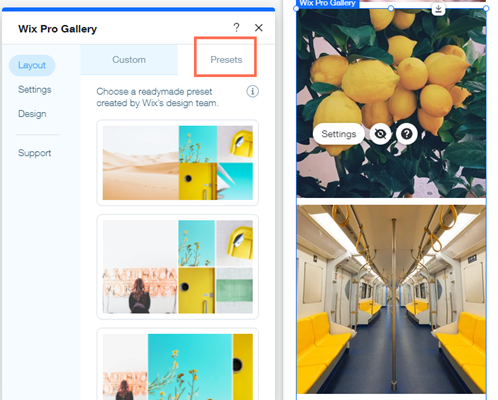
Voreingestellte Layouts (Presets)
Presets enthalten eine Reihe von integrierten Layout-Funktionen. Mit diesen vorgefertigten Galerie-Layouts kannst du die Einrichtung der Präsentation deiner Bilder auf deiner Website beschleunigen. Die Layouts selbst sind zwar nicht anpassbar, du kannst aber das Design der Galerie personalisieren.
Wix Editor
Studio Editor
- Öffne deinen Mobile-Editor.
- Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Presets.
- Wähle ein Layout für deine Galerie.

Anpassbare Layout-Funktionen
Jedes anpassbare Layout bietet eine Reihe von Einstellungen, die du personalisieren kannst, einschließlich Scroll-Richtung, Galerierichtung und Bildausrichtung.
Klicke unten auf eine Option, um weitere Details zu dem jeweiligen Layout zu erhalten:
Collage
Verwende das Collage-Layout, wenn du Bilder mit unterschiedlicher Ausrichtung (sowohl vertikal als auch horizontal) zeigen möchtest, die zufällig in der Galerie platziert sind.
Wähle zunächst eine Scroll-Richtung, vertikal oder horizontal. Passe dann die verfügbaren Einstellungen an.
Vertikales Scrollen:
- Galerieausrichtung: Wähle, ob die Fotos vertikal oder horizontal angezeigt werden sollen.
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- Collagendichte: Wähle, wie viele Bilder gleichzeitig in der Galerie angezeigt werden sollen.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen: Wähle aus, ob alle Bilder oder ein weiterer Abschnitt angezeigt werden sollen. Hinweis: Wenn du Noch ein Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
Horizontales Scrollen:
- Galerieausrichtung: Wähle, ob die Fotos vertikal oder horizontal angezeigt werden sollen.
- Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Slideshow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Klicke auf den Schieberegler, um zu aktivieren oder deaktivieren, dass die Diashow pausiert, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- Collagendichte: Wähle, wie viele Bilder gleichzeitig in der Galerie angezeigt werden sollen.
Mosaik
Verwende das Mosaik-Layout, wenn du Bilder mit unterschiedlicher Ausrichtung in Spalten oder Reihen anzeigen möchtest.
Wähle zunächst eine Galerieausrichtung, horizontal oder vertikal. Passe dann die verfügbaren Einstellungen an.
Horizontale Ausrichtung:
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen: Wähle aus, ob alle Bilder oder ein weiterer Abschnitt angezeigt werden sollen. Hinweis: Wenn du Noch ein Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
Vertikale Ausrichtung:
- An Bildschirm anpassen: Lass die Galerie die Anzahl der Bilder automatisch auf die Bildschirmgröße deiner Besucher abstimmen.
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Elemente pro Seite: Lege manuell fest, wie viele Bilder in jeder Reihe angezeigt werden.
- Elemente pro Seite: Wähle aus, wie viele Bilder in jeder Reihe angezeigt werden.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen: Wähle aus, ob alle Bilder oder ein weiterer Abschnitt angezeigt werden sollen. Hinweis: Wenn du Noch ein Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
Gitter
Verwende das Gitter-Layout, wenn deine Bilder in einem Raster angezeigt werden sollen.
Wähle zunächst eine Scroll-Richtung – horizontal oder vertikal. Passe dann die verfügbaren Einstellungen an.
Vertikales Scrollen:
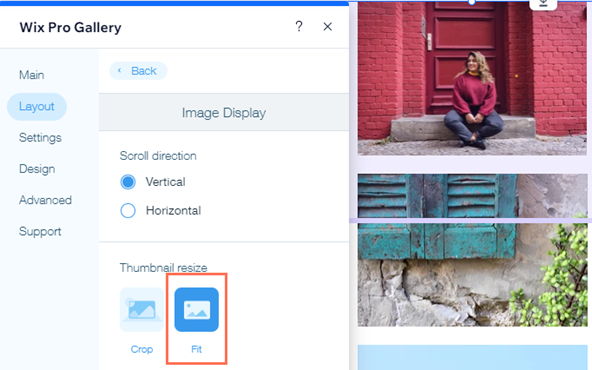
- Miniaturbildskalierung: Wähle aus, wie die Miniaturansichten der Bilder angepasst werden sollen:
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
Hinweis: Die Designoptionen Randbreite & Farbe und Eckradius sind nur verfügbar, wenn du diese Option auswählst. - Anpassen: Deine Bilder werden an die Größe der Miniaturansicht angepasst.
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
- An Bildschirm anpassen: Lass die Galerie die Anzahl der Bilder automatisch auf die Bildschirmgröße deiner Besucher abstimmen.
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Elemente pro Seite: Lege manuell fest, wie viele Bilder in jeder Reihe angezeigt werden.
- Elemente pro Seite: Wähle aus, wie viele Bilder in jeder Reihe angezeigt werden.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen: Wähle aus, ob alle Bilder oder ein weiterer Abschnitt angezeigt werden sollen. Hinweis: Wenn du Noch ein Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
Horizontales Scrollen:
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite. Die Größe der enthaltenen Medien wird automatisch angepasst.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Miniaturbildskalierung: Wähle aus, wie die Miniaturansichten der Bilder angepasst werden sollen:
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
Hinweis: Die Designoptionen Randbreite & Farbe und Eckradius sind nur verfügbar, wenn du diese Option auswählst. - Anpassen: Deine Bilder werden an die Größe der Miniaturansicht angepasst.
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
- Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Slideshow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Klicke auf den Schieberegler, um zu aktivieren oder deaktivieren, dass die Diashow pausiert, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
- Bilder pro Spalte: Wähle aus, wie viele Bilder pro Spalte angezeigt werden.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
Miniaturbilder
Verwende das Miniaturbilder-Layout, wenn du mehrere Miniaturbilder neben dem ausgewählten Bild anzeigen möchtest.
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite. Die Größe der enthaltenen Medien wird automatisch angepasst.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Miniaturbildskalierung: Wähle aus, wie die Miniaturansichten der Bilder angepasst werden sollen:
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
Hinweis: Die Designoptionen Randbreite & Farbe und Eckradius sind nur verfügbar, wenn du diese Option auswählst. - Anpassen: Deine Bilder werden an die Größe der Miniaturansicht angepasst.
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
- Miniaturbild-Platzierung: Wähle aus, wo Miniaturbilder auf dem Bildschirm angezeigt werden sollen (unten, links, über oder rechts vom aktuell angezeigten Bild).
- Miniaturbildgröße: Ziehe den Slider, um festzulegen, wie groß die Bilder in der Galerie sind.
Hinweis: Wenn du nur wenige Bilder hast und unter dem Hauptbild leerer Raum ist, musst du die Miniaturbilder vergrößern. - Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Slideshow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Klicke auf den Schieberegler, um zu aktivieren oder deaktivieren, dass die Diashow pausiert, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
- Miniaturbild-Abstand: Ziehe den Slider, um festzulegen, wie viel Platz zwischen den Bildern sein soll.
Hinweis: Zurzeit ist es nicht möglich, die Ausrichtung deiner Miniaturbilder anzupassen. Wenn du dies in Zukunft sehen möchtest, stimme hier für diese Funktion ab.
Slider
Verwende das Slider-Layout, wenn du mehrere Bilder mit einem horizontalen Scroll anzeigen möchtest.
Hinweis: Die Anzahl der Bilder, die in diesem Layout gleichzeitig angezeigt werden, hängt von der Größe der Galerie ab. Wenn einige Bilder abgeschnitten aussehen, musst du die Größe der Galerie ändern. Eine andere Lösung ist in den Layout-Einstellungen Zuschneiden und Responsiv auszuwählen.
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite. Die Größe der enthaltenen Medien wird automatisch angepasst.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Miniaturbildskalierung: Wähle aus, wie die Miniaturansichten der Bilder angepasst werden sollen:
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
Hinweis: Die Designoptionen Randbreite & Farbe und Eckradius sind nur verfügbar, wenn du diese Option auswählst. - Anpassen: Deine Bilder werden an die Größe der Miniaturansicht angepasst.
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
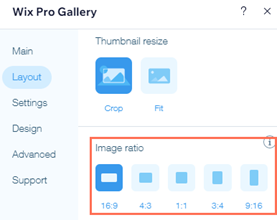
- Bildverhältnis: Entscheide, ob sich das Bildverhältnis je nach Bildschirmgröße ändert oder nicht:
- Responsive: Die Bildgröße wird je nach Gerät des Betrachters automatisch angepasst.
- Fixiert: Wähle aus den verfügbaren Bildverhältnis-Optionen, z. B. 4:3, 1:1. Die Bilder werden auf allen Geräten in diesem Verhältnis angezeigt.
- Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Slideshow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Klicke auf den Schieberegler, um zu aktivieren oder deaktivieren, dass die Diashow pausiert, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
- Anzahl angezeigter Elemente: Wenn du unter Bildverhältnis die Option Responsiv auswählst, kannst du anpassen, wie viele Bilder gleichzeitig angezeigt werden.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
Diashow
Verwende das Diashow-Layout, wenn du jeweils ein Bild mit horizontalem Scroll anzeigen möchtest.
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite. Die Größe der enthaltenen Medien wird automatisch angepasst.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Miniaturbildskalierung: Wähle aus, wie die Miniaturansichten der Bilder angepasst werden sollen:
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
Hinweis: Die Designoptionen Randbreite & Farbe und Eckradius sind nur verfügbar, wenn du diese Option auswählst. - Anpassen: Deine Bilder werden an die Größe der Miniaturansicht angepasst.
- Zuschneiden: Deine Bilder werden auf das von dir gewählte Bildverhältnis zugeschnitten.
- Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Slideshow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Klicke auf den Schieberegler, um zu aktivieren oder deaktivieren, dass die Diashow pausiert, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
- Infoleistengröße: Fügt Platz für Symbole, Titel und Beschreibung unter der Galerie hinzu.
Streifen
Verwende das Streifen-Layout, wenn du mehrere Bilder in einer Spalte anzeigen möchtest.
- Abstand: Wähle aus, wie viel Platz zwischen den Galerieelementen sein soll.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen: Wähle aus, ob alle Bilder oder ein weiterer Abschnitt angezeigt werden sollen. Hinweis: Wenn du Noch ein Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
Spalte
Verwende das Spalten-Layout, wenn du mehrere Bilder gleichzeitig in einer Reihe anzeigen möchtest.
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite. Die Größe der enthaltenen Medien wird automatisch angepasst.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Slideshow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Klicke auf den Schieberegler, um zu aktivieren oder deaktivieren, dass die Diashow pausiert, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach dem gewählten Zeitraum zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um auszuwählen, wie viel Zeit vergeht, bevor das Bild wechselt.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
Backstein, Mix und Wechselbild
Verwende diese Layouts, um Galerieelemente unterschiedlicher Größe und Ausrichtung nebeneinander anzuzeigen.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen: Wähle aus, ob alle Bilder oder ein weiterer Abschnitt angezeigt werden sollen. Hinweis: Wenn du Noch ein Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
Magie
Mit diesem Layout kannst du das Layout mit einem Klick in ein anderes ändern. Klicke auf Magie, um ein zufälliges Layout für deine Galerie zu erhalten.
Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr über Layouts in der Pro Gallery zu erfahren:
Ist die Pro Gallery responsiv?
Im Wix Editor verhält sich deine Pro Gallery responsiv, wenn du bestimmte Layouts auswählst und sie auf Bildschirmbreite streckst. Das bedeutet, dass sich die Position deiner Galerieelemente und ihre Größe ändern können, wenn die Größe des Browserfensters auf verschiedenen Geräten angepasst wird. Erfahre mehr über responsives Verhalten der Wix Pro Gallery im Wix Editor.
Im Studio Editor gibt es viele verschiedene Möglichkeiten, um sicherzustellen, dass deine Galerie auf allen Bildschirmgrößen responsiv ist. Erfahre mehr über responsives Verhalten der Wix Pro Gallery im Studio Editor.
Im Studio Editor gibt es viele verschiedene Möglichkeiten, um sicherzustellen, dass deine Galerie auf allen Bildschirmgrößen responsiv ist. Erfahre mehr über responsives Verhalten der Wix Pro Gallery im Studio Editor.
Warum werden einige meiner Bilder abgeschnitten, nachdem ich sie zur Pro Gallery hinzugefügt habe?
Je nach dem benutzerdefiniertem Layout, das du wählst, stellst du möglicherweise fest, dass Galeriebilder abgeschnitten erscheinen. Das kann passieren, wenn sich die Ausrichtung der Miniaturbilder in einem Layout von dem der Bilder unterscheidet, die du hochlädst.
Du wählst zum Beispiel ein Spaltenlayout aus, das alle Bilder im Hochformat (vertikal) anzeigt, lädst jedoch Bilder im Querformat (horizontal) hoch. Das bedeutet, dass ein Teil deines Bildes möglicherweise abgeschnitten wird, um sicherzustellen, dass es innerhalb der Grenzen der Miniaturansicht passt.Um zu verhindern, dass deine Bilder abgeschnitten werden:
- Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
- Klicke auf Layout anpassen.
- Wähle unter Miniaturbildskalierung die Option Anpassen aus.

Zusätzliche Optionen, wenn du deine Bilder abgeschnitten lassen möchtest:
- Passe den Fokus deiner Bilder an, um besser kontrollieren zu können, welche Teile deiner Bilder abgeschnitten werden.
- Passe das auf deine Galerie angewendete Bildverhältnis (16:9, 4:3, 1:1, 3:4 oder 9:16) an das Seitenverhältnis und die Ausrichtung deiner hochgeladenen Bilder an.

Hast du auf Mobilgeräten Probleme mit der Pro Gallery?
Sieh dir unseren Leitfaden zur Fehlerbehebung für die Pro Gallery auf Mobilgeräten an und erfahre mehr über die Lösungen für die häufigsten Probleme.
War das hilfreich?
|

