Wix Blog: Deinen Blog hinzufügen und einrichten
7 min
In diesem Artikel
- Schritt 1 | Wix Blog zu deiner Website hinzufügen
- Schritt 2 | Anzeigeeinstellungen ändern
- Schritt 3 | Das Layout ändern
- Schritt 4 | Das Design anpassen
- Schritt 5 | Beitragskategorien erstellen
- Schritt 6 | Deinen ersten Blogbeitrag erstellen
- Häufig gestellte Fragen
Mit Wix Blog kannst du deine Storys, Analysedaten und Updates direkt auf deiner Website teilen. Indem du einen Blog zu deiner Website hinzufügst, kannst du die SEO deiner Website verbessern und mit deinen Website-Besuchern interagieren.
Wenn du zum Beispiel ein Kleinunternehmen hast, kannst du deinen Blog nutzen, um Neuigkeiten aus der Branche sowie Tipps zu deinen Produkten oder Services zu teilen und eine treue Community rund um deine Marke aufzubauen.
Wenn du Wix Blog hinzufügst, werden automatisch 2 neue Seiten zu deiner Website hinzugefügt: Dein Blog-Feed und deine Blogbeitragsseite.

Tipps:
- Bevor du loslegst, sieh dir unsere Schritt-für-Schritt-Anleitung zum Bloggen an.
- Erfahre noch mehr in unserem Artikel „Über den Wix Blog“.
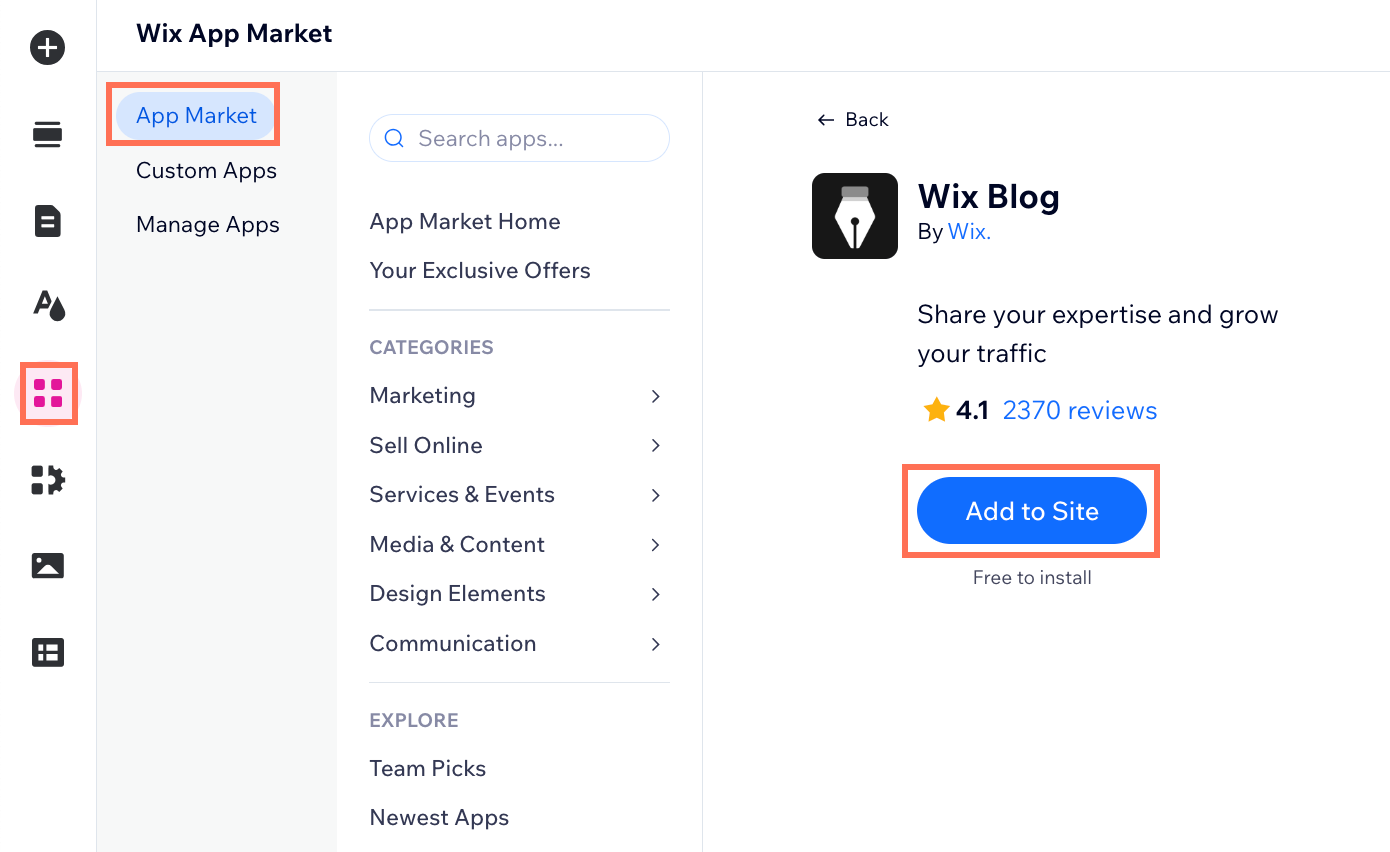
Schritt 1 | Wix Blog zu deiner Website hinzufügen
Bei einigen Templates ist Wix Blog bereits eine vorinstalliert. Wenn du Wix Blog nicht in deiner Seitenliste hast, kannst du ihn über deinen Editor oder direkt aus dem App-Markt von Wix hinzufügen.
Wix Editor
Wix Studio
Website-Verwaltung
Wix App
- Öffne deinen Editor.
- Klicke links im Editor auf Apps hinzufügen
 .
. - Suche in der Suchleiste nach der Wix Blog-App und wähle die App dann aus.
- Klicke auf Hinzufügen.

Hinweis:
Wenn du Wix Blog hinzufügst, wirst du gefragt, ob du den Wix Blog mit oder ohne Mitgliederbereich installieren möchtest. Dadurch können Mitglieder sich anmelden, ein öffentliches Profil erstellen und Blogbeiträge kommentieren.
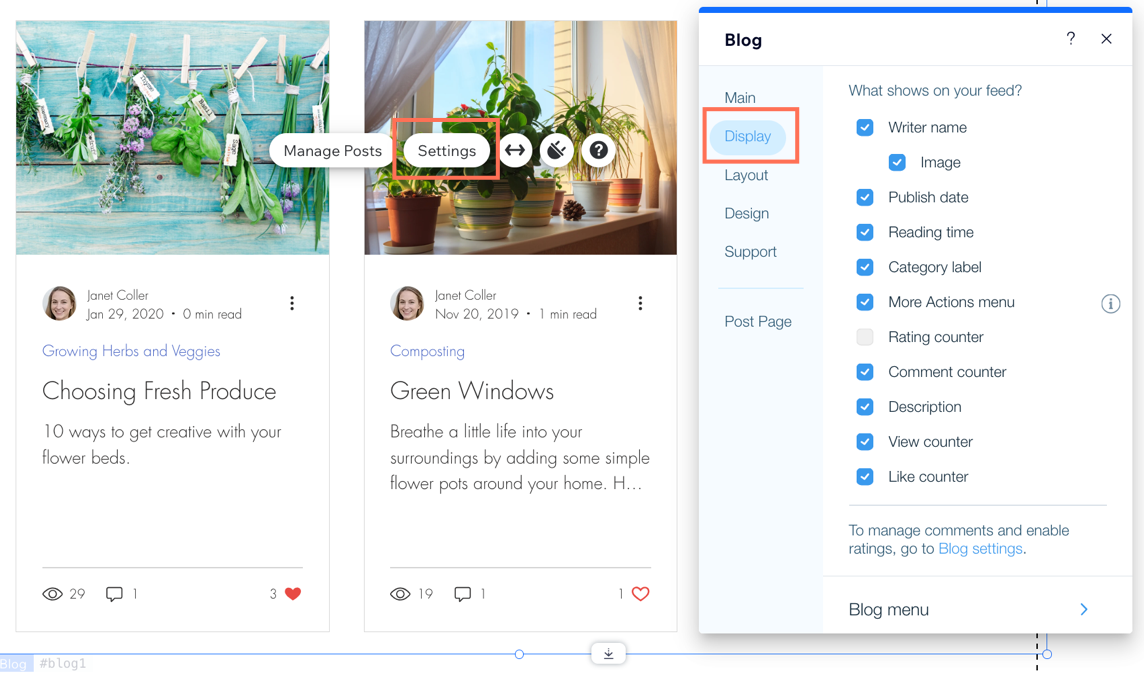
Schritt 2 | Anzeigeeinstellungen ändern
Im Editor kannst du die Anzeigeeinstellungen deines Blogs anpassen, um die Funktionen hinzuzufügen, die du auf deinem Blog-Feed und deiner Beitragsseite anzeigen möchtest. Wähle die Informationen aus, die du in deinem Feed und deiner Beitragsseite haben willst, wähle aus, ob ein Menü in deinem Blog angezeigt werden soll, und füge Symbole zum Teilen auf Social Media hinzu.
Hinweis:
Je nach gewähltem Layout siehst du möglicherweise unterschiedliche Anzeigeoptionen. Mit dem Layout „Nebeneinander“ kannst du beispielsweise Beschreibungen von Beiträgen in deinem Blog anzeigen, mit dem Layout „Magazin“ jedoch nicht.
Um die Anzeigeeinstellungen zu ändern:
- Klicke auf deiner Seite auf das Element „Blog-Feed“.
- Klicke auf Einstellungen.
- Passe an, was dein Blog-Feed und deine Beitragsseite anzeigen.

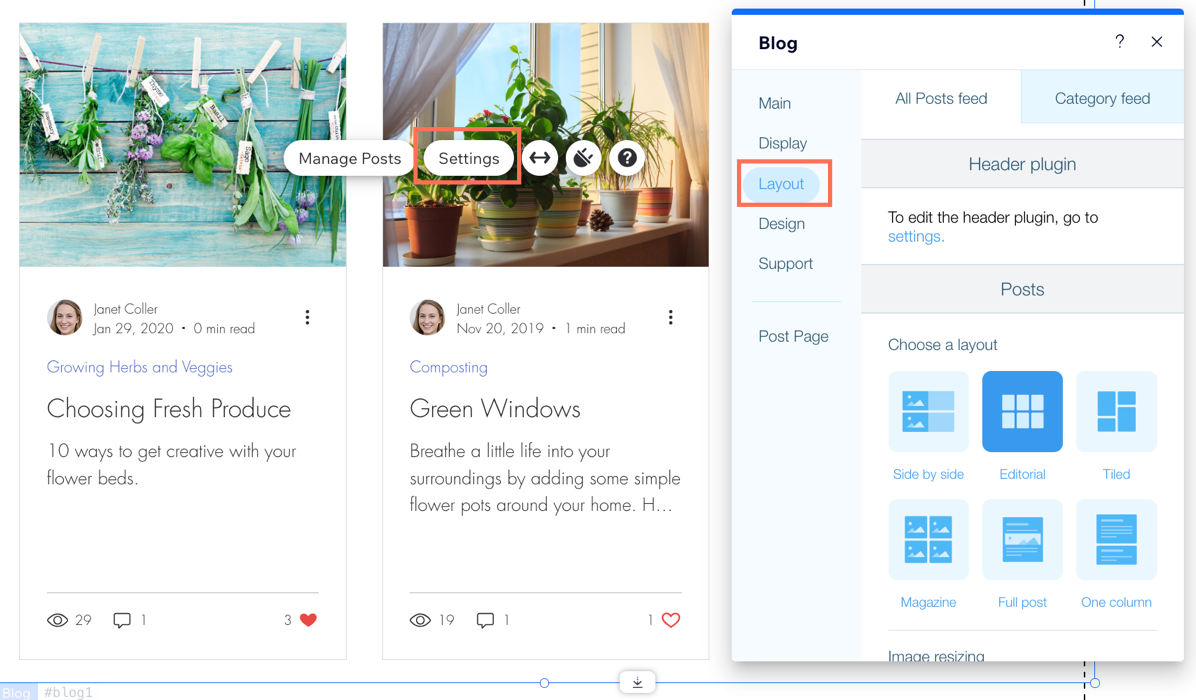
Schritt 3 | Das Layout ändern
In deinem Editor kannst du verschiedene Layouts ausprobieren, um zu sehen, welches am besten zum Stil deiner Website passt. Du kannst ein anderes Layout für den „Alle Beiträge“-Feed – dies ist der Hauptfeed deines Blogs, in dem alle deine Beiträge angezeigt werden – und für den Kategorie-Feed, der die Beiträge pro Kategorie anzeigt, wählen.
Hinweis:
Wir verwenden in diesem Artikel das Redaktions-Layout, andere Layouts können andere Optionen haben als hier gezeigt.
Um das Layout zu ändern:
- Klicke auf deiner Seite auf das Element „Blog-Feed“.
- Klicke auf Einstellungen.
- Klicke auf Layout.
- Wähle ein Layout für den „Alle Beiträge“-Feed sowie den Kategorie-Feed.
- Passe das Layout mit den verfügbaren Optionen an.

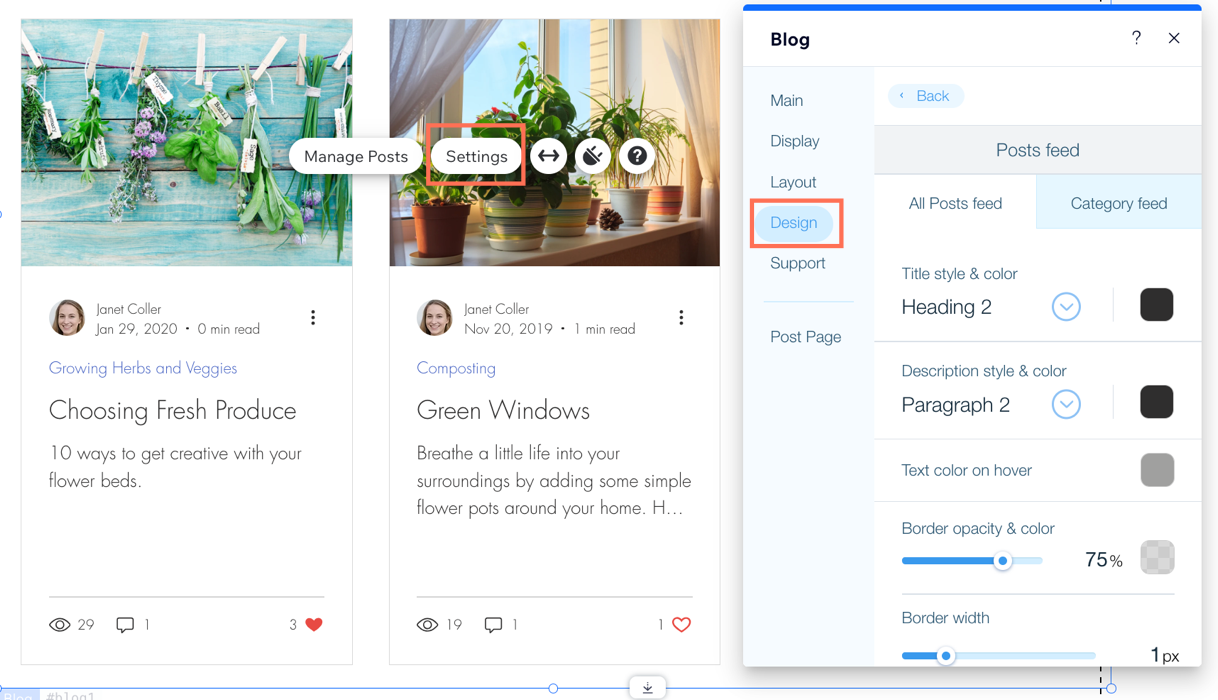
Schritt 4 | Das Design anpassen
Im Editor kannst du das Design deines Blog-Feeds ändern, indem du die Farben und Schriftarten sowie das Button-Design anpasst. Du kannst auch das Design deiner Beitragsseite anpassen.
Um das Design anzupassen:
- Klicke auf deiner Seite auf das Element „Blog-Feed“.
- Klicke auf Einstellungen.
- Klicke auf Design.
- Passe das Design deines Blog-Feeds und deine Beitragsseite mit den verfügbaren Optionen an.

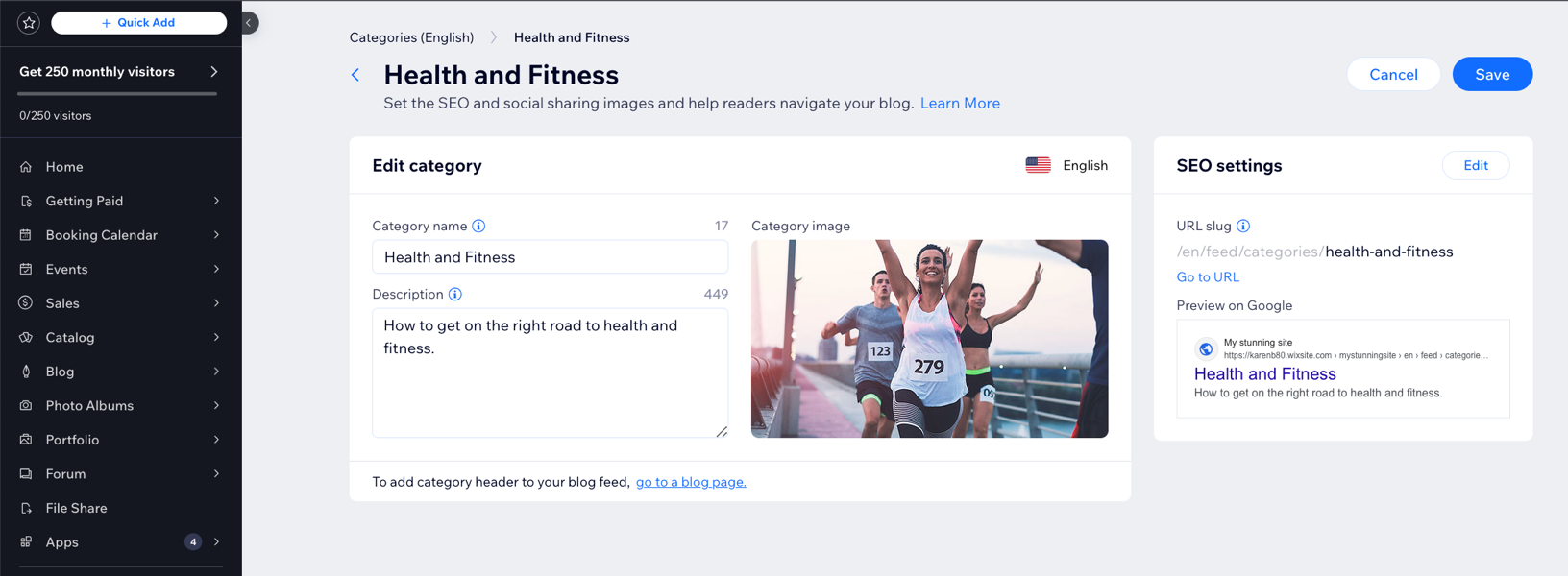
Schritt 5 | Beitragskategorien erstellen
Sobald du deinen Blog-Feed angepasst hast, kannst du Kategorien erstellen, um deinen Blog zu strukturieren und zu organisieren. Das ist sehr nützlich, wenn dein Blog größer wird.
Um Beitragskategorien zu erstellen:
- Klicke auf deiner Seite auf das Element „Blog-Feed“.
- Klicke auf Beiträge verwalten.
- Klicke auf der linken Seite auf Kategorien.
- Erstelle Kategorien für deine Blogbeiträge.
Tipp:
Nachdem du deine Kategorien erstellt hast, kannst du sie anklicken und ziehen, um sie neu anzuordnen.

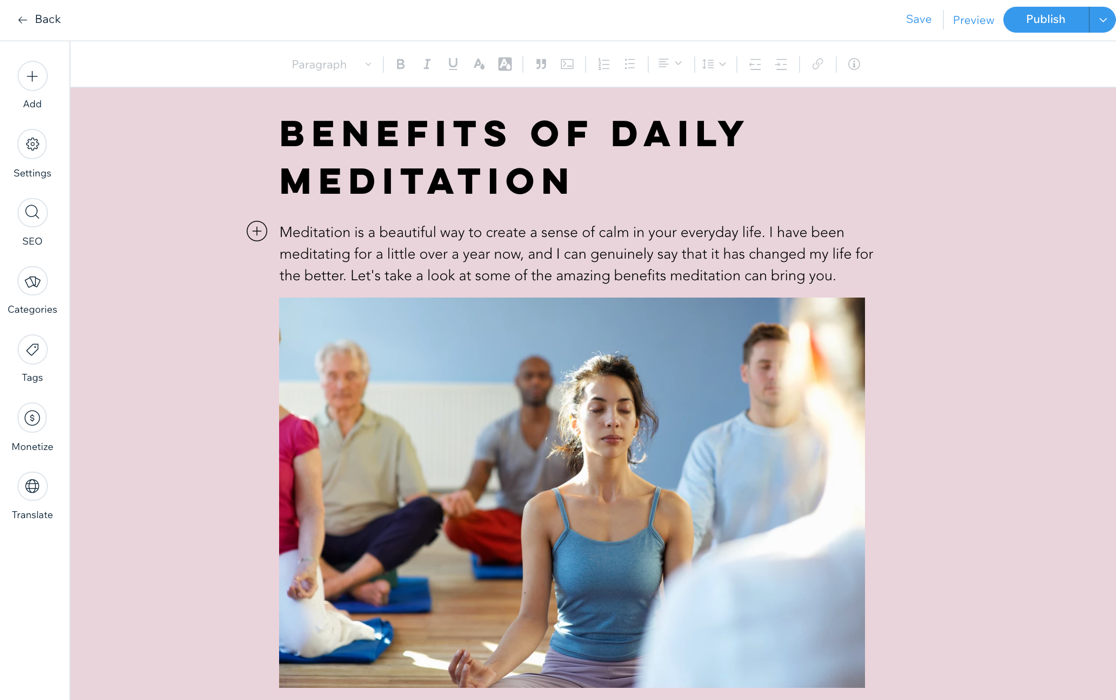
Schritt 6 | Deinen ersten Blogbeitrag erstellen
Nachdem du alle Einstellungen vorgenommen hast, kannst du jetzt Beiträge verfassen.Du kannst dies über deine Website-Verwaltung oder über deine Live-Website tun. Dein Blog enthält Standardinhalte mit vielen hilfreichen Tipps und Tricks. Lösche die Artikel bevor du deinen Blog veröffentlichst.
Um deinen ersten Blogbeitrag zu erstellen:
- Klicke auf deiner Seite auf das Blog-Feed-Element und klicke auf Beiträge verwalten.
- Klicke auf Neuen Beitrag erstellen und fange an zu schreiben. So verfasst du Blogbeiträge.
Tipp:
Tipp: Um Beiträge von deiner Live-Website aus zu schreiben, melde dich einfach mit der E-Mail-Adresse an, die mit deinem Konto bei Wix verbunden ist.

Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr über das Hinzufügen und Einrichten deines Blogs zu erfahren.
Ich habe Wix Blog zu meiner Website hinzugefügt, aber ich sehe ihn nicht. Was soll ich tun?
Kann ich Blogbeiträge auf anderen Seiten als den speziellen Blogseiten anzeigen?
Kann ich mit meinen Blog-Inhalten Geld verdienen?
Kann ich meine Blog-Inhalte in andere Sprachen übersetzen?
Wenn ich meinen Blog-Feed anpasse, ändern sich dann die Einstellungen für meine Blogbeitragsseite?
Was ist SEO und wie kann es meinem Blog helfen?
Wie kann ich Hashtags in meine Bloginhalte integrieren?
Kann ich Google AdSense verwenden, um Werbeanzeigen auf meinem Blog zu platzieren?


