CMS: Deine Produkte von Wix Stores auf einer dynamischen Listenseite anzeigen
9 min
In diesem Artikel
- Schritt 1 | Eine dynamische Listenseite für deine Produkte hinzufügen
- Schritt 2 | Deinen Repeater mit dem CMS verknüpfen
- Schritt 3 | (Optional) Die Datensatzeinstellungen verwalten
- Schritt 4 | (Optional) Kunden ermöglichen, Produkte zu filtern
- Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons hinzufügen
Verwende das CMS (Content Management System), um bei der Präsentation deiner Produkte von Wix Stores richtig kreativ zu werden. So kannst du sie in einem vollständig anpassbaren Repeater auf einer dynamischen Listenseite präsentieren. Wähle nur die Seitenelemente, die du benötigst (z. B. Text, Buttons, Bilder) und verknüpfe sie mit den entsprechenden Feldern, die von deinen Produkten verwendet werden (z. B. Name, Preis, verfügbare Menge).
Du kannst Buttons oder Bilder mit deiner Produktseite verlinken, damit Kunden vor dem Kauf darauf klicken können, um mehr zu erfahren. Du kannst außerdem die Buttons „In den Warenkorb“ und „Schnellansicht“ hinzufügen, um für ein müheloses Einkaufserlebnis zu sorgen.

Bevor du loslegst:
- Deine eigenen Produkte in Wix Stores erstellen.
- Falls du das noch nicht getan hast, füge deiner Website das CMS hinzu.
- Aktiviere App-Sammlungen von Wix, damit du Wix Stores mit dem CMS verwenden kannst.
Schritt 1 | Eine dynamische Listenseite für deine Produkte hinzufügen
Öffne die App-Sammlungen von Wix im CMS deines Editors und erstelle eine dynamische Listenseite aus der Shop-Sammlung. Diese Seite enthält einen Repeater, der bereits teilweise mit deinen Shop-Produkten verknüpft ist.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke links im Editor auf CMS
 .
. - Klicke links auf App-Sammlungen von Wix.
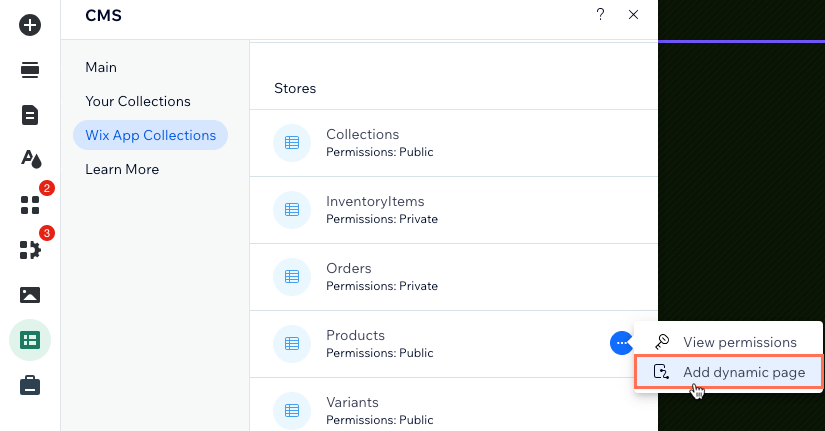
- Scrolle nach unten zu StoreCatalog oder Stores, fahre mit der Maus über Products und klicke auf das Symbol für Weitere Aktionen
 .
.
Tipps:
- Wenn du die App-Sammlung von Wix StoreCatalog hast, verwendet deine Website den Wix Stores Catalog V3.
- Wenn du die App-Sammlung von Wix Stores hast, verwendet deine Website den Wix Stores Catalog V1.
- Wähle Dynamische Seite hinzufügen.

- Klicke auf Listenseite.
- Klicke auf Hinzufügen.
Tipp:
Du kannst deine Produkte in einer Pro Gallery oder Tabelle anstelle eines Repeaters anzeigen. Entferne dazu den Repeater und füge eine Galerie oder Tabelle hinzu. Folge anschließend den restlichen Schritten in diesem Artikel, um deine Galerie oder deinen Repeater mit dem CMS zu verknüpfen.
Schritt 2 | Deinen Repeater mit dem CMS verknüpfen
Verknüpfe den Repeater mit einem Datensatz, der mit deiner Produktkollektion von Wix Stores verknüpft ist. Verknüpfe dann jedes Repeater-Element mit den dynamischen Werten in deiner Sammlung, die sich je nach angezeigtem Produkt ändern. Du kannst ein Bild oder einen Button in deinem Repeater mit den Klick-Aktionen „In den Warenkorb“ oder „Schnellansicht“ verknüpfen.
Wix Editor
Studio Editor
- (Optional) Füge Elemente zu deinem Repeater hinzu (z. B. Buttons, Text, Bilder) oder entferne Elemente, die du nicht benötigst. Du kannst die Größe des Repeaters anpassen, sodass alle Elemente darin angezeigt werden können.
- Klicke auf das Repeater-Element und wähle das Symbol für Mit CMS verknüpfen
 .
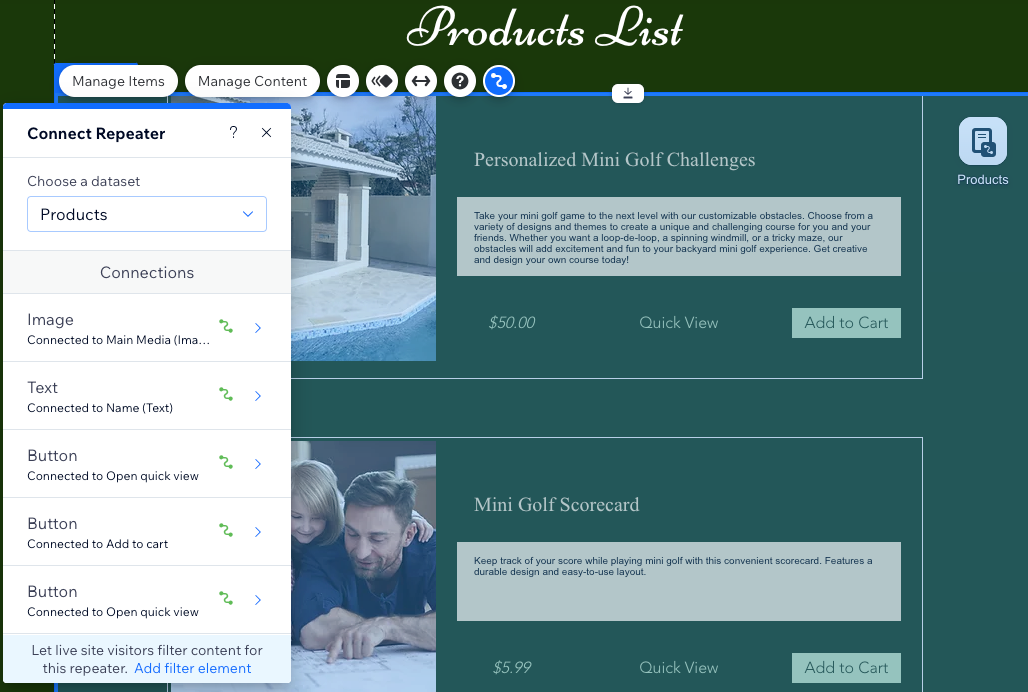
. - Klicke auf das Dropdown-Menü Datensatz verknüpfen und wähle Produkte aus.
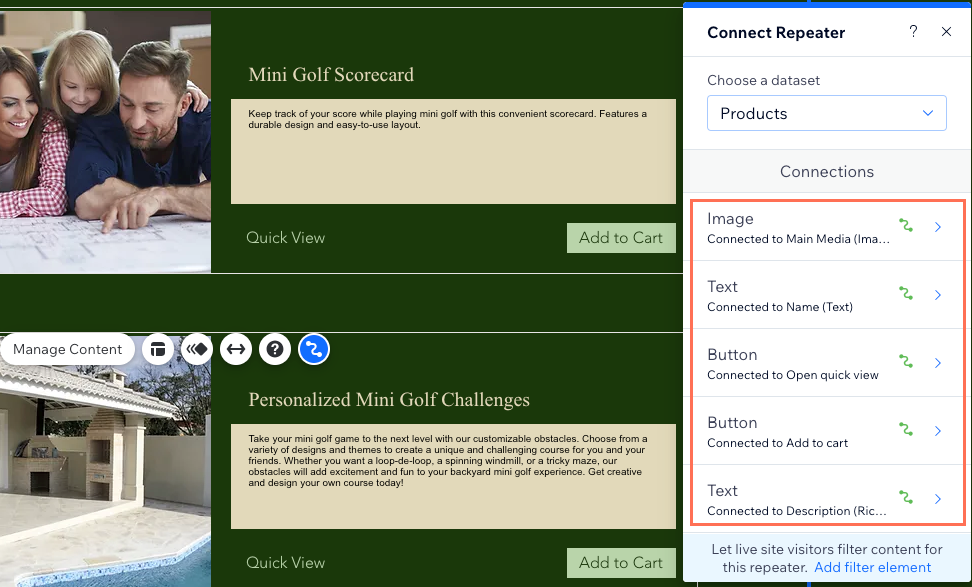
- Klicke unter Verknüpfungen auf das Repeater-Element, das du verknüpfen möchtest.
Hinweis: Wenn du den Standard-Repeater verwendest, der bereits auf der dynamischen Seite installiert ist, sind Bild- und Textelemente bereits verknüpft. Du kannst nicht benötigte Textelemente löschen oder ihre Verknüpfung trennen und durch statischen Text ersetzen. - Klicke auf die entsprechenden Dropdown-Menüs und wähle, welche Felder von Wix Stores mit den einzelnen Teilen des Elements verknüpft werden.
Tipp: Du kannst auf das Feld URL (Wix Stores-Katalog V3) oder Seiten-URL (Wix Stores-Katalog V1) verlinken, um Kunden die Möglichkeit zu geben, zur entsprechenden Shop-Produktseite zu gelangen.

- Klicke auf Repeater-Verknüpfungen und wiederhole die Schritte 4-5 oben, um weitere Elemente im Repeater zu verknüpfen.
- Klicke, um deine Repeater-Elemente nach Bedarf anzupassen.
Tipp: Du kannst deinem Repeater jederzeit Elemente hinzufügen oder sie daraus entfernen. Trenne die Verknüpfung von Elementen, wenn du statische Inhalte verwenden möchtest, die sich nicht entsprechend der jeweiligen Kategorie ändern. - Klicke auf Vorschau, um deine dynamische Produktseite zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Schritt 3 | (Optional) Die Datensatzeinstellungen verwalten
In den Einstellungen deines Datensatzes kannst du die maximale Anzahl von Produkten auswählen, die auf einmal angezeigt werden können. Du kannst auch Filter hinzufügen, um nur bestimmte Produkte einzuschließen, oder Sortierungen hinzufügen, um die Reihenfolge zu steuern, in der die Produkte angezeigt werden.
Hinweis:
Das Feld Elemente pro Ladevorgang gilt nicht für Tabellen. Wenn du eine Tabelle verwendest, um deine Produkte zu präsentieren, kannst du die Anzahl der angezeigten Artikel begrenzen, indem du auf das Symbol für Layout  klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
 klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.Wix Editor
Studio Editor
- Klicke im Editor auf den Repeater oder die Pro Gallery.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf Datensatzeinstellungen.
- (Optional) Klicke neben Berechtigungen auf den Berechtigungstyp, um festzulegen, wer Inhalte von Sammlungen auf deiner Live-Website ansehen, hinzufügen, aktualisieren oder löschen kann.
- Bearbeite das Feld Elemente pro Ladevorgang, um die maximale Anzahl von Elementen, die gleichzeitig geladen werden können, festzulegen.
Hinweis: Das ist auch die maximale Anzahl von Elementen, die geladen werden, wenn Besucher auf „Mehr laden“-Buttons, „Nächste/Vorherige Seite“-Buttons oder auf die Seitennummerierungsleiste klicken. - (Optional) Klicke auf + Filter hinzufügen, um nur bestimmte Produkte im Repeater anzuzeigen.
- (Optional) Klicke auf + Neue Sortierung hinzufügen, um die Reihenfolge festzulegen, in der die Produkte im Repeater angezeigt werden.
- Klicke auf Vorschau, um deine dynamische Produktseite zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Schritt 4 | (Optional) Kunden ermöglichen, Produkte zu filtern
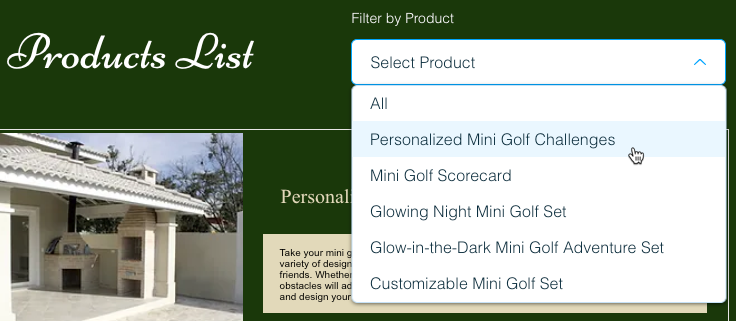
Gib Besuchern die Möglichkeit, nur Produkte anzeigen zu lassen, die ihren gewählten Filtern entsprechen, wie zum Beispiel Preis, Bestand oder Marke. Wähle eines der folgenden Eingabeelemente, die das Filtern ermöglichen: Radiobuttons, Kontrollkästchen, Dropdowns, Auswahl-Tags oder Slider (nur Bereichsslider).

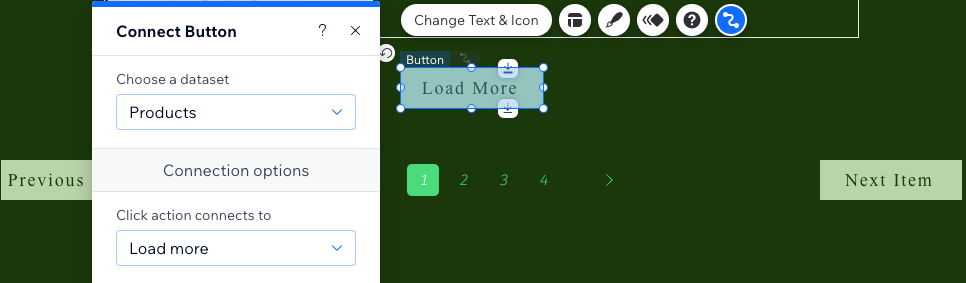
Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons hinzufügen
Du kannst die Performance deiner Seite verbessern, indem du die Anzahl der angezeigten Produkte begrenzt und einen „Mehr laden“-Button hinzufügst.
Füge Navigationsbuttons hinzu, damit Käufer sich die nächsten/vorherigen Produkte anzeigen lassen können oder füge eine Seitennummerierungsleiste hinzu, um durch Seiten mit einer festgelegten Anzahl von Produkten zu blättern.

Tipp:
Erfahre mehr über die CMS-Datensatz-Aktionen, die du auf Buttons und Bilder anwenden kannst.

