CMS: Deine Produkte von Wix Stores auf einer beliebigen Seite anzeigen
9 min
In diesem Artikel
- Schritt 1 | Einer Seite eine Pro Gallery, einen Repeater oder eine Tabelle hinzufügen
- Schritt 2 | Deine Galerie, deinen Repeater oder deine Tabelle mit dem CMS verknüpfen
- Schritt 3 | (Optional) Die Datensatzeinstellungen verwalten
- Schritt 4 | (Optional) Kunden ermöglichen, Produkte zu filtern
- Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons hinzufügen
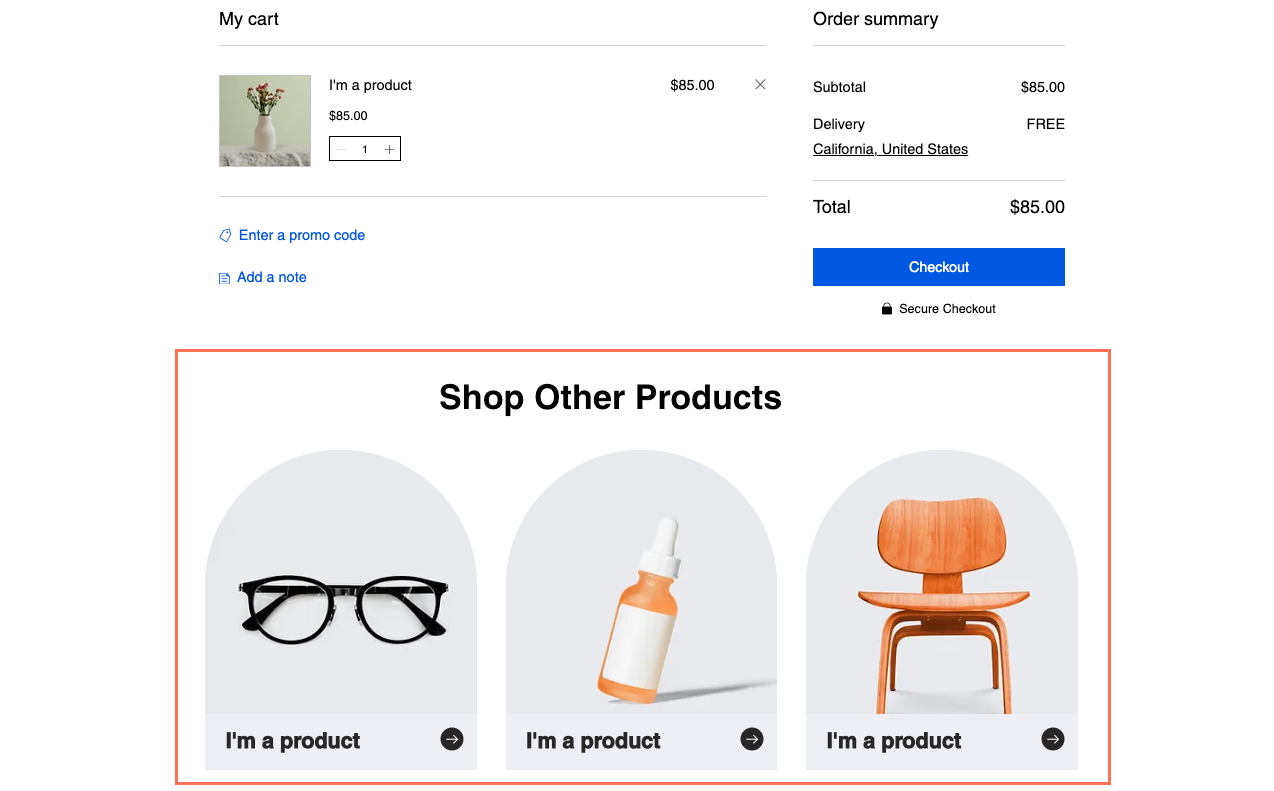
Präsentiere deine Shop-Produkte in einer Galerie, einem Repeater oder einer Tabelle auf einer beliebigen Seite, zum Beispiel deiner Start- oder Warenkorbseite. Mit dem CMS (Content Management System) kannst du Buttons, Bilder oder Tabellenspalten dynamisch mit deiner Produktseite verlinken. Kunden können für weitere Informationen zur Produktseite navigieren, bevor sie sich für den Kauf entscheiden.
Du kannst außerdem Buttons, Bilder und Spalten mit der Aktion „In den Warenkorb“ oder dem Schnellansichtsfenster verlinken. Verwende die Einstellungen im Datensatz, der deine Produkte mit den Seitenelementen verknüpft, um die Gesamtzahl der angezeigten Produkte zu filtern, zu sortieren oder zu begrenzen.

Bevor du loslegst:
- Deine eigenen Produkte in Wix Stores erstellen.
- Falls du das noch nicht getan hast, füge das CMS zu deiner Website hinzu.
- Aktiviere App-Sammlungen von Wix, damit du Wix Stores mit dem CMS verwenden kannst.
Schritt 1 | Einer Seite eine Pro Gallery, einen Repeater oder eine Tabelle hinzufügen
Öffne in deinem Editor die Seite, auf der du deine Shop-Produkte präsentieren möchtest. Bei Bedarf kannst du eine neue Seite hinzufügen. Füge dann das Element hinzu, in dem du deine Produkte anzeigen lassen möchtest.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite oder den Abschnitt, auf der/in dem du deine Produkte von Wix Stores anzeigen möchtest.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Füge eine Pro Gallery, einen Repeater oder eine Tabelle hinzu:
- Pro Gallery: Präsentiere deine Produkte in einer Galerie:
- Klicke auf Galerie.
- Klicke auf die gewünschte Pro Gallery und ziehe sie auf die Seite.
- Entferne die Standardbilder aus der Galerie:
- Klicke auf die Galerie und wähle Medien verwalten.
- Klicke auf Alle auswählen und dann auf Löschen.
- Klicke auf Fertig.
- Repeater: Zeige deine Produkte mit mehreren Elementen an, die an einen Repeater angehängt sind:
- Klicke auf Liste.
- Klicke und ziehe den Repeater deiner Wahl auf die Seite.
- Dein Repeater muss ein Bild oder einen Button haben, damit du ihn später mit deiner Produktseite verlinken kannst. Du kannst Elemente zu deinem Repeater hinzufügen oder daraus entfernen. Bei Bedarf kannst du die Größe des Repeaters ändern, sodass alle Elemente, die du benötigst, hineinpassen.
- Tabelle: Zeige deine Produkte in einem Tabellenformat an:
- Klicke auf Liste.
- Klicke auf Tabellen und ziehe die Tabelle deiner Wahl auf die Seite.
- Pro Gallery: Präsentiere deine Produkte in einer Galerie:
Schritt 2 | Deine Galerie, deinen Repeater oder deine Tabelle mit dem CMS verknüpfen
Verknüpfe die Sammlungsfelder mit deinem Repeater, deiner Galerie oder deiner Tabelle. Die Werte aus diesen dynamischen Feldern ändern sich auf deiner Live-Website je nach dem Produkt, das durch den Datensatz abgerufen wird.
Wix Editor
Studio Editor
- Klicke im Editor auf den Repeater, die Galerie oder die Tabelle.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
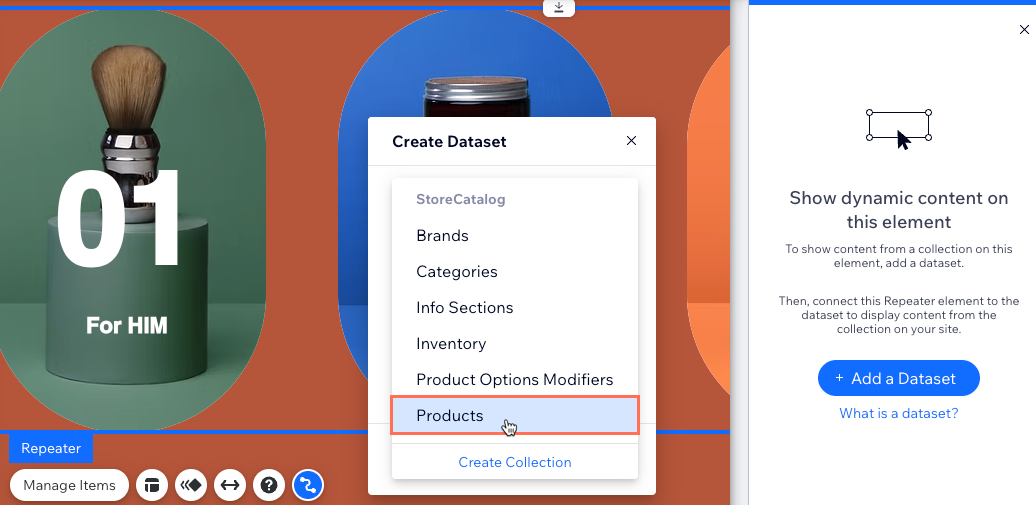
. - Klicke auf Datensatz hinzufügen. Wenn du bereits einen Datensatz auf deiner Seite hast, klicke auf das Dropdown-Menü Datensatz wählen und wähle Datensatz hinzufügen.
- Klicke auf das Dropdown-Menü Sammlung wählen und wähle unter der App-Sammlung von Wix StoreCatalog oder Stores die Option Products.
Für Entwickler:
- Wenn du die App-Sammlung von Wix „StoreCatalog“ hast, verwendet deine Website den Wix Stores Catalog V3.
- Wenn du die App-Sammlung von Wix Stores hast, verwendet deine Website den Wix Stores Catalog V1.

- (Optional) Klicke auf das Feld Datensatzname und gib einen Namen für den Datensatz ein.
- Klicke auf Erstellen.
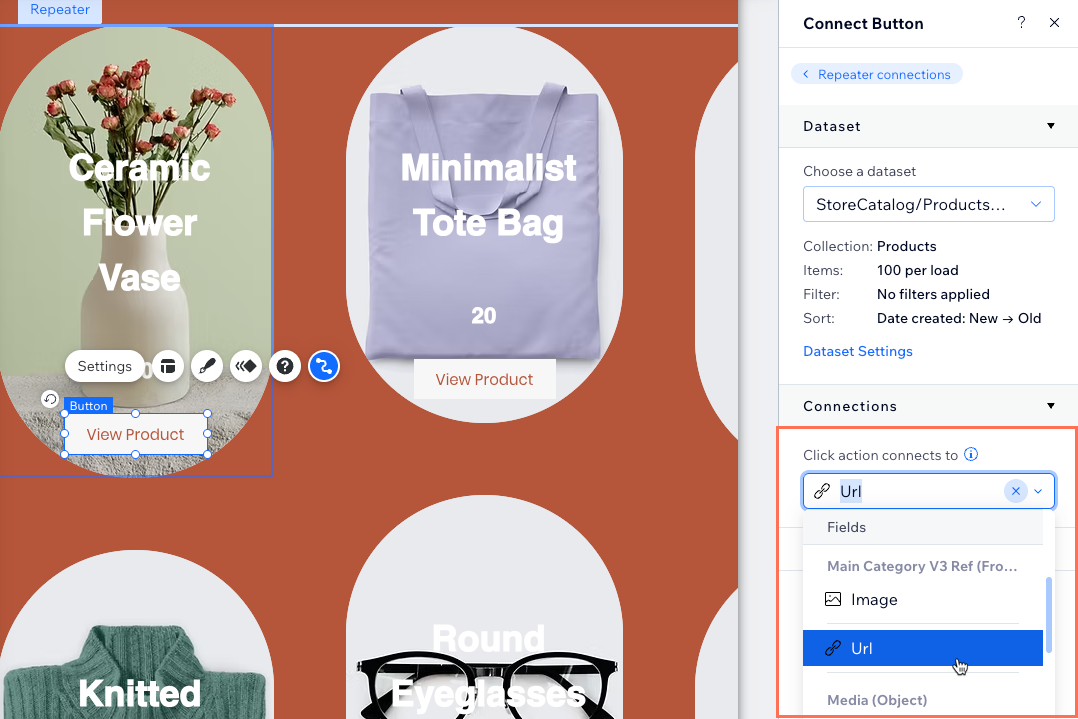
- (Nur Repeater) Klicke unter Verbindungen auf das Repeater-Element, das du verknüpfen möchtest (z. B. Text, Button, Bild).
- Klicke auf die entsprechenden Dropdown-Menüs und wähle, welche Felder von Wix Stores mit den einzelnen Teilen des Elements verknüpft werden.
Tipp: Du kannst auf das Feld URL (Wix Stores-Katalog V3) oder Seiten-URL (Wix Stores-Katalog V1) verlinken, um Kunden die Möglichkeit zu geben, zur entsprechenden Shop-Produktseite zu gelangen.

- (Nur Repeater) Klicke auf Repeater-Verbindungen und wiederhole die Schritte 4-5 oben, um weitere Elemente im Repeater zu verbinden.
- Klicke, um deine Repeater-Elemente, Pro Gallery oder Tabelle wie gewünscht anzupassen.
Tipp: Du kannst deinem Repeater jederzeit Elemente hinzufügen oder sie daraus entfernen. Trenne die Verknüpfung von Elementen, wenn du statische Inhalte verwenden möchtest, die sich nicht entsprechend der jeweiligen Kategorie ändern. - Klicke auf Vorschau, um die Funktionalität zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Schritt 3 | (Optional) Die Datensatzeinstellungen verwalten
In den Einstellungen deines Datensatzes kannst du die maximale Anzahl von Produkten auswählen, die auf einmal angezeigt werden können. Du kannst Filter hinzufügen, um bestimmte Produkte einzuschließen, oder Sortierbedingungen verwenden, um die Reihenfolge festzulegen.
Hinweis:
Das Feld Elemente pro Ladevorgang gilt nicht für Tabellen. Wenn du eine Tabelle verwendest, um deine Produkte aufzulisten, kannst du die Anzahl der angezeigten Artikel begrenzen, indem du auf das Symbol für Layout  klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
 klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.Wix Editor
Studio Editor
- Öffne die Datensatzeinstellungen:
- Klicke links auf CMS
 .
. - Klicke auf Seitenverknüpfungen verwalten.
- Klicke neben dem entsprechenden Datensatz auf das Symbol für Weitere Aktionen
 und wähle Datensatzeinstellungen.
und wähle Datensatzeinstellungen.
- Klicke links auf CMS
- (Optional) Klicke neben Berechtigungen auf den Berechtigungstyp, um festzulegen, wer Inhalte von Sammlungen auf deiner Live-Website ansehen, hinzufügen, aktualisieren oder löschen kann.
- Bearbeite das Feld Elemente pro Ladevorgang, um die maximale Anzahl von Elementen, die gleichzeitig geladen werden können, festzulegen.
Hinweis: Das ist auch die maximale Anzahl von Elementen, die geladen werden, wenn Besucher auf „Mehr laden“-Buttons, „Nächste/Vorherige Seite“-Buttons oder auf die Seitennummerierungsleiste klicken. Eine Anleitung findest du im nächsten Abschnitt. - (Optional) Klicke auf + Filter hinzufügen, um nur bestimmte Produkte im Element anzuzeigen.
- (Optional) Klicke auf + Neue Sortierung hinzufügen, um die Reihenfolge festzulegen, in der die Produkte im Element angezeigt werden.
- Klicke auf Vorschau, um die Funktionalität zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Schritt 4 | (Optional) Kunden ermöglichen, Produkte zu filtern
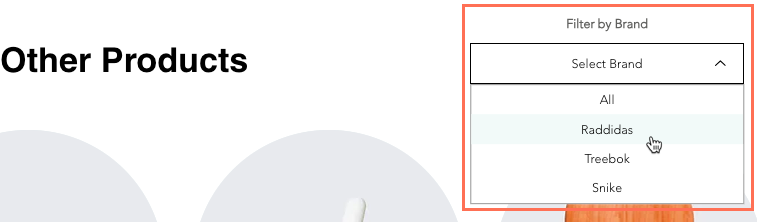
Gib Besuchern die Möglichkeit, nur Produkte anzeigen zu lassen, die ihren gewählten Filtern entsprechen, wie zum Beispiel Preis, Bestand oder Marke. Wähle eines der folgenden Eingabeelemente, die das Filtern ermöglichen: Radiobuttons, Kontrollkästchen, Dropdowns, Auswahl-Tags oder Slider (nur Bereichsslider).

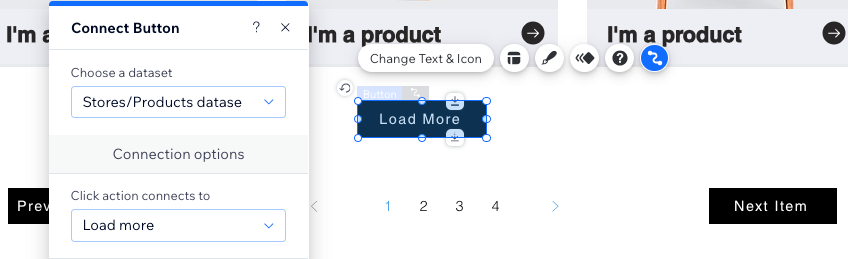
Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons hinzufügen
Verbessere die Performance deiner Seite, indem du die Anzahl der angezeigten Produkte begrenzt und einen „Mehr laden“-Button hinzufügst.
Du kannst Navigationsbuttons hinzufügen, damit Käufer sich die nächsten/vorherigen Artikel anzeigen lassen können oder eine Seitennummerierungsleiste, mit der durch eine bestimmte Anzahl von Produkten geblättert werden kann.

Tipp:
Erfahre hier mehr über die CMS-Datensatz-Aktionen, die du auf Buttons und Bilder anwenden kannst.

