Barrierefreiheit: Den Wizard für Barrierefreiheit im Studio Editor verwenden
7 min
In diesem Artikel
- Die Website mit dem Wizard für Barrierefreiheit scannen
- Erkannte Probleme beheben
- Problem auf Website-Ebene
- Probleme mit der Seite
- Manuelle Aufgaben erledigen
Verbessere die Barrierefreiheit auf der Website deines Kunden mit dem Wizard für Barrierefreiheit. Dieses Tool scannt die Website und zeigt 2 Tabs an, die du bearbeiten musst:
- Erkannte Probleme: Probleme, die der Wizard auf der Website erkannt hat.
- Manuelle Aufgaben: Zusätzliche Website-Einstellungen/-Inhalte, die der Wizard möglicherweise nicht erkennen kann.
Wir empfehlen, alle Aufgaben zu befolgen und abzuschließen, um sicherzustellen, dass die Website deines Kunden barrierefreier ist.
Wichtig:
Obwohl wir bei Wix stets bemüht sind, unsere Produkte und Services zu verbessern, können wir nicht garantieren, dass deine Website den Gesetzen und Vorschriften zur Barrierefreiheit in deiner Region entspricht. Wir empfehlen dir, einen Experten für Barrierefreiheit zu konsultieren, um sicherzustellen, dass deine Website den Standards für deine Region entspricht.
Die Website mit dem Wizard für Barrierefreiheit scannen
Öffne den Wizard in deinem Editor, um die Barrierefreiheit deiner Website zu verbessern.
Bevor du die Website scannst, kannst du auswählen, ob der Wizard die DOM Order überprüfen und neu ordnen soll. Wir empfehlen, diese Option zu aktivieren, da sie sicherstellt, dass der Scan des Wizards und die daraus folgenden Aufgaben korrekt sind.
Gut zu wissen:
Die Option, die DOM der Website zu ordnen, wird in den folgenden Fällen nicht angezeigt:
- Die Website wurde nach Anfang November 2024 erstellt
- Du hast vorher die DOM der Website mit dem Wizard für Barrierefreiheit geordnet
- Du hast die automatische DOM auf der Website deaktiviert
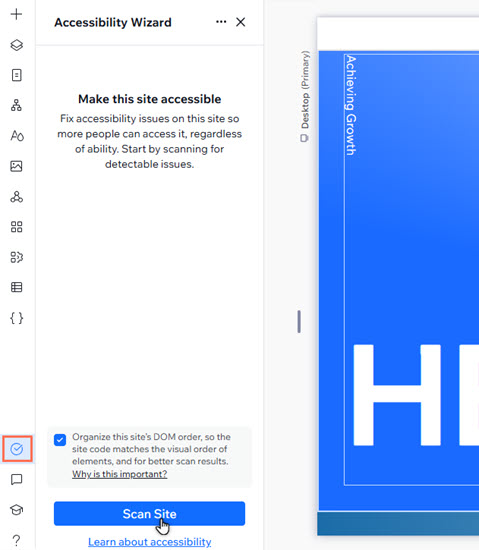
Um die Website zu scannen:
- Klicke links im Editor auf Website-Prüfer
.
- Wähle Probleme mit der Barrierefreiheit beheben.
- Aktiviere oder deaktiviere die Option für den Wizard, um die DOM Order der Website neu zu ordnen:
- Aktiviert: Der Wizard für Barrierefreiheit scannt die DOM Order der Website und ordnet sie bei Bedarf automatisch neu an.
- Deaktiviert: Der Wizard für Barrierefreiheit scannt die DOM Order der Website nicht und nimmt keine Änderungen vor.
- Klicke im Panel auf Website prüfen.

Erkannte Probleme beheben
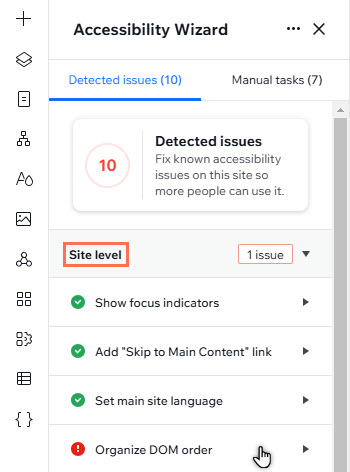
Der Tab „Erkannte Probleme“ zeigt Einstellungen an, die sich auf die gesamte Website auswirken (z. B. die Sprache und Fokusindikatoren der Website). Jede Website-Seite hat außerdem ihr eigenes Aufklappmenü, um eine sorgfältige Überprüfung der Website zu gewährleisten.
Der Wizard bietet dir Lösungen für jedes erkannte Problem, sodass du das Panel nicht verlassen musst, um Änderungen vorzunehmen.
Wähle eine Option, um mehr über die Probleme zu erfahren, die erkannt werden können.
Problem auf Website-Ebene
Fokusindikatoren anzeigen
„Weiter zu den Hauptinhalten“-Link hinzufügen
Hauptsprache festlegen
DOM Order ordnen

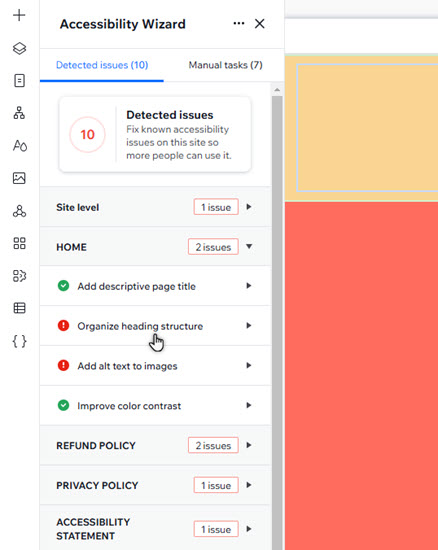
Probleme mit der Seite
Beschreibenden Seitentitel hinzufügen
Überschriftstruktur verwalten
Alt-Text zu Bildern hinzufügen
Farbkontrast verbessern

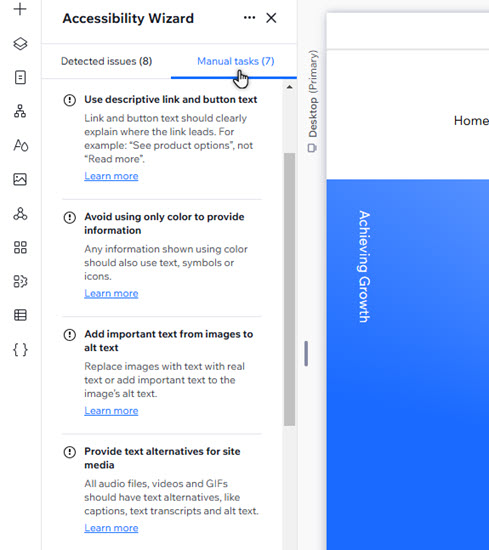
Manuelle Aufgaben erledigen
Die manuellen Aufgaben heben weitere Website-Einstellungen hervor, die möglicherweise für die Barrierefreiheit angepasst werden müssen. Dieser Abschnitt ist nicht automatisiert. Daher musst du die Website manuell überprüfen und die erforderlichen Änderungen vornehmen.
Beschreibenden Link und Buttontext verwenden
Vermeiden, Informationen nur in Farbe anzuzeigen
Wichtigen Text aus Bildern zum Alt-Text hinzufügen
Textalternativen für Websitemedien erstellen
Steuerelemente zu Animationen und Audios hinzufügen
Sicherstellen, dass alle Inhalte beim Heranzoomen sichtbar sind
Eine Erklärung zur Barrierefreiheit hinzufügen

Wie geht es weiter?
Verwende unsere Checkliste für Barrierefreiheit, um die Barrierefreiheit der Website weiter zu verbessern.
Du hast eine mehrsprachige Website?
Der Wizard für Barrierefreiheit wird derzeit nur in der Primärsprache einer Website unterstützt und kann nicht in Sekundärsprachen, die du mit Wix Multilingual hinzufügst, verwendet werden. Du kannst jedoch unsere Checkliste für Barrierefreiheit verwenden, um die Website in allen Sprachen manuell zu überprüfen und anzupassen.

