Studio Editor: Mit DOM Order arbeiten
6 min
In diesem Artikel
- Die Bedeutung der DOM Order
- Automatische DOM Order
- Automatische DOM Order deaktivieren
- Die DOM Order von Elementen manuell ändern
- Die DOM Order neu organisieren
- Häufig gestellte Fragen (FAQs)
Das Document Object Model (DOM) bezieht sich auf die Strukturierung von Website-Seiten und bestimmt die Tab-Reihenfolge und die Ladereihenfolge der Elemente. Wenn du die DOM Order deiner Website organisierst, kann das Barrierefreiheit und Leistung verbessern und Besuchern ein besseres Erlebnis bieten.
Gut zu wissen:
Elemente nach DOM Order anzuordnen ist besonders wichtig, wenn du komplexere Layout-Tools auf einer Website verwendest, zum Beispiel Stapel und Flexboxen.
Die Bedeutung der DOM Order
Die DOM Order bestimmt die Reihenfolge, in der Elemente auf einer Seite geladen, gelesen und mit der Tab-Taste aufgerufen werden. Das bedeutet, dass sie sich auf Folgendes auswirken kann:
- Barrierefreiheit: Einige Website-Besucher verwenden möglicherweise Hilfstechnologien, um Websites zu navigieren, beispielsweise Screenreader und/oder die Tab-Taste. Die DOM-Order einer Website bestimmt die Reihenfolge, in der sie von Screenreadern gelesen wird, sowie die Tab-Reihenfolge. Erfahre hier mehr über DOM und Barrierefreiheit.
- Performance: Die DOM-Order bestimmt die Reihenfolge, in der Elemente auf einer Website geladen werden. Daher wird die DOM-Order an die visuelle Reihenfolge der Elemente angepasst, um ein logisches Ladeerlebnis zu schaffen. Erfahre hier mehr über DOM-Order und Performance.
- SEO-Rankings: Da eine ausgerichtete, logische Struktur die Barrierefreiheit und das Laden der Website verbessern kann, kann sie auch die SEO-Rankings der Website verbessern.
Eine logische DOM Order ist also wichtig, da sie das beste Erlebnis für Website-Besucher gewährleistet. Zum Beispiel sollte das Website-Menü an erster Stelle stehen, gefolgt von den restlichen Elementen in der Kopfzeile, dann dem Seitentitel, dann dem Seiteninhalt usw.
Automatische DOM Order
Die automatische (auto) DOM Order basiert auf der visuellen Reihenfolge der Elemente auf einer Seite – von links nach rechts und von oben nach unten. Die DOM Order wird automatisch neu angeordnet, wenn du Elemente hinzufügst, ausrichtest und ihre Größe änderst. Sie ist daher stets optimiert.
Automatische DOM Order deaktivieren
Wenn du ein Problem mit der DOM Order einer Website bemerkst, an der du arbeitest, kannst du sie auf der gesamten Website deaktivieren. Wenn es ein Problem mit bestimmten Elementen gibt, kannst du sie für einzelne Abschnitte und Container sowie für Rasterzellen innerhalb eines Abschnitts deaktivieren.
Wähle eine Option, um zu erfahren, wie du die automatische DOM Order deaktivierst:
Die gesamte Website
Abschnitte und Container
Rasterzellen in einem Abschnitt
Du arbeitest mit Sticky-Elementen und Abschnitten?
Die DOM Order von Elementen manuell ändern
Nachdem du die automatische DOM Order deaktiviert hast, kannst du sie manuell ändern, damit sie mit der visuellen Reihenfolge der Elemente übereinstimmt (von links nach rechts, von oben nach unten).
Um die DOM Order manuell zu ändern:
- Klicke links im Editor auf Ebenen
 .
. - Wähle aus, was du reorganisieren möchtest:
- Elemente innerhalb eines Abschnitts:
- Wähle einen Abschnitt aus, um ihn zu öffnen.
- Ziehe die Elemente per Drag-and-Drop an die richtige Position.
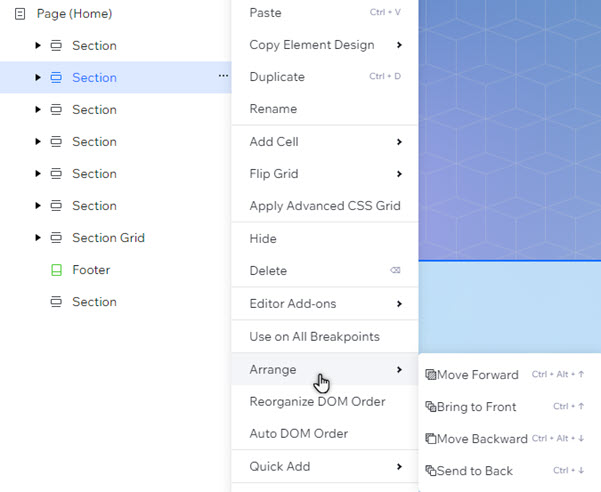
- Abschnitte:
- Fahre mit der Maus über den oberen Abschnitt und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Anordnen.
- Klicke auf In den Vordergrund.
- Wiederhole die Schritte i bis iii für alle anderen Abschnitte und gehe dabei von oben nach unten im Panel vor.
- Fahre mit der Maus über den oberen Abschnitt und klicke auf das Symbol für Weitere Aktionen
- Elemente innerhalb eines Abschnitts:

Die DOM Order neu organisieren
Du kannst die DOM Order von Elementen in einem Abschnitt, einer Flexbox, einem Stapel oder auf einer gesamten Seite mit einem einzigen Klick neu organisieren. Die Reihenfolge wird optimiert, sodass sie der visuellen Reihenfolge der Elemente entspricht (von links nach rechts und von oben nach unten).
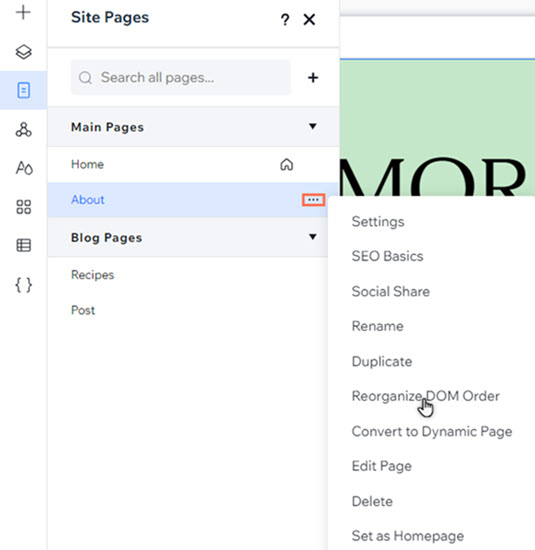
Um die DOM Order der Seite neu zu organisieren:
- Klicke auf der linken Seite des Editors auf Seiten
 .
. - Wähle die entsprechende Seite aus.
- Klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf DOM Order neu organisieren.

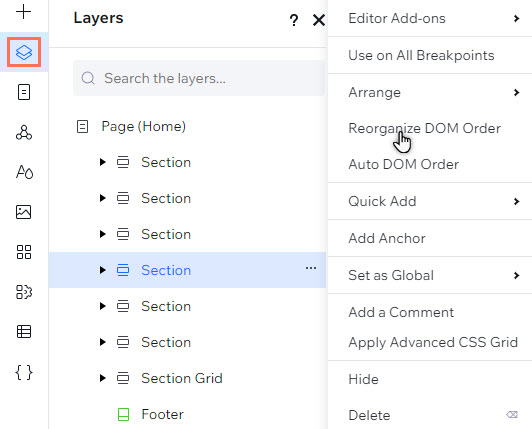
Um die DOM Order der Elemente neu zu organisieren:
- Klicke links im Editor auf Ebenen
 .
. - Wähle den entsprechenden Abschnitt, die Flexbox oder den Stapel aus.
- Klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf DOM Order neu organisieren.

Häufig gestellte Fragen (FAQs)
Wähle eine Frage aus, um mehr über die DOM Order auf einer Website zu erfahren.
Wie kann ich die DOM Order einer Website überprüfen, die ich erstelle?
Wie funktioniert die automatische DOM Order auf Website-Seiten?
Wo kann ich die automatische DOM Order noch aktivieren?
Wird die automatische DOM Order überall angewendet?
Was passiert mit der automatischen DOM Order, wenn ich Elemente im Ebenen-Panel neu anordne?
Wie funktioniert die DOM-Order mit Website-Sprachen?


 .
.

