Barrierefreiheit: Die Struktur deiner Website vorbereiten
5 min
In diesem Artikel
- Empfehlungen für die Textaufbereitung
- Über den Editor HTML-Tags zum Text hinzufügen
- Über den Wizard für Barrierefreiheit HTML-Tags zu Text hinzufügen
Die Hierarchie deiner Website (ihre Struktur) hilft Webbrowsern und Screenreadern zu verstehen, wie der Website-Inhalt organisiert werden sollte. Du kannst HTML-Tags zu dem Text auf deiner Website hinzufügen, um seinen Platz in der Website-Reihenfolge festzulegen und Besuchern ein klares Erlebnis zu bieten.
Empfehlungen für die Textaufbereitung
Wir empfehlen, die folgenden Richtlinien bei der Aufbereitung von Website-Texten zu beachten:
- HTML-Tags für deinen Text verwenden: Jede Seite sollte eine H1-Überschrift haben, und danach sollten die HTML-Tags auf jeder Seite fortlaufend sein. Wenn die Hauptüberschrift auf der Seite beispielsweise ein H1-Tag ist, sollte der Untertitel H2 sein und so weiter. Auf diese Weise können Besucher mit Sehbehinderungen in logischer Reihenfolge zwischen deinen Inhalten wechseln.
- Die Überschriften sollten beschreibend sein: Stelle sie dir als Bezeichnung für den darunter liegenden Text vor (das ist auch für SEO wichtig).
- Abstände sind wichtig: Wenn du beim Bearbeiten deines Texts eine Überschrift in mehrere Zeilen aufteilen möchtest, verwende die Tastenkombination Shift + Eingabetaste, um einen Zeilenumbruch einzufügen, und nicht die Eingabetaste, um in jeder Zeile ein neues Überschriftenelement zu erstellen.
- Füge Überschriften zum Seitentext hinzu: H1-Tags, die zu einer Website-Kopfzeile hinzugefügt wurden, werden auf allen Seiten angezeigt, auf denen die Kopfzeile angezeigt wird. Wir empfehlen daher, stattdessen Überschriften in den Body der Seite einzufügen.
Tipp: Wenn du eine einseitige Website ohne zusätzliche Seiten hast, kannst du diese Empfehlung ignorieren.
Über den Editor HTML-Tags zum Text hinzufügen
Füge HTML-Tags zum Website-Text hinzu, um die Hierarchie zu definieren. Wenn du eine Website mit dem Wix Editor erstellst, kannst du das Tag aus den Texteinstellungen auswählen. Wenn du mit dem Studio Editor arbeitest, findest du es im Inspektor-Panel.
Wix Editor
Studio Editor
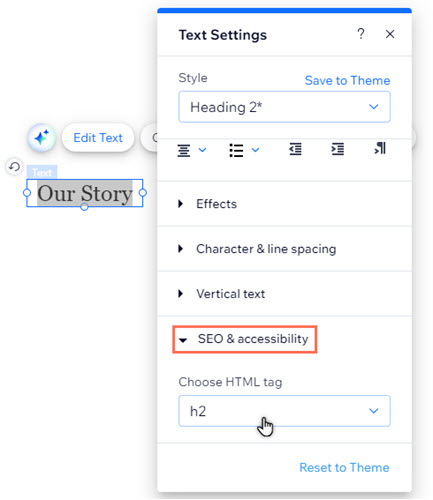
- Wähle den entsprechenden Text in deinem Editor aus.
- Wähle Text bearbeiten aus.
- Wähle SEO & Barrierefreiheit aus.
- Wähle ein HTML-Tag aus dem Dropdown-Menü aus.

Über den Wizard für Barrierefreiheit HTML-Tags zu Text hinzufügen
Überprüfe eine Website mit dem Wizard für Barrierefreiheit, um Tags in deinen Textelementen zu finden und anzupassen. Der Wizard ist sowohl im Wix Editor als auch im Studio Editor verfügbar, sodass du die Barrierefreiheit jeder Website verbessern kannst, an der du gerade arbeitest.
Bei den meisten Texten kannst du Änderungen im Wizard selbst vornehmen. Einige Textelemente (z. B. App-Text) sind derzeit nicht vollständig in den Wizard integriert und müssen möglicherweise manuell angepasst werden.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke oben auf Einstellungen.
- Wähle Wizard für Barrierefreiheit.
- Wähle Website durchsuchen.
- Klicke auf den Tab Gefundene Probleme.
- Wähle die entsprechende Seite aus.
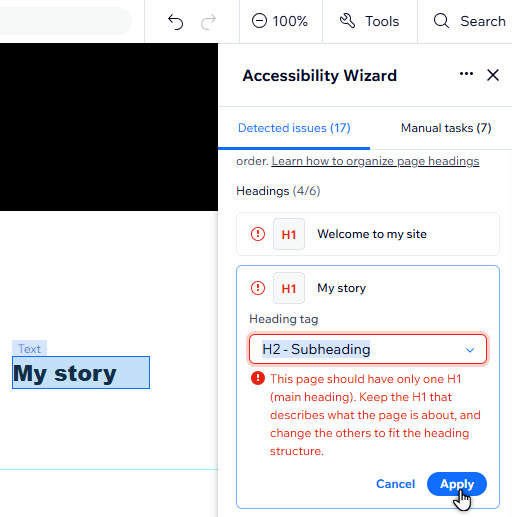
- Klicke auf Überschriftenstruktur verwalten.
- Wähle das entsprechende Textelement aus und verwalte seine Struktur:
Tag im Wizard auswählen
Tag manuell anpassen

Gut zu wissen:
Der Inhalt von Websites wird von der DOM Order deiner Website-Seiten „gelesen“. Du kannst diese Reihenfolge überprüfen und bei Bedarf anpassen. Erfahre hier mehr über das Verwalten deiner Website-Reihenfolge.
Nächster Schritt:
Gehe zurück zur Checkliste für Barrierefreiheit, um die Barrierefreiheit deiner Website weiter zu verbessern.

