Barrierefreiheit: Deine Bilder und Galerien vorbereiten
11 min
In diesem Artikel
- Leitfaden für das Schreiben von Alt-Text
- Alt-Text in deinem Editor hinzufügen
- Einzelnen Bildern Alt-Text hinzufügen
- Alt-Text zu Galerien hinzufügen
- Alt-Text im Wizard für Barrierefreiheit hinzufügen
- Alt-Text mit KI generieren
- Bilder als dekorativ markieren
- Text in Bildern auf deiner Website anzeigen
- Bilder von Text auf deiner Website anzeigen
Besucher mit Sehbehinderungen können Hilfstechnologien wie Screenreader verwenden, um deine Website zu durchsuchen. Füge Beschreibungen zu Bildern und Galerien mit Alternativtext (Alt-Text) hinzu, um sie für Besucher zugänglich zu machen.
Alt-Text bietet Informationen über Website-Medien und hilft Suchmaschinen und Screenreadern, diese zu „lesen“.
Woher bezieht Wix seine Informationen?
- Wir geben Empfehlungen gemäß der Web Content Accessibility Guidelines (WCAG), die vom W3C entwickelt wurden.
- Dieser Artikel basiert auf den folgenden Erfolgskriterien:
Leitfaden für das Schreiben von Alt-Text
Wenn du Alt-Text mit Fokus auf Barrierefreiheit schreibst, empfehlen wir, die folgenden Punkte zu beachten:
- Priorität wählen: Wähle die wichtigste Nachricht oder Information im Bild und beschreibe dies im Alt-Text.
- Genau und konkret beschreiben: Alt-Text sollte Besuchern den Inhalt des Bildes klar, ausreichend und genau erklären. Achte darauf, dass du nicht denselben Alt-Text für 2 oder mehr Bilder auf einer einzelnen Website-Seite verwendest.
- Kontext bedenken: Überlege, wie das Bild im Zusammenhang zum Inhalt der Seite steht.
- Präzise Wortwahl: Wir empfehlen, den Alt-Text kurz zu halten. Füge nur die relevanten Details hinzu und vermeide überflüssige oder wiederholte Informationen (sie müssen beispielsweise keine Begriffe wie „Bild von“ enthalten).
Tipp:
Füge die Keywords deiner Website hinzu, um den Alt-Text für SEO zu optimieren.
Alt-Text in deinem Editor hinzufügen
Alt-Text sorgt dafür, dass Besucher, die Screenreader verwenden, auf den Inhalt deiner Website zugreifen und ihn verstehen können. Daher empfehlen wir, ihn beim Hochladen zu allen relevanten Bildern hinzuzufügen.
Tipp:
Veröffentliche deine Website, damit der Alt-Text online geht.
Einzelnen Bildern Alt-Text hinzufügen
Du kannst Bildern in deinem Website-Builder (Wix Editor und Studio Editor) über das Einstellungen-Panel Alt-Text hinzufügen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
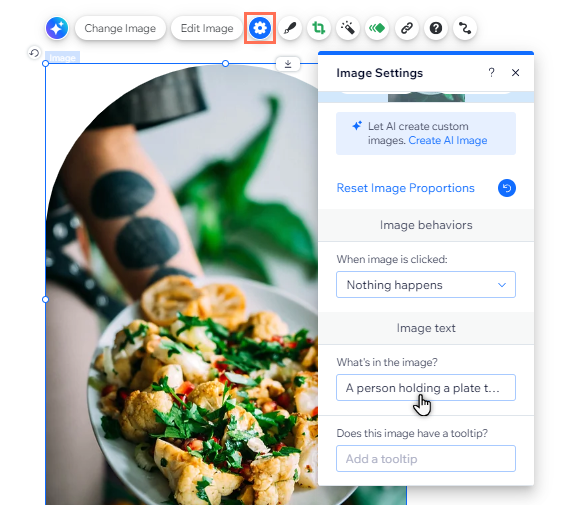
- Klicke auf das Bild auf deiner Seite.
- Klicke auf das Symbol für Einstellungen
 .
. - Gib unter Was ist auf dem Bild zu sehen? eine Beschreibung des Bildes ein.
- Drücke die Enter-Taste auf deiner Tastatur, um die Änderungen zu speichern.

Alt-Text zu Galerien hinzufügen
Verwende die Medienverwaltung deiner Website, um Alternativtext zu Bildern in Galerien hinzuzufügen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf die Galerie auf deiner Seite.
- Klicke auf Medien verwalten oder Bilder ändern.
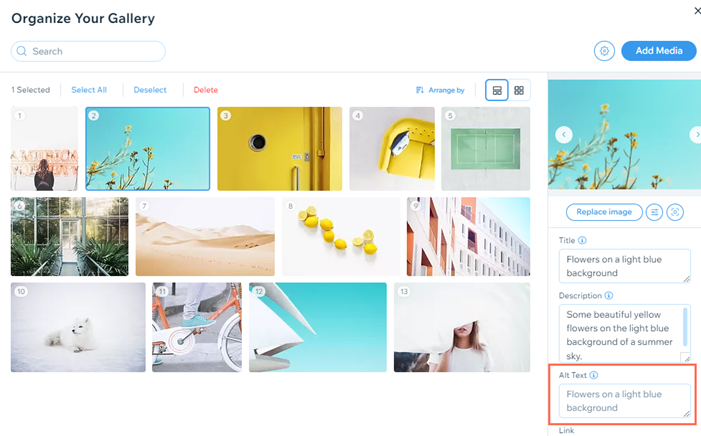
- Klicke auf ein Bild, um es auszuwählen.
- Gib einen Titel für das Bild auf der rechten Seite ein.
- (Für Wix Pro Gallery) Bearbeite den Alt-Text für dein Bild unter Alt-Text, wenn er sich vom Titel deines Bildes unterscheiden soll.
- Klicke auf OK.

Was ist mit Tooltipps?
Möglicherweise hast du zuvor im Wix Editor Tooltipps zu Bildern hinzugefügt. Diese Option ist nicht mehr verfügbar und alle vorhandenen Tooltipps wurden von deiner Live-Website entfernt.
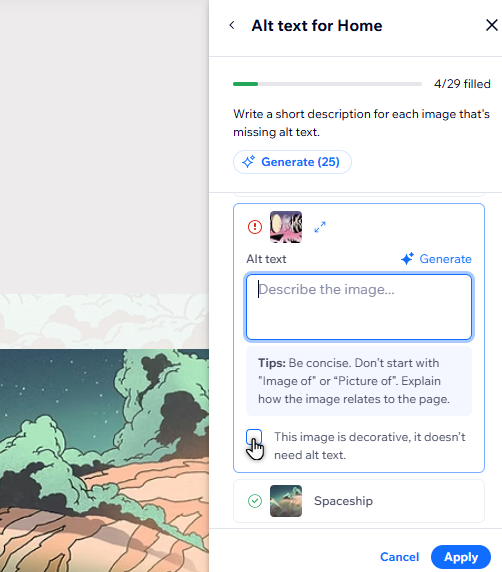
Alt-Text im Wizard für Barrierefreiheit hinzufügen
Wenn du eine Website mit dem Wizard für Barrierefreiheit prüfst, wirst du möglicherweise aufgefordert, Alt-Text für Bilder hinzuzufügen. Du kannst die Aufgabe im Wizard verwenden, um eine kurze, verständliche Beschreibung für deine Website-Besucher zu erstellen.
Der Wizard ist sowohl im Wix Editor als auch im Studio Editor verfügbar. So kannst du die Barrierefreiheit jeder Website verbessern, an der du gerade arbeitest.
Tipp:
Du kannst auf Anwenden klicken, um deine Änderungen zu speichern, während du Alt-Text hinzufügst.
Um Alt-Text im Wizard für Barrierefreiheit hinzuzufügen:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke oben auf Einstellungen und wähle Barrierefreiheit.
- Klicke rechts im Panel des Wizards für Barrierefreiheit auf Website durchsuchen.
- Wähle den Tab Gefundene Probleme.
- Klicke auf die Seite, an der du arbeiten möchtest.
- Klicke auf Alt-Text zu Bildern hinzufügen und wähle die entsprechende Option:
- (Wenn nicht alle Bilder Alt-Text haben) Klicke auf Loslegen.
- (Wenn du bereits allen Bildern Alt-Text hinzugefügt hast) Klicke auf Bearbeiten.
- Klicke neben dem entsprechenden Bild auf das Symbol für Bearbeiten
und gib den Text in das Feld ein.
- Klicke auf Anwenden.

Alt-Text mit KI generieren
Du hast viele Bilder? Du kannst das KI-Tool im Wizard für Barrierefreiheit verwenden, um Alt-Text zu generieren. Wähle, ob Alt-Text für bestimmte Bilder oder für jedes Bild auf der Seite generiert werden soll.
Wichtig:
- Wir können nicht garantieren, dass KI-generierter Alt-Text immer völlig korrekt ist. Wir empfehlen daher, den generierten Text für jedes Bild zu überprüfen und bei Bedarf zu bearbeiten.
- SVG- oder GIF-Dateien werden vom KI-Alt-Text-Tool nicht unterstützt. Du musst den Alt-Text für diese Dateien manuell erstellen.
Um Alt-Text mit KI zu generieren:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke oben auf Einstellungen und wähle Barrierefreiheit.
- Klicke rechts im Panel des Wizards für Barrierefreiheit auf Website durchsuchen.
- Wähle den Tab Gefundene Probleme.
- Klicke auf die Seite, an der du arbeiten möchtest.
- Klicke auf Alt-Text zu Bildern hinzufügen und wähle die entsprechende Option:
- (Wenn nicht alle Bilder Alt-Text haben) Klicke auf Loslegen.
- (Wenn du bereits allen Bildern Alt-Text hinzugefügt hast) Klicke auf Bearbeiten.
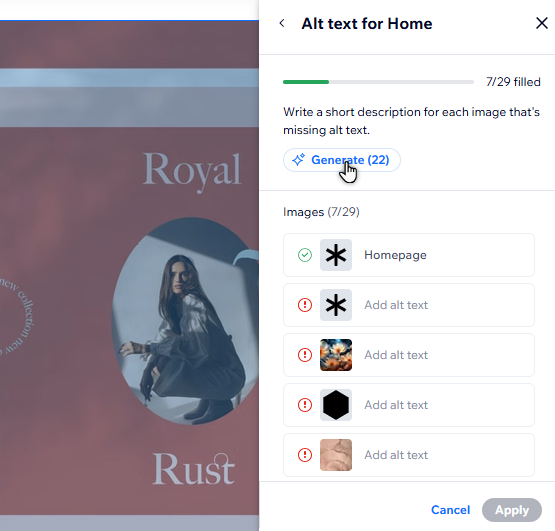
- Wähle, ob du Text für ein einzelnes Bild oder mehrere Bilder generieren möchtest:
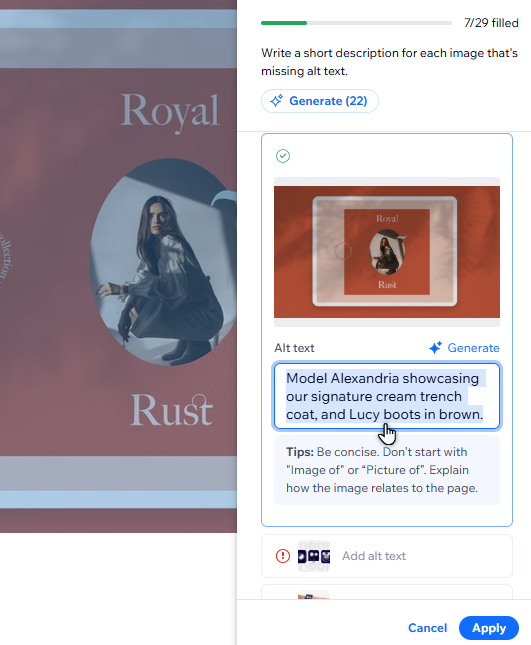
- Alt-Text für ein einzelnes Bild generieren:
- Klicke neben dem entsprechenden Bild auf das Symbol für Bearbeiten
.
- Klicke auf Generieren.
- Klicke neben dem entsprechenden Bild auf das Symbol für Bearbeiten
- Alt-Text für alle Bilder der Seite auf einmal generieren: Klicke auf Generieren.
- Alt-Text für ein einzelnes Bild generieren:
- Überprüfe den generierten Text und nimm bei Bedarf Änderungen vor.
- Klicke auf Anwenden.

Hinweise:
- Bei der Massenbearbeitung generiert das Tool keinen Alt-Text für Bilder, die als Deko-Elemente markiert sind oder die bereits Alt-Text enthalten.
- Gelegentlich kann es vorkommen, dass das KI-Tool für manche Bilder auf einer Seite keinen Alt-Text generieren kann. Du kannst bei Bedarf auf Erneut versuchen klicken.
Bilder als dekorativ markieren
Dekorative Bilder sind Bilder, die nicht zum Inhalt der Website beitragen, da sie nur zu ästhetischen oder dekorativen Zwecken da sind.
Wenn ein Bild auf einer Website nur Dekoration und für den Kontext nicht relevant ist, musst du keinen Alt-Text hinzufügen. Du kannst ein Bild im Wizard für Barrierefreiheit als dekorativ markieren, um sicherzustellen, dass Suchmaschinen und Screenreader es automatisch überspringen.
Bilder als Deko-Element markieren:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke oben auf Einstellungen und wähle Barrierefreiheit.
- Klicke rechts im Panel des Wizards für Barrierefreiheit auf Website durchsuchen.
- Wähle den Tab Gefundene Probleme.
- Klicke auf die Seite, an der du arbeiten möchtest.
- Klicke auf Alt-Text zu Bildern hinzufügen und wähle die entsprechende Option:
- (Wenn nicht alle Bilder Alt-Text haben) Klicke auf Loslegen.
- (Wenn du bereits allen Bildern Alt-Text hinzugefügt hast) Klicke auf Bearbeiten.
- Klicke neben dem entsprechenden Bild auf das Symbol für Bearbeiten
.
- Aktiviere das Kontrollkästchen neben Dieses Bild ist ein Deko-Element, es braucht keinen Alt-Text.
- Klicke auf Anwenden.

Gut zu wissen:
Du solltest zu allen Bildern, die Links enthalten, Alt-Text hinzufügen und sie nicht als dekorativ markieren.
Text in Bildern auf deiner Website anzeigen
Dies bezieht sich auf Bilder, die abgebildeten oder hinzugefügten Text enthalten.
Text in Bildern kann von Suchmaschinen oder Screenreadern nicht „gelesen“ werden. Wenn das Bild jedoch notwendig ist und der Text einen Kontext zur Website hat, kannst du es der Bildbeschreibung hinzufügen.
Wenn der Text keinen Kontext hat oder nicht zum Inhalt der Website beiträgt, musst du ihn nicht zur Bildbeschreibung hinzufügen.
Wähle unten eine Option aus, um mehr über Bildtexte zu erfahren, die du zur Bildbeschreibung hinzufügen solltest.
Wichtiger Text
Unwichtiger Text
Bilder von Text auf deiner Website anzeigen
Textbilder enthalten nur Text und keine anderen abgebildeten Elemente. Einige Beispiele dafür sind Bilder von Schriftarten oder Logos, die nur Text enthalten.
Da es sich nicht um „echte“ Textelemente handelt, können Textbilder nicht von Suchmaschinen oder Screenreadern gelesen werden. Wir empfehlen, sie nach Möglichkeit zu vermeiden und durch echte Textelemente zu ersetzen, um die SEO und Barrierefreiheit auf deiner Website zu verbessern.
Nächster Schritt:
Gehe zurück zur Checkliste für Barrierefreiheit, um die Barrierefreiheit deiner Website weiter zu verbessern.



