CMS: Displaying Your Wix Stores Products on a Dynamic List Page
9 min
In this article
- Step 1 | Add a dynamic list page for your products
- Step 2 | Connect your repeater to the CMS
- Step 3 | (Optional) Manage the dataset settings
- Step 4 | (Optional) Let customers filter products
- Step 5 | (Optional) Add 'Load More' or navigational buttons
Use the CMS (Content Management System) to get creative with the display of your Wix Stores products by showcasing them in a fully-customizable repeater on a dynamic list page. Choose only the page elements you need (e.g. text, buttons, images) and connect them to the relevant fields used by your products (e.g. name, price, quantity in stock).
You can link buttons or images to your Product page so customers can click to learn more before purchasing. You can also create 'Add to Cart' and 'Quick View' buttons for a seamless shopping experience.

Before you begin:
- Create your own products in Wix Stores.
- Make sure to add the CMS to your site if you haven't already.
- Enable Wix app collections so you can use Wix Stores with the CMS.
Step 1 | Add a dynamic list page for your products
Go to Wix App Collections in your editor's CMS and create a dynamic list page from the Stores collection. This page includes a repeater that is already partially connected to your Stores products.
Wix Editor
Studio Editor
- Go to your editor.
- Click CMS
 on the left of your editor.
on the left of your editor. - Click Wix App Collections on the left.
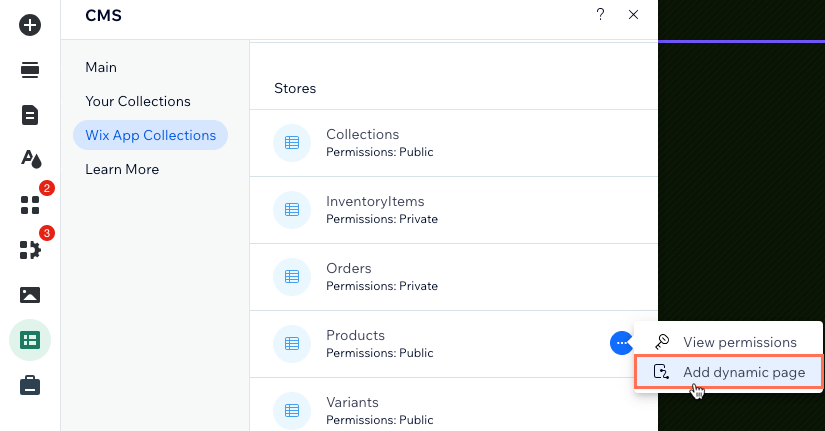
- Scroll down to StoreCatalog or Stores, hover over Products and click the More Actions icon
 .
.
Tips:
- If you have the StoreCatalog Wix app collection, your site uses the Wix Stores Catalog V3.
- If you have the Stores Wix app collection, your site uses the Wix Stores Catalog V1.
- Select Add dynamic page.

- Click List page.
- Click Add to Site.
Tip:
You can display your products in a pro gallery or table instead of a repeater. To do so, remove the repeater and add a gallery or table. Then follow the rest of the steps in this article to connect your gallery or repeater to the CMS.
Step 2 | Connect your repeater to the CMS
Connect the repeater to a dataset that binds to your Wix Stores products collection. Then connect each repeater element to the dynamic values of your collection that change depending on the product shown. You can link an image or button in your repeater to the 'Add to cart' or 'Quick View' click actions.
Wix Editor
Studio Editor
- (Optional) Add elements to your repeater (e.g. buttons, text, images) or remove elements you do not need. You can adjust the size of the repeater so it can contain all the elements.
- Click the repeater element and select the Connect to CMS icon
 .
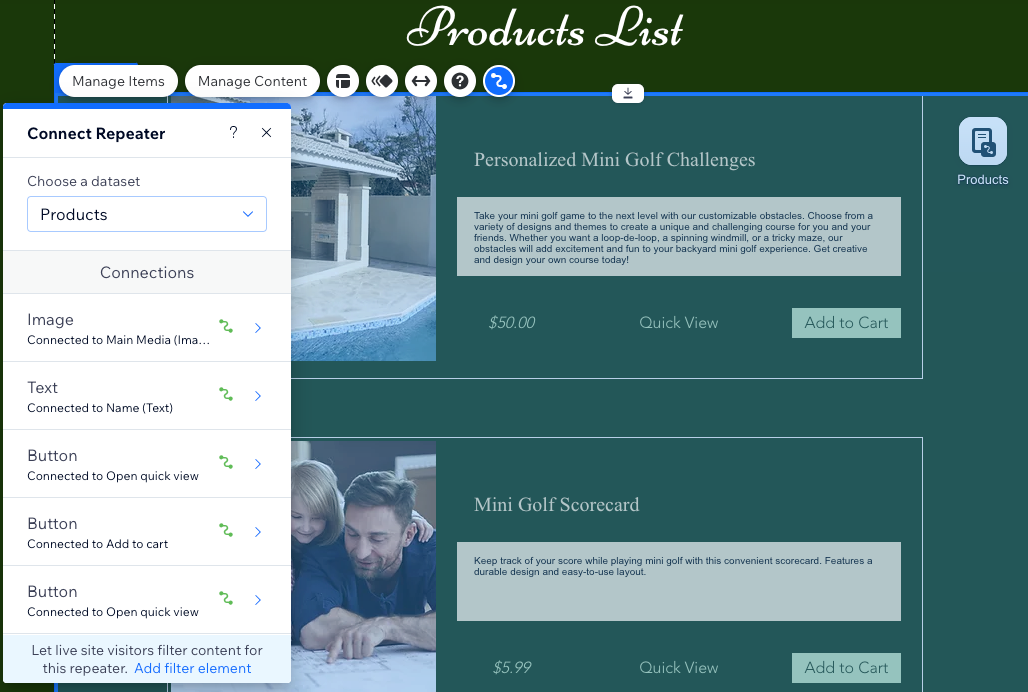
. - Click the Choose a dataset drop-down and select Products.
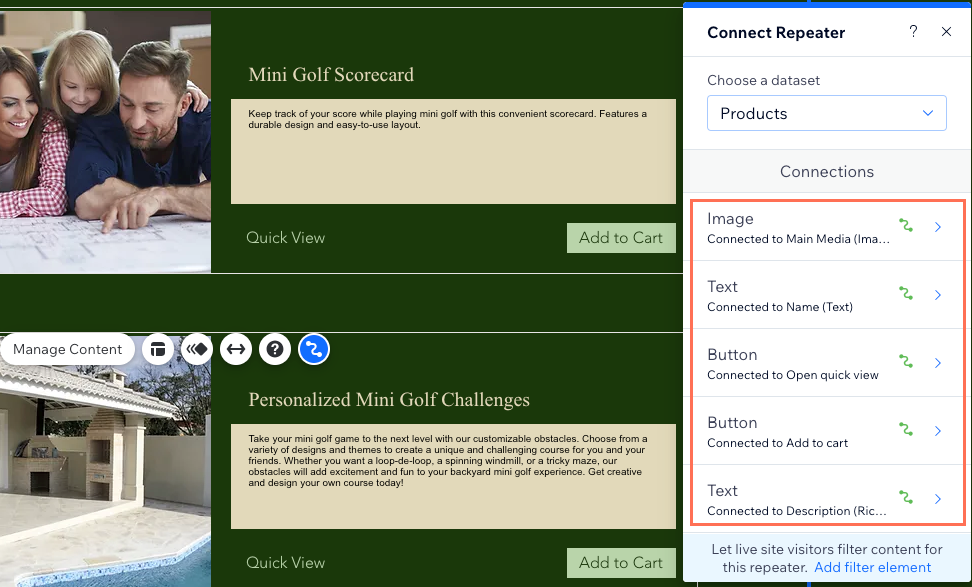
- Under Connections, click the repeater element you want to connect.
Note: If you're using the default repeater that came with the dynamic page, the image and text elements are already connected. You can delete extra text elements or disconnect and replace them with static text. - Click the relevant drop-down menus and choose which Wix Stores fields connect to each part of the element.
Tip: You can link to the URL (Wix Stores Catalog V3) or Page URL (Wix Stores Catalog V1) field to give customers a way to click to go to the relevant Stores Product page.

- Click Repeater connections and repeat steps 4-5 above to connect additional elements in the repeater.
- Click to adjust your repeater elements as needed.
Tip: You can add or remove elements from your repeater at any time. Disconnect elements if you want to use static content that doesn't change according to the relevant category. - Click Preview to test your dynamic products page.
- Click Publish if you are ready to make the changes go live.
Step 3 | (Optional) Manage the dataset settings
In your dataset settings, you can choose the maximum products that can display at a time. You can also add filters to include only certain products, or add sorts to control the order in which the products display.
Note:
The Items per load field does not apply to tables. If using a table to display your products, you can limit the number of items displayed by clicking the Layout icon  . Then, set a custom table height and enable pagination.
. Then, set a custom table height and enable pagination.
 . Then, set a custom table height and enable pagination.
. Then, set a custom table height and enable pagination. Wix Editor
Studio Editor
- In your editor, click the repeater or pro gallery.
- Click the Connect to CMS icon
 .
. - Click Dataset Settings.
- (Optional) Click the permission type next to Permissions to determine who can view, add, update, or delete collection content on your live site.
- Edit the Items per load field to set the maximum number of items that can load at a time.
Note: This is also the maximum number of items that can load when visitors click 'Load More' buttons, 'Next/Previous page' buttons, or pagination bars. - (Optional) Click + Add Filter to only show specific products in the repeater.
- (Optional) Click + Add Sort to choose the order in which the products appear in the repeater.
- Click Preview to test your dynamic Products page.
- Click Publish if you are ready to make the changes go live.
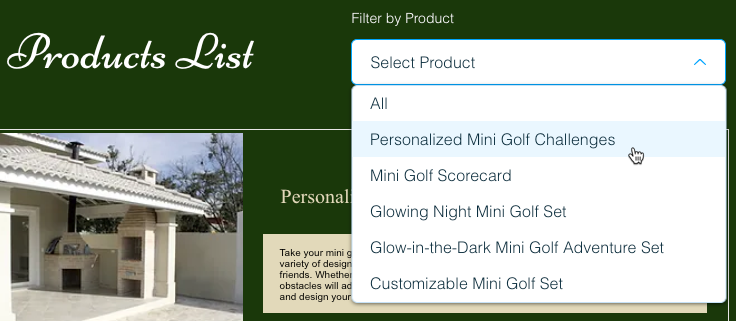
Step 4 | (Optional) Let customers filter products
Give shoppers a way to view only products that match filters they apply such as price, inventory, or brand. Choose from any of the following input elements that allow filtering: radio buttons, checkboxes, dropdowns, selection tags, or sliders (range sliders only).
Learn how to set up input elements that allow visitors to filter collection content.

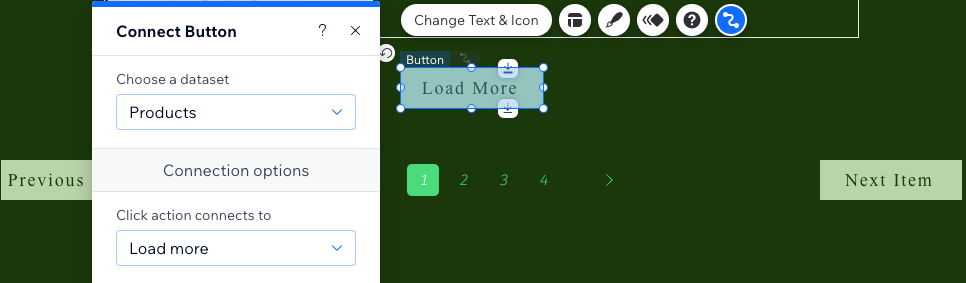
Step 5 | (Optional) Add 'Load More' or navigational buttons
You can improve your page's performance by limiting the number of products that appear and adding a 'Load More' button.
Add navigational buttons to let shoppers click to view the next/previous page of products displayed or add a pagination bar for cycling through a set number of products at a time.

Tip:
Learn more about the CMS dataset actions you can apply to buttons and images.


