CMS: About Displaying Collection Content in a Repeater
4 min read
A repeater is an element that displays multiple items using the same layout. You create the layout you like, and then each repeater item uses that same layout to display different content. Repeater items function as containers in which you attach other elements. Any change you make to one repeater item is automatically reflected in all other items.
You can use repeaters to display static content, meaning you manually determine the content for each element in each item in the Editor.
You can also dynamically display content from your CMS (Content Management System) collections by connecting your repeater and its attached elements to a dataset. Your repeater then includes one item for each item in your collection, with each repeater item using the same template but displaying different content. You control the number of items that are displayed at one time in the dataset settings.
You can also dynamically display content from your CMS (Content Management System) collections by connecting your repeater and its attached elements to a dataset. Your repeater then includes one item for each item in your collection, with each repeater item using the same template but displaying different content. You control the number of items that are displayed at one time in the dataset settings.
New datasets experience:
In Wix Studio, we've moved datasets to the Inspector panel on the right to make them easier for you to use. Learn more about the new datasets experience in Wix Studio.
Example of displaying collection content in a repeater
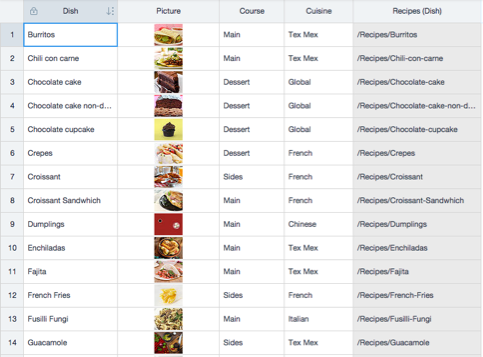
Let's say you have a recipes site where you keep all your recipes in a collection. The collection fields (columns) store the name, picture, course, and cuisine of each dish. Each item (row) represents a dish (see image below).

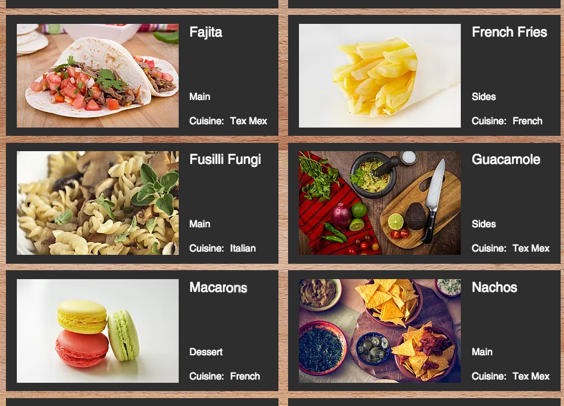
You already created a dynamic item page that displays information about each individual recipe. Now you can connect a repeater to a dataset that connects to your collection. As a result, the repeater displays information from your collection in each repeater item (see image below). Visitors can click a dish image and go to that dish's dynamic item page to read all about it.

Customize the size and design of your repeater
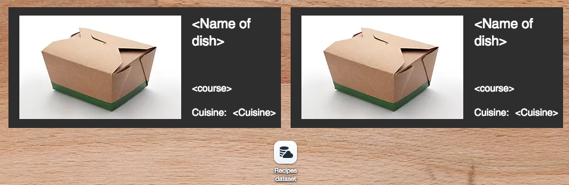
From the Add panel in your Editor, choose a repeater design and add it to your page. You can adjust the size of the repeater, the placement of elements in each item and add more elements if necessary. The changes you make in one repeater item automatically update in every repeater item to keep the design consistent throughout.

Tip:
When adding large elements, first add them to your page and resize them. Then drag them onto the repeater item. When you see "Attach to item," you can drop the element.
Connect a dataset to display dynamic content
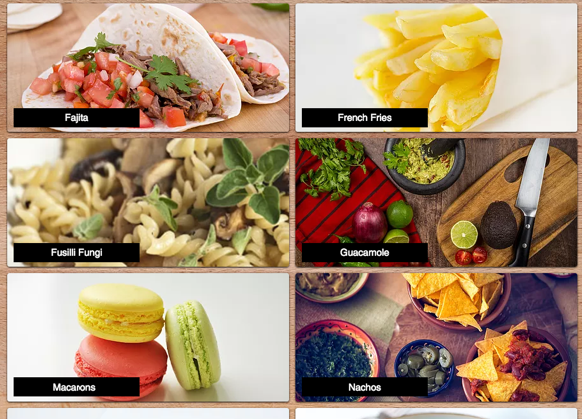
Datasets connect your collection content to elements on your page. Connect your repeater to a dataset, then choose which fields connect to each element in your repeater. Each connected element in your repeater automatically adjusts its size and content to reflect your collection content.
You can also connect the background image of your repeater's items to an image field in your collection. Each repeater item's background then dynamically displays the relevant collection item's background image.
In the connected dataset's settings, you can control the maximum number of items displayed. You can also add filters to exclude certain items and add sort conditions to control the order in which items display. Learn more about adding and setting up datasets.

Create a custom navigation experience
Add navigational elements to your page so visitors can click them to load more items, go to the next dynamic page, and or perform other dataset click actions.
You can create navigational buttons by connecting images or buttons to the same dataset that connects to your repeater. Then choose the relevant Click action connects to option from the dataset settings (e.g. Load more, Next page, Next item). In the dataset settings, the Maximum items displayed field controls the maximum number of items that can load at a time.
Display content from multiple collections
Repeaters can also display related items from collections that have reference fields or in situations where you have filtered one dataset by another dataset. This allows you to create "master-detail" presentations, where each repeater item functions as the "master." See here for some ideas on creating master-detail pages.
Did this help?
|