CMS: Examples of Dynamic Pages
3 min read
With a dynamic page, you can use the same page layout many times, each time displaying different content from your collection. For this, you use a dynamic item page to display each item from your collection.
You can also use a dynamic page to show previews of items from your collection. This is called a dynamic list page.
By properly managing the content in your collection, dynamic pages can display your items exactly the way you want them to. Sites that feature recipes, property listings, or job postings are good examples of where dynamic pages can save time and effort.
Your dynamic page takes each row (or item) from your collection, and displays that content. This is why your dynamic pages rely on properly formatted collections.
For example, if you have a recipe site, your collection should have the following fields:
- Title: (Automatically added) To store your recipe names.
- Meal: To specify if the recipe is for breakfast, lunch, or dinner.
- Course: To note if the recipe is an appetizer, main course, or dessert.
Manage your page content in one place
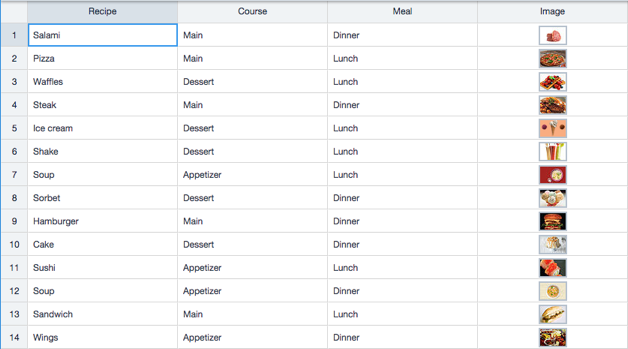
In order to make dynamic pages, you need to have a collection with some content in it. In the example below, we are using text and images about food and recipes.
Each line in the collection represents one item. There is information about each item in each of the columns in that line. Learn more about creating a collection with the CMS.

Display all your items using a single dynamic item page
You can think of each line in your collection (or item) as the content for one page. For a recipe page, your content would typically include a title, the number of servings it makes, a picture of the dish, the time it takes to make, ingredients, and the method.
In your Editor, you set up a dynamic item page with elements such as text and images. Each of these elements are linked to your collection.
What makes a dynamic item page so useful, is that it can call in the content from each item in your collection, and display it as its own page.

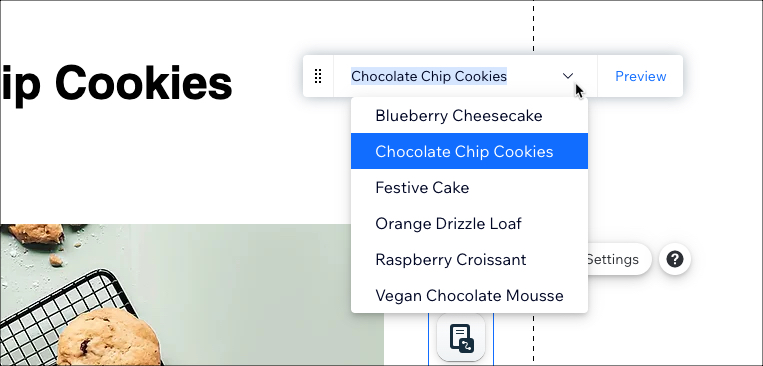
When you are working on your dynamic item page in the Editor, you can switch between items in your collection to make sure your content displays correctly. There is a drop-down item selector that you can click to see your items listed by title. Select any item on the list to see that item's content on the page. You can also click Preview to see what the content will look like on the live site.

Read more about creating a dynamic item page to display each item from your collection.
Preview multiple items using a dynamic list page
Think of a dynamic list page as an index of your items, as it shows a preview of each item in your collection. By default, a dynamic list page comes with a repeater, which is a clear and easy way to display a sample of the content in each of your items.
You can also use other multi-item elements, such as a gallery or table. No matter what element you choose, you'll need to connect each individual part of the element to the relevant field in the collection. Learn more about setting up your dynamic list page.
You can also use a dynamic list page to display different groups of items based on criteria you choose.
To display your recipes based on the meal, you can add a filter to the dataset that is linked to your repeater. With a filter set up, your dynamic list page displays only the recipes that meet the criteria set in the dataset filter.

Did this help?
|