CMS: Changing Your Dynamic Page Dataset Settings
5 min
Dynamic page dataset settings in the CMS (Content Management System) allow you to modify and manage the content displayed on your dynamic pages. In the dataset settings, you can change the mode, access collection permissions, set the items per load, and add filters or sorting.
Wix Editor
Studio Editor
- Go to the relevant dynamic page in your editor.
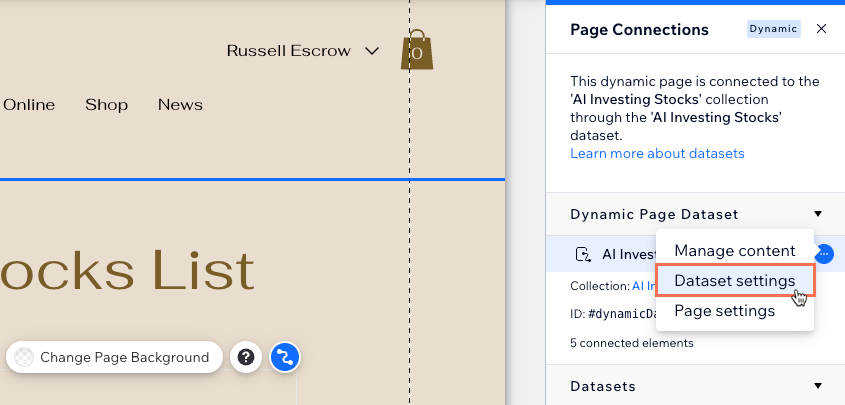
- Go to the relevant dataset settings:
- Click CMS
 on the left.
on the left. - Click Manage Page Connections.
- Click the More Actions icon
 next to the dynamic page dataset and select Dataset settings.
next to the dynamic page dataset and select Dataset settings.
- Click CMS

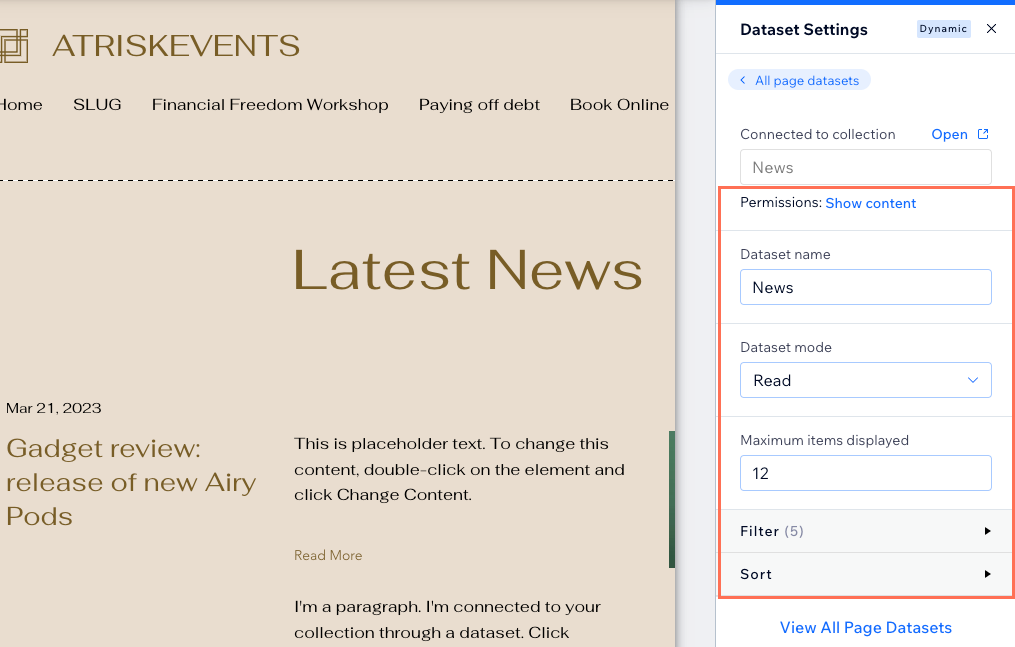
- Choose what you want to edit:
Tip: Click Open next to Connected to collection to go to the collection that connects to the dataset.- Permissions: This determines who can view, add, update, and delete collection content from your live site. Learn more about setting collection permissions.
- Dataset name: The name of your dataset as it appears in your editor's Page Connection panels.
- Dataset ID: (Velo only) The dataset's unique identifier used in your page's code.
- Dataset mode: The mode determines whether the dataset can read data from your collection, or both read and write data in your collection. Click the drop-down to change the dataset mode:
- Read: Page elements on your live site can read and display content from your collection. But site visitors cannot edit, add to, or delete any content in your collection.
- Read & Write: Use this mode to allow visitors to add new content and modify existing content in a collection. With Read & Write mode, visitors can interact with user input elements and a submit button on your live site to edit or add content in a collection. Page elements can also display content from the collection.
- Items per load: This field determines how many items can initially load in connected repeaters and galleries. It also controls how many additional items appear when visitors click 'Load More' buttons, "Next/Previous page" buttons, or pagination bars. Learn more about setting the 'Items per load' field.
- Performance: (Optional for coding only) Select the Fetch after the page loads checkbox if you want the dataset's data to be fetched only after the rest of the page has finished loading. The initial rendering of the page will not be blocked by this dataset, making the page load faster.
Tip: We recommend this option when elements displaying the data are not initially visible. For example, if they require scrolling into view or opening a section. - Filter: Add filters to your dataset to show or hide certain items from appearing on the page.
- Sort: Add sorts to control the order in which items display on your page.

- Click Preview to test your connections.
- Click Publish if you are ready to make the changes go live.
Note:
Dynamic page datasets do not have the Write dataset mode because dynamic pages must display content from your collection. The Write mode is used to only allow the dataset to edit or add collection content.


