Редактор Studio: добавление и настройка текста
6 мин.
Редактор Studio позволяет легко добавлять текст, который отлично выглядит на экране любого размера. Получите доступ к различным типам полностью настраиваемых и адаптивных текстовых элементов, которые вы можете использовать для контента.

Добавление текста
Добавьте новые текстовые элементы из панели «Добавить элементы» в левой части редактора Studio. Доступно несколько различных типов элементов, которые вы можете добавить в зависимости от контента, который хотите продемонстрировать.
Чтобы добавить текст:
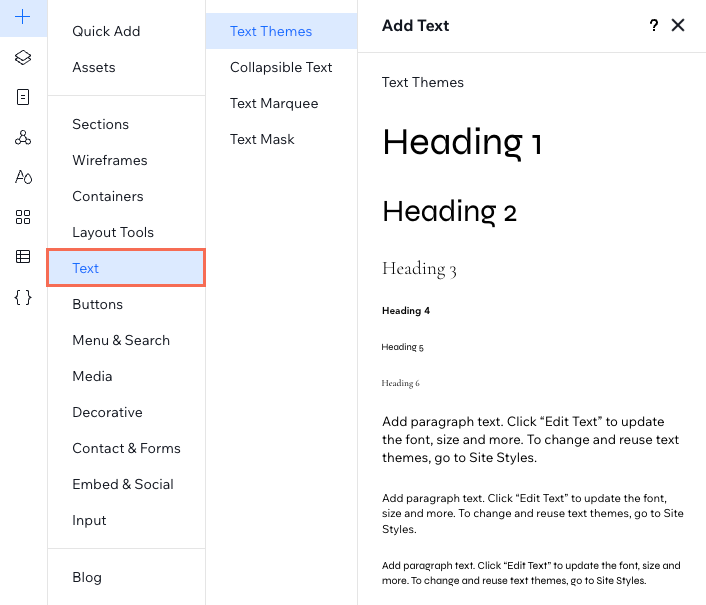
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Текст.
- Перетащите текстовый элемент на страницу:
- Стили текста: это заголовки и абзацы, которые соответствуют стилю вашего сайта, как определено на панели Стили сайта
 .
. - Сворачивающийся текст: эти элементы отлично подходят для длинного текста – часть текста скрыта, поэтому его легче читать. Вы можете выбрать, будут ли посетители нажимать на ссылку, чтобы просмотреть полный текст, или на кнопку, чтобы раскрыть ее на текущей странице.
- Бегущая строка: повысьте вовлеченность пользователей с помощью этого текстового элемента с прокруткой. Он мгновенно привлекает внимание, динамически отображает контент и не требует использования кода.
- Маска текста: эти элементы идеально подходят для коротких фрагментов текста, которые должны выделяться. Фон (заливка) текста - это изображение, видео или градиент, поэтому он гораздо более заметен и привлекает внимание.
- Стили текста: это заголовки и абзацы, которые соответствуют стилю вашего сайта, как определено на панели Стили сайта
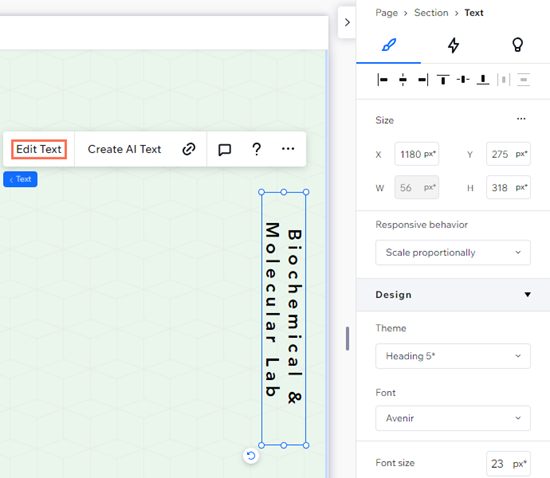
- Нажмите Редактировать текст и введите свой текст.

Проверка орфографии:
Редактор Studio использует проверку орфографии вашего браузера, когда вы добавляете текст на свой сайт. Вам не нужно включать ее, просто начните вводить текст внутри текстового элемента, чтобы увидеть проверку в действии. Если вы не видите работающей проверки орфографии, убедитесь, что она включена в вашем браузере.
Дизайн и форматирование текста
Форматирование помогает организовать текст для более четкой коммуникации. Выровняйте текст, выделите его маркером или пронумеруйте, чтобы он оставался аккуратным. Выделите текст жирным, курсивом, подчеркнутым или выделенным, чтобы обратить на него внимание. Вы можете по-разному отформатировать текст и его стиль на разных размерах экрана, чтобы он идеально смотрелся на любом экране.
Чтобы отформатировать текст:
- Выберите соответствующий текстовый элемент в редакторе.
Совет: удерживайте клавишу Shift на клавиатуре, чтобы отформатировать несколько текстовых элементов одновременно. - Нажмите Редактировать текст.
- (В инспекторе) Отформатируйте текст с помощью доступных инструментов:
Стиль
Шрифт
Адаптивное поведение и размер шрифта
Интервал, цвет и стили
Выравнивание и форматирование
Регистр, ориентация и тень
Тег заголовка
Добавьте ссылку к тексту:
Выберите текстовый элемент и нажмите значок ссылки  . Вы можете перенаправить посетителей на другие части сайта, на внешний веб-адрес, номер телефона или на эл. почту. Вы также можете связать текст с промобоксом, это всплывающее окно, которое можно настроить для любых целей.
. Вы можете перенаправить посетителей на другие части сайта, на внешний веб-адрес, номер телефона или на эл. почту. Вы также можете связать текст с промобоксом, это всплывающее окно, которое можно настроить для любых целей.
 . Вы можете перенаправить посетителей на другие части сайта, на внешний веб-адрес, номер телефона или на эл. почту. Вы также можете связать текст с промобоксом, это всплывающее окно, которое можно настроить для любых целей.
. Вы можете перенаправить посетителей на другие части сайта, на внешний веб-адрес, номер телефона или на эл. почту. Вы также можете связать текст с промобоксом, это всплывающее окно, которое можно настроить для любых целей.
Изменение цвета маркера или нумерации
Вы можете сделать списки более оригинальными, выбрав один цвет для текста, а другой для маркеров или нумерации.
Чтобы изменить цвет маркеров или номеров в списке:
- Выберите соответствующий текстовый элемент в редакторе.
- Нажмите Редактировать текст.
- Выберите цвет маркеров или цифр:
- Выделите весь текст внутри текстового поля (включая маркеры и цифры).
- Выберите нужный цвет.
Примечание: весь текст в текстовом поле изменится на выбранный цвет.
- Выберите другой цвет для текста:
- Выделите соответствующий текст (без маркера / номера).
- Выберите желаемый цвет.
Примечание: цвет текста изменится, но маркеры и цифры останутся окрашенными в тот цвет, который вы выбрали на Шаге 3.



 , Верхний регистр
, Верхний регистр  или вертикали
или вертикали  .
.