Редактор Studio: добавление и настройка сворачивающегося текста
4 мин.
Сворачивающийся текст — удобный вариант для случаев, когда у вас есть много информации, которую надо показать. Часть текста остается скрытой, а посетители могут просмотреть весь текст, нажав на кнопку раскрытия или ссылку на полный текст.

Добавление сворачивающегося текста
Вы можете добавить на страницу сворачивающийся текст разных стилей. Некоторые готовые варианты включают в себя кнопку, которая раскрывает текст на текущей странице, а другие — показывают ссылку, перенаправляющую посетителей на новую страницу, где можно прочитать текст целиком.
Чтобы добавить сворачивающийся текст:
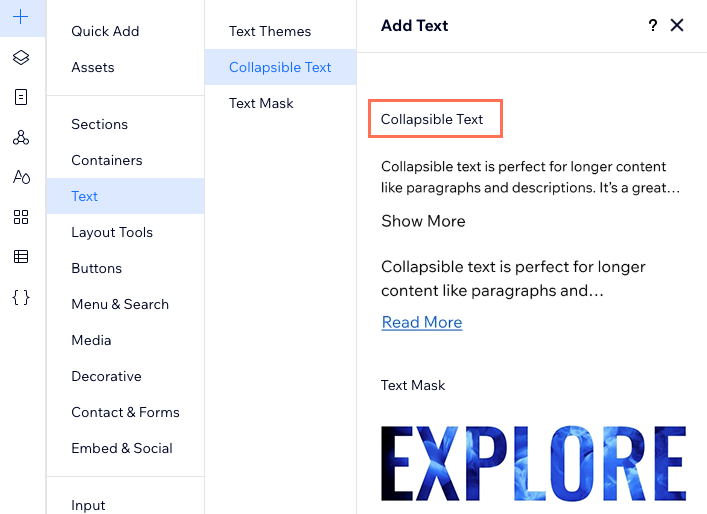
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Текст.
- Нажмите Сворачивающийся текст.
- Перетащите выбранное текстовое поле на страницу.

Настройка макета сворачивающегося текста
Выберите, каким образом посетители смогут прочитать текст целиком. Добавьте кнопку, которая открывает полный текст на текущей странице, или ссылку, которая направляет посетителей на страницу с полным текстом.
Вы также можете настроить выравнивание, интервал и количество строк, которые будут видны без необходимости раскрывать текст целиком с помощью нажатия.
Чтобы настроить макет текста:
- Нажмите на сворачивающееся текстовое поле.
- Нажмите на значок Макет
 .
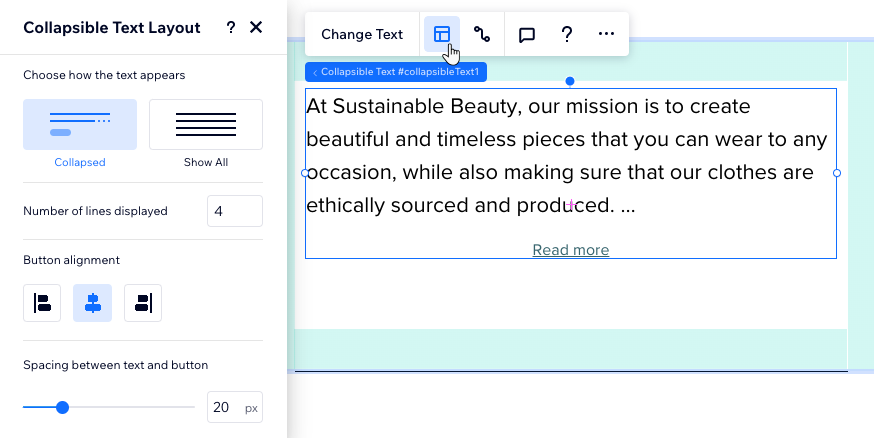
. - Настройте макет, используя следующие параметры:
- Выберите вариант отображения текста: выберите, каким образом будет показываться полная версия текста:
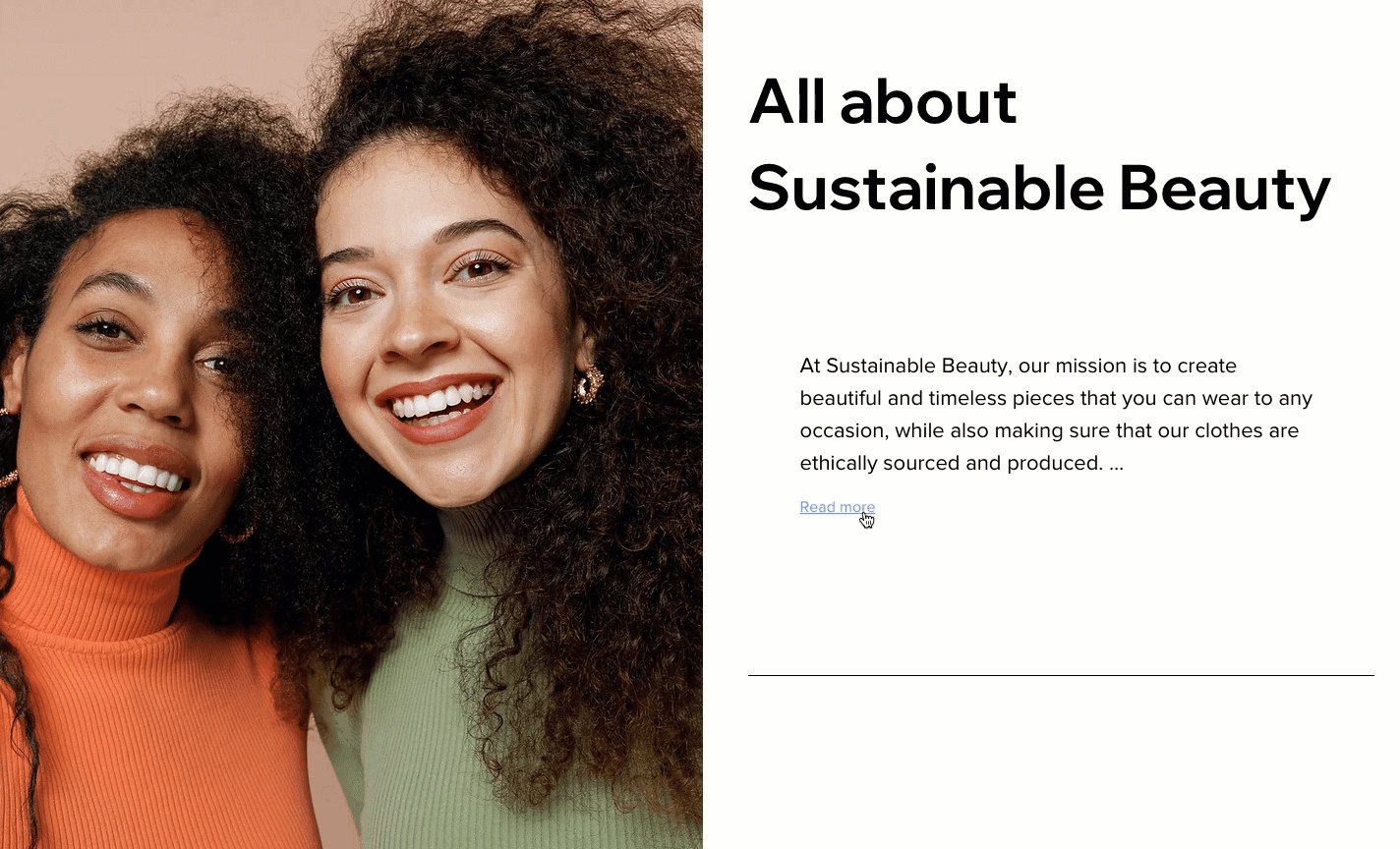
- Свернуть: посетите видят превью текста, и должны нажать кнопку или ссылку, чтобы прочитать текст целиком.
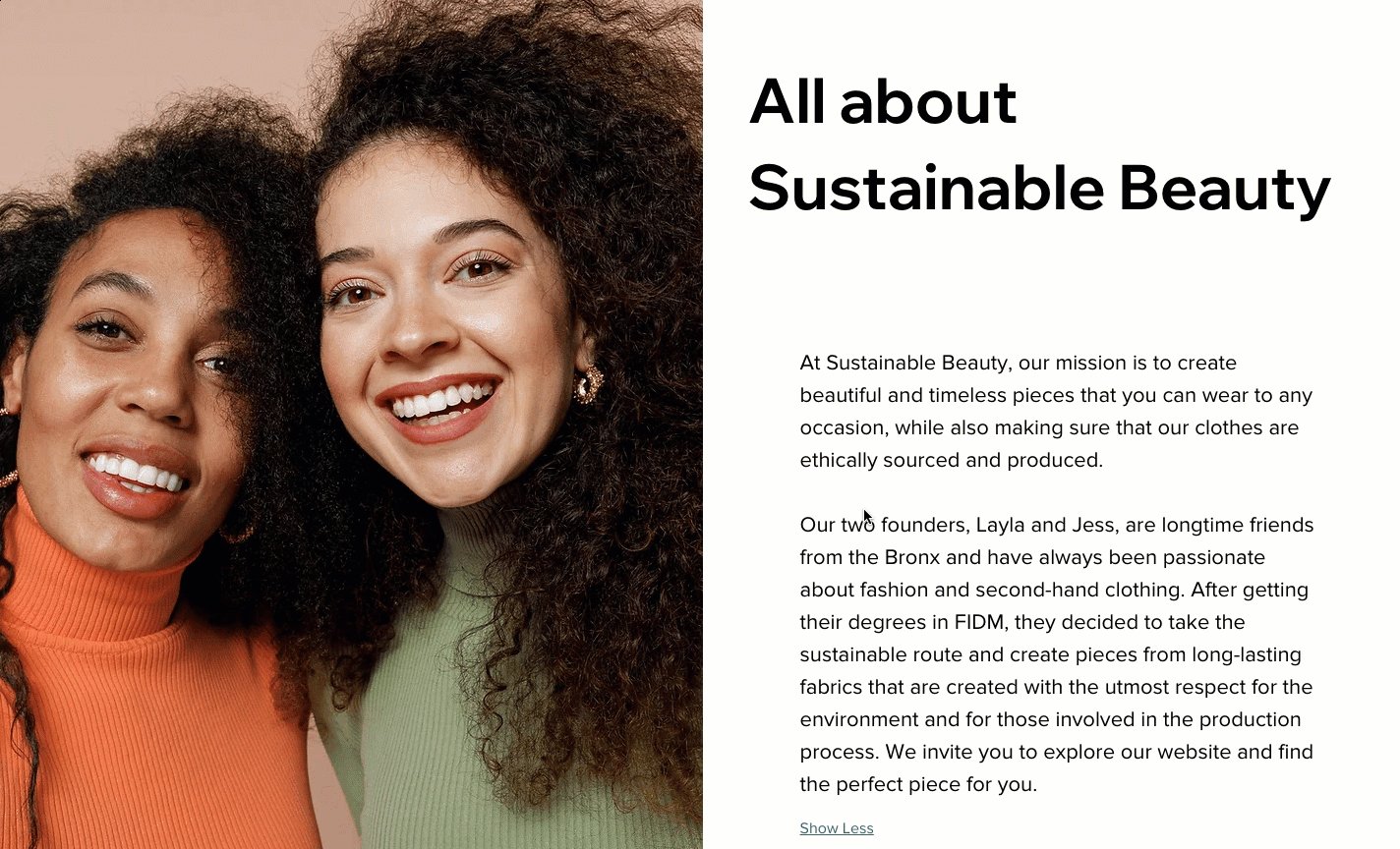
- Показать все: весь текст отображается на странице, а не сворачивается.
- Количество отображаемых строк: выберите, сколько строк текста будут отображаться, прежде чем посетителям нужно будет нажать кнопку, чтобы увидеть остальную его часть.
- Выравнивание кнопки: выровняйте кнопку, которую нажимают посетители, по левому краю, правому краю или по центру.
- Интервал между текстом и кнопкой: увеличьте или уменьшите интервал между текстом и кнопкой.
- Выберите вариант отображения текста: выберите, каким образом будет показываться полная версия текста:

Редактирование сворачивающегося текста
После добавления сворачивающегося текстового поля на сайт нажмите Изменить текст, чтобы ввести текст целиком (не более 120 000 символов). Вы также можете отредактировать текст кнопки или ссылки, нажав которую посетители смогут прочитать текст целиком.
Чтобы ввести или отредактировать текст:
- Нажмите на сворачивающееся текстовое поле.
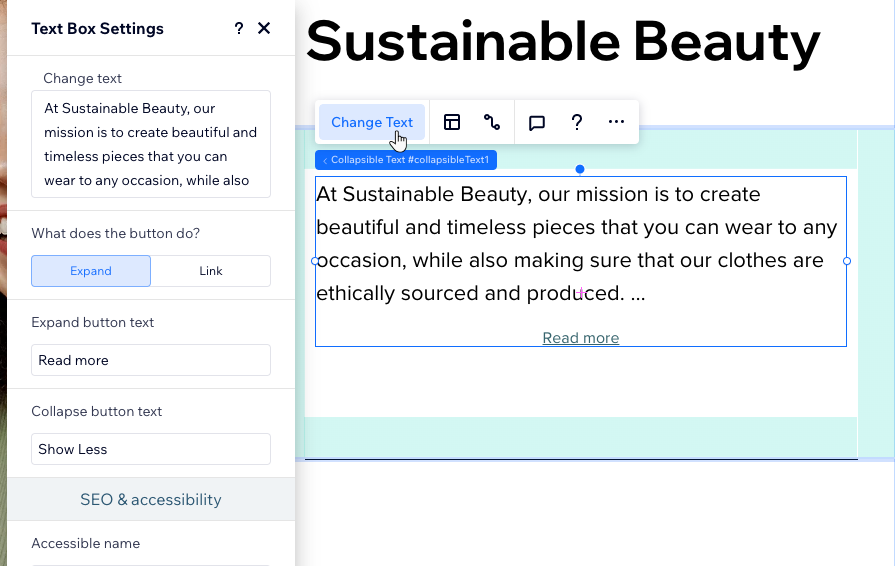
- Нажмите Изменить текст.
- Введите или вставьте текст целиком в поле в разделе Изменить текст.
- Выберите действие кнопки:
- Раскрыть: нажатие кнопки раскрывает текстовое поле на текущей странице, чтобы показать текст целиком.
- Ссылка: нажатие кнопки перенаправляет посетителей на другую страницу, чтобы показать текст целиком. Обязательно выберите направление в разделе Куда ведет кнопка?.
- Введите текст, который будет отображаться на кнопках.

Настройка параметров дизайна сворачивающегося текстового поля
Вы можете настроить дизайн сворачивающегося текстового поля, чтобы оно соответствовало стилю вашей страницы. Вы можете настроить внешний вид самого поля (например, цвет фона), отформатировать текст и настроить кнопку / ссылку, ведущую к полному тексту.
Чтобы настроить дизайн сворачивающегося текстового поля:
- Нажмите на сворачивающееся текстовое поле.
- Нажмите стрелку Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Прокрутите вниз до раздела Дизайн.
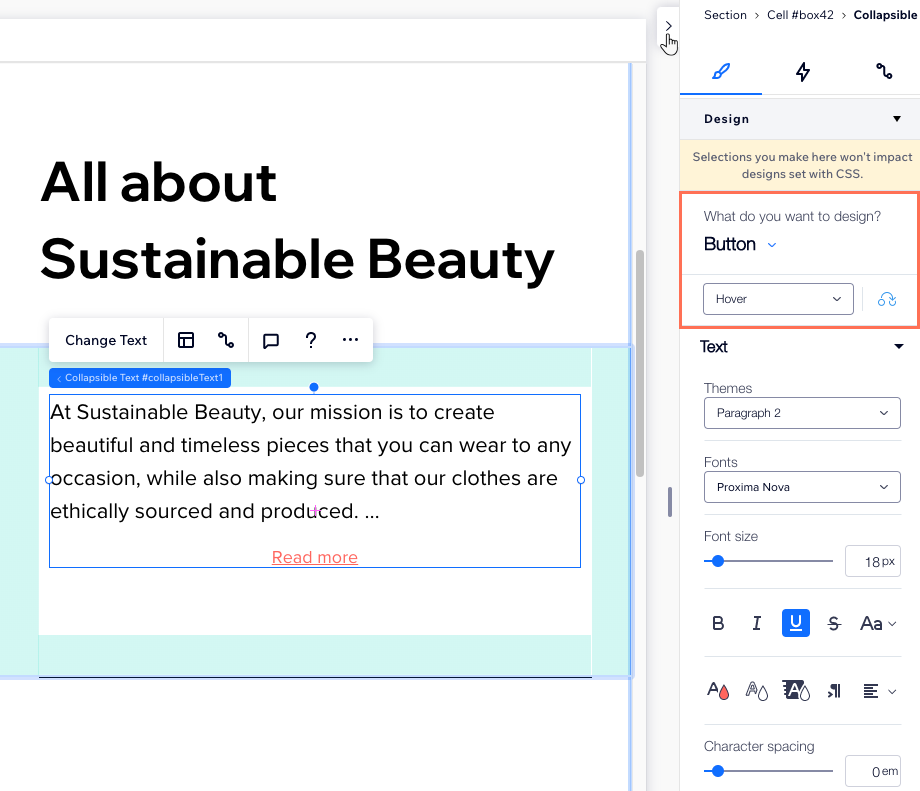
- Выберите вариант в разделе Дизайн чего вы хотите настроить?:
- Текст: настройте поле, содержащее текст (например, цвет фона, границы, тень), а также сам текст (шрифт, размер и многое другое).
- Кнопка: настройте ссылку или кнопку, которую посетители нажимают, чтобы просмотреть полный текст. Вы можете настроить дизайн для 3 разных состояний: В покое, При наведении и Отключена.
Примечание:
В настоящее время возможность установить автоматическое изменение размера сворачивающегося текста недоступна.