Редактор Studio: Использование промобоксов
6 мин.
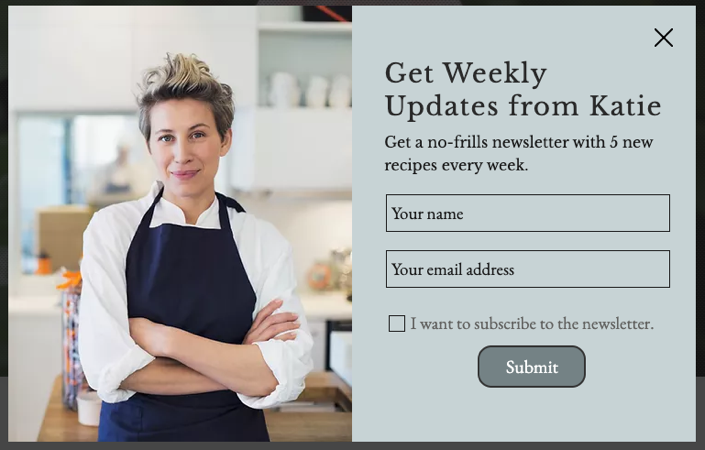
Промобокс - это всплывающее окно, которое вы можете настроить в соответствии со своими потребностями. Настройте дизайн всплывающего окна, добавьте необходимые элементы, а затем выберите когда оно должно запускаться для посетителей сайта.
Вы также можете привязать его к элементам, таким как текст, кнопки или изображения, чтобы промобокс открывался при нажатии на них. Это отличный способ привлечь внимание к важной информации о событиях, распродажах или скидках, ограниченных по времени.

Добавление промобокса
Добавьте всплывающий промобокс, чтобы привлечь внимание посетителей и продемонстрировать важные объявления.
Чтобы добавить промобокс:
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Инструменты лейаута.
- Нажмите Промобоксы.
- Выберите промобокс, который хотите добавить.
Настройка промобокса
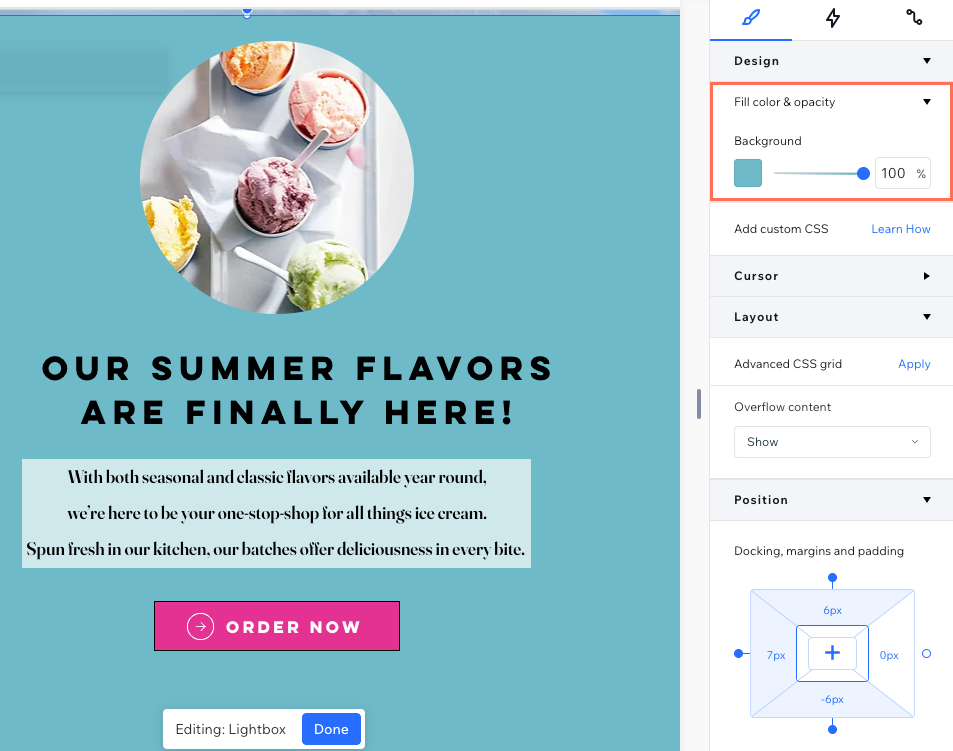
Настройте промобокс так, чтобы он соответствовал сайту по стилю. Добавьте все необходимые элементы, затем измените цвет фона и определите его прозрачность.
Чтобы настроить промобокс:
- Нажмите Страницы
 в левой части редактора.
в левой части редактора. - Выберите соответствующий промобокс в разделе Промобоксы.
- Нажмите на промобокс на холсте.
- Выберите, как настроить промобокс:
Добавьте элементы
Настройте фон
Добавьте возможность прокрутки внутри промобокса
Настройте слой вокруг промобокса
5. Когда будете готовы, нажмите Готово внизу, чтобы выйти из режима редактирования.

Что дальше?
Зайдите в превью сайта, чтобы увидеть промобокс в действии.
Настройка триггеров для промобокса
Решите, как и когда будет отображаться промобокс. Вы можете настроить его автоматическое отображение после загрузки определенных страниц сайта или привязать его к элементу (например, тексту, изображению). Вы также можете выбрать, как посетители будут закрывать промобокс после его просмотра.
Примечание:
Промобокс отображается один раз для каждого посетителя на первой соответствующей странице, которую они видят (в случае, если он настроен для отображения на нескольких страницах).
Чтобы настроить триггеры:
- Нажмите Страницы
 в левой части редактора.
в левой части редактора. - Выберите соответствующий промобокс в разделе Промобоксы.
- Нажмите на промобокс на холсте.
- Нажмите Настроить триггеры.
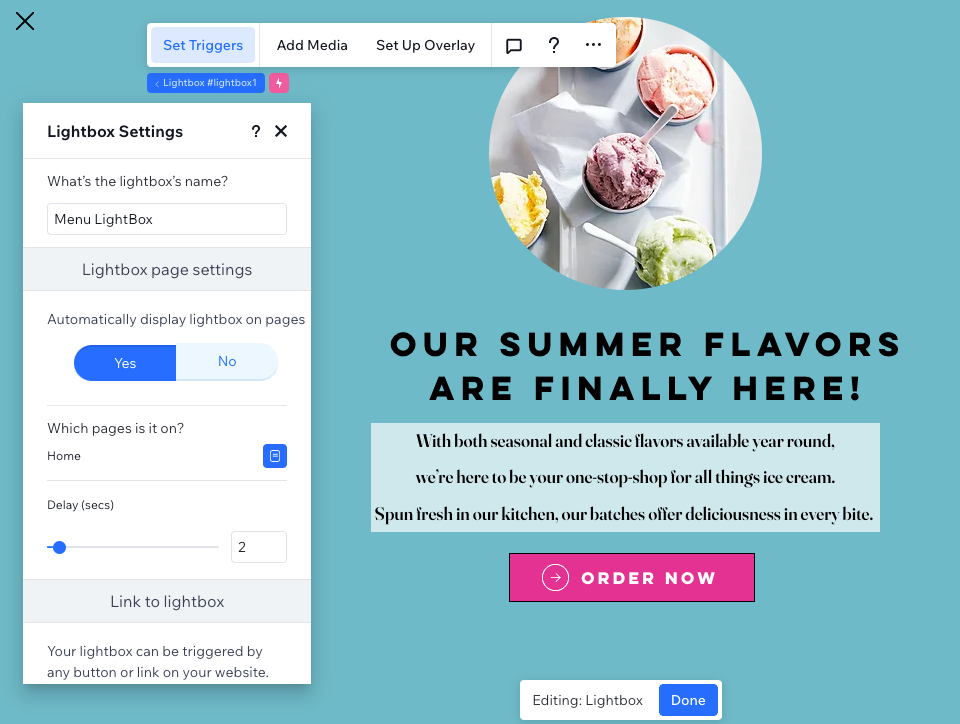
- Выберите соответствующий вариант в разделе Показывать автоматически?:
- Да: промобокс автоматически появляется, когда посетители переходят на соответствующие страницы.
- Нажмите на На каких страницах показать?, чтобы выбрать нужные страницы.
- Перетащите ползунок Задержка, чтобы увеличить или уменьшить время (в секундах) между загрузкой страницы и появлением промобокса.
- Нет: промобокс не появляется, когда посетители заходят на страницу. Вместо этого он запускается по выбранной вами кнопке или ссылке.
- Да: промобокс автоматически появляется, когда посетители переходят на соответствующие страницы.
- Активируйте соответствующие переключатели в разделе Закрытие промобокса.
Примечание: если вы отключите значок «X» и кнопку «Закрыть», посетители вашего сайта должны будут нажать за пределами промобокса, чтобы закрыть его. - Когда будете готовы, нажмите Готово, чтобы выйти из режима редактирования.

Настройка расписания для промобокса
Выберите, когда посетители сайта будут видеть промобокс. Например, если вы продвигаете ограниченное по времени предложение, это гарантирует отображение промобокса только в течение указанного периода времени.
Чтобы установить расписание промобокса:
- Нажмите Страницы
 в левой части редактора.
в левой части редактора. - Выберите соответствующий промобокс в разделе Промобоксы.
- Нажмите на промобокс на холсте.
- Нажмите Настроить триггеры.
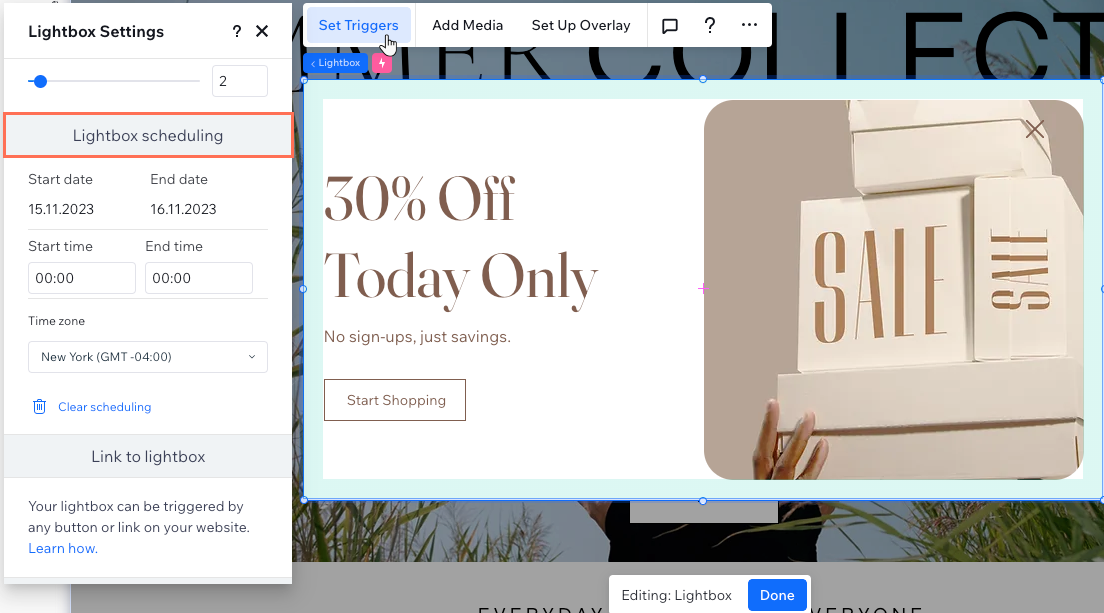
- Прокрутите вниз до раздела Расписание промобокса и нажмите + Установить расписание.
- Установите дату и время начала и окончания.
Совет: убедитесь, что установлен правильный часовой пояс. Если нет, вы можете изменить его.

Добавление ссылки на промобокс к элементам
Свяжите элементы с промобоксом с помощью ссылки, чтобы посетители никогда не пропустили объявление. Вы можете связать такие элементы, как текст, изображения, видео и кнопки.
Чтобы связать элемент с промобоксом:
- Нажмите на нужный элемент в редакторе.
- Нажмите значок ссылки
 .
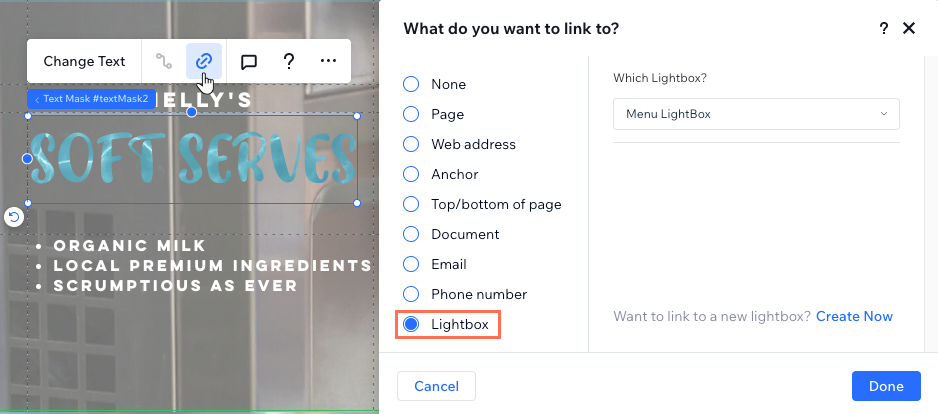
. - Выберите Промобокс слева.
- Нажмите на выпадающее меню Какой промобокс? и выберите нужный промобокс.
- Нажмите Сохранить.

Управление промобоксом
Управляйте промобоксами сайта, чтобы держать их в организованном порядке в редакторе. Вы можете переименовывать их для удобства поиска, копировать в целях экономии времени, а также удалять все неактуальные промобоксы.
Чтобы управлять промобоксом:
- Нажмите Страницы
 в левой части редактора.
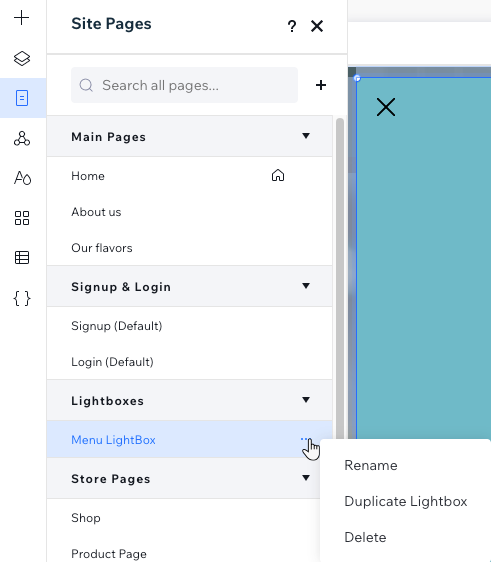
в левой части редактора. - Нажмите значок Другие действия
 рядом с соответствующим промобоксом.
рядом с соответствующим промобоксом. - Выберите, что сделать дальше:
Переименуйте промобокс
Создайте копию промобокса
Удалите промобокс



 в правом верхнем углу редактора.
в правом верхнем углу редактора.