Редактор Studio: стили сайта
2 мин.
Панель «Стили сайта» — это единый центр управления типографикой сайта, цветами, переходами между страницами и максимальной шириной. Создание стиля для сайта вашего клиента - это отличный целостный способ сэкономить время и обеспечить единообразие дизайна.
Как получить доступ к стилям сайта?
Создайте цветовую согласованность
Цвета сайта — это креативный способ усилить и выразить бренд вашего клиента. Используйте вкладку Цвета для управления и настройки оттенков, а также создания целостного стиля на всем сайте.
Завершили настройку цветов сайта? Вы можете быстро применить оттенок к элементам из инспектора. Подробнее о работе с цветами сайта

Оптимизируйте типографику сайта
Текст — это ключевой элемент сайта, и с помощью дизайна вы можете подчеркнуть послание и контент бренда.
Вкладка Типографика - отличный инструмент для настройки всех аспектов текста. Обновите шрифты, чтобы быстро применить изменения ко всему сайту, или настройте отдельные стили текста (например, Заголовок 4, Абзац 1) для более подробного дизайна. Подробнее о работе с типографикой

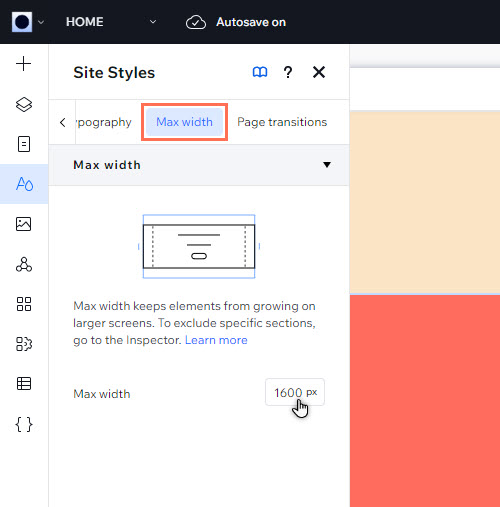
Определите ширину сайта
Хотите ограничить, насколько элементы увеличиваются на разных размерах экрана? Используйте вкладку Максимальная ширина, чтобы установить максимальное значение.
Это предотвращает то, чтобы элементы, которые вы настроили на пропорциональное масштабирование от увеличения свыше заданной ширины, поэтому вам не придётся беспокоиться о слишком больших компонентах или перекрытии контента.

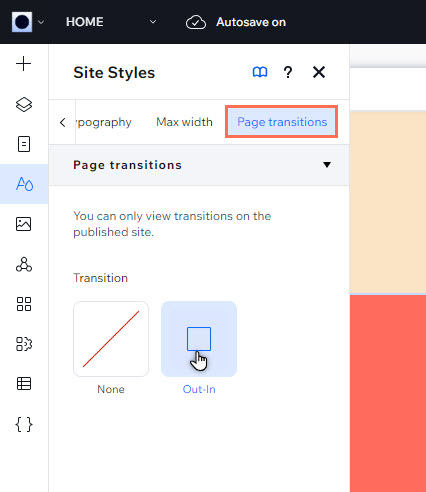
Создайте интересную навигацию
Переходы между страницами делают навигацию более интересной для посетителей сайта. После того, как вы примените эффект, он появится на каждой странице сайта вашего клиента.
Вы можете применить эффект Наложения во вкладке Переходы страниц. Не так выглядит на опубликованном сайте, как вы ожидали? Вы можете удалить его, нажав Нет.
Примечание:
Эффекты перехода видны только на опубликованном сайте. Они не будут отображаться в режиме превью.



 слева в редакторе.
слева в редакторе.