Редактор Studio: работа с цветами сайта
4 мин.
Цвета сайта составляют общую цветовую схему, используемую на сайте вашего клиента. Эта схема разделена на цветовые гаммы, которые применяются к разным категориям (например, фон и текст) и содержат определенные оттенки.
Как отдельные цвета, так и цветовые гаммы являются настраиваемыми, поэтому вы можете настроить дизайн и определенные части сайта по мере необходимости.
Как найти цвета сайта?
Общее представление о цветах сайта
Это цвета, которые используются на сайте, над которым вы работаете. Обычно они подключены к компонентам. Например, один цвет может быть подключен к фону секции, а другой — к тексту и т. д.
Количество цветов сайта, с которых вы начинаете, зависит от выбранного вами шаблона или от того, решили ли вы создавать сайт с нуля. Однако вы можете добавлять цвета сайта, управлять ими и заменять их, чтобы обеспечить плавный дизайн.
Редактирование цветов сайта
Настройте цвета сайта на панели «Стили сайта» в соответствии с вашими потребностями и укрепите брендинг ваших клиентов.
Важно:
Изменение цвета мгновенно влияет на элементы, к которым этот цвет применен. Ими могут быть любые элементы в стиле шаблона, которые вы добавили ранее, или элементы, к которым был применен этот цвет.
Чтобы изменить цвета сайта:
- Нажмите Стили сайта
 слева в редакторе.
слева в редакторе. - Выберите вкладку Цвета.
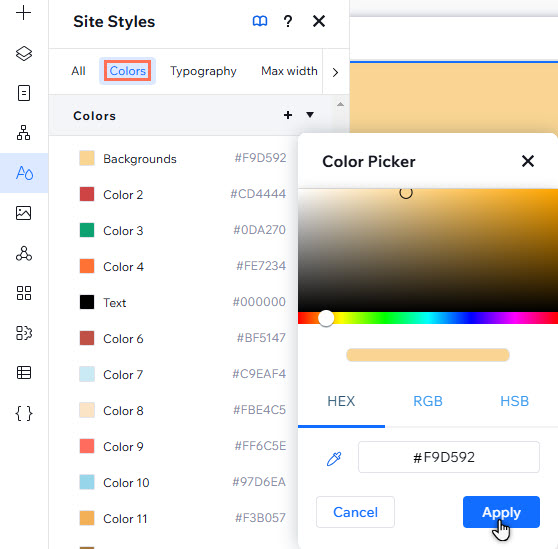
- Нажмите на цвет, который хотите настроить.
- Выберите, как определить средний цвет в гамме, из следующих вариантов:
- Выберите новый цвет в палитре с помощью курсора.
- Введите информацию в формате HEX, RGB или HSB в соответствующие поля.
- Нажмите на пипетку
, чтобы выбрать новый цвет в любой части экрана.
- Нажмите Применить.

Управление цветами сайта
Управляйте цветами сайта, чтобы процесс настройки дизайна был максимально удобным. Вы можете переименовать цвета, чтобы их было легко находить, или заменить их, чтобы быстро вносить изменения на сайте.
Чтобы управлять цветами сайта:
- Нажмите Стили сайта
 слева в редакторе.
слева в редакторе. - Выберите вкладку Цвета.
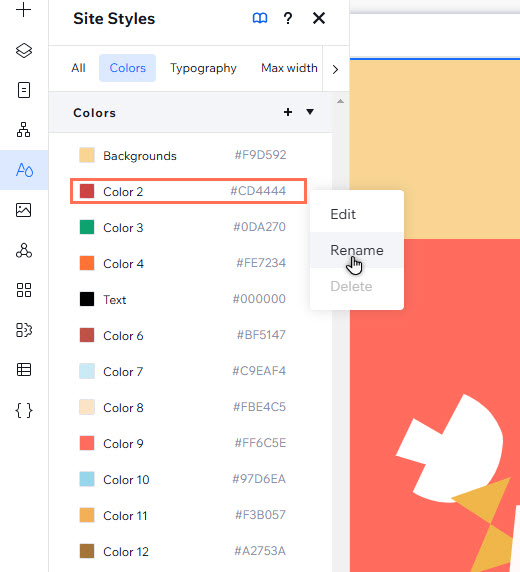
- Наведите курсор на соответствующий цвет и нажмите значок Другие действия
.
- Выберите, что вы хотите сделать:
- Переименуйте цвет:
- Нажмите Переименовать.
- Введите новое название цвета в поле.
- Удалите / измените:
- Нажмите Удалить.
- Выберите цвет для замены из палитры.
- Нажмите Применить.
- Переименуйте цвет:

Не можете удалить / изменить цвет?
- Некоторые оттенки используются в качестве цветов по умолчанию для приложений и элементов Wix на сайте, поэтому опция Удалить неактивна. Однако вы можете нажать на тень на панели, чтобы изменить ее.
- Оттенки, которые не были установлены в качестве цвета по умолчанию, все еще могут использоваться на сайте, и поэтому вам будет предложено изменить их цвет.
Применение цветов сайта к элементам
Поскольку цвета назначаются категориям, они автоматически применяются к некоторым элементам в стиле шаблона на панели Добавить элементы (например, к стилизованным текстовым элементам). Вы также можете применять цвета сайта к элементам на холсте с помощью панели Инспектора.
Чтобы применить цвета к элементам сайта:
- Выберите нужный элемент.
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Нажмите на поле цвета в разделе Дизайн, чтобы открыть список цветов.

- Выберите оттенок в разделе Цветовая схема, чтобы применить его.

Полезно знать:
Если элемент содержит более 1 цвета, вы можете настроить каждый оттенок, нажав на его палитру.

