As galerias de produtos são uma ótima maneira de mostrar os produtos que você oferece. Você pode adicionar uma galeria a qualquer página do site e decidir o que mostrar: todos os seus produtos ou uma categoria específica.
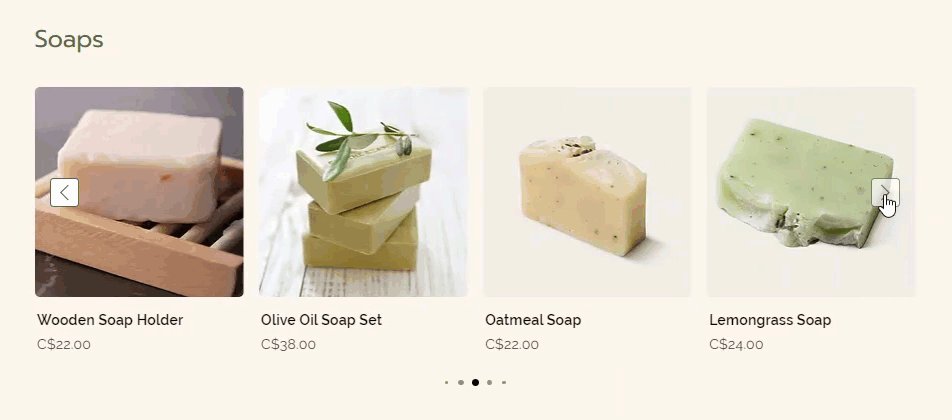
Escolha entre uma galeria em grade (uma galeria com várias linhas) ou uma galeria slider para que os clientes possam percorrer por ela.
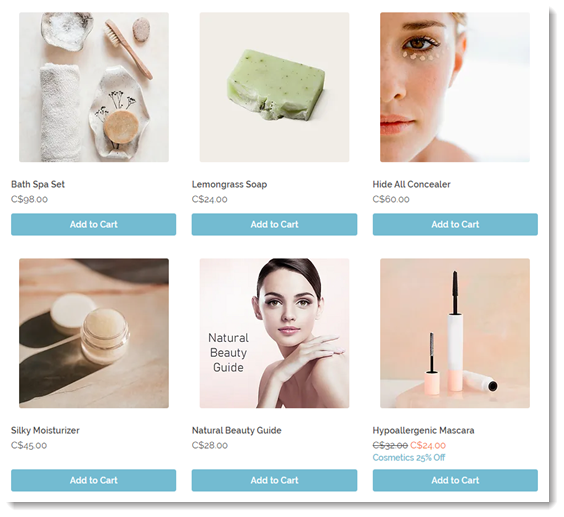
Personalizar uma galeria em grade
Personalize as galerias em grade para obter a aparência ideal para sua loja.
Para personalizar uma galeria em grade:
- Vá para a página no editor que contém a galeria que você deseja personalizar.
- Clique na galeria e, em seguida, clique no ícone Configurações
 .
. - Escolha quais configurações você deseja personalizar:
Escolher quais produtos são mostrados
Clique na aba Categoria para escolher a categoria de produto que deseja exibir.
Dica: por definição, toda galeria exibe a categoria "Todos os produtos".
Escolher o que deseja exibir
Clique na aba Exibição e, em seguida, marque ou desmarque as caixas de seleção para mostrar ou ocultar elementos da galeria.
Dica: quando você exibe opções de produto, apenas duas são mostradas. Por exemplo, se o seu produto tiver opções de cor, tamanho e forma, apenas as duas primeiras que você criou serão exibidas. Os clientes que clicam no botão "Adicionar ao carrinho" são direcionados para uma janela de visualização rápida quando você tem mais de duas opções de produto, para que possam fazer todas as seleções necessárias.
Selecionar suas configurações
Clique na aba Configurações e personalize as opções disponíveis.
- Comportamento da rolagem:
- Selecione o que acontece quando os clientes rolam para baixo até o final da página. Saiba mais
- Ative a alavanca Barra lateral sticky para manter os filtros visíveis durante a rolagem. Se ativada, personalize a distância da barra lateral e a parte superior da página.
- Efeito ao passar o mouse na imagem: defina o que acontece quando um cliente passa o mouse sobre um produto.
- Botão "Adicionar ao carrinho": se você ativou o botão na aba Exibição, personalize o que acontece quando o botão é clicado:
- Mostrar pop-up: uma notificação pop-up aparece.
- O carrinho lateral abre: o carrinho lateral abre na lateral da tela.
- Vai para a página do carrinho: os clientes são levados diretamente para a página do carrinho.
- Ficar na página: os clientes permanecem na mesma página. O botão exibe uma marca de seleção para indicar que o produto foi adicionado com sucesso.
Clique na aba Layout e personalize a galeria usando as seguintes opções:
- Geral: clique na alavanca para esticar a galeria para a largura total do navegador. Se ativada, defina o tamanho da margem.
Observação: se ativada, recomendamos selecionar Responsivo em Comportamento da grade. - Grade de produto:
Dica: com a configuração de comportamento da grade definida como "Fixo", as configurações permanecem as mesmas, independentemente do tamanho da tela do visitante. Com Responsivo, o número de linhas e colunas se ajustam ao tamanho da tela, mas essa configuração só funciona quando a galeria é esticada para a largura total. - Imagens do produto: selecione como as imagens que você fez upload são exibidas. Saiba mais
- Botão "Adicionar ao carrinho": escolha onde o botão fica.
Observação: se o botão estiver colocado sobre a imagem, o botão Visualização rápida não será exibido. - Informações do produto: escolha uma opção de layout de cartão de produto e personalize-a.
- Opções de produto: clique nas alavancas para exibir apenas opções de cor ou limitar as opções de cor.
- Fitas: selecione onde a fita aparece e ajuste o preenchimento.
Clique na aba Design e personalize a galeria usando as seguintes opções:
Dica: as opções variam de acordo com os elementos que você ativou.
- Geral: selecione o background que aparece atrás dos cartões de produto.
- Filtro e classificação: se você ativou os filtros ou classificação, personalize o background e o texto.
- Cartões de produto: adicione um background, borda e personalize o raio do canto da imagem.
- Informações do produto: personalize o texto da galeria.
- Quantidade e opções de produtos: se você ativou o botão Adicionar ao carrinho e o seletor de quantidade ou as opções de produto, você pode personalizá-los.
- Fitas: selecione a forma, a cor e a fonte da fita. Saiba mais
- Nome e separador de preço: personalize o separador entre o nome do produto e o preço.
- Botão "Adicionar ao carrinho": selecione um design para cada visualização - padrão, ao passar o mouse e desativado (por exemplo: esgotado).
- Botão de visualização rápida: se a visualização rápida estiver ativa, personalize o design do botão.
Dica: para personalizar a própria Visualização rápida, vá para a aba Visualização rápida. - Botões Mostrar mais/Anterior ou Paginação: personalize o design do "botão Mostrar mais" ou "Paginação".
Clique na aba Texto e personalize qualquer uma das seguintes opções:
- Texto do botão Adicionar ao carrinho: disponível se o botão Adicionar ao carrinho estiver ativado.
- Texto do botão de pré-encomenda: saiba mais sobre pré-encomendas de produtos.
- Texto Esgotado: a mensagem aparece quando o estoque do produto for zero.
- Botões Mostrar mais/Anterior: relevante se você escolher Botão Ver mais ou Rolagem infinita como o comportamento da rolagem na aba Configurações.
Clique na aba
Ordenação para ativar e personalizar filtros. Permita que os clientes classifiquem seus produtos por preço, nome ou por quando eles foram adicionados. Saiba como
adicionar e configurar opções de ordenação.
Ativar e personalizar a "Visualização rápida"
A Visualização rápida permite que os clientes visualizem os detalhes do produto em um pop-up, sem precisar sair da página da sua loja.
Observações:
- Se você colocar o botão "Adicionar ao carrinho" na imagem, o botão de visualização rápida não será exibido.
- Para ver o botão Visualização rápida em ação, visualize seu site ou confira seu site online.
Para ativar ou desativar a visualização rápida:
- Clique na aba Exibição.
- Marque ou desmarque a caixa de seleção ao lado de Botão de visualização rápida.
Próximas etapas:
- Para personalizar o botão Visualização rápida, vá para a aba Design.
- Para personalizar o pop-up Visualização rápida, vá para a aba Visualização rápida. Saiba mais.
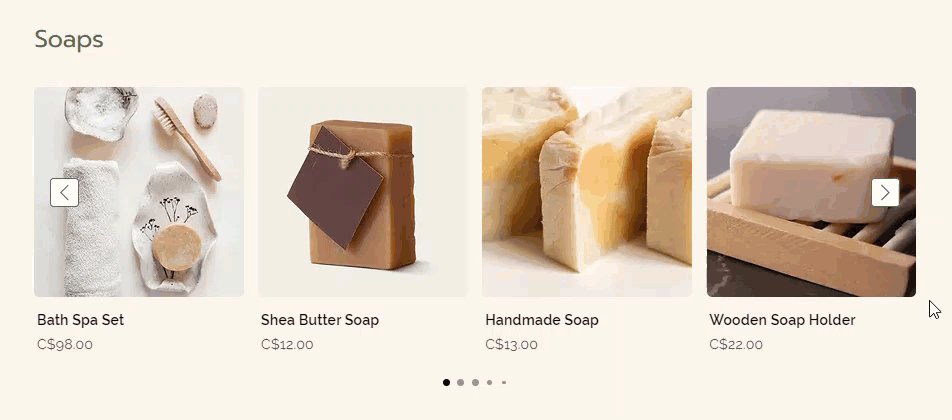
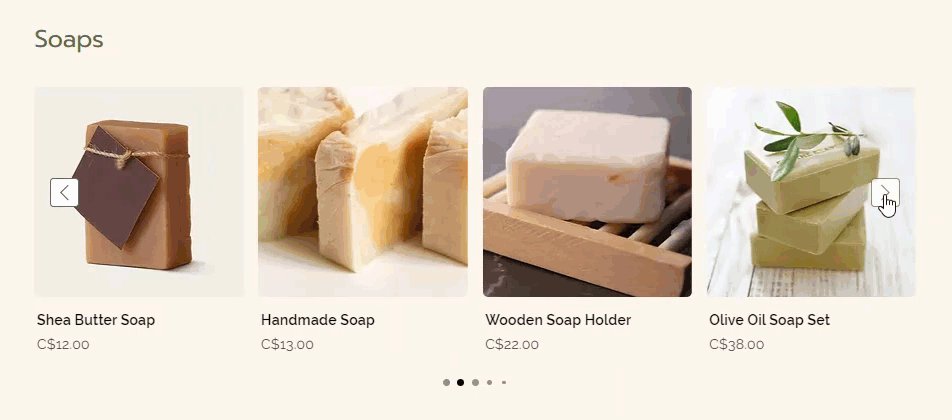
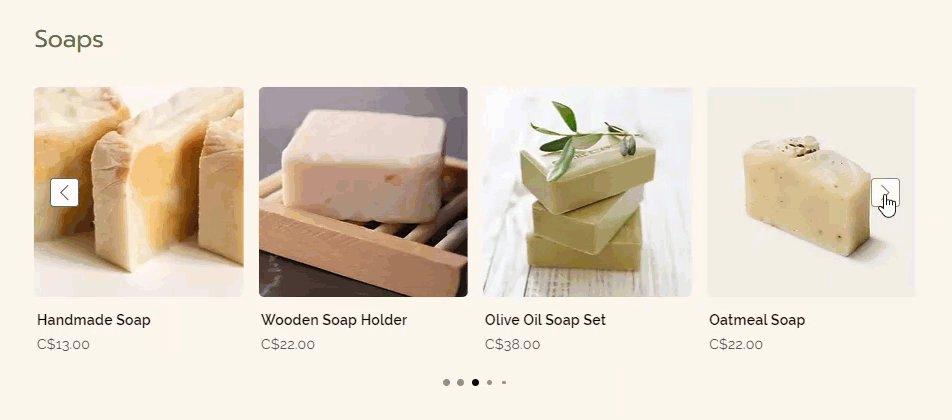
Personalizar uma galeria slider
Personalize sua galeria slider para obter a aparência perfeita. Você pode personalizar o texto e o design da galeria, escolher quais elementos exibir (por exemplo, um botão Adicionar ao carrinho) e mais.
Para personalizar uma galeria slider:
- Clique na Galeria de produtos slider.
- Clique em Configurações.
- Escolha o que você quer fazer:
Escolher quais produtos são mostrados
Você pode usar essa galeria de três maneiras:
- Mostrar produtos selecionados:
Mostre uma categoria específica ou sua categoria "Todos os produtos".
Por exemplo, se você quiser exibir suas novidades, crie uma categoria "Novidades" e coloque todos os seus novos produtos nela. Em seguida, selecione essa categoria no dropdown. - Mostrar automaticamente seus produtos mais vendidos:
Escolha essa opção para exibir automaticamente seus itens mais vendidos. Observe que, se você ainda não teve vendas suficientes para calcular quais produtos são mais vendidos, produtos relacionados a categoria "Todos os produtos" é exibida. - Mostrar produtos relacionados:
Mostre produtos nos quais os clientes estão interessados, com base no que eles estão visualizando. Você pode selecionar o tipo de galeria relacionada que deseja exibir.
- Das mesmas categorias: funciona melhor quando adicionado à página de produto, carrinho ou página de agradecimento.
- Comprados frequentemente juntos: funciona melhor quando adicionado à página de produto.
- Vistos frequentemente juntos: funciona melhor quando adicionado à página de produto.
Escolher quais elementos exibir
Clique na aba Exibição e, em seguida, marque ou desmarque as caixas de seleção para mostrar ou ocultar elementos da galeria.
Dica: quando você exibe opções de produto, apenas duas são mostradas. Por exemplo, se o seu produto tiver opções de cor, tamanho e forma, apenas as duas primeiras que você criou serão exibidas. Os clientes que clicam no botão "Adicionar ao carrinho" são direcionados para uma janela de visualização rápida quando você tem mais de duas opções de produto, para que possam fazer todas as seleções necessárias.
Personalizar as configurações
Clique na aba Configurações e personalize as seguintes opções:
- Comportamento do slider: ative o loop infinito para permitir que os clientes continuem navegando pelos produtos.
- Efeito ao passar o mouse: defina o que acontece quando um cliente passa o mouse sobre um produto.
- Botão "Adicionar ao carrinho": se você ativou o botão na aba Exibição, personalize o que acontece quando o botão é clicado:
- Mostrar pop-up: uma notificação pop-up aparece.
- O carrinho lateral abre: o carrinho lateral abre na lateral da tela.
- Vai para a página do carrinho: os clientes são levados diretamente para a página do carrinho.
- Ficar na página: os clientes permanecem na mesma página. O botão exibe uma marca de seleção para indicar que o produto foi adicionado com sucesso.
Clique na aba Layout e personalize a galeria usando as seguintes opções:
- Geral: clique na alavanca para esticar a galeria para a largura total do navegador. Se ativada, defina o tamanho da margem.
Observação: se ativada, recomendamos selecionar Responsivo em Comportamento da grade. - Título da galeria: edite o alinhamento do título
- Grade de produto:
Dica: com a configuração de comportamento da grade definida como "Fixo", as configurações permanecem as mesmas, independentemente do tamanho da tela do visitante. Com "Responsivo", o número de colunas se ajusta ao tamanho da tela, mas essa configuração só funciona quando a galeria é esticada para a largura total. - Imagens do produto: selecione como as imagens que você fez upload são exibidas. Saiba mais
- Botão "Adicionar ao carrinho": escolha onde o botão fica.
Observação: se o botão estiver colocado sobre a imagem, o botão Visualização rápida não será exibido. - Informações do produto: selecione um layout e alinhamento para as informações do produto.
- Fitas: selecione onde a fita aparece e ajuste o preenchimento.
- Setas de navegação: personalize o posicionamento das setas.
- Pontos de paginação: selecione uma opção de alinhamento e personalize a distância da galeria.
Clique na aba Texto e personalize qualquer uma das seguintes opções:
- Texto do título da galeria: disponível se o título estiver ativado.
- Texto do botão Adicionar ao carrinho: disponível se o botão Adicionar ao Carrinho estiver ativado.
- Texto do botão de pré-encomenda: saiba mais sobre produtos de pré-encomenda.
- Texto Esgotado: a mensagem aparece quando o estoque do produto for zero.
Clique na aba Design e personalize a galeria usando as seguintes opções:
Dica: as opções variam de acordo com os recursos que você ativou nas abas Configurações e Visualização rápida.
- Geral: selecione uma cor de background para a galeria, escolha a fonte e a cor do título e personalize as setas da galeria slider.
- Cartões de produto: selecione uma cor de background para os produtos, adicione uma borda e personalize o texto da galeria.
- Informações do produto: personalize as fontes das informações do produto que você exibe.
- Quantidade e opções de produto: personalize o seletor de quantidade e a exibição da opção de produto.
- Fitas: selecione a forma, a cor e a fonte da fita. Saiba mais
- Setas de navegação: personalize o design das setas de navegação.
- Pontos de paginação: personalize a cor e a opacidade dos pontos de paginação.
- Nome e separador de preço: personalize o separador entre o nome do produto e o preço.
- Botão de visualização rápida: se a visualização rápida estiver ativa, personalize o design do botão.
Dica: para personalizar a própria Visualização rápida, vá para a aba Visualização rápida. - Botão "Adicionar ao carrinho": selecione um design para cada visualização - padrão, ao passar o mouse e desativado (por exemplo: esgotado).
Ativar e personalizar a "Visualização rápida"
A Visualização rápida permite que os clientes visualizem os detalhes do produto em um pop-up, sem precisar sair da página da sua loja.
Observações:
- Se você colocar o botão "Adicionar ao carrinho" na imagem, o botão de visualização rápida não será exibido.
- Para ver o botão Visualização rápida em ação, visualize seu site ou confira seu site online.
Para ativar ou desativar a visualização rápida:
- Clique na aba Exibição.
- Marque ou desmarque a caixa de seleção ao lado de Botão de visualização rápida.
Próximas etapas:
- Para personalizar o botão Visualização rápida, vá para a aba Design.
- Para personalizar o pop-up Visualização rápida, vá para a aba Visualização rápida. Saiba mais.
Personalizar uma galeria no mobile
Certifique-se de que suas galerias tenham uma boa aparência quando os clientes as visualizarem em um dispositivo móvel. Você pode ajustar o design para que ela se adeque a telas menores e permitir que os clientes adicionem produtos rapidamente ao carrinho sem precisar sair da galeria.
- Vá para o seu editor.
- Clique no ícone Alternar para mobile
 na parte superior do editor.
na parte superior do editor. - Vá para a página com a galeria em grade ou slider que você deseja personalizar.
- Clique na galeria.
- Clique em Configurações.
- Personalize sua galeria usando as opções disponíveis.

 .
.

 na parte superior do editor.
na parte superior do editor.






