CMS: usar elementos de entrada para permitir que os visitantes filtrem conteúdo
16 min
Neste artigo
- Etapa 1 | Adicione elementos de entrada definidos para filtrar dados
- Etapa 2 | Conecte seus elementos de entrada ao CMS
- Condições de filtragem avançada
- (Opcional) Etapa 3 | Adicione um botão para aplicar os filtros
- (Opcional) Etapa 4 | Adicione um botão de redefinição
- Perguntas frequentes
Use elementos de entrada como dropdowns ou botões de opção para fornecer uma maneira para os visitantes do site filtrarem o conteúdo que aparece em repetidores, galerias e tabelas. Este artigo orienta você sobre como conectar elementos de entrada a um conjunto de dados que conecta sua coleção do CMS (sistema de gerenciamento de conteúdo) ao conteúdo do site online.
Cada elemento de entrada se conecta a um campo de coleção específico para mostrar os valores exclusivos do campo como opções de filtro. Quando os visitantes selecionam uma opção de filtro, apenas itens com um valor de campo correspondente aparecem no repetidor, galeria ou tabela conectado. Como alternativa, você pode adicionar um filtro condicional que altera o comportamento do filtro. Por exemplo, você pode adicionar a condição "Não é" para criar um filtro que exiba itens que não correspondem à seleção do visitante.
Por definição, quando os visitantes selecionam um filtro, o conteúdo é alterado imediatamente. No entanto, você pode adicionar um botão "Aplicar filtro" se quiser que os filtros dos visitantes sejam aplicados somente depois de clicar em um botão separado. Você também pode adicionar um botão de redefinição em que os visitantes podem clicar para limpar instantaneamente todos os filtros definidos.
Antes de começar:
- Adicione o CMS (sistema de gerenciamento de conteúdo) ao seu site se você ainda não fez isso.
- Conecte um repetidor, galeria, ou tabela à sua coleção do CMS.

Etapa 1 | Adicione elementos de entrada definidos para filtrar dados
Vá para a página no seu editor onde você deseja que os visitantes filtrem o conteúdo que aparece em um repetidor, galeria ou tabela. Em seguida, adicione os elementos de entrada que você deseja que os visitantes usem para filtrar o conteúdo. Se você adicionar vários elementos de entrada, você pode configurar cada um para filtrar um campo diferente da coleção.
Você pode escolher entre os seguintes elementos de entrada que permitem a filtragem: Botões de opção, Caixas de seleção, Dropdown, Tags de seleção ou Slider (apenas controles deslizantes). Lembre-se de que cada elemento de entrada tem limitações aos tipos de campo que ele pode filtrar.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página que inclui o repetidor, galeria ou tabela que você deseja que os visitantes filtrem.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Entrada.
- Em Seleção, clique no tipo de elemento de entrada que você deseja que os visitantes usem para filtrar o conteúdo. Escolha entre os seguintes elementos para permitir filtragem: Botões de opção, Caixas de seleção, Dropdown, Tags de seleção ou Slider (apenas controles deslizantes)
- Clique e arraste o elemento de entrada relevante para a página.

- (Opcional) Repita os passos 3 a 6 acima para adicionar outros elementos de entrada que seus visitantes usarão para filtrar o conteúdo.
Etapa 2 | Conecte seus elementos de entrada ao CMS
Conecte cada elemento de entrada ao mesmo conjunto de dados que se conecta ao seu repetidor, galeria ou tabela. Em seguida, escolha qual campo da coleção cada elemento de entrada irá filtrar. Os elementos de entrada exibirão cada valor exclusivo do campo de coleção conectado. Quando um visitante faz uma seleção na entrada, o repetidor, galeria ou tabela exibe apenas itens que correspondem ao campo selecionado.
Você também pode adicionar filtragem condicional que se aplica ao filtro. Por exemplo, adicione condições "Não é", "Não é igual a" ou "Não inclui" para criar um filtro que exibe itens que não correspondem ao campo selecionado por seu visitante. Quando você adiciona uma condição ao filtro, o título do campo e o texto do placeholder no seu elemento de entrada se ajustam automaticamente para informar os visitantes o que o filtro faz (por exemplo: "Excluir por campo").
Adicionar filtros e classificações ao conjunto de dados também afeta os elementos de entrada:
Seus elementos de entrada se conectam a um conjunto de dados que recupera o conteúdo dos campos da coleção conectada. Se você adicionar filtros ao conjunto de dados para excluir itens da exibição, os itens excluídos e os conteúdos do seu campo não são passados para os elementos de entrada. Isso significa que seus elementos de entrada exibirão apenas valores de campo exclusivos de itens incluídos pelo conjunto de dados. As condições de classificação do conjunto de dados também afetam a ordem em que as seleções de campo aparecem nos elementos de entrada.
Editor Wix
Editor do Wix Studio
- No seu editor, clique no elemento de entrada que você adicionou.
- Clique no ícone Conectar ao CMS
 .
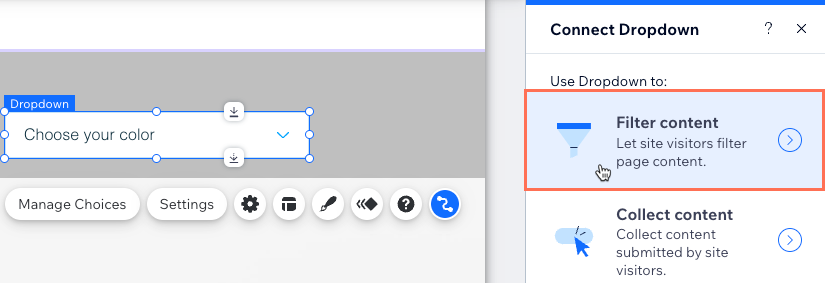
. - Clique em Filtrar conteúdo.

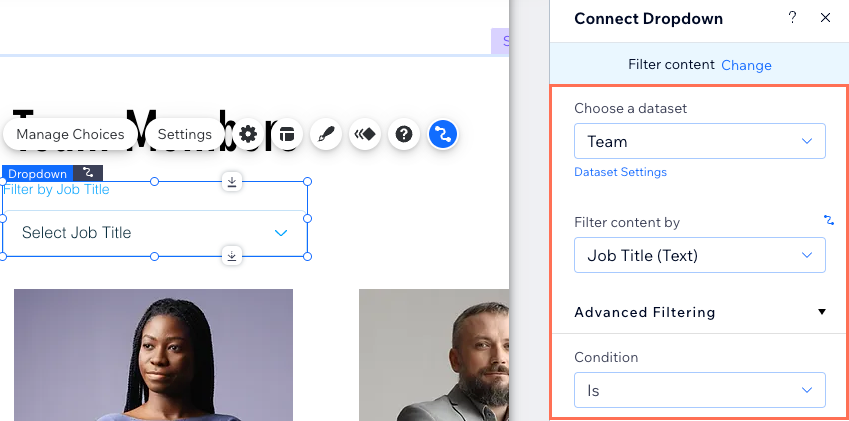
- Clique no dropdown Escolha um conjunto de dados e selecione o mesmo conjunto de dados que se conecta ao repetidor, galeria ou tabela que você deseja que os visitantes filtrem.
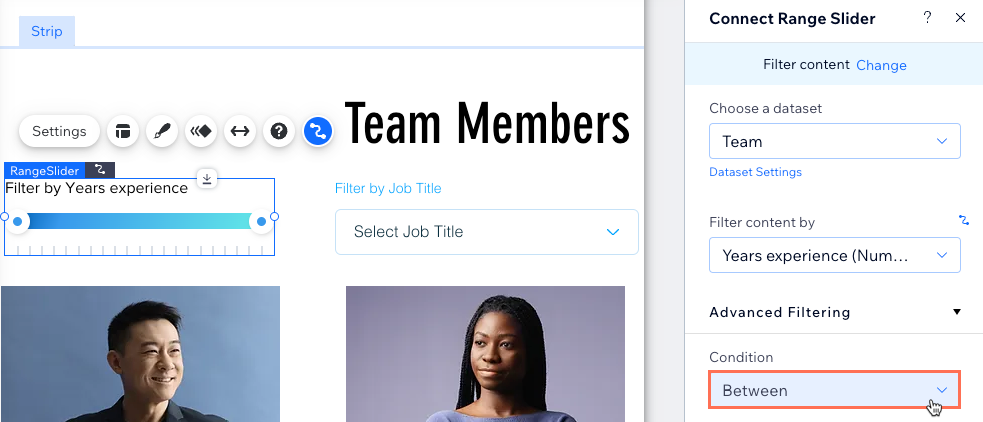
- Clique no dropdown Filtrar dados por e escolha qual campo de coleção os visitantes usarão para filtrar os dados exibidos.
- (Opcional) Adicione uma condição que afeta o funcionamento do filtro:
- Clique em Filtragem avançada.
- Clique no dropdown Condição e escolha um operador que controla como o filtro é aplicado (por exemplo: Não é, Não é igual, Não inclui). Observação: as condições variam dependendo do tipo de elemento de entrada e do tipo de campo conectado. Confira as condições de filtragem avançada para cada elemento de entrada abaixo para mais detalhes.

- Repita esses passos para cada elemento de entrada que você deseja que os visitantes usem para filtrar conteúdo.
- Clique em Visualizar para testar usando seus elementos de entrada como filtros.
- Clique em Publicar se você já estiver pronto para publicar as alterações.
Condições de filtragem avançada
Clique abaixo para ver as condições de filtragem avançada disponíveis para cada elemento de entrada:
Dropdown e botões de opção
Tags de seleção
Caixas de seleção múltipla
Caixa de seleção
Controle deslizante

(Opcional) Etapa 3 | Adicione um botão para aplicar os filtros
Se você quiser apenas que os filtros que seus visitantes selecionam sejam aplicados depois de clicar em um botão separado, você pode criar um botão "Aplicar filtros". Quando os visitantes clicam nesse botão, todos os filtros do elemento de entrada selecionados são aplicados. Sem ele, os filtros são aplicados assim que os visitantes os selecionam em cada elemento de entrada.
Editor Wix
Editor do Wix Studio
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Botão.
- Clique no botão que você deseja usar para aplicar os filtros e arraste-o para a página. Você pode usar qualquer um dos seguintes tipos de botão: Botões temáticos, Botões de texto e ícone, Botões de ícone, ou Botões de imagem.
Dica: como alternativa, você pode adicionar uma imagem e usá-la como seu botão "Aplicar filtros". - Clique em Alterar texto e insira o texto que deseja exibir no botão (por exemplo: "Aplicar filtros").
- Clique no ícone Conectar ao CMS
 .
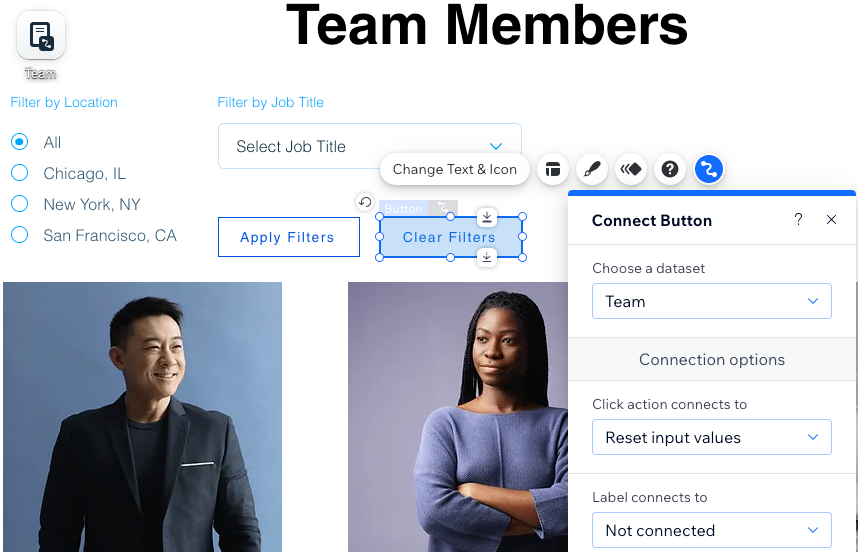
. - Clique no dropdown Escolha um conjunto de dados e selecione o mesmo conjunto de dados que se conecta ao repetidor, galeria ou tabela.
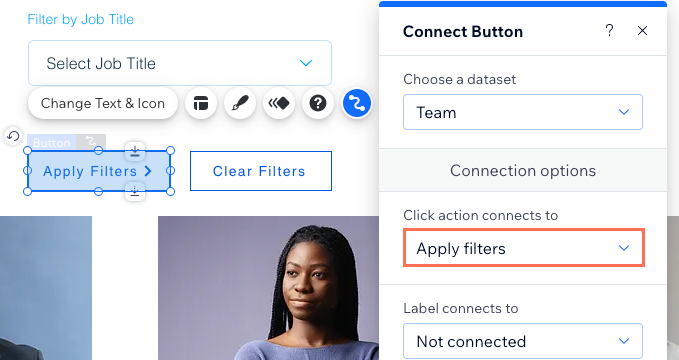
- Clique no dropdown A ação do clique conecta-se a e selecione Aplicar filtros.

- Clique no botão e selecione o ícone Design
 para personalizar a aparência do botão "Aplicar filtros".
para personalizar a aparência do botão "Aplicar filtros". - Clique em Visualizar para testar o botão "Aplicar filtros".
- Clique em Publicar se você já estiver pronto para publicar as alterações.
(Opcional) Etapa 4 | Adicione um botão de redefinição
Você pode criar um botão de redefinição no qual os visitantes clicam para redefinir todos os filtros de elemento de entrada que eles selecionaram. Isso fornece uma maneira fácil para os visitantes recomeçarem e filtrarem o conteúdo sem precisar atualizar a página.
Editor Wix
Editor do Wix Studio
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Botão.
- Clique e arraste o botão que você deseja usar como botão de redefinição para a página. Você pode usar qualquer um dos seguintes tipos de botão: Botões temáticos, Botões de texto e ícone, Botões de ícone ou Botões de imagem.
Dica: como alternativa, você pode adicionar uma imagem e usá-la como seu botão de redefinição. - Clique em Alterar texto e insira o texto que deseja exibir no botão (por exemplo: "Redefinir filtros").
- Clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Escolha um conjunto de dados e selecione o mesmo conjunto de dados que se conecta ao repetidor, galeria ou tabela.
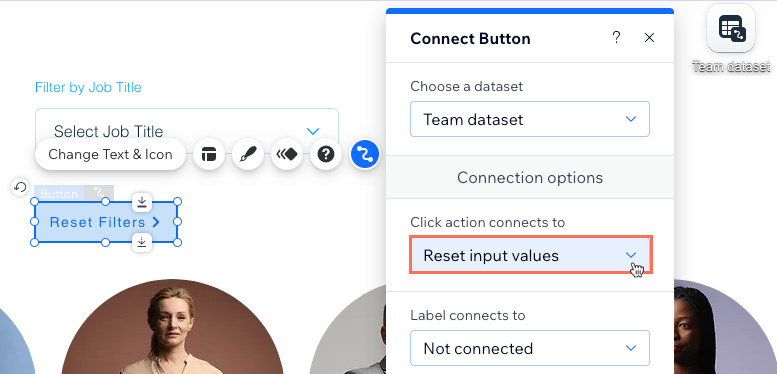
- Clique no dropdown A ação do clique conecta-se a e selecione Redefinir valores de entrada.

- Clique no botão e selecione o ícone Design
 para personalizar a aparência do botão de redefinição.
para personalizar a aparência do botão de redefinição. - Clique em Visualizar para testar seu botão de redefinição.
- Clique em Publicar se você já estiver pronto para publicar as alterações.
Perguntas frequentes
Clique abaixo para obter respostas às perguntas mais comuns sobre o uso de elementos de entrada para filtrar conteúdo.
Qual modo do conjunto de dados e permissões de coleção devo definir para permitir que os visitantes filtrem conteúdo?
Posso permitir que os visitantes filtrem o conteúdo da coleção de apps do Wix?
Os visitantes do site podem usar elementos de entrada para enviar conteúdo para minha coleção?
Como faço para solucionar problemas se meus filtros não estiverem funcionando como esperado?


