CMS: adicionar e configurar um botão Upload
12 min
Neste artigo
- Etapa 1 | Adicione o elemento Botão de upload
- Etapa 2 | Conecte o CMS através de um conjunto de dados
- Etapa 3 | Defina o modo conjunto de dados e as permissões da coleção:
- Etapa 4 | Personalize o botão de upload
- Etapa 5 | Crie um botão de envio
- Perguntas frequentes
Crie um botão de upload para permitir que os visitantes do site enviem arquivos diretamente para suas coleções do CMS (sistema de gerenciamento de conteúdo).
Ao conectar o botão de upload à sua coleção, você escolhe o tipo de campo da coleção que armazenará os arquivos carregados. Você pode escolher entre os tipos de campo "Imagem", "Documento", "Vídeo", "Áudio", "Galeria de mídia ou "Multidocumento".
O tipo de campo que você conecta também determina o tipo de arquivo que o seu botão de upload pode aceitar. Os arquivos carregados são armazenados como novos itens em sua coleção e na seção "Uploads do visitante" do seu Gerenciador de Mídia.
Antes de começar:
Certifique-se de adicionar o CMS ao seu editor se você ainda não fez isso.
Etapa 1 | Adicione o elemento Botão de upload
Vá para a página relevante no seu editor e adicione o botão de upload.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página à qual você deseja adicionar um botão de upload.
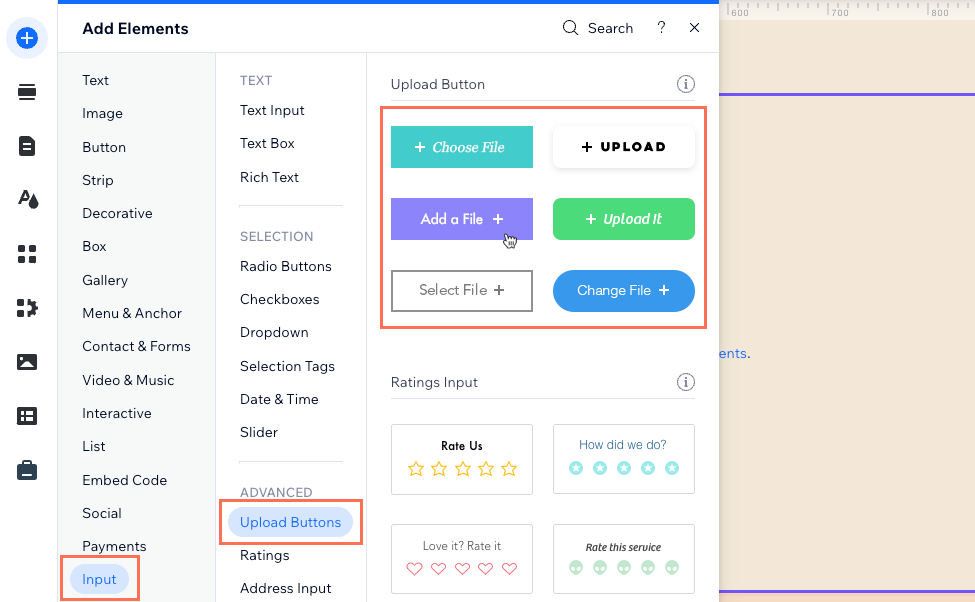
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Entrada.
- Clique em Upload em Avançado.
- Clique e arraste para a página o botão de upload que você deseja usar.

Etapa 2 | Conecte o CMS através de um conjunto de dados
Conecte seu botão de upload a um conjunto de dados que se conecta ao campo da coleção do CMS onde você armazenará os envios.
Editor Wix
Editor do Wix Studio
- No seu editor, clique no botão de upload que você acabou de adicionar.
- Clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à coleção em que você armazenará os envios. Se preferir, selecione Adicionar conjunto de dados e escolha a coleção na qual deseja armazenar os envios.
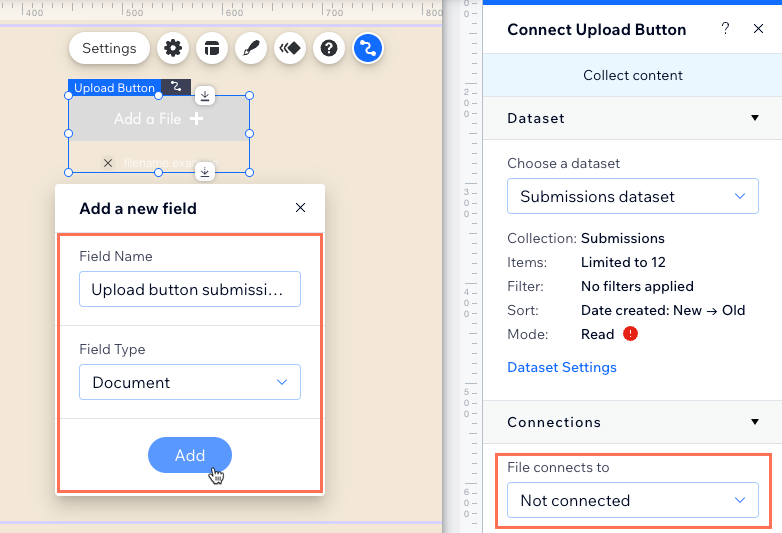
- Adicione um campo à sua coleção onde você armazena os envios do botão de upload:
Dica: como alternativa, você pode conectar a um campo de coleção existente.- Clique no dropdown Arquivo se conecta a e selecione + Adicionar.
- Insira um Nome do campo para o novo campo da coleção.
- Selecione o Tipo de campo que deseja adicionar à sua coleção no dropdown. O tipo de campo determina o tipo de arquivo que você pode armazenar no campo.
- Clique em Adicionar.

Etapa 3 | Defina o modo conjunto de dados e as permissões da coleção:
Os conjuntos de dados controlam a conexão entre seu botão de upload e sua coleção do CMS. Certifique-se de definir o modo do conjunto de dados como Gravação ou Leitura e gravação para que o botão de upload possa adicionar os arquivos à sua coleção. Se necessário, ajuste as permissões da coleção para controlar quem pode acessar o conteúdo da coleção.
Editor Wix
Editor do Wix Studio
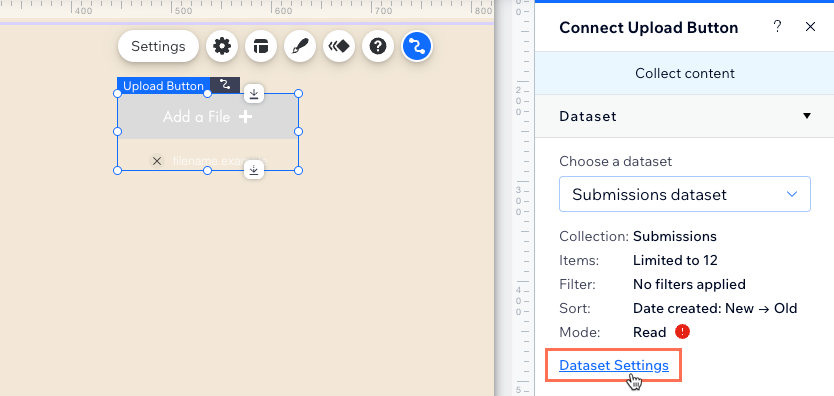
- No painel à direita, clique em Configurações do conjunto de dados.

- (Se necessário) Clique no tipo de permissão ao lado de Permissões para determinar quem pode ver, adicionar, atualizar ou excluir o conteúdo da coleção.
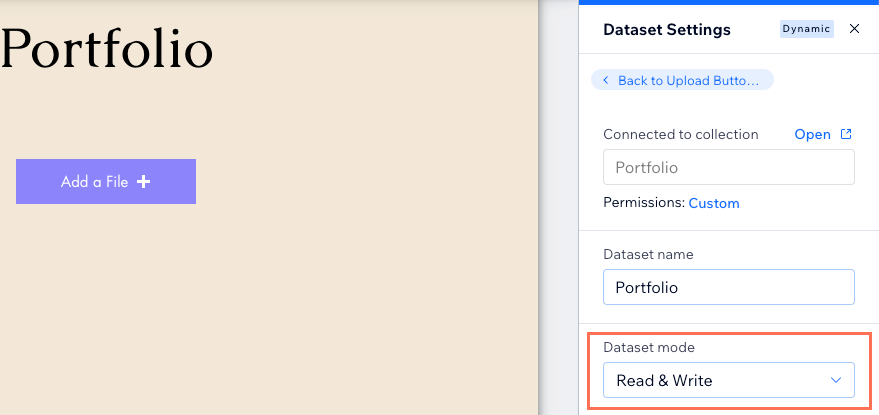
- Clique no dropdown Modo do conjunto de dados e selecione a opção relevante:
- Gravação: os elementos de entrada conectados podem adicionar novos itens à coleção, mas não podem editar itens existentes.
- Leitura e gravação: os elementos conectados podem atualizar itens existentes na coleção. Se você conectar um botão "Novo", os visitantes podem usá-lo para atualizar itens existentes e adicionar novos itens à sua coleção.

Etapa 4 | Personalize o botão de upload
Vá para as configurações do botão de upload para definir o tipo de arquivo que o botão aceita e o número de arquivos que podem ser carregados de cada vez. Nas configurações de layout e design, você pode personalizar a aparência do botão para que ele combine com o seu site.
Editor Wix
Editor do Wix Studio
- No seu editor, clique no botão de upload.
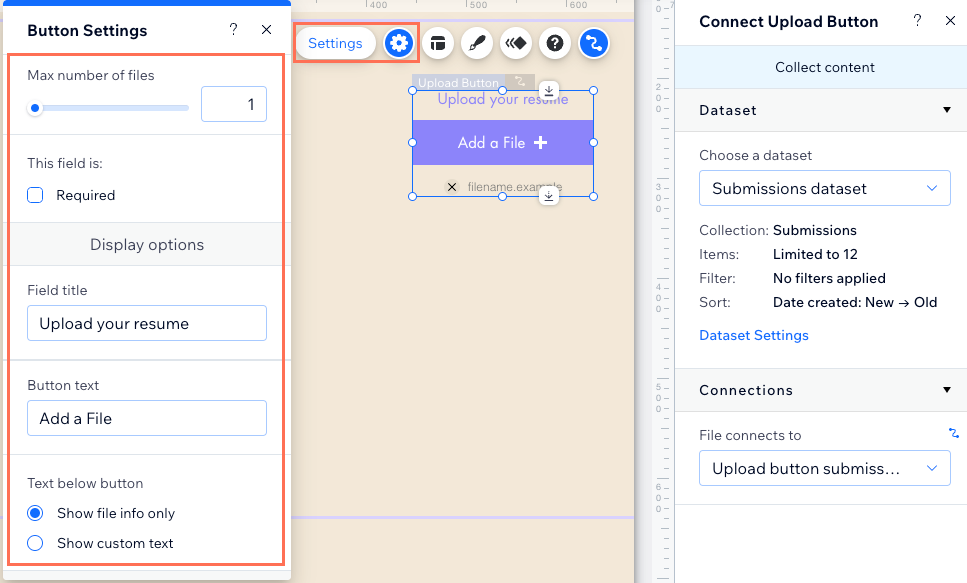
- Clique em Configurações e edite o seguinte:
- Configurações de upload: escolha os tipos de arquivo aceitos, o número máximo de arquivos e se deseja definir como obrigatório:
- Tipo de arquivo compatível: clique no dropdown e escolha o tipo de arquivo que o botão aceita: Imagem e vídeo, Imagem, Vídeo, Documento ou Áudio.
- Número máximo de arquivos: arraste o slider para definir o limite de quantos arquivos podem ser carregados por envio. Se você quiser aceitar mais de um arquivo de cada vez, certifique-se de que conectou o botão a um tipo de campo "Multidocumento" ou "Galeria de mídia" em sua coleção (consulte a Etapa 2). Esses são os únicos tipos de campo que podem armazenar vários arquivos por item da coleção.
Observação: no momento, só é possível fazer upload de um arquivo de áudio de cada vez. Você pode votar na capacidade de fazer upload de mais arquivos de áudio de cada vez se quiser ver isso no futuro. - Obrigatório: marque a caixa de seleção para tornar obrigatório que os visitantes façam upload de um arquivo antes de enviar seu formulário personalizado.
- Opções de exibição: personalize as seguintes opções:
- Título do campo: (recomendado) insira o título que aparece acima do texto do botão.
- Texto do botão: edite o texto que aparece no próprio botão.
- Texto abaixo do botão: escolha o que você deseja exibir abaixo do botão:
- Mostrar só dados do arquivo: exiba o nome do arquivo que o visitante carregar.
- Mostrar texto personalizado: insira o texto personalizado que deseja exibir abaixo do botão, como requisitos do arquivo. Esse texto muda para o nome do arquivo após o upload.
- Configurações de upload: escolha os tipos de arquivo aceitos, o número máximo de arquivos e se deseja definir como obrigatório:

- Clique no ícone Layout
 para ajustar o espaçamento, direção, alinhamento e posição do ícone. Clique em Avançado para definir o alinhamento e a direção de um texto específico.
para ajustar o espaçamento, direção, alinhamento e posição do ícone. Clique em Avançado para definir o alinhamento e a direção de um texto específico. - Clique no ícone Design
 e escolha um botão predefinido. Clique em Personalizar design para personalizar ainda mais o design do botão.
e escolha um botão predefinido. Clique em Personalizar design para personalizar ainda mais o design do botão.
Etapa 5 | Crie um botão de envio
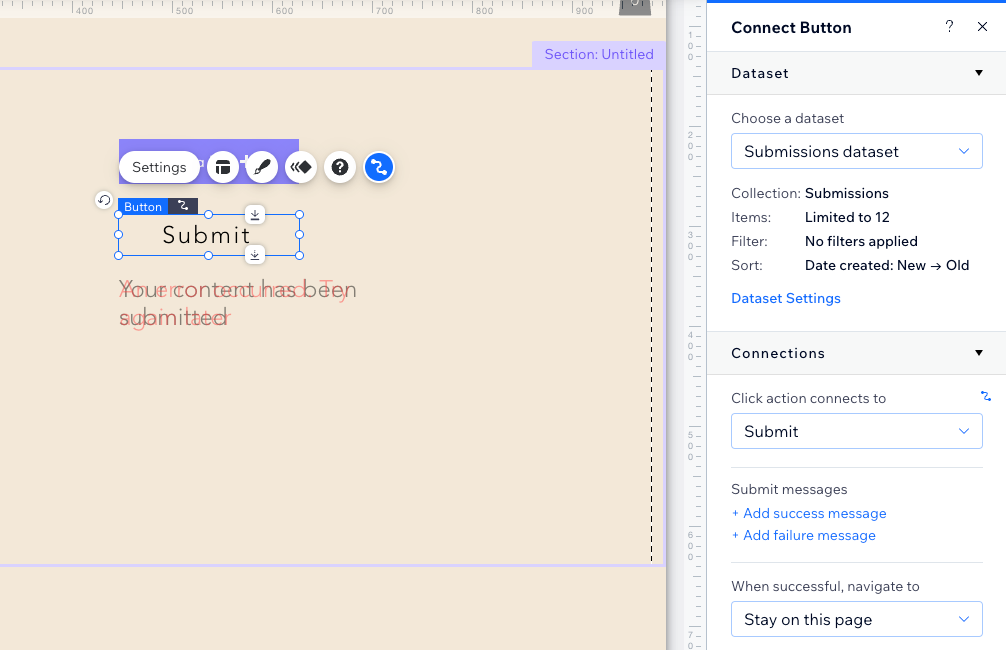
Você precisa criar uma maneira para os visitantes enviarem os arquivos que fazem upload com o botão. Adicione um botão normal ou uma imagem e conecte ao mesmo conjunto de dados que se conecta à sua coleção de envios. Em seguida, defina a ação de clique do botão ou imagem como Enviar. Isso permite que a seleção do dropdown "grave" ou crie um novo item na coleção de envios quando o botão Enviar for clicado.
Se você conectar outros elementos de entrada ao mesmo conjunto de dados, o botão de envio também envia suas entradas para a coleção.
Saiba como criar um botão de envio para o seu botão de upload.

Perguntas frequentes
Clique abaixo para obter respostas a perguntas comuns sobre o botão de upload.
Como faço para conectar um tipo de campo "Multidocumento"?
Os visitantes podem enviar várias imagens ou vídeos com o botão de upload?
Eu preciso de um botão "Enviar" para permitir que os visitantes enviem os arquivos que eles carregaram?


